- 본 글은 반복되는 같은 오류에 해결방법을 저장해서 기억해두는 개인적인 공부 메모입니다
문제발생

카페에서 이때까지 올린 질문글이다. 보면 알듯이 렌더링... 빠지지않는다.
api데이터를 가져와 렌더링하는 과정에서 자꾸 반복되는 오류가 발생하여 생긴 오류에대한 질문글이다.
map함수에 대한 부족한 지식

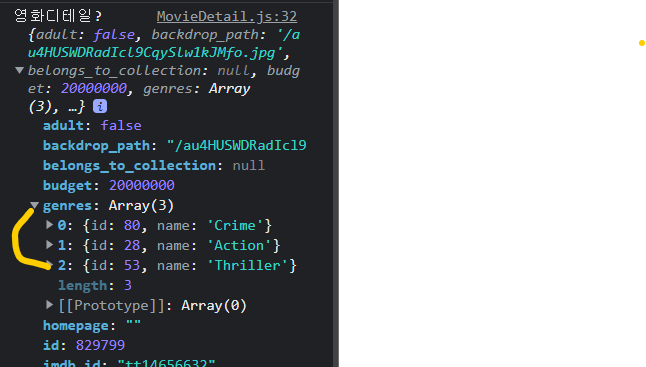
<div>{movies.genres.map(<Badge bg="danger">{movies.genres.name}</Badge>)}</div>
처음에는 map함수를 잘못이용하기도 했고 렌더링을 위한 코드가 전체적으로 문제가 많았다. 아무래도 강의에 의존해서 혼자 함수적용하고 활용하는게 부족했던 것이다.
이 부분은 map함수에대한 지식을 더 채우고 코드를 제대로 짜서 해결했다.
조건부렌더링

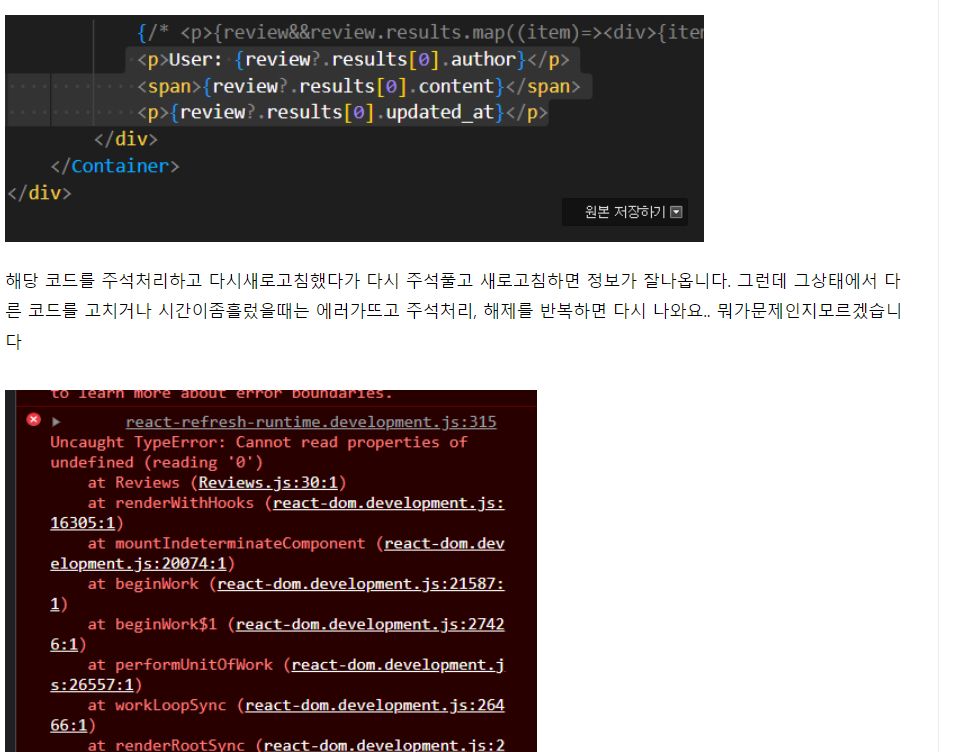
나머지 두 질문은 같은 맥락으로 올린 글이다. 어쩌면 이 게시글을 쓰면서도 까먹지 않으려고 하는 문제!!
이 오류원인은 이러했다. api를 불러오기전에 렌더링을 먼저 시도하기 때문에 렌더링할 정보가 없어서 자꾸 이런 문제가 발생한 것이다.
해결
많은 해결책이 있었다.
1) 삼항연산자를 이용해 조건이 만족할때(api정보가 받아졌을때) 렌더링되게하기
2) &&를 이용해 true&&expression일때 항상 expression을 평가되게하기
하나씩 방법대로 해보았지만 결국 같은 오류가 되풀이 되었다. 그런데 문득 한방법으로 안되면 둘다써보는건 어떨까? 싶었다. 그래서 두 방법보두 한코드에 넣어보았다.
videoId={video.results&&video.results?video.results[0].key:null}
video.results에 데이터가 있고 true일때 results[0].key값을 반영하라 false면 null!
결과는 성공적이었고 오류가 드디어 나지 않았다.
api...이녀석 불러오는건 이제 간단했지만 렌더링 너무 어렵다 ㅜㅜ
생각보단 간단하게 해결했지만 .. 아무튼 다음에도 같은 문제로 시간낭비하는 일 없도록 오늘도 문제발생 해결과정 기록!! ✏️✏️
