반응형 햄버거 메뉴 만들기
리액트로 쇼핑몰 만들기 프로젝트를 진행하던중 요즘 반응형은 기본이라고 하여 반응형으로 만들어봤는데, 기존의 네비를 없애고 반응형에서만 보이는 햄버거메뉴를 만들었다. 이전 프로젝트에서도 햄버거 메뉴를 넣었을 때 겪었던 문제가 또 다시 생겨 이번에는 잊어버리지 않기위해 블로그에 기록해두려고 한다.

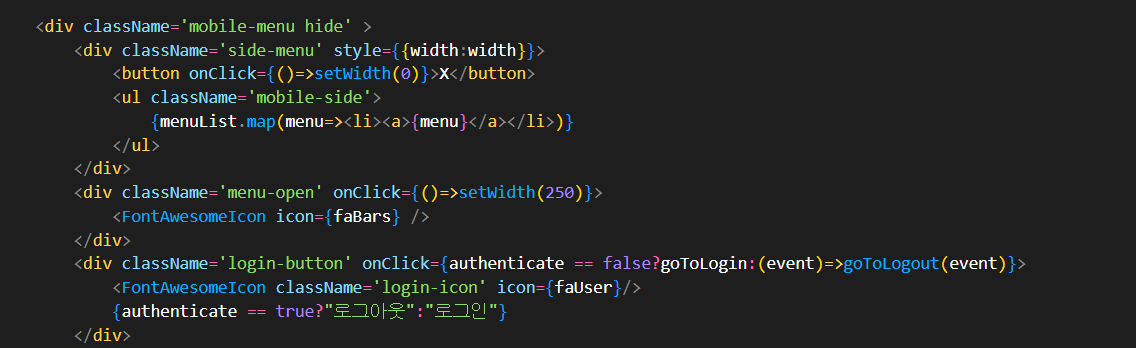
html 코드

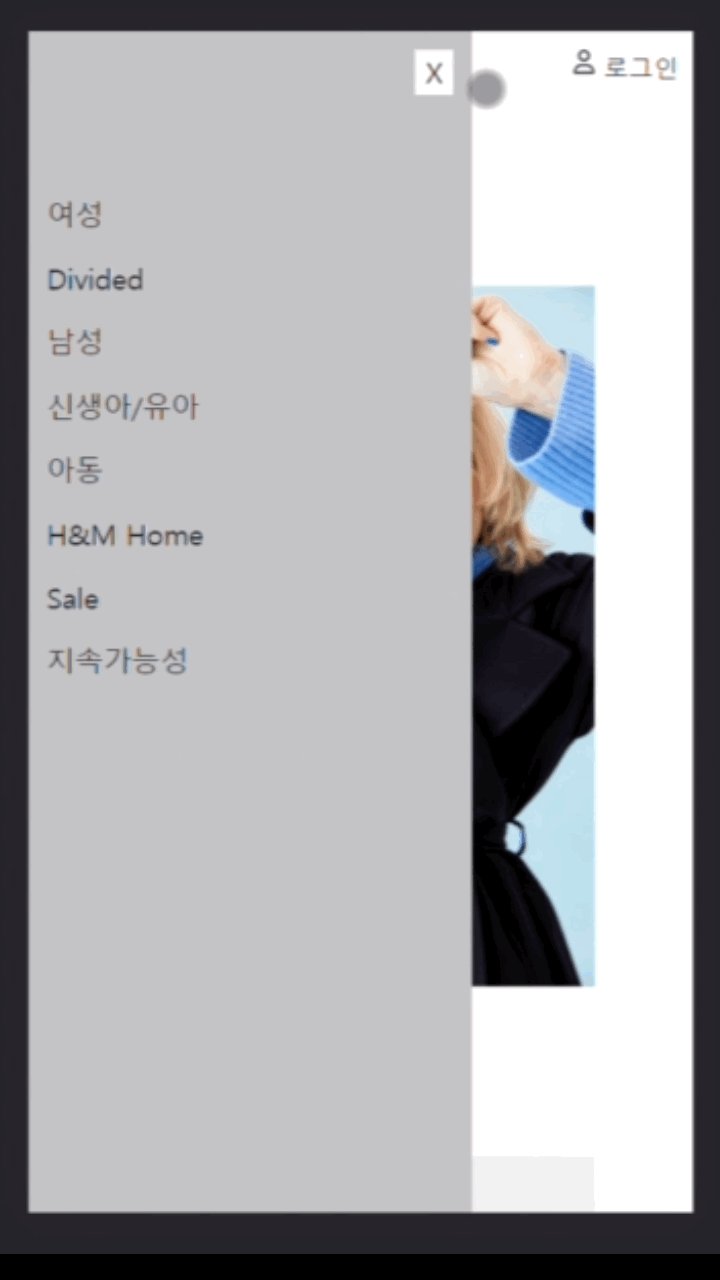
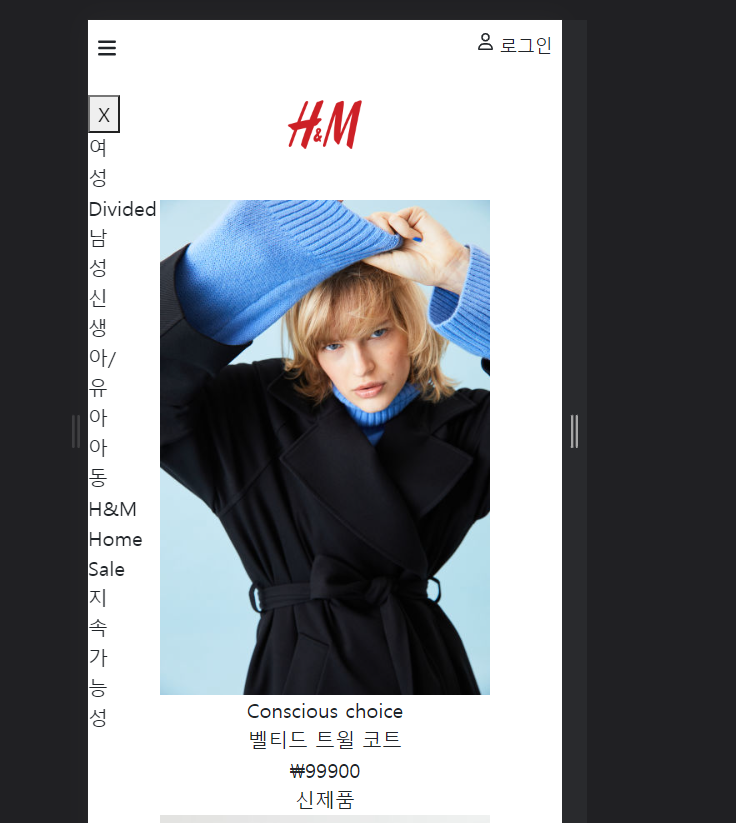
위의 최종 결과에서 처럼 햄버거아이콘(menu-bar)을 클릭하면 사이드 메뉴가 스르륵 나오는 것을 구현하기위해 먼저html코드에 햄버거 아이콘, 사이드메뉴에 있는 콘텐츠 코드를 입력했다. useState로 width와 setWidth를 만들어보고 햄버거 아이콘을 클릭했을 시(onClick) setWidth값이 250px로 바뀌어 사이드 메뉴가 나올수있도록 했다.
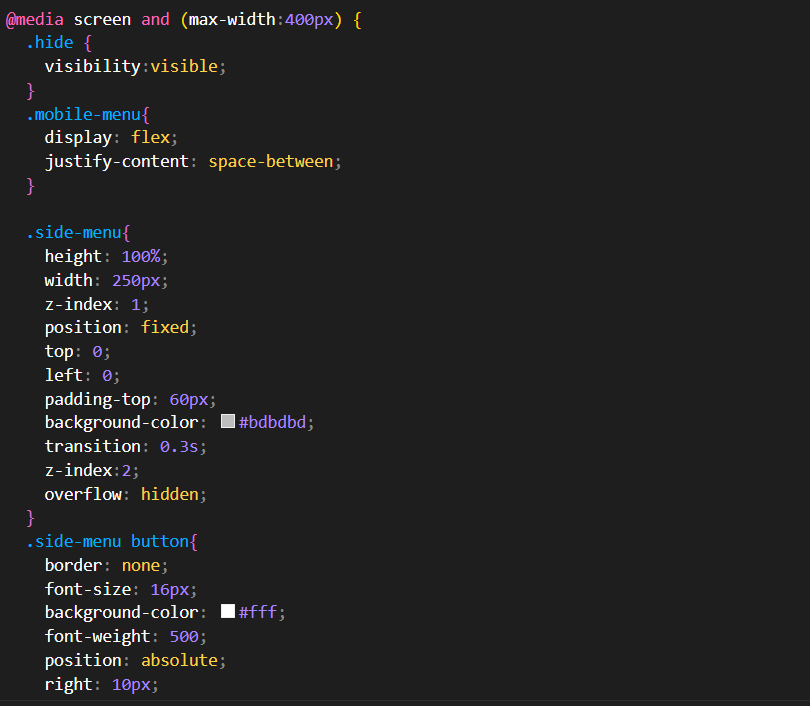
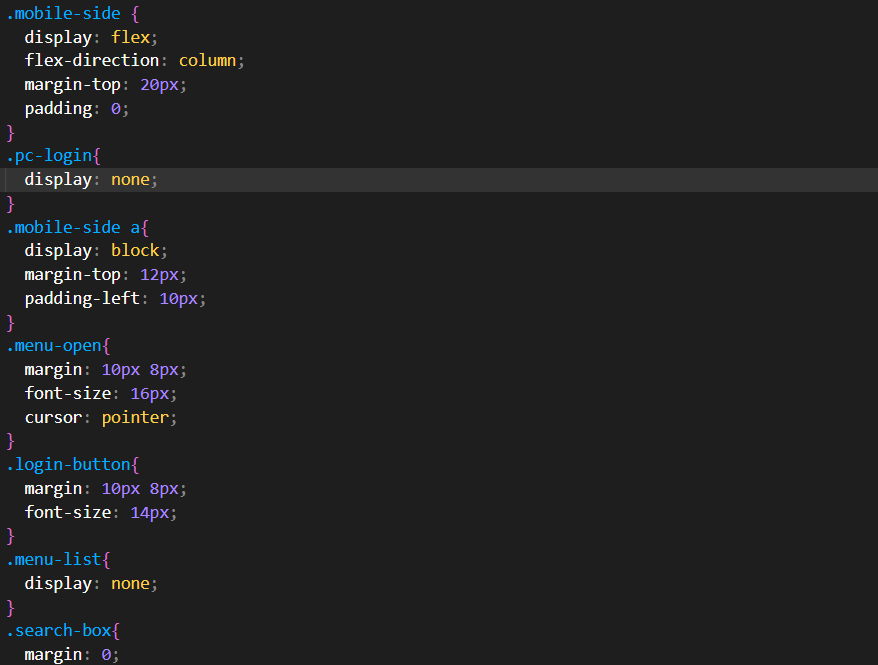
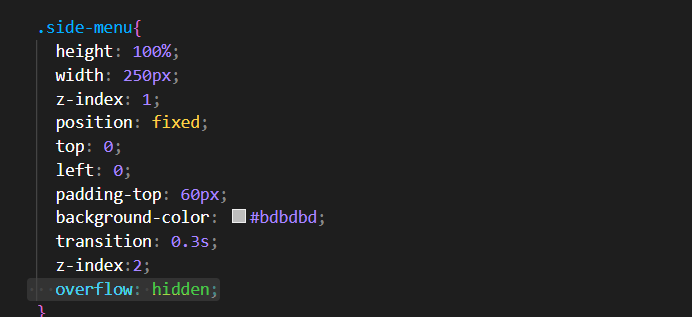
CSS 코드


모바일 버전에서 사용자가 보기 편하도록 사이드메뉴를 디자인한 코드이다.
문제발생

사이드메뉴를 퍼블리싱하기 이전에 햄버거아이콘을 누르면 사이드메뉴가 나오고 사이드메뉴의 X버튼을 누르면 사이드메뉴가 스르륵 닫혀야 한다. 하지만 사이드메뉴의 백그라운드컬러는 사라졌는데 이상하게도 안의 컨텐츠들이 사라지지 않았다. 이전에도 같은 문제를 겪었는데 그때 제대로 공부를 안했던 탓인지 이유를 알수없었고 열심히 구글링과 커뮤니티에 물어보았다.
문제해결

이유는 간단하였다. overflow:hidden을 주지않았던 것! 본인은 width값을 0으로 두었을때 안의 콘텐츠도 너비값이 0이 되어 보이지 않겠거니 했지만 배경만 0으로 바뀌고 안에 네비 텍스트들이 있으니 작아진 너비만큼 넘치고 있었던 것이였다. 아무튼 이번에도 누군가의 도움으로 문제해결... 맘이 급해 리액트, 자바스크립트 강의들을 수강중이었는데 기초적인 html과 css도 꾸준히 공부해야겠다.
