react-multi-carousel?
공식문서npm

npm에서 제공하는 리액트 슬라이드 라이브러리라고 할 수 있겠다. 위의 링크를 타고 들어가면 공식문서가 뜨고 읽어보면 설치방법이나 사용방법을 알수있다.
문제 해결
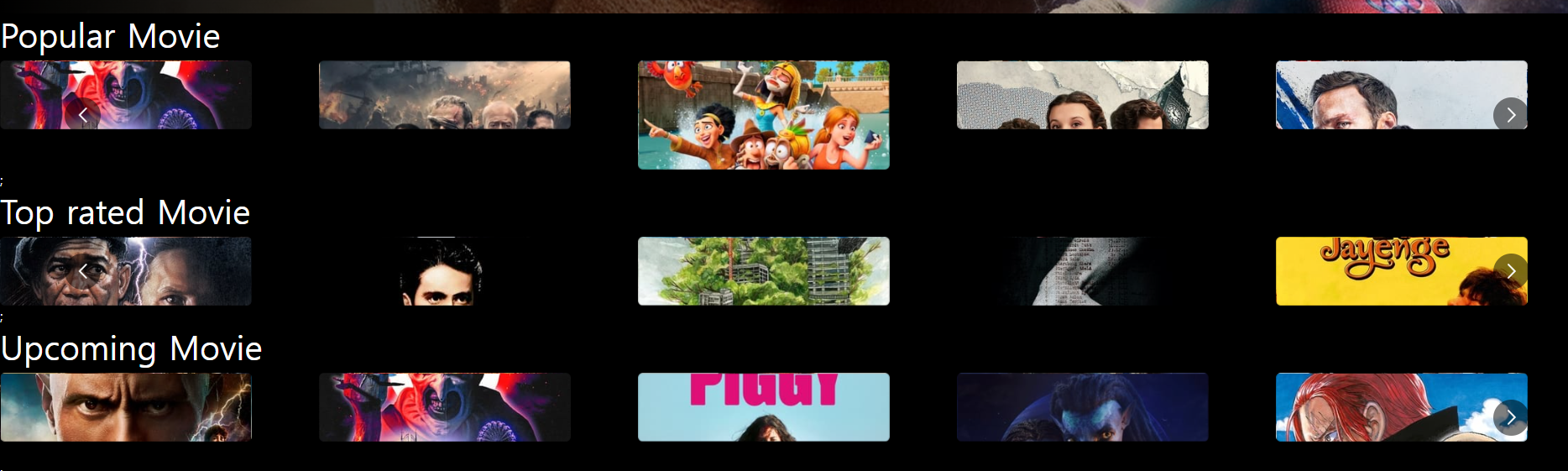
리액트로 영화플랫폼사이트를 만드는 프로젝트 진행 중 영화 목록을 쉽게 볼수있도록 슬라이드를 구현하려했다. react-multi-carousel사용하여 슬라이드 구현하려던 중에 무비카드의 높이 값변경이 안되었다.

먼가 인라인으로 적용되어 안의 내용값만큼만 높이가 잡히는 느낌이 있었다. (호버시 콘텐츠 제목이나 장르등이 보이는데 들어가는 내용이 많은 무비카드들은 높이값이 길었다.)


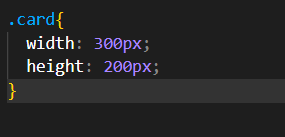
분명 높이값 200px을 주었다. 무엇이 문젤까 고민해보면서 이것저것 코드를 넣어봤다.
font-size만큼 늘어난 높이값
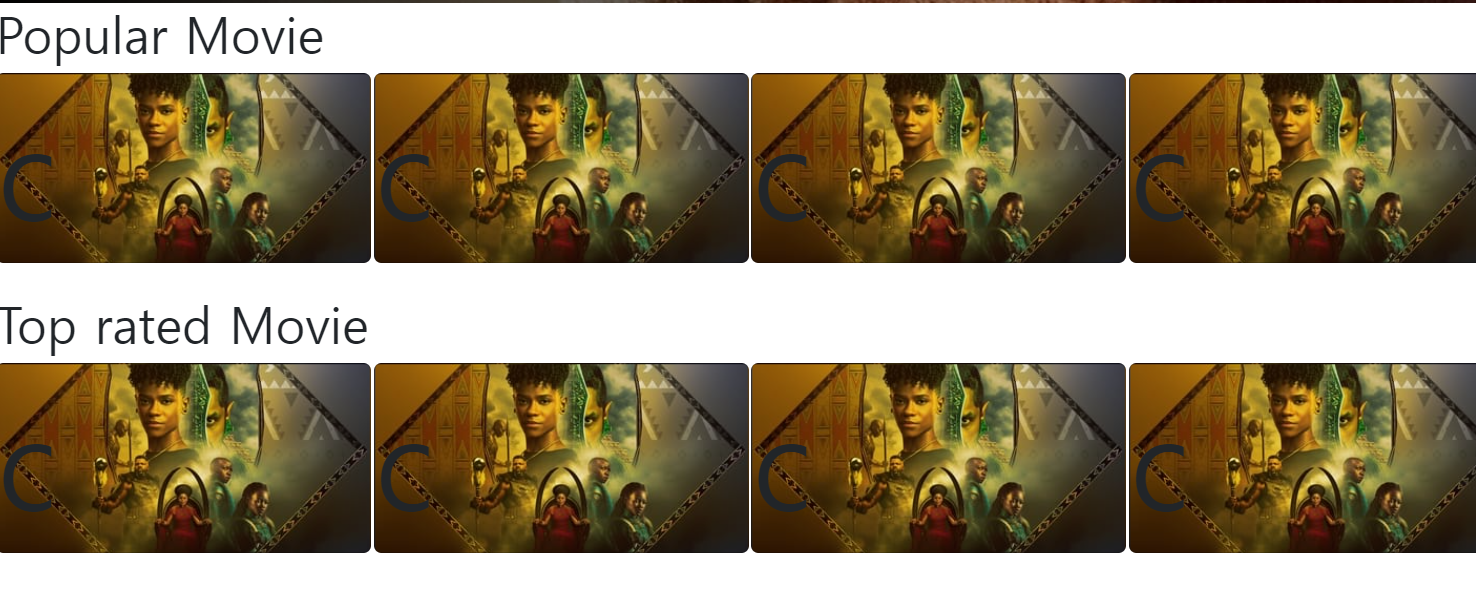
위에서도 말했듯이 안의 내용만큼 높이값이 잡히는 것을 확인할 수 있었다. 그래서 font-size를 높혀보았다.


높이값은 원하는 만큼 잘 잡혔다. 하지만 안의 내용에는 무비 타이틀, 장르, 청불여부까지 들어가야하는데 폰트사이즈가 저렇게되어버리면 아무내용도 보지못할것이다.
아무래도 font-size를 높이는것은 좋지않은 방법인 것 같았다.
backgroundSize: 100%
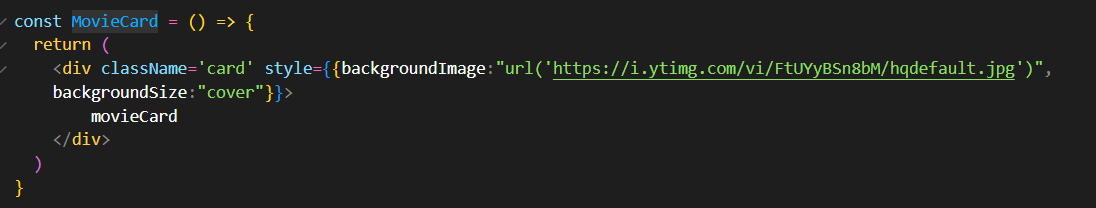
card라는 클래스 안에 백그라운드 이미지를 넣은 형태다. 그렇다면 backgroundSize를 부모크기만큼 바꾸면 높이값이 맞춰질까하는 의문에 코드를 다시 작성해보았다.
<script>
<div className='card' style={{backgroundImage:"url("+`https://www.themoviedb.org/t/p/w355_and_h200_multi_faces${item.poster_path}`+")",
backgroundSize:"100%",display:"block"}}>내용</div>
</script>
높이값이 여전히 먹히지않았다. 그렇다면 이 방법도 틀렸다는 것
!important
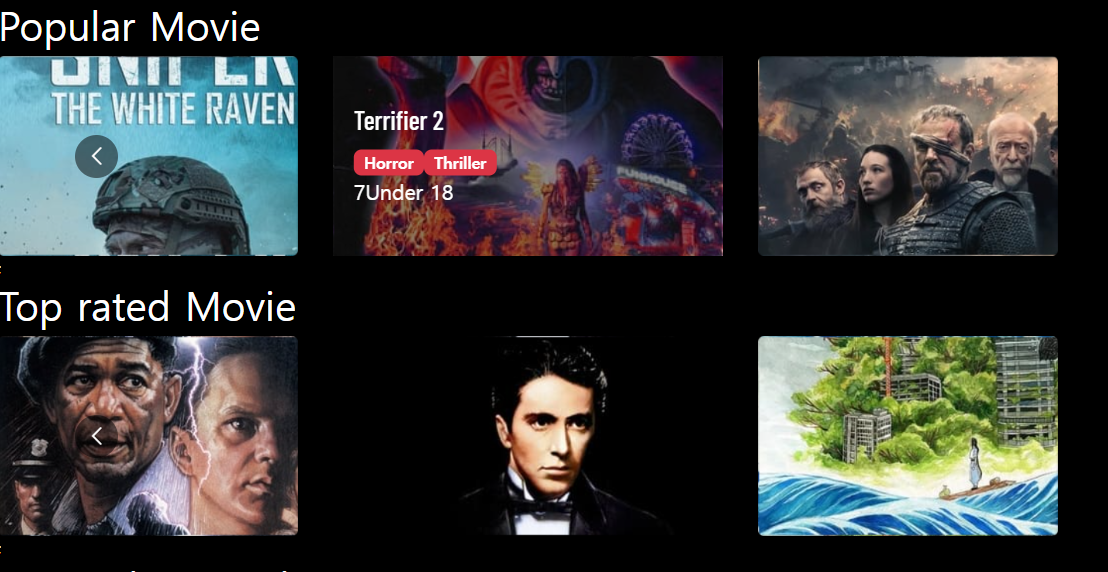
도저히 혼자 힘으로 해결을 못하겠어서 구글링 + 커뮤니티에 질문을 올려보았고 나랑 같은 문제를 겪은 분을 만났다. 그분은 !important로 해결했다해서 나도 따라해보았다.

세상에 바로 해결했다!
- !important
중요한 속성이라는 뜻으로 강제로 우선순위 적용한다고 보면 된다. 부트스트랩이나 다른 프레임워크에서 지정된 값을 이걸로 바꿀수있다.
마무리
역시 공부는 혼자하는 게 아니라고 느꼈다. 물론 알아서 해야하는 부분도 있고 혼자 고민하고 생각해는 시간도 가져야지만 그런데도 해결하기 힘들다면 도움을 청하는 것도 좋은 방법같다. 나도 누군가에게 도움을 줄 수있을 만큼 열심히 공부해야겠다.
