[엘리스 2차 프로젝트] 마지막 프로젝트 회고

"3주간의 프로젝트가 드디어 끝났다...!"
엘리스 SW 엔지니어 트랙 3기 마지막 프로젝트(2차 프로젝트)가 드디어 마무리됐다.
 어느덧 엘리스 SW 엔지니어 트랙 3기를 시작한 지 4개월이 되었다. 프론트엔드 개발자가 되기 위해 처음에 html부터 공부했던 게 새록새록 떠오른다.
어느덧 엘리스 SW 엔지니어 트랙 3기를 시작한 지 4개월이 되었다. 프론트엔드 개발자가 되기 위해 처음에 html부터 공부했던 게 새록새록 떠오른다.
다만, 이 포스팅은 2차 프로젝트에 대한 회고 글이므로 엘리스 SW 엔지니어 트랙 전체에 대한 회고는 추후 따로 포스팅하도록 하겠다.
2차 프로젝트는 자유 주제로 3주간(2022.12.12 ~ 2022.12.30) 진행되었으며, 이번에도 마찬가지로 매주 오피스아워가 있고 한 주의 토요일에는 코드리뷰를 받는 시스템으로 진행되었다.
특이한 점이라면, 이전 프로젝트 때보다 한 팀당 인원이 많아져서 팀원이 많은 팀은 7명이 한 팀도 있었다.
나는 나를 포함해 6명이 프로젝트를 하게 되었다.
프론트엔드 4명, 백엔드 2명으로 프로젝트를 진행했다. 나는 이번에도 프론트엔드로 개발했다.
1. 프로젝트를 진행하며 좋았던 것 🥰
◆ 스크럼 & 협업
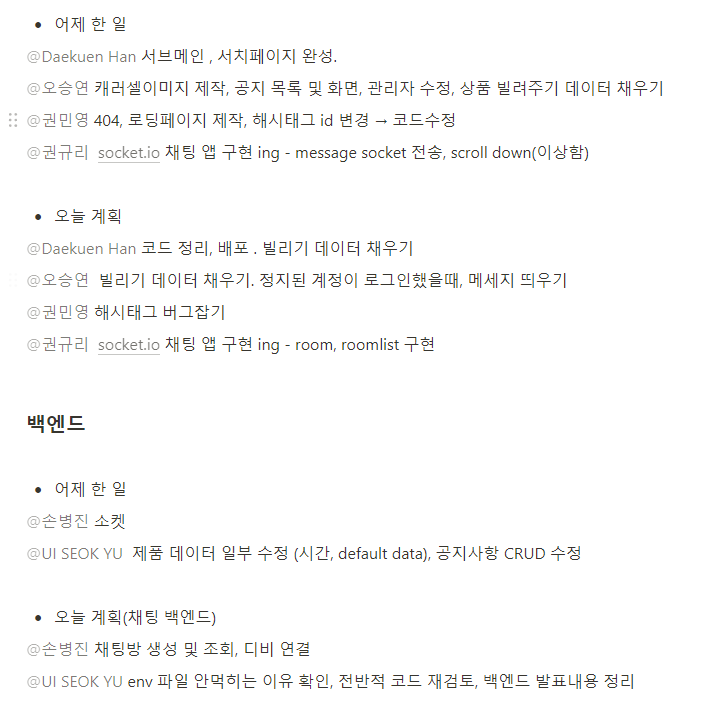
이번 프로젝트에서는 매일 오후 1시에 스크럼을 진행했다. 프로젝트 기간 내내 매일 스크럼을 한다는 것이 생각보다 어렵고 힘든데, 이 부분을 끝까지 해내서 정말 뿌듯했다. 특히 스크럼 때는 회의 주재를 하나 정해서 안건에 대해 토론하고 아래와 같이 프론트엔드와 백엔드 각각 어제 한 일(Yesterday) / 오늘 계획(Today)으로 나누어서 각자의 task에 대해 공유하는 시간을 가졌기 때문에 서로가 맡은 부분에 대한 이해를 높이는 데 많은 도움이 되었다.

그리고 회의 주제와 각자의 task 공유가 끝나면 스크럼이 길어지지 않도록 팀장님이 스크럼 시간을 관리했기 때문에 효율적으로 개발을 진행할 수 있었다. 필요한 부분에 대해서는 프론트엔드와 백엔드가 나뉘어서 각 파트끼리 의견을 나누었고, 특정 주제에 대해 긴급회의를 소집해야 할 때를 제외하면 대부분 상시로 디스코드 소통을 통해 해결할 수 있었다.

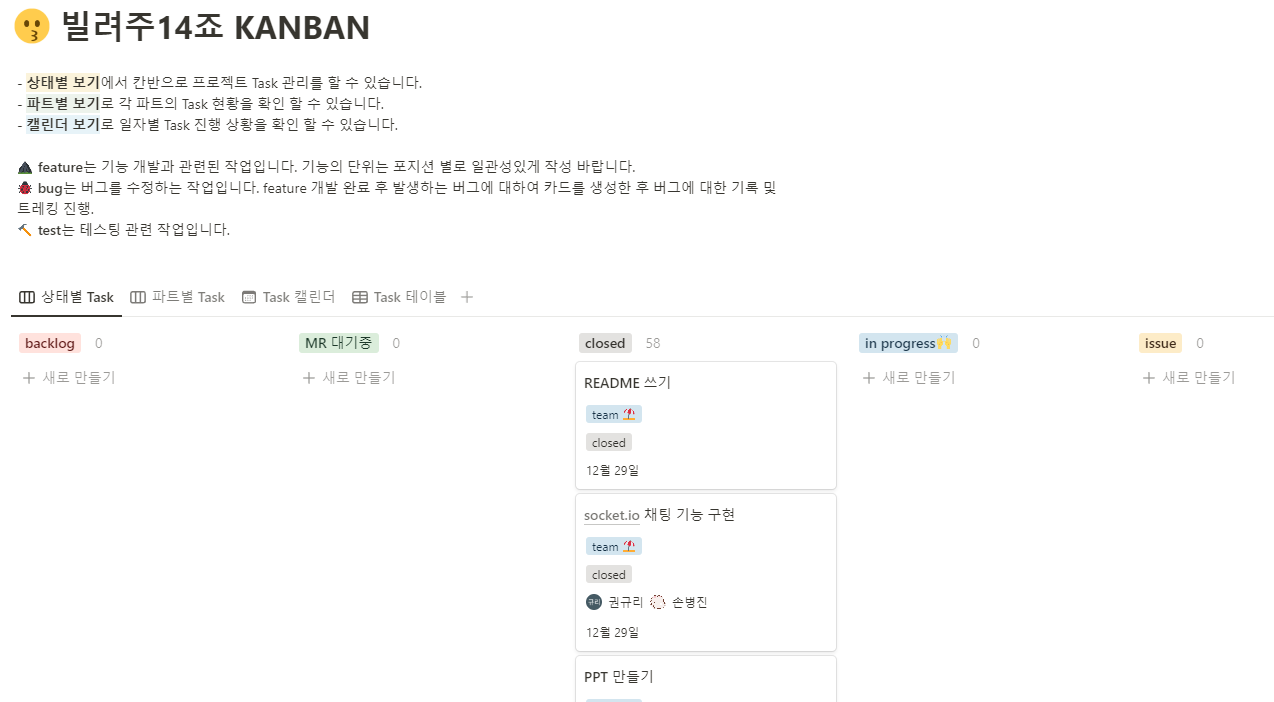
(금일 프로젝트 완료 후 캡처하여 모든 task가 closed 되었다.)
노션 칸반 보드에 각자의 task를 backlog, in progress, closed 위주로 관리하였기 때문에 각자의 맡은 부분을 더욱 세분화하여 시각적으로 이해하고 파악할 수 있었으며, 스크럼 이후에도 자유롭게 task 관리를 할 수 있었기에 좋은 부분이었다.
또한, 협업이 굉장히 잘 이루어졌는데 모르거나 막히는 부분에서 팀원 간 소통이 활발하게 진행되어 서로 아는 부분을 알려주거나 도움을 주고 받는 것이 많았기 때문에 개발 속도와 공부 면에서 훨씬 많은 도움을 얻었던 것 같다.
이번에도 저번 프로젝트와 마찬가지로 팀원 전원이 "반말" 로 소통하였는데, 처음에 존댓말을 사용하며 진행했을 때보다 훨씬 효율적으로 협업한 것으로 느껴져서 만족스러웠다. 이 부분은 개개인별의 선호도에 따라 조심스러울 수 있지만 나는 두 번의 프로젝트를 경험해보니 수평적이고 편한 분위기가 개발에 몰입하는데 생각보다 도움이 된다는 걸 깨달았다.
◆ 기획 & 디자인
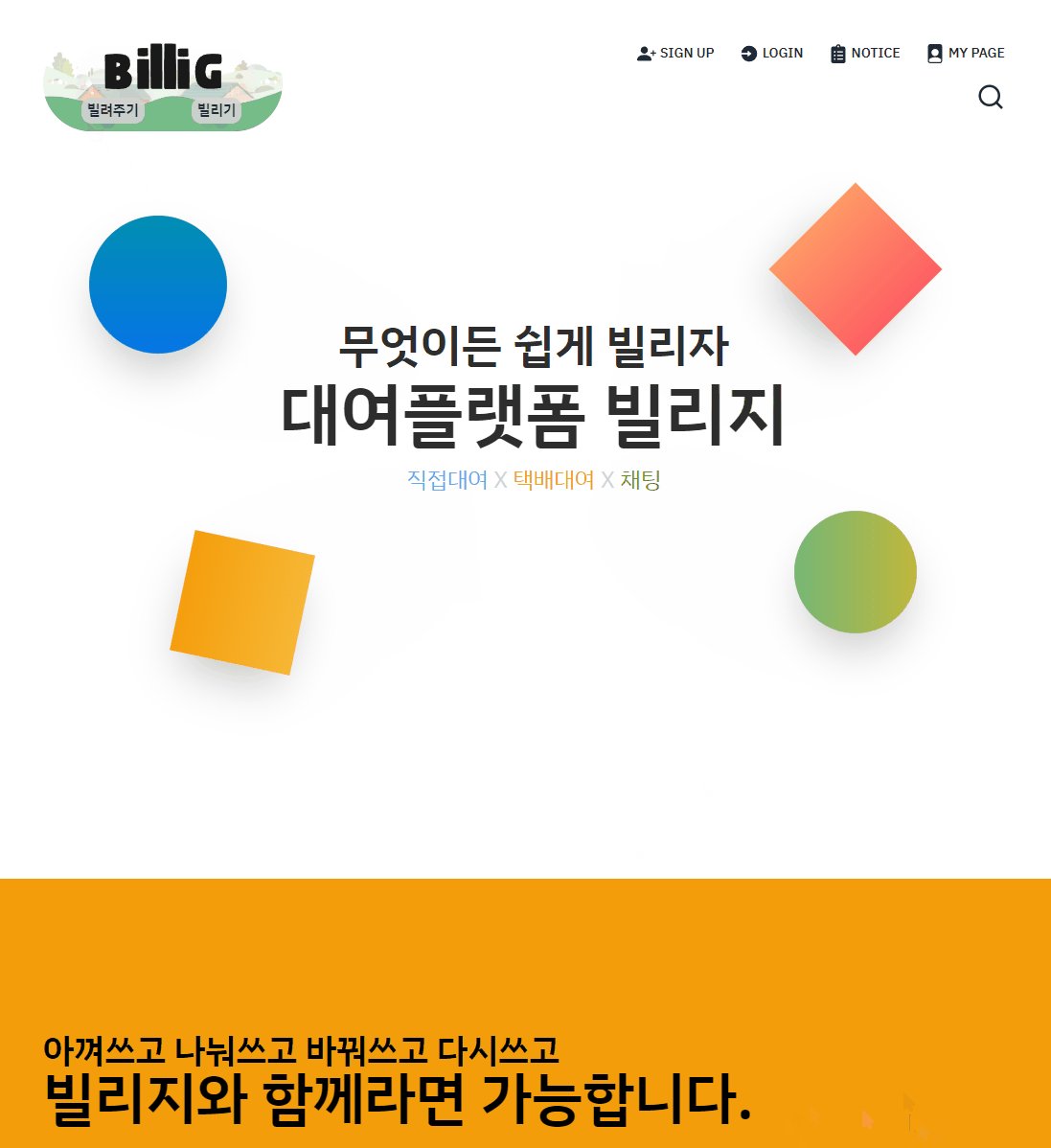
프로젝트 주제가 자유주제인 만큼 팀원들의 의견을 모아 결정해야 했는데, 이 부분에서 생각보다 굉장히 빠른 속도로 의사 결정이 진행되었고 물품 대여 서비스인 "빌리지" 를 구상할 수 있었다.

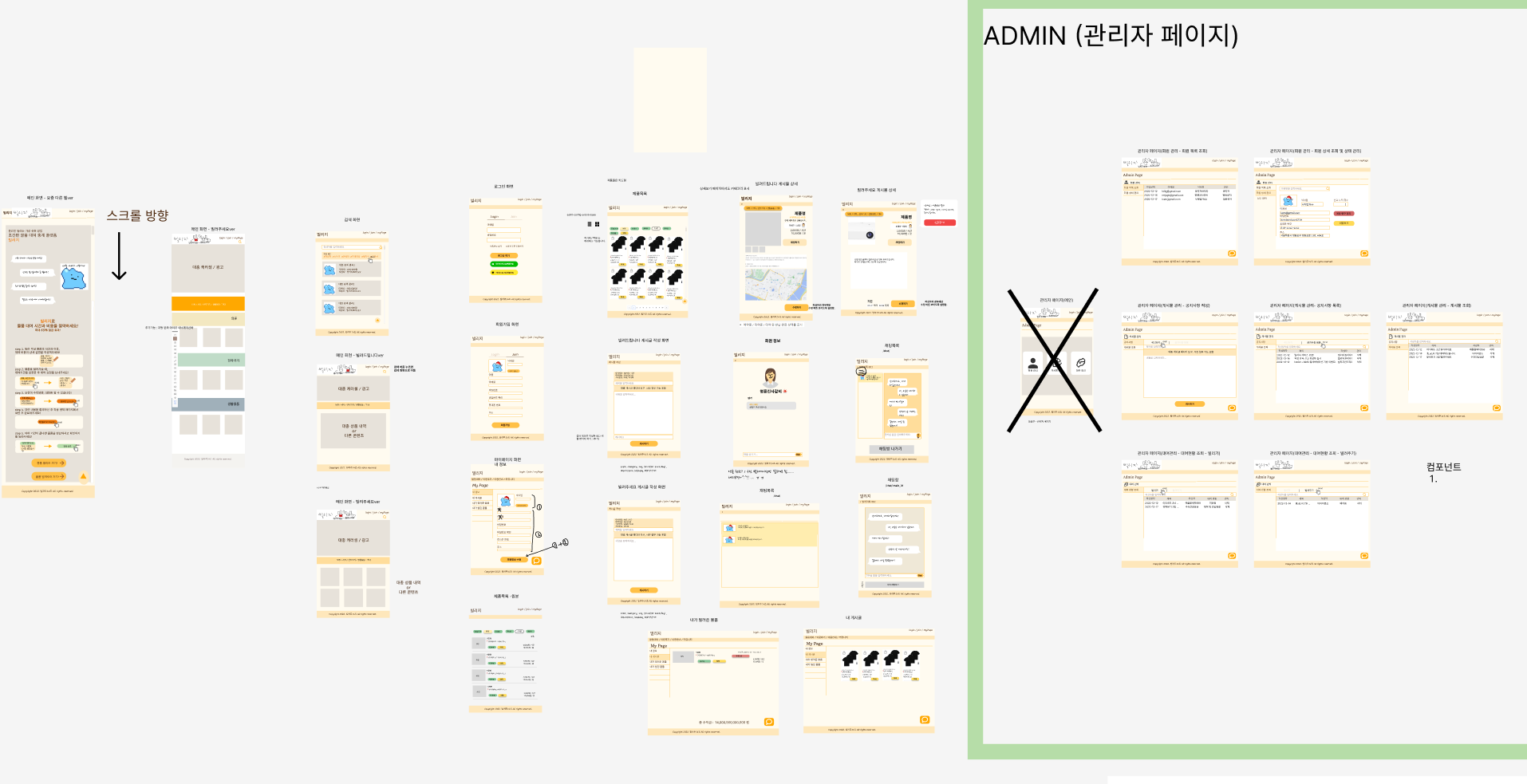
서비스 구상 이후에는 내가 급한 마음에(?) figma에 ui 디자인 일부를 작업 진행해서 초안을 제시했고 팀원들의 반응이 긍정적이었기에 해당 figma에서 다 같이 작업을 하며 필요한 컴포넌트와 페이지를 정하고 레이아웃을 디자인했다.
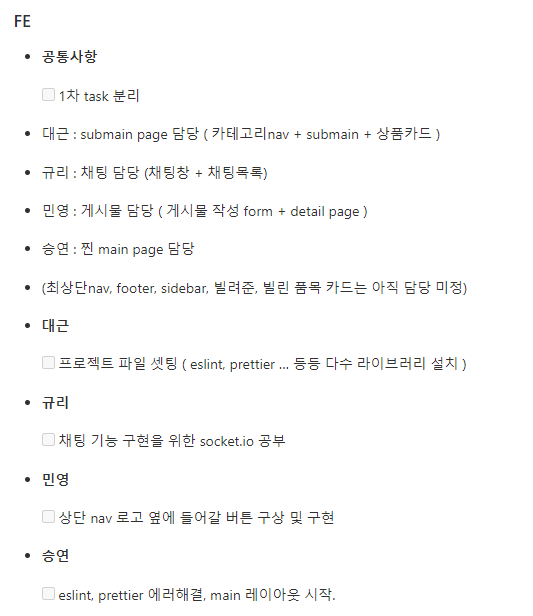
 레이아웃이 먼저 작성되었기 때문에 워크플로우와 로직 구상이 훨씬 수월해졌다. 이 때문에 프론트엔드 task 분배가 자연스럽게 컴포넌트별로 이루어졌다.
레이아웃이 먼저 작성되었기 때문에 워크플로우와 로직 구상이 훨씬 수월해졌다. 이 때문에 프론트엔드 task 분배가 자연스럽게 컴포넌트별로 이루어졌다.

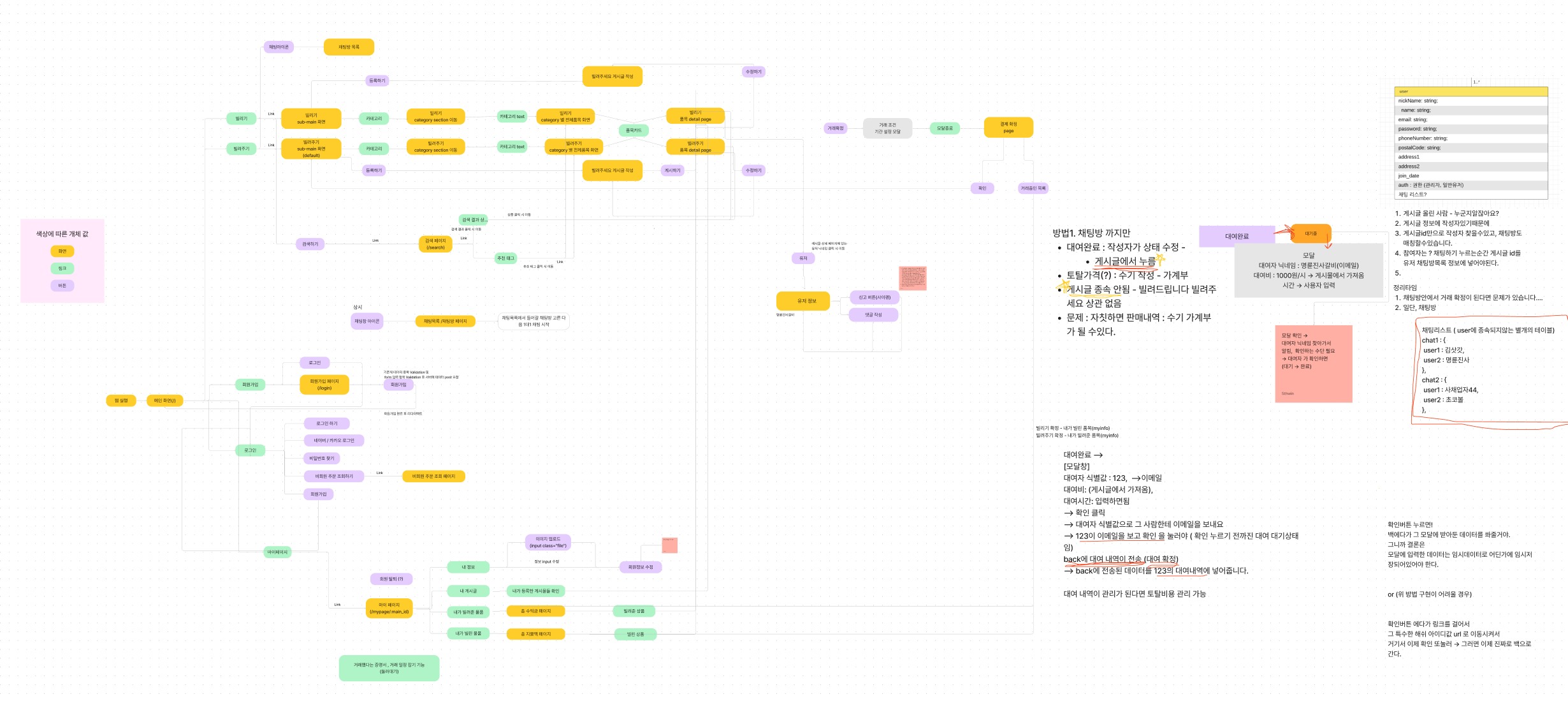
워크플로우는 figjam에서 작성했으며 대여 로직은 프론트엔드 팀원들이 의견을 내며 정해졌고, 하다 보니 어렵고 복잡한 부분이 발생하여 생각보다 초안과 비교하면 수정이 많이 일어났다. 그렇지만, 이 부분이 굉장히 빠른 속도로 결정되었고 기획에 대한 이해도가 다들 높았기 때문에 로직에 대한 수정이 예상 시일보다 지체되지 않은 점이 긍정적으로 생각되었다.

프론트엔드 팀원들 다수가 디자인에 대한 감각이 있었기 때문에, 비록 디자이너가 있는 프로젝트는 아니었으나 굉장히 깔끔하고 세련된 ui 디자인을 구현해낸 점도 좋았다. 사실, 나는 웹 디자인에 대해서 제대로 공부해본 적이 없었기 때문에 일단 기능만 구현되면 ui디자인은 내 기준에 평범하더라도 개의치 않는 안일한 태도를 보였으나, 사용자로서는 디자인이 매우 중요한 요소로 다가오기 때문에 팀원들의 의견으로 만들어진 디자인과 스타일링이 세련된 점이 마음에 들었다.
2. 프로젝트를 진행하며 배웠던 것 📚
◆ 채팅 기능 구현을 위한 firebase / socket.io 와 관련 지식 + 개발 마인드
이번 프로젝트에서 3주간 나는 오직 채팅과 관련된 로직, 페이지만을 구현해야 했기에 다른 팀원에 비해 task 양은 적으나 처음 해보는 기능의 구현이며 이해해야 할 지식이 많았기 때문에 시행착오가 많았다.
우선, 채팅 기능 구현은 대체로 socket.io를 사용한다는 사실을 알게 되었고 1주차에는 이와 관련하여 websocket에 대한 공부, 그리고 왜 websocket을 채팅에 사용하는지, http, ajax와 같은 통신 방식과는 어떤 차이점이 있는지 등을 공부하게 되었다.
이때는 사실 블로그 글에 의존해서 정보를 수집하고 학습하는 것에 지나지 않았기 때문에 개념적 이해는 어느 정도 되었지만, 실제 구현은 감을 잡기가 어려웠다.
그래서 참조할만한 코드들을 수집하는 시간을 가졌고, 참조하기에 적절한 코드를 몇 가지 찾는데 시간을 들였다.
직접 코드를 읽어보면서 이해하고 활용할 수 있는 부분을 생각해보는데 생각보다 꽤 많은 시간을 소요했다.
그런데 문제가 생긴 것이 socket.io를 이용해서 구현하려면 당연하게도 socket server가 따로 있어야 하고 이 부분까지 프론트엔드 코드 내에서 돌리는 것은 바람직하지 않기 때문에 server 부분 코드는 백엔드에서 동작시켜야 했다. 그러나 1주차 시점에서 백엔드 코드까지 이용해서 socket을 사용한다는 게 어떻게 해야 될 지 감을 잡기가 어려웠고 백엔드 팀원들의 고유 task가 이미 존재했기 때문에 갑작스럽게 요청하기도 애매해졌기 때문에 해당 부분에 대해 고민을 하게 됐다.
결국, 팀원들과 긴급 회의를 소집했고 본 안건은 오피스 아워 이후 결정 내리기로 했다. 프론트엔드 오피스아워 시간에 채팅 기능 구현의 어려움에 대해 말씀드리며 socket.io와 firebase중 어느 것을 더 추천하실 것 같으냐는 질문에
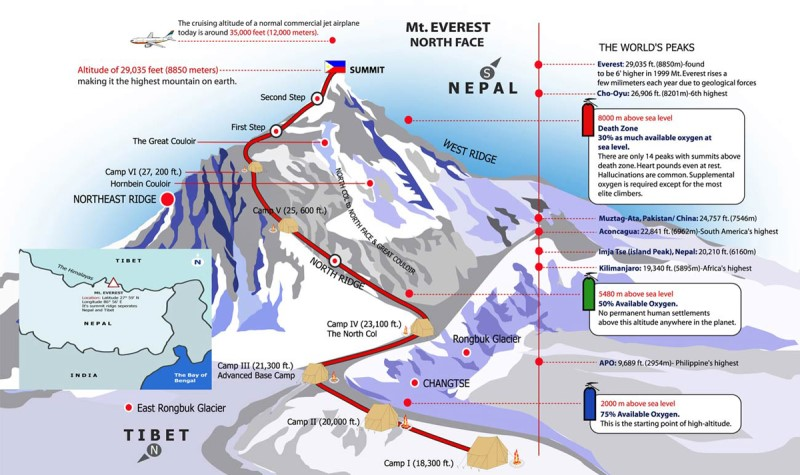
"socket.io가 지도 있는 에베레스트 등반이라면, firebase는 지도 없는 한라산 등반입니다."
-프론트엔드 코치님-socket.io로 구현



(지도, 셰르파가 있다. 근데 높이가...)
firebase로 구현
(지도, 핸드폰이 없다...)
라는 충격적인 비유를 듣고 참고할 레퍼런스가 많지만 처음 접하는 사람에게 개념 이해가 어려울 수 있는 socket.io와 개념이해와 구현이 비교적 쉬우나 참고할 레퍼런스가 극히 적은 firebase중 고민하게 되었다.
고민 끝에 비교적 쉬운 구현이 가능하므로(한라산과 에베레스트 높이 차이는 무려 4.5배다.)
채팅 기능 구현은 socket.io대신 firebase로 하는 것으로 결정했다.

(구현만 된다면 과금은 얼마든 괜찮았다.)
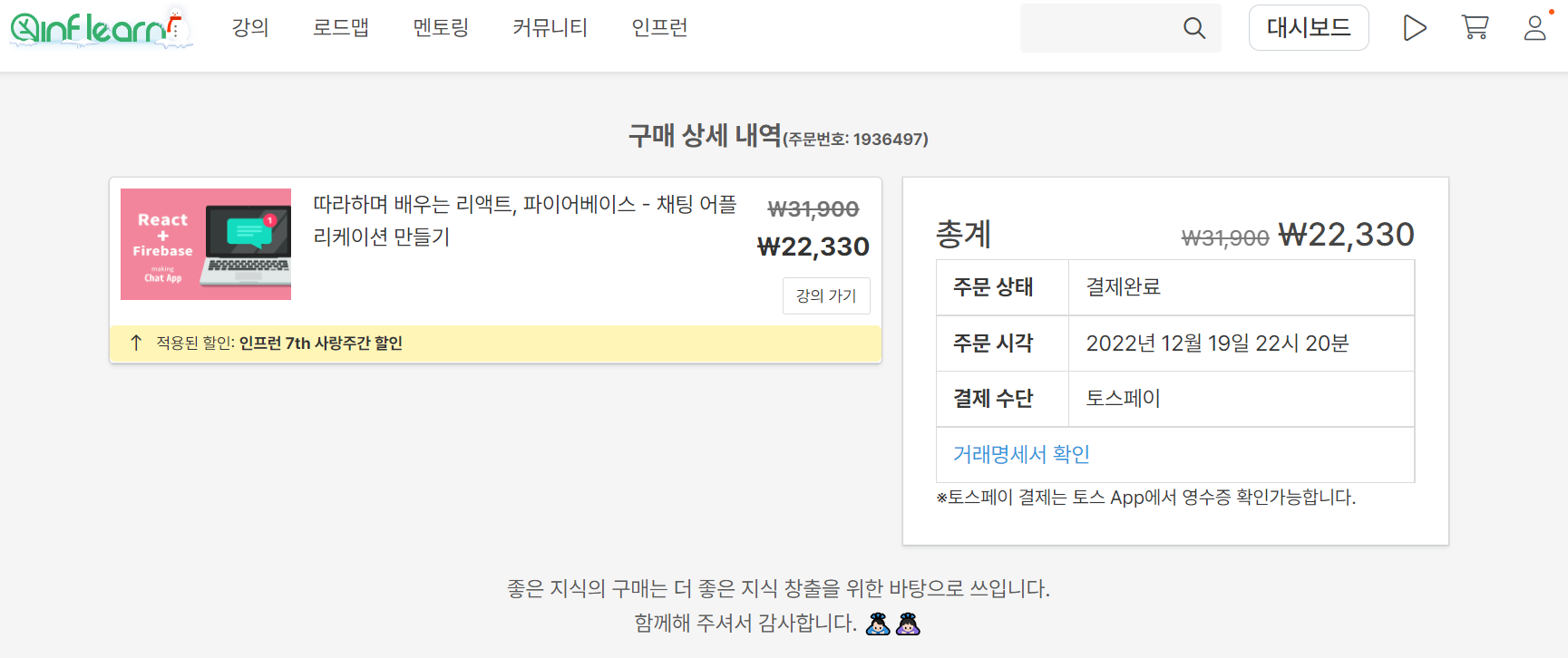
2주차부터 firebase 채팅 기능 구현 강의를 구매하여 대략 690여 분의 강의를 3일에 걸쳐 수강 후 firebase 채팅의 구동원리를 이해하고 코드를 작성 후 프론트엔드 코드에 적용하기 위해 코드를 작성하고 상태관리를 주스탠드로 적용하는 등 프론트엔드 환경에 동기화시키려고 노력했다.
 그러나 예상치 못하게 firebase 관련 에러가 발생했고 해당 에러는 구글 검색과 stackoverflow의 도움으로도 해결되지 않았기 때문에 좌절하고 말았다. 무려 2주의 시간을 기능 구현이 아닌 개념 이해와 적응과정으로 보냈다는 사실이 매우 절망적이었으며, 다른 컴포넌트들을 구현하느라 고생하고 있는 팀원들에게 미안하고 나 자신에게 실망스러운 기분이 들었다.
그러나 예상치 못하게 firebase 관련 에러가 발생했고 해당 에러는 구글 검색과 stackoverflow의 도움으로도 해결되지 않았기 때문에 좌절하고 말았다. 무려 2주의 시간을 기능 구현이 아닌 개념 이해와 적응과정으로 보냈다는 사실이 매우 절망적이었으며, 다른 컴포넌트들을 구현하느라 고생하고 있는 팀원들에게 미안하고 나 자신에게 실망스러운 기분이 들었다.

(어흑흑 돌려내 내 2주...)
그렇지만, 여기서 포기하면 믿고 기다려준 팀원들을 져버리는 것이고, 나로 인해 긴급회의를 소집하고 같이 고민하게 하는 시간 등 인적자원 낭비를 하게 했다는 생각이 들었기 때문에 도저히 포기하고 있을 수가 없었다. 또한, 지난 2주간 공부한 덕에 이미 socket.io, firebase 로 채팅 기능을 구현하는 원리에 대해 이해했기 때문에 포기하는건 너무 아까운 일이었다.

(찐찐최종최종의 마지막)
그래서 결국 socket.io 사용하여 채팅 기능을 구현하는 것으로 번복하게 되었고, 백엔드 팀원의 도움을 받아 server를 백엔드에 붙이고 client 코드 작성을 진행하기로 했다. 이것은 3주차 마지막 주차에서야 결정되고 진행되었다...😇(정말 초특급으로 긴박했다.)

백엔드 팀원의 정말x99999 많은 도움으로 결국 socket.io 채팅 구현은 3일 안에 끝낼 수 있었다.
혼자 했더라면 솔직히 3일 안에 구현해낼 수 없었을 거라고 생각했는데, 백엔드 팀원의 하드 캐리로 극적으로 구현에 성공한 것에 기쁘면서도 나 자신이 2주간 배운 걸 잘 적용하지 못하는 것 같아 스스로 실망스럽기도 했다.
그렇지만, 이번 기회로 firebase와 socket.io 를 전부 배우는 특별한(?) 시간을 가질 수 있었고 비록 구현에 어려움을 겪었지만 얻은 것은 많았다고 생각한다.
특히, 내가 하나도 모르는 상태에서 완벽히 구현을 해야 된다는 압박감에 스스로 아무것도 없는 상태에서 코드를 짜는 것은 부담되었고 참조할 레퍼런스들을 반드시 따라가야 한다는 강박감이 생겨서 코드를 짜는 게 아니라 코드에 끌려가는 아이러니한 상황이 연출됐다. 이 부분을 백엔드 팀원이 코드를 처음부터 만드는 게 훨씬 효율적이고 빠르다는 것을 알려주어서 정말 큰 깨달음을 얻었다.
처음 보는 것을 배우는 것만큼이나 남의 것을 내 것으로 만드는 것은 정말 어려운 일이다. 특히 그 방법을 잘 모르고 미숙한 나 같은 사람이라면 더더욱 실패할 가능성이 높을 것이다. 그렇지만, 팀원을 잘 만나서 운 좋게 이 부분의 해답을 얻을 수 있었고 한 단계 성장한 기분이라 뿌듯했다.
3. 프로젝트를 진행하며 아쉬웠던 것 😓
◆ 상태 관리 미흡 / props drilling
최종적으로 3일~4일 만에 완성한 코드이기 때문에 발표일 전에 완성해야 하는 게 최우선이 되어 상태 관리를 useState 범벅으로 처리하고 props drilling을 일으켰다.
사실, 모든 컴포넌트가 아닌 채팅창 관련 컴포넌트에서만 사용할 상태이기 때문에 전역 상태 관리 라이브러리인 zustand를 사용할 필요까지는 없고 contextAPI 정도로 처리해주면 좋을 것이라는 조언을 프론트엔드 개발자 Ayaan에게 들었으나, 이 부분을 공부하고 적용하자니 촉박한 시간의 압박이 느껴져서 결국 컴포넌트 수가 적으니 괜찮다고 자기 합리화(?)를 하며 props drilling을 감수했다.^_ㅠ

그러나 이런 방법은 절대절대절대!!! 해서는 안 되며 아무리 촉박해도 반드시 상태와 props drilling을 효율적으로 처리 및 관리해야만 한다. 이번 프로젝트에서는 나의 기본적인 지식의 부재가 원인이므로 이 부분을 리팩토링때 수정함과 동시에 리액트 상태 관리에 관한 공부를 다시 꼼꼼하게 해볼 예정이다.
◆ TypeScript 사용 의미 없음
말 그대로 사용 의미 없는 TypeScript를 사용했다... 이것이야말로 이번 프로젝트 최대의 실책이자 과오(?)이다. 타입스크립트에 대한 이해가 완벽하지 않은 상황에서 단순히 타입만 설정하는 것도 아쉬운데 나는 anyScript로 만들고야 만 것이다....^^^

빨간 줄의 압박을 피하고자 급하게 any로 처리해 둔 것이 너무 아쉽고 실망스럽고 정말 꼭 고치고야 말겠다 다짐한 부분이다.
◆ 배포에 대한 지식 없음
프로젝트 마지막에 배포 관련 이슈가 있었다. 이 때문에 모든 팀원이 밤을 지새우면서 매달렸지만 사실 나는 배포에 대한 지식이 1도 없는 상태였기 때문에 정말 직,간접적 도움이 하나도 안 되었고 그 때문에 팀원들에게 미안하기도 하고 나 자신도 너무 아쉬웠다. 배포에 관해서 공부를 하고 추후에 개인 프로젝트를 진행할 때에는 배포에서 시행착오를 겪더라도 꼭 내 손으로 배포를 성공적으로 해보고 싶어졌다.
4. 프로젝트를 진행하며 이슈를 해결했던 방법 💡
◆ 팀원과 소통 & 협업
이번 프로젝트에서 가장 많은 도움을 받은 곳은 다름 아닌 우리 팀이다. 모르는 것, 문제가 있는 것에 대해 항상 물어보면 같이 열심히 봐주고 알려주는 친절하고 똑똑하기까지 한 완벽한 팀원들 덕에 개발 중 생긴 이슈들 대부분을 해결할 수 있었다. 도움을 준 것보다 받은 게 훨씬 많은 것 같아서 그저 미안하고 고마울 따름이다.😅
◆ 오피스아워
이번에도 오피스아워를 적극 활용했다! 도저히 해결하기 힘든 이슈나 스스로 결정하기 힘든 부분에 대해서는 프론트엔드 코치님, 백엔드 코치님에 질문 드렸고 답변받은 내용이 상당히 도움이 많이 되었다.
◆ 검색 & 블로그
개발자에게 있어서 구(글) 선생님이란 정말 없어서는 안 되는 빛과 소금 같은 존재이겠지만, 이번에도 정말 많은 도움을 받았다. 에러 메시지와 이슈가 발생한 맥락을 검색해보는 건 기본이요 이것도 있으려나(?) 하는 심정으로 온갖 키워드로 검색해서 해답을 얻은 적이 많았다. 다만, 검색 결과에도 내 상황이 해결되지 않은 적도 당연히 많았다...😂
5. 프로젝트를 이후 시도해볼 것 🛠
◆ 리액트 / 타입스크립트 / 상태관리 공부
엘리스에서 학습했음에도 나 자신의 리액트, 타입스크립트 학습 수준이 처참함을 새삼스럽게 깨달았다. 개념적으로 부족한 부분도 있었고 개념은 알고 있으나 응용이 부족한 부분도 있었다. 이러한 부분들을 강의를 통해 한 번 더 확인하고 직접 사용해보면서 이해를 높이고 싶다. 그리고 상태관리에 관한 것도 미흡했기 때문에 다시 한번 공부할 것이다.
◆ 코드 리팩토링
마감의 압박으로 급하게 마무리 지은 나의 소중하고 끔찍한 코드를 손봐야 할 것 같다. 타입스크립트 적용을 올바르게 고쳐보고, props drilling 문제도 해결할 것이다. 그리고 컴포넌트 구조도 다듬을 부분을 찾아서 고쳐보는 것도 좋을 것 같다.
◆ 추가 기능 구현
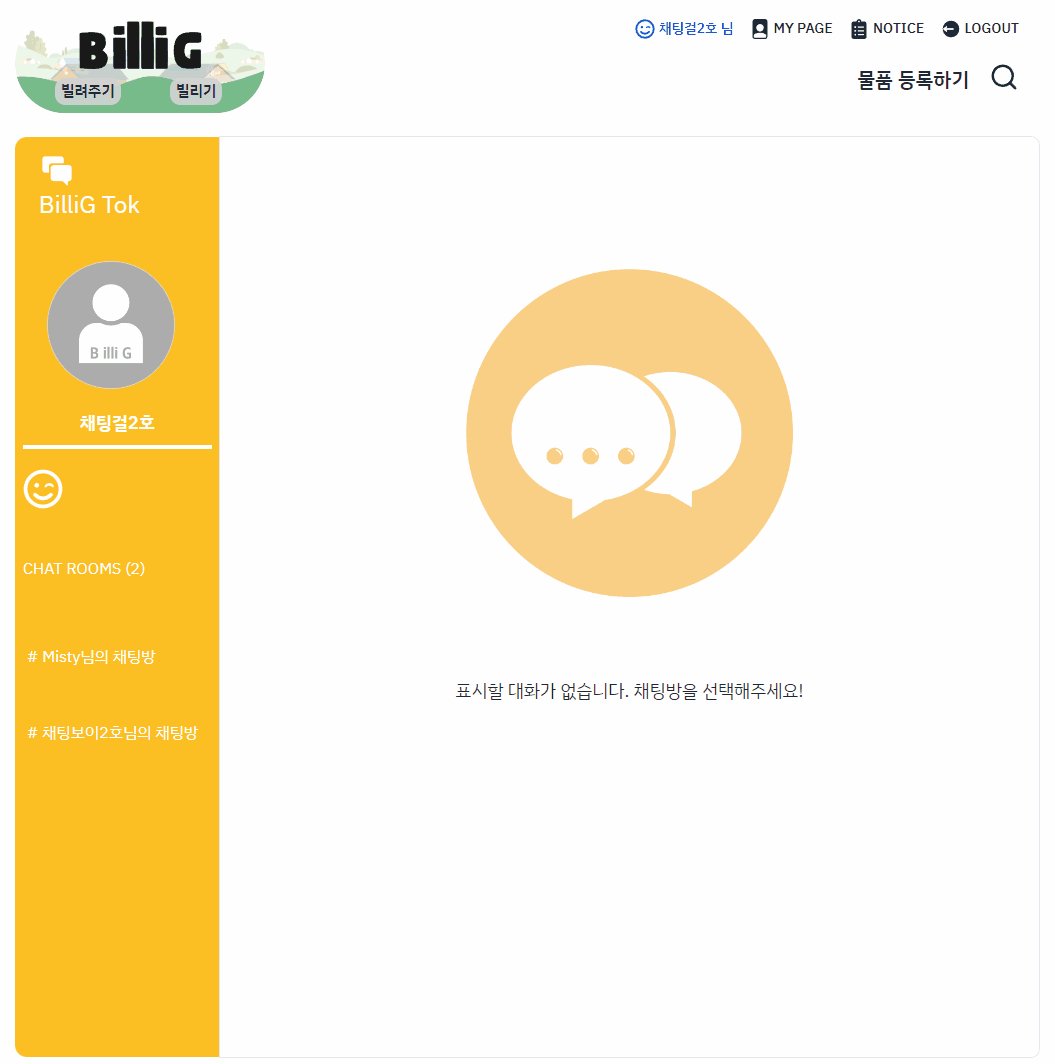
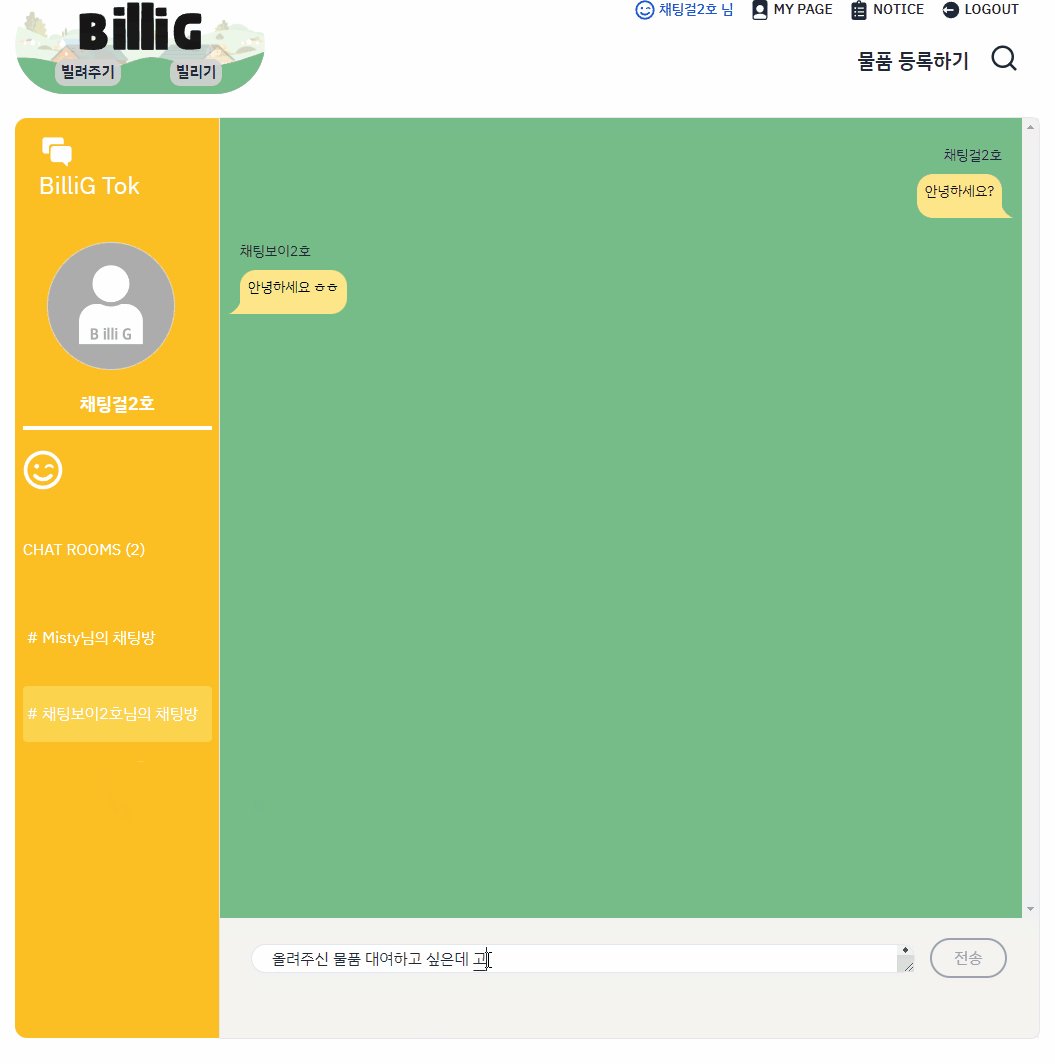
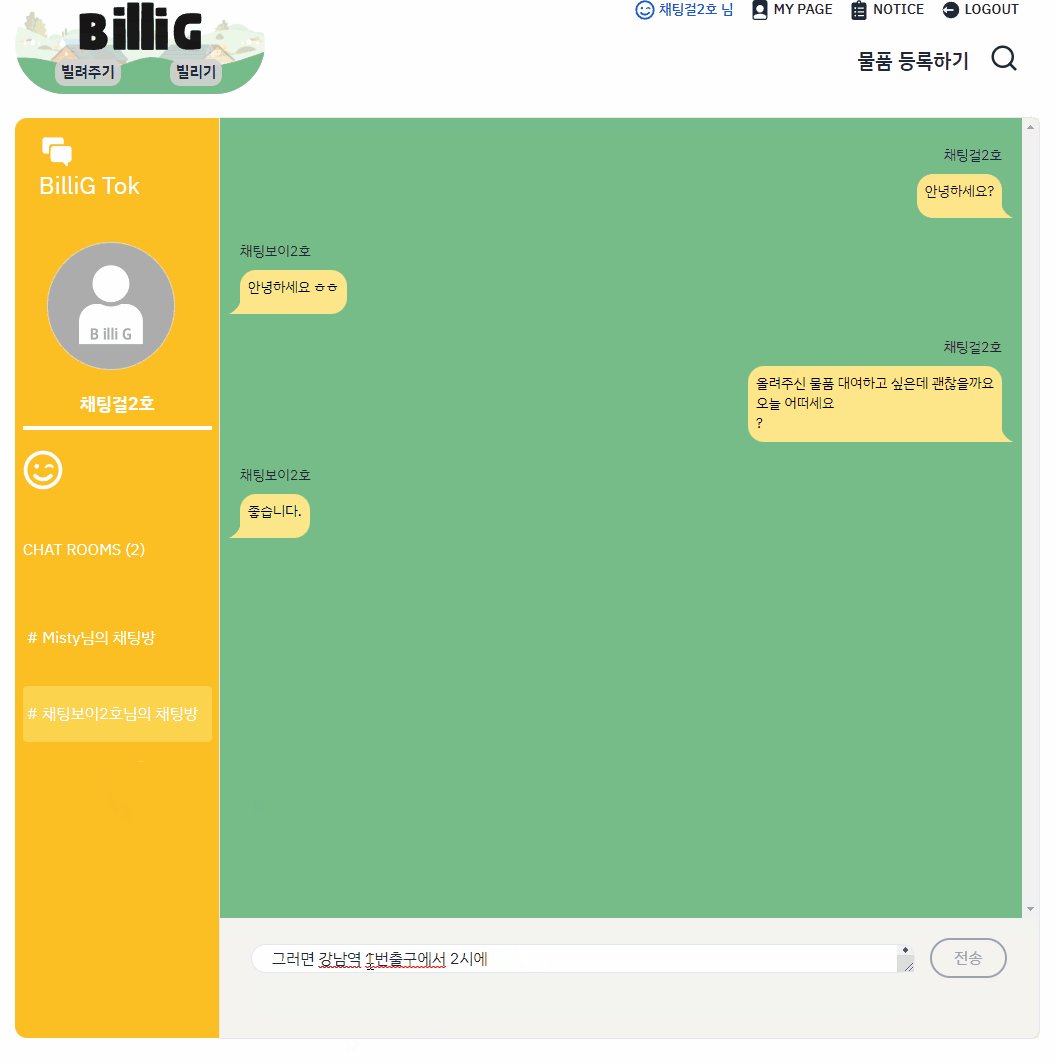
채팅창에서 정말 필요한 기능인 "알림" 기능을 꼭 구현해보고 싶다! 아직은 이 기능이 없으니 사용자는 수시로 채팅방을 확인해야 하는 정말 불편한 상황이 벌어진다. 그렇기에 알림 기능을 추가해서 사용자가 읽지 않은 메시지 / 읽은 메시지를 구분하여 알림을 주는 기능을 추가하고 싶다.
◆ 깃허브로 이전 및 vercel배포
현재 프로젝트가 엘리스 측의 요청으로 인해 깃랩에 들어있는데, 이것을 리팩토링 하기 위해서(더 편하게 작업하기 위해서) 깃허브로 이전할 예정이다. 또한, vercel 배포도 새롭게 진행해볼 예정이다!
6. 프로젝트를 회고하며...
 정말..... 힘들었다. 3주차에는 거의 아침 6~7시에 취침하고 스크럼 전에 일어나는 생활을 반복하다 보니 생활 패턴이 완전 엉망이 되었고 피로도가 극에 달했다. 그렇지만, 결국에는 완성하고야 말았던 우리 팀원들에게 모든 영광(?)을 돌린다.
정말..... 힘들었다. 3주차에는 거의 아침 6~7시에 취침하고 스크럼 전에 일어나는 생활을 반복하다 보니 생활 패턴이 완전 엉망이 되었고 피로도가 극에 달했다. 그렇지만, 결국에는 완성하고야 말았던 우리 팀원들에게 모든 영광(?)을 돌린다.
정말 프론트엔드 백엔드 모두 고생 많았던 것 같다. 이번처럼 재미있게 팀 프로젝트를 할 기회가 언제 또 생길지 모르겠고, 그만큼 정말 재밌고 뿌듯하고 많이 성장할 수 있었던 프로젝트였다.
이것으로 회고를 마친다.
