0. 시작 전 잡담
지금까지 주로 봤던 html, css, javascript에 대한 지식들은 말하자면 웹의 앞단을 다루는 영역이었다. 하지만 모든 것에는 앞면과 뒷면이 있듯이 겉과 속을 이루는 구조 전체를 알지 못하면 이 웹의 세계라는 퍼즐조각이 맞춰지지 않는다. 프로그래밍 세계에 있어서 나는 말하자면 4살배기 어린아이가 하는 간단한 퍼즐을 맞추고 있는 수준과 다름 없다.(아 응애에요..) 그래도 이제는 좀 더 어려운 퍼즐을 풀기위해 큰 그림을 보는 안목을 길러야겠다. 서버 파트에 대한 이해를 시작으로 파이썬에 대해 공부를 좀 하려고 한다.

1. 클라이언트(브라우저)와 서버는 칭구 칭긔 🙆♀️
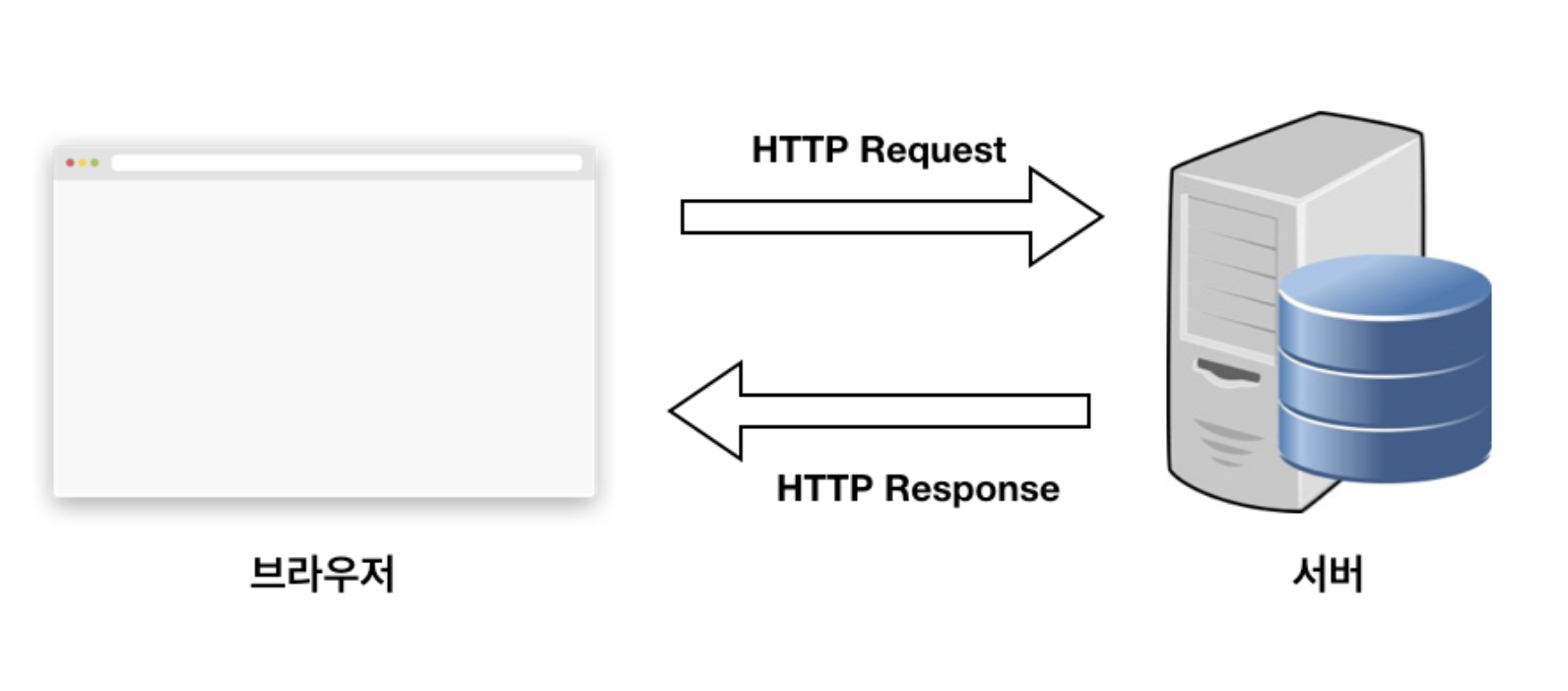
웹에 대해 이해하기 위해서는 먼저 클라이언트(Client)와 서버(Server)를 이해해야 한다.
클라이언트란 요청(Request)을 보내는 쪽을 의미하며 일반적으로 웹 관점에서는 브라우저를 의미한다. 그리고 서버는 요청에 응답(Response)하는 쪽을 의미하며 일반적으로 데이터를 보내주는 컴퓨터를 의미한다. 이렇게 클라이언트와 서버가 상호작용하는 과정으로 웹이 이루어진다.

2. HTTP 프로토콜
HTTP 프로토콜은 한마디로 말하자면 웹에서 브라우저와 서버간에 데이터를 주고 받는 약속이다. 여기서 말하는 프로토콜이란 상호 간에 정의한 규칙을 의미하는데 특정 기기 간에 데이터를 주고받기 위해 정의되었다. 그래서 통신 프로토콜을 쉽게 풀어보면 “나는 이렇게 줄 테니 넌 이렇게 받고 난 너가 준거 그렇게 받을게" 라는 데이터를 주고 받기 위한 약속이다.
웹에서는 브라우저와 서버 간에 데이터를 주고받기 위한 방식으로 HTTP 프로토콜을 사용하고 있고 프론트엔드 개발자라면 필수적으로 알아야하는 지식이라고 한다.
3. URL
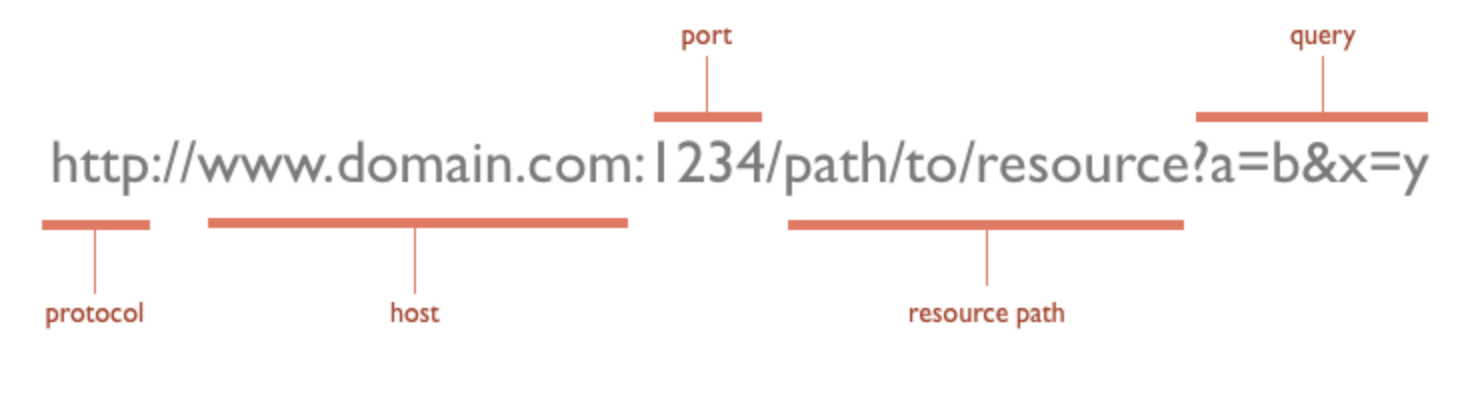
url은 이미 너무나 익숙하듯이 서버에 자원을 요청하기 위해 입력하는 영문 주소다. 아무래도 숫자로 되어 있는 IP 주소보다는 훨씬 기억하기 쉽기 때문에 주로 사용하고, 구조는 다음과 같다.

4. 클라이언트의 요청: HTTP Request요청 메서드
클라이언트가 서버에 데이터를 요청(Request)하는것은 식당에서 주문서를 작성하는것과 같다. 이 주문서는 서버가 클라이언트가 어떤걸 원하는지 파악할 수 있게 해준다.
여기서 요청하는 데이터에 특정 동작을 하도록 하기 위해서 바로 HTTP 요청 메서드(Http Request Methods)라는걸 이용한다.
일반적으로 HTTP 요청 메서드는 HTTP Verbs라고도 부르고 아래와 같은 메서드를 갖고 있다. 이건 전에 ajax에 대한 공부 할때 이미 한번 봤던 얘기이다. ajax 관련 포스팅 링크
GET : 존재하는 자원에 대한 요청
POST : 새로운 자원을 생성
PUT : 존재하는 자원에 대한 변경
DELETE : 존재하는 자원에 대한 삭제
(참고)
때에 따라서는 POST 메서드로 PUT, DELETE의 동작도 할 수 있음.
그 외 기타 요청 메서드들
HEAD : 서버 헤더 정보를 획득. GET과 비슷하나 Response Body를 반환하지 않음
OPTIONS : 서버 옵션들을 확인하기 위한 요청. CORS에서 사용한다.
5. 서버의 응답: HTTP 메시지와 상태코드
5-1. HTTP 메시지
요청
클라이언트가 원하는 데이터에 대한 주문서를 적어서 서버에 보내듯이, 서버도 응답에 대한 정보를 담아 클라이언트로 보내는데, 이런 정보가 담긴 메시지를 HTTP 메시지라고 부른다. HTTP 메시지는 클라의 요청에 대한 http메시지와데이터 요청에 대한 응답 http 메시지가 있다.
아래는 서버가 데이터를 요청했을때 서버의 응답 http메시지다.
시작줄, 헤더, 본문으로 구성되어있는데, 실제 요청 HTTP 메시지를 한 번 살펴보면 아래와 같다.
GET https://www.zerocho.com HTTP/1.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) ...
Upgrade-Insecure-Requests: 1
(본문 없음)첫줄: 요청 메시지의 시작으로, 요청메서드 / url 주소 / http 버전에 대한 정보를 담고 있다.
두 번째 줄: 요청에 대한 정보를 담고 있다.(헤더) User-Agent, Upgrade-Insecure-Requests 등등이 헤더에 해당되는데, 헤더 종류가 매우 많기 때문에 유명한 헤더들만 나중에 알아보겠다.
본문: 헤더에서 한줄 띄고 시작. 본문은 요청을 할 때 함께 보낼 데이터를 담는 부분이다. 지금은 단순히 주소로만 요청을 보내고 있기 때문에 따로 데이터를 담아 보내지는 않았다. 그래서 본문이 비어있다. (GET메서드)
응답
다음으로 데이터요청결과, 어떤 응답이 왔는지 보자.
HTTP/1.1 200 OK
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 35653
Content-Type: text/html;
<!DOCTYPE html><html lang="ko" data-reactroot=""><head><title...요청과 마찬가지로 시작줄, 헤더, 본문으로 구성되어 있다.
첫줄: 버전 상태코드 상태메시지. 200은 성공적인 요청이었다는 뜻
두 번째 줄: 헤더. 응답에 대한 정보를 담고 있습니다. 역시나 헤더 종류가 많기 때문에 나중에 따로 시간을 내어 유명한 헤더들만 알아보겠습니다.
본문: 헤더에서 한줄 띄고 시작. 응답에는 보통 본문이 있습. 보통 데이터를 요청하고, 응답 메시지에는 요청한 데이터를 담아서 보내주기때문이다. 위의 응답 메시지에는 HTML이 담겨 있다. 이 HTML을 받아 브라우저가 화면에 렌더링한다.
5-2. HTTP 상태코드
HTTP 상태 코드(HTTP Status Code)는 클라이언트의 요청에 대한 서버에서 설정해주는 응답(Response) 정보이다.
프론트엔드 개발자에게 이 상태코드가 중요한 이유는 이 코드를 보고 에러 처리를 할 수 있기 때문이다. 주요 상태 코드는 200번대부터 500번대까지 다양하게 있어서 간단하게나마 이 코드가 의미하는 바를 알고 있으면 도움이 된다.
200번대: 성공
- 200 : GET 요청에 대한 성공
- 201: 정상적으로 생성이 되었다는걸 서버에서 알려줌 (회원가입 등의 기능에서 사용)
- 204 : No Content. 성공했으나 응답 본문에 데이터가 없음
- 205 : Reset Content. 성공했으나 클라이언트의 화면을 새로 고침하도록 권고
- 206 : Partial Conent. 성공했으나 일부 범위의 데이터만 반환
300번대: 리다이렉션
300번대의 상태 코드는 대부분 클라이언트가 이전 주소로 데이터를 요청하여 서버에서 새 URL로 리다이렉트를 유도하는 경우이다.
- 301 : Moved Permanently, 요청한 자원이 새 URL에 존재
- 303 : See Other, 요청한 자원이 임시 주소에 존재
- 304 : Not Modified, 요청한 자원이 변경되지 않았으므로 클라이언트에서 캐싱된 자원을 사용하도록 권고. ETag와 같은 정보를 활용하여 변경 여부를 확인
400번대: 클라이언트 에러
400번대 상태 코드는 대부분 클라이언트의 코드가 잘못된 경우이다. 유효하지 않은 자원을 요청했거나 요청이나 권한이 잘못된 경우 발생하는데, 가장 익숙한 상태 코드는 404 코드이다. 요청한 자원이 서버에 없다는 의미를 말한다.
- 400 : Bad Request, 잘못된 요청
- 401 : Unauthorized, 권한 없이 요청. Authorization 헤더가 잘못된 경우
- 403 : Forbidden, 서버에서 해당 자원에 대해 접근 금지
- 404 : Not Found, 요청한 자원이 서버에 존재하지 않음. 없는 url 혹은 존재하지 않는 api를 가지고 요청했을때
- 405 : Method Not Allowed, 허용되지 않은 요청 메서드
- 409 : Conflict, 최신 자원이 아닌데 업데이트하는 경우. ex) 파일 업로드 시 버전 충돌
500번대: 서버 에러
- 501 : Not Implemented, 요청한 동작에 대해 서버가 수행할 수 없는 경우
- 503 : Service Unavailable, 서버가 과부하 또는 유지 보수로 내려간 경우
6. 끝

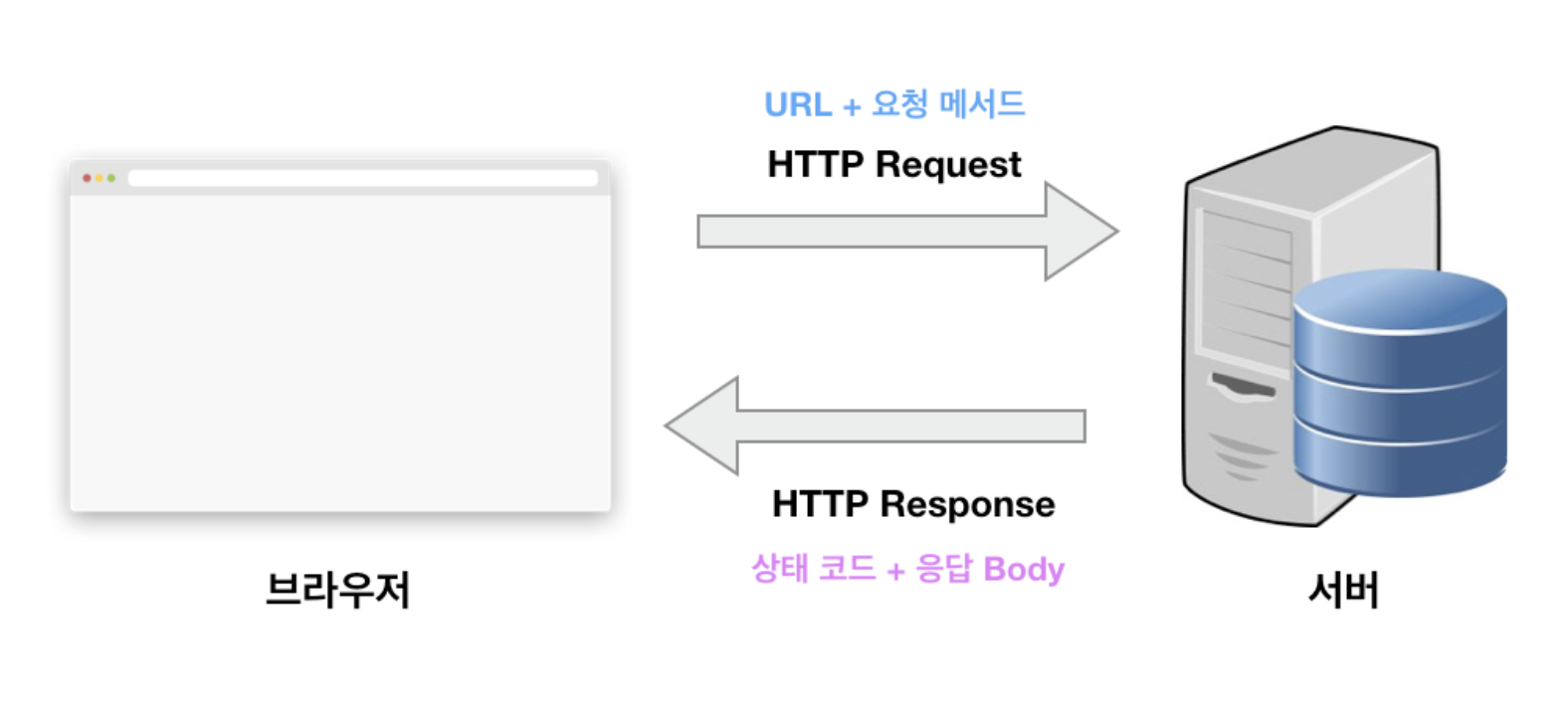
앞에서 언급했던 url, 요청메서드, 상태코드를 조합하면 이런 정리를 할 수 있다.
참고링크
https://joshua1988.github.io/web-development/http-part1/#%EB%A7%88%EB%AC%B4%EB%A6%AC
https://www.zerocho.com/category/HTTP/post/5b344f3af94472001b17f2da

thanks a lot