오늘은 CSS를 이용한 Layout을 구성하기 위해서 중요한 부분에 대하여 정리를 하려고 한다.
Layout을 잘 짜는 법에는 정도가 없다고 한다. 많이 보고 많이 써보고 많이 생각해야한다.
HTML5로 넘어가면서 flex 속성를 이용해서 Layout 구성이 꽤 편해졌다고 한다.
하지만 모든 사이트가 기존의 Layout 을 flex 로 바꾸진 않을 것이다.
원리를 알아야 요령도 피울 수 있듯이 기존에 방식을 이해하고 새로운것을 받아드리는 습관을 들이는 것이 중요하다. (이것이 바로 온고지신?)
목차
- position 속성
- relative
- absolute
- fixed
- inline & block
- inline
- inline-block
- block
- float
1. position 속성

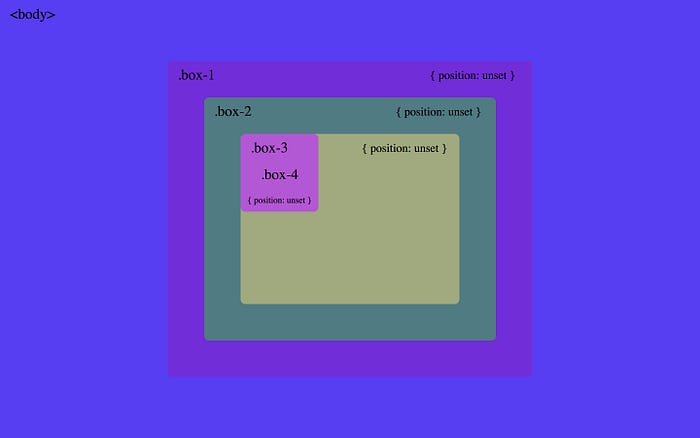
position을 사용하지 않았을 때
position 속성은 간단히, html에서 정해진 위치를 css 를 사용하여 조정할 수 있는 것이다.
html의 형식에서 자유롭기 때문에 요소의 배치를 더 디테일하게 할 수 있다.
o relative
.box {
position : relative;
top: 100px;
right: 100px;
}relative 자신의 위치가 이동의 기준이 되는 속성 값이다.
이때
- top
- bottom
- left
- right
등으로 selector에 해당하는 위치를 이동 시킬 수 있다.
o absolute
.box {
position : absolute;
top: 100px;
right: 100px;
}absolute 값을 주면 *특정 부모가 이동의 기준이 된다.
*특정 부모: position을 사용한 부모중 움직이려는 요소에서 가장 가까운 부모
tip !
absolute 속성값 대신 부모 요소에position: relative주고top: 10px처럼 사용하면 동일한 효과를 낼 수 있다.
만약 absolute와 relative를 둘다 써야하는 상황이면 위의 방법을 사용해서 일관성을 유지할 것 같다. 변수는 가능한 적은 것이 좋으니ㄲ..
o fixed
.box {
position : fixed;
top: 100px;
right: 100px;
}fixed 는 브라우저 화면 기준으로 고정이 된다. 다른 요소들은 스크롤이 발생하면 위치가 변하지만
fixed 는 영향을 받지 않고 고정된 위치에서 보여진다.
position이 absolute, fixed이면 주변의 요소와 관계없지 위치하게 된다.
이는 요소간의 곂침을 나타낼 수 있다. 이럴땐 margin 또는 padding으로 이격을 주어 해결할 수 있다.
이렇게 요소를 융통성있게 활용하여 문제를 해결하는 거싱 Layout의 정도가 없는 이유이지 않나 싶다.
2. inline & block
태그들의 기본적으로 element 속성을 가지고 있는데
그 속성에 따라 연속으로 element가 쓰였을 때 수평, 수직 하도록 하는 개념이다.
o inline element
- 대표적인 태그로
<span>,<a>,<img> - 한 라인에 여러 element를 쓸 수 있다.
- 같은 element 끼리 수평으로 배치한다고 생각하면 편하다.
- width, height 적용 x
- margin, padding-top, bottom 적용 x
o block element
- 대표적인 태그로
<header>,<footer>,<p>,<li>,<table>,<div>,<h1> - 한 라인에 한 element만 쓸 수 있다.
- 같은 element 끼리 수직으로 배치한다고 생각하면 편하다.

o inline-block element
- inline 속성의 특징과 block 속성의 특징 둘 다 가지고 있는 속성이다.
- inline 처럼 한 줄에 여러 element 작성 가능
- width, height 적용 o
- margin, padding-top, bottom 적용 o
*물론 이러한 특정은 css에서 dispaly 속성을 이용해서 바꿀 수 있다.
3.float
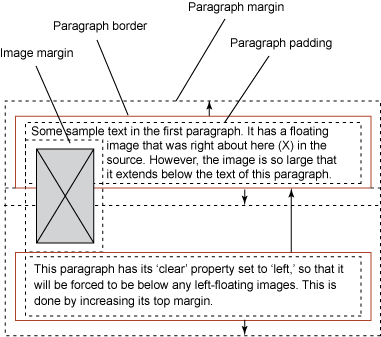
float는 '뜨다'라는 의미이며, 웹 페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.

float: inhrerit: 부모 요소에서 상속float: left: 왼쪽에 '부유' block box를 생성float: right: 오른쪽에 '부유' block box를 생성float: none: 요소를 부유시키지 않음
부유속성을 지정하게 되면 기존의 dispaly는 무시된다.
float를 잘 이용하면 이미지와 텍스트의 배치를 조화롭게 할 수 있을 것 같다.
분명 float가 없었으면 position으로 절대 위치를 잡고 텍스트를 일일히 변경해야했을 것이다.