
React 공식 튜토리얼을 바탕으로, 필요한 개념을 보충하여 학습한 기록입니다.
1. 조건에 따라 렌더링하기
당연하게도, UI를 구성하다 보면 특정 조건에 따라 각기 다른 컴포넌트가 보여져야 하거나, 어떤 컴포넌트를 감춰야 하는 등 조건에 맞게 요소들이 렌더링되어야 하는 상황을 맞닥뜨릴 것이다.
예를 들어, 아래와 같은 경우다.
function UserGreeting(props) {
return <h1>Welcome back!</h1>;
}
function GuestGreeting(props) {
return <h1>Please sign up.</h1>;
}현재 접속해있는 사용자가 기존 회원(User)인지, 신규 이용자(Guest)인지를 구별해서 각기 다른 텍스트를 띄우려고 한다. 그러려면 어떻게 해야 할까?
당연하게도 (이번 글은 직관적으로 당연한 이야기가 좀 많다) JavaScript나 여느 언어의 조건 처리와 동일하게, if 나 조건부 연산자 (삼항 연산자), 혹은 논리 && 연산자 등을 사용하여 조건을 나타내면 된다.
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
ReactDOM.render(
// Try changing to isLoggedIn={true}:
<Greeting isLoggedIn={false} />,
document.getElementById('root')
);이런 식이다. 로그인 여부를 확인할 플래그 isLoggedin 을 props 로 받아 상수에 저장하고, if 조건문에서 플래그의 값에 따라 각기 다른 엘리먼트를 리턴하도록 했다.
다 이렇게 하는 것 아닌가, 특별할 거 없지 않나 하는 생각이 든다면 그게 맞다.
📌 리액트에서 조금 더 간편하게 조건부 렌더링하기
위의 경우보다 코드가 조금 더 길어진 상황을 생각해 보자.
function LoginButton(props) {
return (
<button onClick={props.onClick}>
Login
</button>
);
}
function LogoutButton(props) {
return (
<button onClick={props.onClick}>
Logout
</button>
);
}이번에는 위에서 만든 <Greeting /> 과 함께 조건에 따라 <LoginButton /> 이나 <LogoutButton /> 중 하나를 렌더링하는 유상태 컴포넌트 LoginControl 을 만들 것이다.
1) 엘리먼트 변수
우선 아래 코드의 render() 부분부터 보자.
class LoginControl extends React.Component {
constructor(props) {
super(props);
// 아래의 button 변수에 저장될 컴포넌트가 이벤트 핸들링을 위해 콜백 함수를 사용한다.
// () 없이 this.{콜백함수명} 으로 사용하는 경우 메소드가 객체에 바인딩되지 않으므로
// 명시적으로 바인딩해준다.
this.handleLoginClick = this.handleLoginClick.bind(this);
this.handleLogoutClick = this.handleLogoutClick.bind(this);
this.state = {isLoggedIn: false};
}
handleLoginClick() {
// 바인딩하지 않았다면, 콜백함수가 호출된 시점에서는 아래의 this가 undefined 상태가 된다.
this.setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) {
button = <LogoutButton onClick={this.handleLogoutClick} />;
} else {
button = <LoginButton onClick={this.handleLoginClick} />;
}
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
{button}
</div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
);- 조건에 따라
button변수에 각기 다른 컴포넌트가 저장될 것이다.- 물론 button 변수에 컴포넌트를 굳이 저장하지 않아도 된다.
- 하지만 저장하지 않았을 경우에는 조건에 따라
return문이 두 개가 될 것이고,<Greeting />컴포넌트 역시 각return문 안에 한 번씩, 아래와 같이 총 두 번 적어주어야 한다:
render() {
const isLoggedIn = this.state.isLoggedIn;
if (isLoggedIn) {
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
<LogoutButton onClick={this.handleLogoutClick} />
</div>
);
} else {
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
<LoginButton onClick={this.handleLoginClick} />
</div>
);
}
}render()함수의 구조와 간결성을 따져봤을 때,button변수를 활용함으로써 훨씬 더 명확하고 관리가 용이한 코드로 개선되었음을 알 수 있다.
2) JSX 표현식을 활용하기
위처럼 변수를 선언하고 if 를 사용해서 조건부로 렌더링 하는 것도 충분히 좋은 방법이지만, 더 짧은 구문을 사용하고 싶을 때가 있을 수 있다. 이에 공식문서에는 여러 조건을 JSX 안에서 인라인(inline)으로 처리할 방법 몇 가지가 소개되어 있다.
(1) 논리 && 연산자로 if 를 인라인으로 표현하기 (✋ falsy 값에 주의할 것)
JSX 안에는 중괄호를 이용해서 표현식을 포함 할 수 있으므로, 그 안에 자바스크립트의 논리 연산자 && 를 사용하면 쉽게 엘리먼트를 조건부로 넣을 수 있다.
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return (
<div>
<h1>Hello!</h1>
{unreadMessages.length > 0 &&
<h2>
You have {unreadMessages.length} unread messages.
</h2>
}
</div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
);자바스크립트에서 true && expression(표현식) 은 항상 표현식으로 평가되고 false && expression 은 항상 false로 평가된다.
따라서 && 뒤의 엘리먼트는 조건이 true일때만 출력된다. 조건이 false 라면 리액트는 무시하고 해당 중괄호를 건너뛴다.
이 때 유의할 점이 "조건이 false 일 때" 만 리액트가 그 중괄호를 건너뛴다는 점이다. 이건 falsy 표현식 과는 구분되어야 한다.
자바스크립트에서 boolean 타입에 해당하는 값은 true, false 두 가지 밖에 없다. 이 값들을 '진리값'이라고 부른다.
다만 이 boolean 타입의 값이 와야 하는 자리에 다른 타입의 값이 와도 true 또는 false로 취급 되어 에러가 나지 않는 경우가 있는데, 이러한 값들을 truthy 또는 falsy 값이라고 한다.
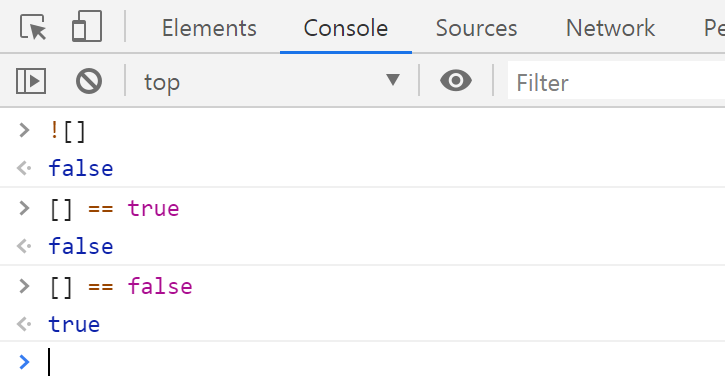
falsenullundefined0,-0,0nNaN''
falsy 값은 위의 8가지가 전부이며, 이를 제외한 다른 모든 값들은 truthy 값이다.
&& 연산자에서 첫 번째 객체가 falsy 값이라면, 해당 객체를 반환한다.
false && "dog"
// ↪ false
0 && "dog"
// ↪ 0그말인즉슨, 0과 같은 falsy 값들은 리액트가 무시하지 않고 렌더링 한다는 점이다. 여전히 && 뒤에 있는 표현식은 건너뛰지만 falsy 표현식은 반환된다. 아래 예시에서, <div>0</div> 가 render 메서드에서 반환된다.
render() {
const count = 0;
return (
<div>
{count && <h1>Messages: {count}</h1>}
</div>
);
}왜냐하면 count의 값은 falsy 값인 0 으로, count === false 가 아니기 때문이다. 이를 고치려면 && 앞의 표현식이 언제나 진리값이 되도록 해야 한다.
render() {
const count = 0;
return (
<div>
{count > 0 && <h1>Messages: {count}</h1>}
</div>
);
}위와 같이 고치면 false 가 반환되어 해당 중괄호가 아예 렌더링되지 않는다.
(2) 조건부 연산자로 if - else 구문 인라인으로 표현하기
삼항 조건 연산자 condition ? true : false 를 사용할 수도 있다.
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
{isLoggedIn
? <LogoutButton onClick={this.handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} />
}
</div>
);
}이 방식은 상황에 따라 코드가 보다 간결해질수도, 반대로 가독성이 오히려 떨어질 수도 있다는 점을 유의하자.
조건부 연산자를 포함하여 위에서 본 방법들을 모두 시도해보았음에도 조건이 너무 복잡하고 코드의 가독성이 여전히 낮다면, 컴포넌트를 분리해야 할 때가 아닌지도 생각해 보자.
3) 컴포넌트를 숨기기 (렌더링되지 않게 하기)
렌더링 결과를 출력하는 대신 null 을 반환하면, 컴포넌트 자체를 숨겨 화면에 표시되지 않도록 할 수 있다. 공식 문서에서는 부모 컴포넌트로부터 받은 props 값에 의해 자식 컴포넌트의 렌더링 여부가 결정될 때를 예로 들어 설명한다.
function WarningBanner(props) {
if (!props.warn) {
return null;
}
return (
<div className="warning">
Warning!
</div>
);
}
class Page extends React.Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} />
<button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Hide' : 'Show'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);- 부모 컴포넌트로부터 넘겨받은
props.warn속성의 값이false라면 경고 배너(WarningBanner) 가 표시되지 않도록 했다.- 어떤 엘리먼트도 반환하지 않고
null값을 반환함으로써 컴포넌트는 렌더링되지 않는다. 즉 화면에는 아무것도 표시되지 않는다.
- 어떤 엘리먼트도 반환하지 않고
- 다만
null을 반환한 것 역시 컴포넌트의 변화 로 간주된다. 즉 생명주기 메서드 호출에는 영향을 주지 않는다. 컴포넌트의 render 메서드로부터 null을 반환하는 것은 생명주기 메서드 호출에 영향을 주지 않습니다. 그 예로componentDidUpdate는 계속해서 호출된다.
