
💻 queryKey
-
queryKey을 기반으로 데이터 캐싱,refetching, 쿼리들을 공유할 수 있다.
-queryKey를 통해서 다른 곳에서도 해당 쿼리의 결과를 꺼내오는 것이 가능하다. -
내부적으로 데이터를 캐시하고 쿼리에 대한 종속성이 변경될 때 자동으로 다시 가져올 수 있게 한다.
-
queryKey를 사용하여 데이터를 고유하게 식별하는 것에 매우 유용하다. -
queryKey를 통해query cache와 상호작용이 가능하다. -
queryKey에는 문자열 또는 배열이 들어갈 수 있으며, 문자열을 전달하면 내부적 배열로 변환된다.
-v4부터는 아예 배열로만 사용할 수 있도록 바뀌었다. -
queryKey는 항상 유니크해야하며, 객체의 키 순서는 상관이 없고 배열 항목 순서가 중요하다. -
첫 번째 요소는 데이터의 종류 또는 이름을 나타내고 두 번째 요소는 해당 데이터를 고유하게 식별할 수 있는 추가 정보를 나타냄
🖤 적용

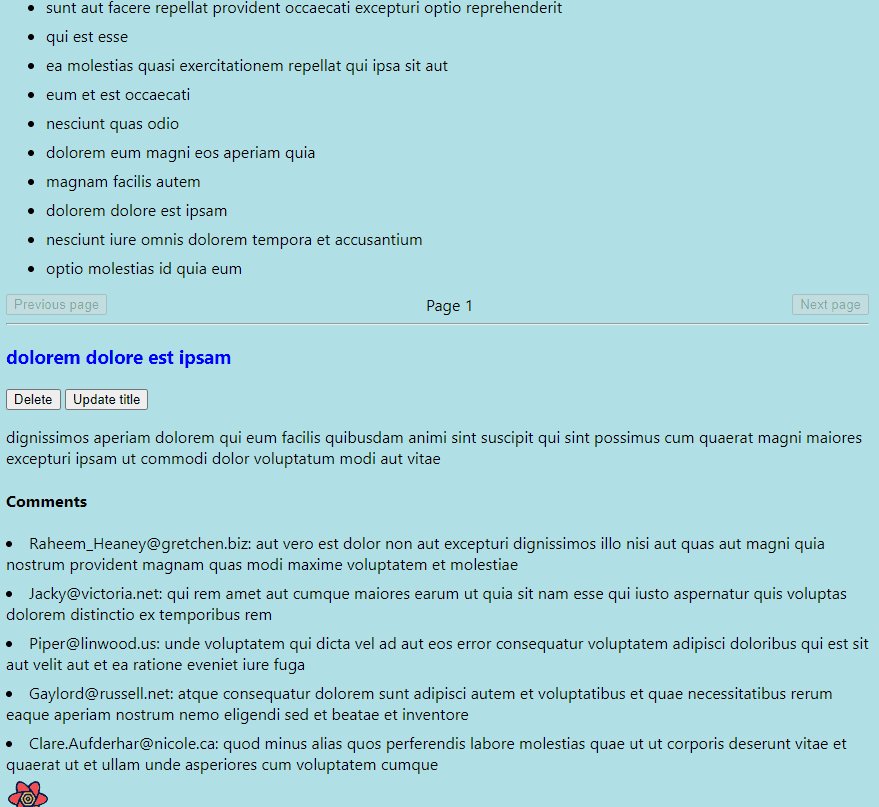
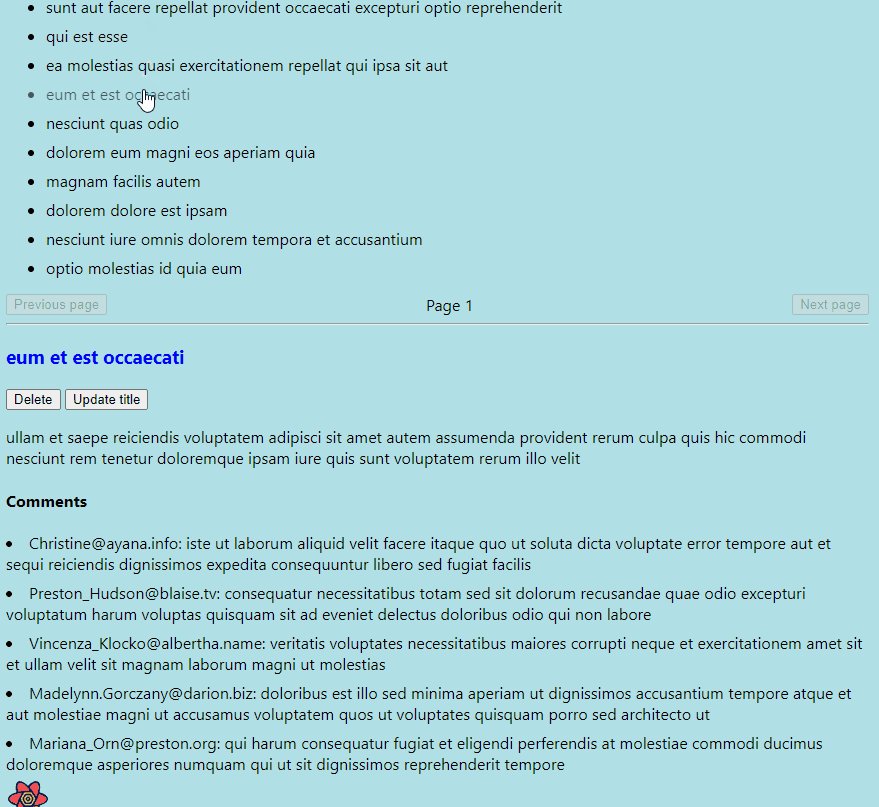
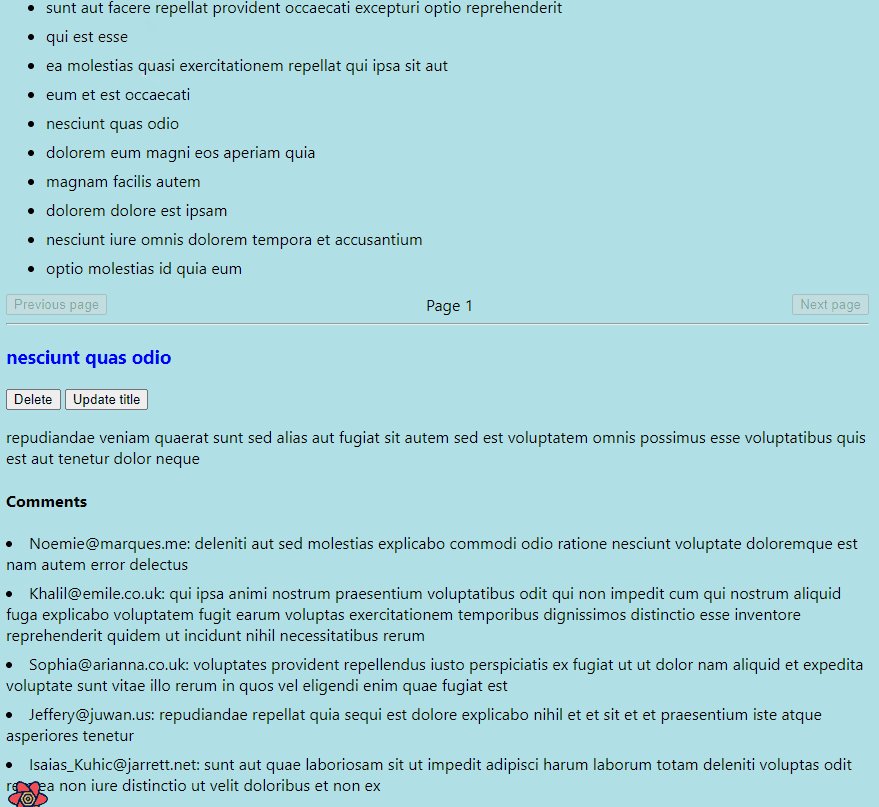
각 게시글에 대한 댓글을 확인해야 한다. 이를 위해 queryKey를 사용하여 데이터(게시글)를 고유하게 식별하여 글에대한 각 댓글들을 가져와보자.
- 코드
import { useQuery } from "react-query";
async function fetchComments(postId) {
const response = await fetch(`https://qlalfqlald/comments?postId=${postId}`);
return response.json();
}
export function PostDetail({ post }) {
// 쿼리키를 쿼리에 대한 의존성 배열로 취급하게 된다.
// 쿼리키가 변경되면 리액트쿼리가 새 쿼리를 생성해서 staleTime과 cacheTime을 가지게 되고 의존성 배열이 다르다면 완전히 다른 것으로 간주된다.
// 데이터를 가져올 때 사용하는 쿼리 함수에 있는 값이 쿼리키에 포함되어야하는 것이다.
// 모든 comments쿼리가 같은 쿼리로 간주되는 상황을 막고 각기 다른 쿼리로 다뤄진다.
const { data, isError, error, isLoading } = useQuery(["comments", post.id], () => fetchComments(post.id));
if (isLoading) return <h3>Loading...</h3>;
if (isError)
return (
<>
<h3>ERROR!!</h3>
<p>{error.toString()}</p>
</>
);
return (
<>
<h3 style={{ color: "blue" }}>{post.title}</h3>
<button>Delete</button> <button>Update title</button>
<p>{post.body}</p>
<h4>Comments</h4>
{data.map((comment) => (
<li key={comment.id}>
{comment.email}: {comment.body}
</li>
))}
</>
);
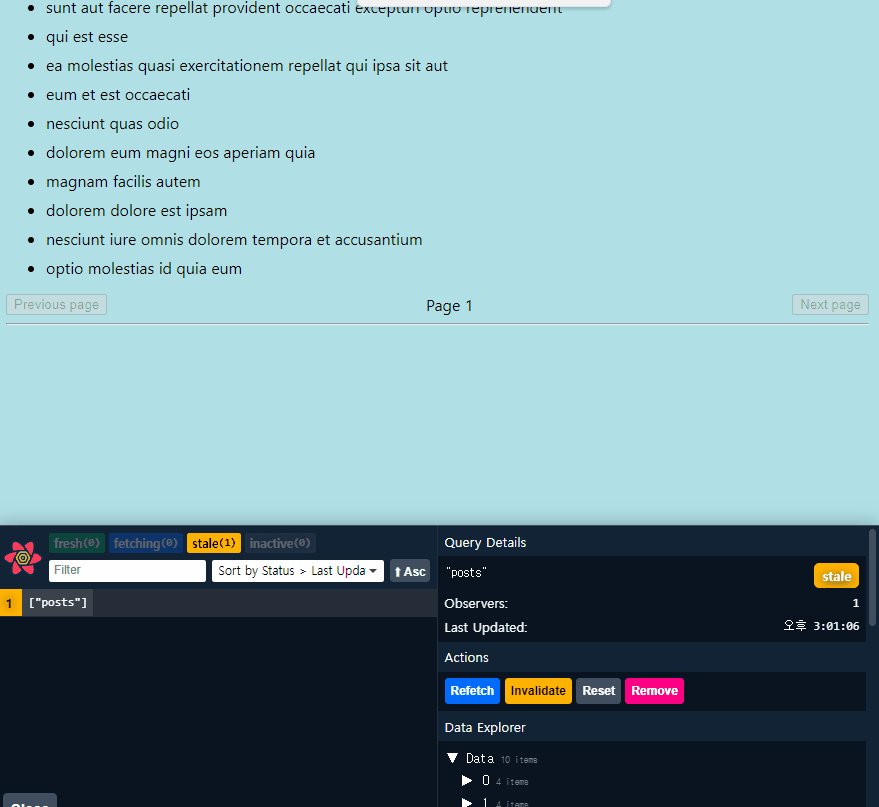
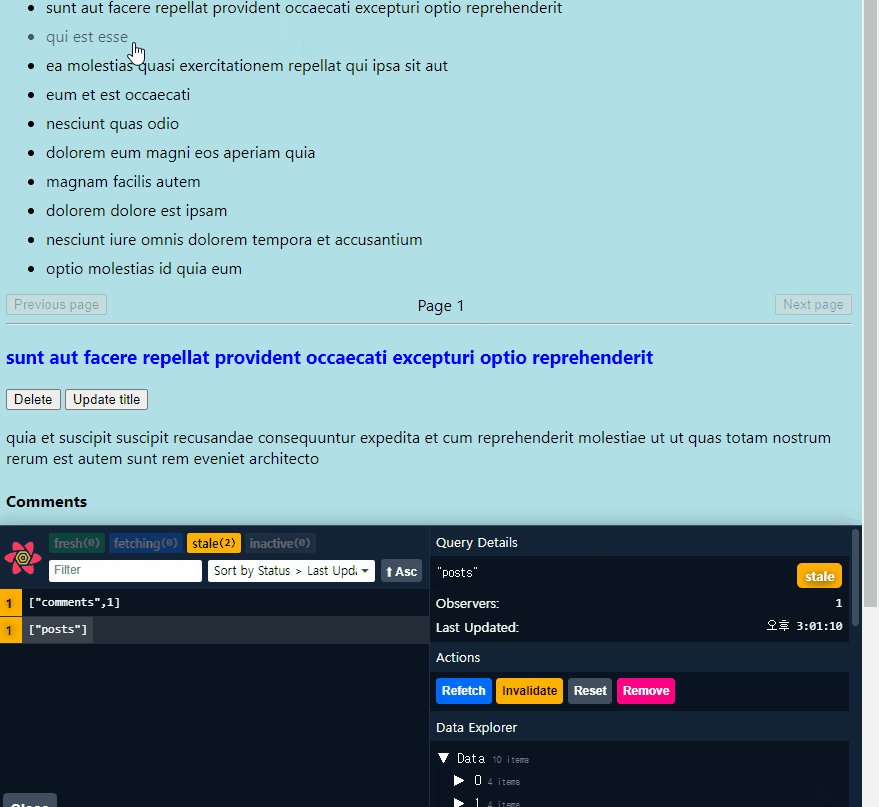
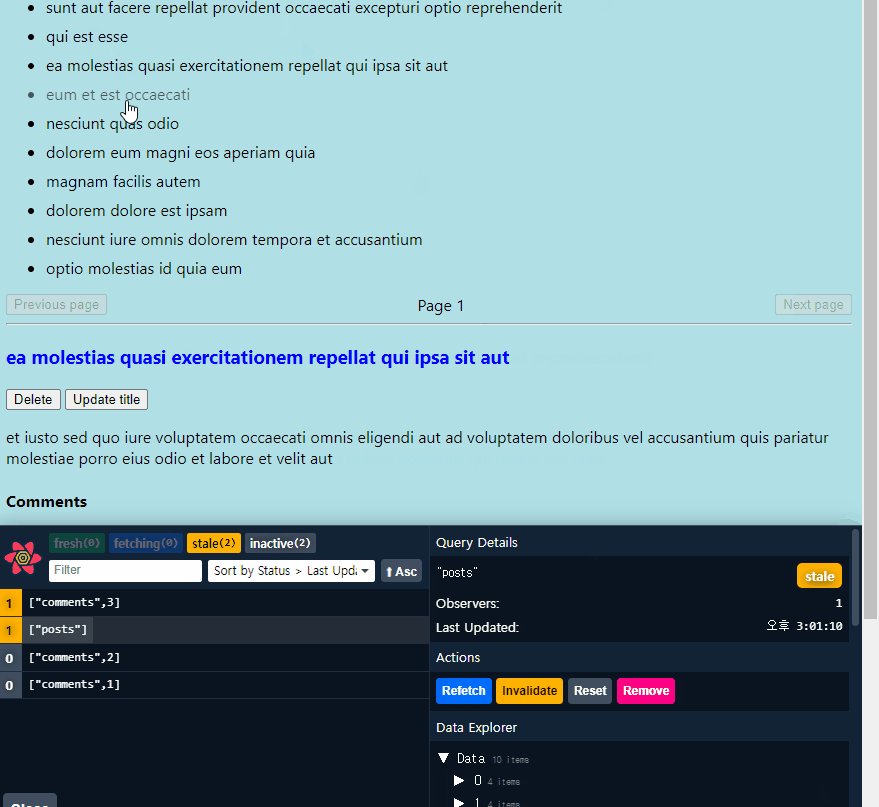
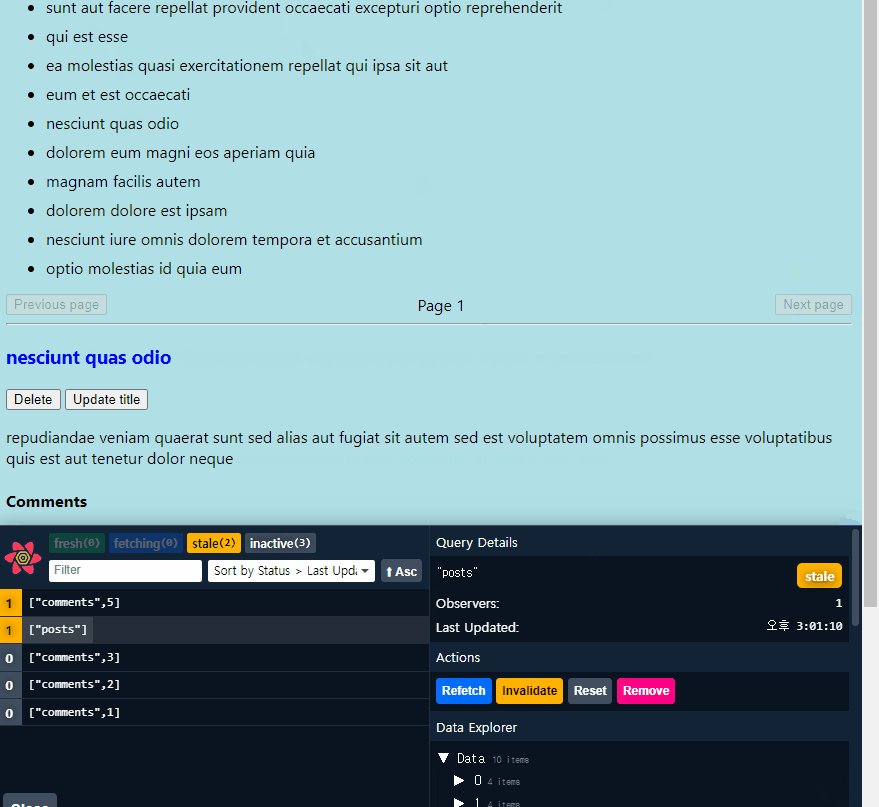
}- 개발자도구에서 쿼리 상태 확인

글에 해당하는postId가 배열에 담긴 것을 볼 수 있다. 비활성된 쿼리는 아직 캐시에 있는 것을 확인할 수 있다.cacheTime동안 사용되지 않으면 즉,가비지로 수집되기 전까지 캐시에 남아있을 것이다.
참고자료
ReactQuery에대한정리
