들어가기 전…
주소창에 특정 웹페이지 주소를 입력 시 일어나는 과정은 개발자 면접에서 단골 질문입니다. 이는 백엔드와 프론트엔드 상관없이 둘 다 알아야 하는 기본이기 때문에 많은 회사에서 특히 주로 신입 개발자 분들에게 자주 물어보는 질문인 것 같습니다. 브라우저는 웹과 뗄레야 뗄 수 없고, 우리 웹 개발자들이 밥벌이 할 수 있게 해주는 소프트웨어입니다.(아마 브라우저가 존재하지 않았다면 웹 개발자는 필요하지 않았을 수도….) 때문에 우리는 브라우저에 대해 알아야하고, 브라우저에 대해 알면 알 수록 웹 개발에 도움이 될 것이라 생각합니다. 이 글은 이제 막 개발에 입문한 분들도 이해하실 수 있도록 최대한 쉽고 자세하게 작성할 예정입니다. 때문에 이 시리즈는 배경지식 편, 백엔드 펀 그리고 프론트엔드 편으로 나눠서 작성할 예정입니다. 설명 중에 알아야할 지식이 있다면 해당 지식을 설명하고 넘어가겠습니다. 너무 깊지 않고 또 너무 얇지 않으며, 너무 간결하지도 장황하지 않게… 아무튼 최대한 쉽게 작성해보겠습니다!
웹 브라우저와 웹 서버

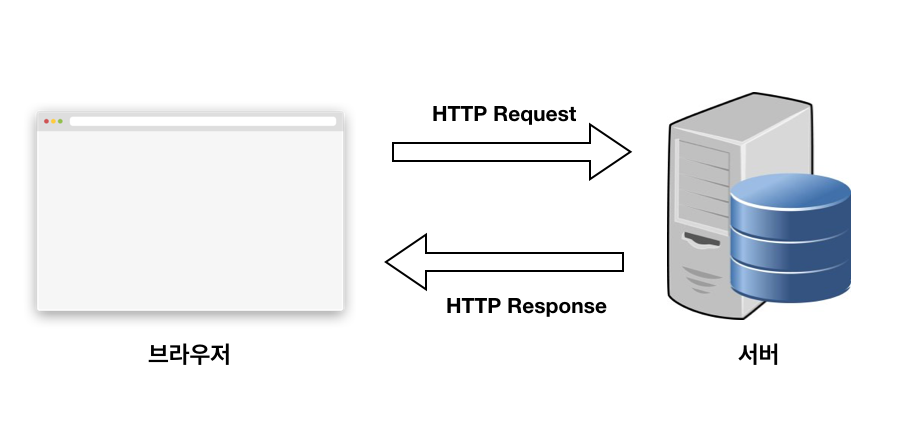
웹 브라우저는 사용자가 웹 사이트를 다운로드하고 볼 수 있도록 하는 컴퓨터 프로그램입니다. 웹 사이트를 다운로드 하려면 웹 사이트를 내려받을 수 있도록 전달해주는 무언가가 있겠죠? 우리는 그것을 서버(Server)라고 부릅니다. 그리고 웹 브라우저는 흔히 클라이언트(Client)라고 부릅니다.
식당을 예로들어 봅시다. 식당에서 손님이 종업원에게 특정 음식을 주문하면, 종업원은 손님에게 손님이 주문한 음식을 가져다줍니다. 여기서 손님이 클라이언트, 종업원이 서버라고 보시면됩니다. 종업원이 손님에세 음식을 주문하는 것처럼 클라이언트가 서버에게 ‘나 이 웹사이트 줘!’라고 하는 것을 요청(Request)라고하고, 종업원이 손님에게 주문한 음식을 가져다 주는 것처럼 서버가 클라이언트에게 요청한 웹 사이트를 주는 것을 응답(Response)이라고 합니다.
웹 브라우저에 특정 웹 페이지 주소를 입력하면 브라우저는 웹 서버에게 웹 사이트를 요청하고, 서버는 웹 사이트를 응답합니다. 브라우저는 웹 서버에게서 받은 웹 사이트를 받아 화면에 표시합니다. 이게 브라우저의 기본 동작 원리입니다. 하지만 이건 너무 간결하니까 여기서 조금 더 깊게 알아보겠습니다.
IP 주소와 DNS
IP 주소란?
누군가가 어디 사냐고 물어보면 우리는 OO빌딩, OO아파트, OO오피스텔 등 정확한 주소가 아닌 내가 살고 있는 건물의 이름을 말하는 경우가 많습니다. 왜냐하면 우리의 실제 주소는 길고, 그냥 건물이름을 말하는게 더 편하기 때문입니다. 이는 웹에서도 동일합니다.
모든 건물에 고유한 주소가 있듯이, 모든 컴퓨터는 통신을 위해서 각각 고유한 IP(Internet Protocal) 주소를 갖고 있습니다. IP 주소는 216.58.220.110 와 같은 형태를 하고 있습니다. 이런 형태의 주소는 IPv4 방식인데 컴퓨터, 스마트폰, 사물인터넷 등의 보급화로 주소가 고갈되어 요즘은 IPv6 주소 방식을 사용합니다. IPv6 주소는 2001:0DB8:1000:0000:0000:0000:1111:2222 와 같은 형태를 하고 있습니다. 아무튼 결론은 IP주소는 길고 복잡하고 외우기 힘들다는 것입니다.
도메인이란?
우리가 인터넷 쇼핑몰에서 물건을 주문할 때 그냥 ‘OO아파트’라고 입력하는 것이 아니라 우리가 살고 있는 정확한 주소를 입력해야 합니다. 사실 우리는 특정 웹 사이트로 이동하기 위해서는 브라우저에 해당 웹 사이트의 IP 주소를 입력해야합니다. 하지만 IP 주소는 길고 복잡하여 외우기 힘들기 때문에 일반적으로 IP주소 대신 사람이 쉽게 기억하고 입력할 수 있도록 문자(영문, 한글 등)로 만든 인터넷 주소를 사용합니다. 우리는 이런 인터넷 주소를 도메인 혹은 도메인 네임이라고 합니다. 기본적으로 URL과 도메인은 혼용되어 사용되기도 하지만 도메인 이름은 https:// 나 www.를 제외한 나머지를 말합니다. 예를들어 https://www.naver.com 의 경우 naver.com 이 도메인 네임입니다.
도메인 체계

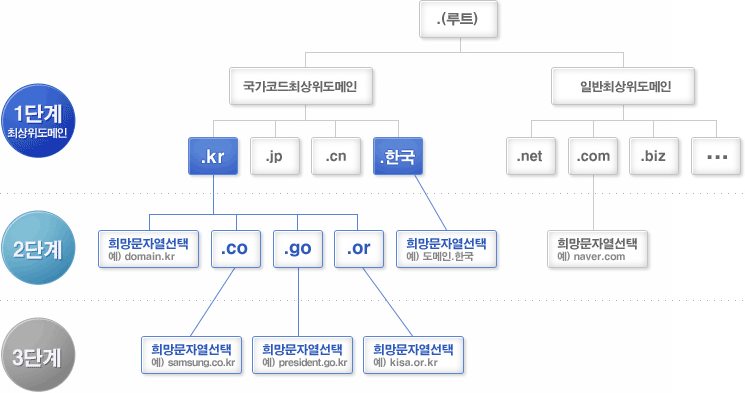
사진 출처 : https://한국인터넷정보센터.한국/jsp/resources/domainInfo/domainInfo.jsp
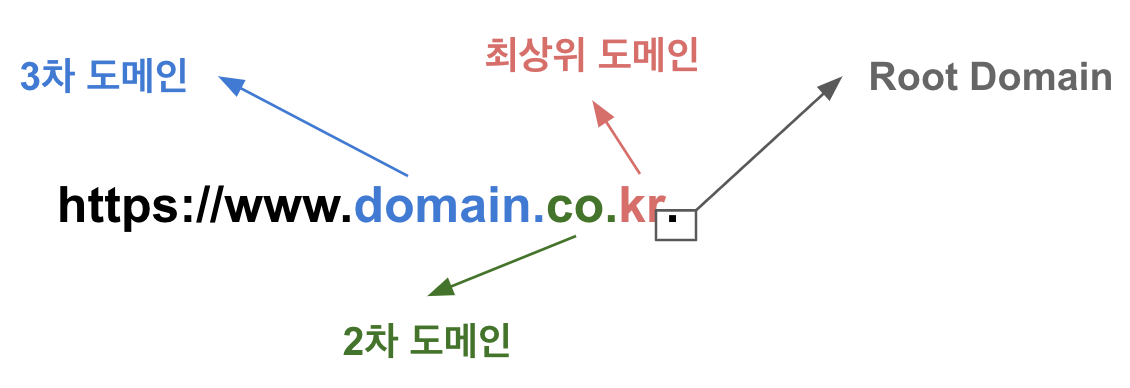
도메인의 체계에서 최상위는 . 또는 루트(root)로써 인터넷 도메인의 시작점이 됩니다. 그리고 도메인 체계는 이 루트 도메인을 시작으로 위 그림과 같이 역트리 형태로 구성되어 있습니다. 루트 도메인은 모든 도메인의 뿌리이기 때문에 다른 도메인과 달리 이름이 없고 그냥 . 으로 표시되는데 일반적으로 루트 도메인 표시는 생략합니다. 루트 도메인 바로 아래의 단계를 1단계 도메인 또는 최상위 도메인(TLD, Top Level Domain)이라고 부르며, 그 다음 단계를 2단계 도메인(SLD, Second Level Domain)이라고 부릅니다. .을 기준으로 3차, 4차 도메인도 존재합니다. domain.co.kr 이라는 도메인이 있다고 가정할 때, kr은 최상위 도메인, co는 2차 도메인, domain은 3차 도메인입니다.

최상위 도메인을 아래와 같이 두 가지로 구분됩니다.
- 국가 최상위 도메인(ccTLD, country code Top Level Domain)
.kr,.us와 같이 인터넷 상에서 국가를 나타내는 영문 및 자국어 도메인으로 각 국가에서 관리한다..tv,.io등 일부는 국가 밖에서도 널리 사용된다.
- 일반 최상위 도메인(gTLD, genertic Top Level Domain)
.com,.edu,.org및.gov와 같은 도메인으로 조직, 목적, 분류 등 명칭을 영문약자로 표현한
최상위 도메인- 일반적으로 이 도메인에 대한 권한은 사설 조직에 있다.
DNS란?
이러한 도메인을 이용해 웹 사이트에 접근할 수 있도록 하는 것을 DNS(Domain Name System)이라고 합니다. DNS는 ICANN(Internet Corporation for Assigned Names and Numbers, 국제 인터넷 주소 관리 기구)에서 관리합니다. IP가 고유한 것처럼 도메인 또한 고유 해야하며, 도메인을 사용하려면 도메인을 구입해서 DNS(Domain Name Server)에 등록해야합니다. 보통 도메인 등록기관을 통해 도메인을 등록합니다.
브라우저 주소창에 도메인을 입력하면 웹 브라우저는 Domain Name Server에 접속해서 해당 도메인에 해당하는 IP주소를 응답받아 서버에 접속합니다.
URL

URL 구조
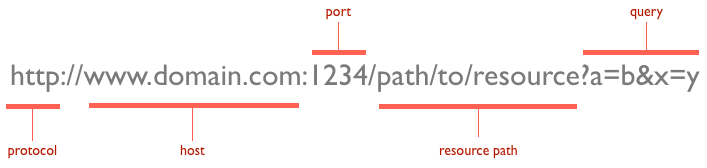
우리가 주소창에 입력하는 영문 혹은 한글로 이뤄진 주소를 URL(Uniform Resource Locators)이라고 합니다. 앞서 말했던 것처럼 URL은 숫자로 이뤄진 IP 주소보다 훨씬 기억하기 쉽고 입력하기 쉽기 때문에 IP 주소보다 더 많이 사용됩니다. URL은 위 이미지 처럼 프로토콜, 호스트, 포토, 리소스 경로, 쿼리로 구성되어있습니다. 호스트에서 www.을 제외한 부분이 도메인입니다.
프로토콜
위 사진에서보면 URL은 포로토콜로 시작하며, 프로토콜 부분에 http라고 써있는 것을 볼 수 있습니다. 여기서 프로토콜은 통신규약으로 상호 간에 정의한 규칙을 의미하며 특정 기기 간에 데이터를 주고받기 위해 정의되었습니다. 통신규약을 쉽게 풀어서 설명하면 “나는 이렇게 줄 테니 넌 이렇게 받고 난 너가 준거 그렇게 받을게”라고 할 수 있습니다.
HTTP는 Hypertext Transfer Protocol의 약자로 HTML 문서와 같은 리소스를 전송하기 위한 통신 규약입니다. 웹에서는 브라우저와 서버 간에 데이터를 주고받기 위한 방식으로 HTTP를 프로토콜로 사용합니다. 그런데 실제로는 HTTP보다는 HTTPS(Hypertext Transfer Protocol Secure) 가장 많이 사용합니다. HTTPS는 마지막 Secure 라는 단어를 보면 알 수 있듯이 HTTP에 보안을 강화한 버전이라고 생각하시면 됩니다.
포트
포트(port)는 사전적 의미로 항구를 뜻합니다. 항구나 공항이 외부와 접속할 수 있는 관문이 되는 것처럼 컴퓨터에서 포트도 비슷한 의미를 갖고있습니다. 컴퓨터에서 포트란 외부의 다른 장비와 접속하기 위한 플러그 같은 것을 의미합니다. 우리는 컴퓨터나 노트북에서 랜선을 연결하는 곳, 마우스나 키보드, usb 등 다양한 외부 장치와 연결할 수 있는 포트를 확인할 수 있습니다.
이러한 포트개념은 소프트웨어 상에도 있습니다. 우리가 특정 서버에 접속하려면 URL이나 IP 주소를 입력해야합니다. 그러면 인터넷 상에서 URL 또는 IP를 토대로 해당 서버가 있는 컴퓨터로 찾아갑니다. 그런데 대부분의 컴퓨터에서는 여러 개의 프로그램이 동시에 실행되고 있어서, 이 여러개의 프로그램 중 어느 프로그램이 내가 접속하려는 프로그램인지 컴퓨터에게 알려 주어야 합니다. 여기서 포트 번호는 어떤 프로그램에 접속 할 것인지 컴퓨터에게 알려줍니다. 우리가 하나의 usb 포트에 두 개의 usb를 연결 할 수 없는 것처럼, 소프트웨에서 이미 사용 중인 포트는 중복해서 사용할 수 없습니다.
참고 사이트
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://velog.io/@rimu/%EC%9B%B9%EA%B3%BC-%EC%84%9C%EB%B2%84%EC%97%90-%EB%8C%80%ED%95%9C-%EA%B8%B0%EC%B4%88%EC%A7%80%EC%8B%9D-HTTP-%ED%94%84%EB%A1%9C%ED%86%A0%EC%BD%9C
https://xn--3e0bx5euxnjje69i70af08bea817g.xn--3e0b707e/jsp/resources/domainInfo/domainInfo.jsp
https://run-it.tistory.com/19
https://gentlysallim.com/%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%9D%B4%EB%A6%84%EA%B3%BC-%EC%A2%85%EB%A5%98-%EC%B5%9C%EC%83%81%EC%9C%84-%EB%8F%84%EB%A9%94%EC%9D%B8%EB%B6%80%ED%84%B0-%EC%84%9C%EB%B8%8C%EB%8F%84%EB%A9%94%EC%9D%B8/

