리액트 공식문서 풀어쓰기
1.[React][공식문서] node와 npm부터 이해하기

조은 님의 프론트엔드 학습 로드맵에 따른 첫 번째 스프린트로, React 공식 자습서를 학습하고 정리해보았다.
2.[React][공식문서] React의 개념과 '엘리먼트'

React의 개념과 JSX를 짚어보고, 엘리먼트에 대해 설명한다.
3.[React][공식문서] 컴포넌트 어떻게 쓰나요?

리액트의 컴포넌트 개념과 props에 대해 설명한다.
4.[React][공식문서] 컴포넌트 왜 쓰나요?

리액트 컴포넌트의 특성과 장점, 컴포넌트화의 조건과 유의점에 대해 설명한다.
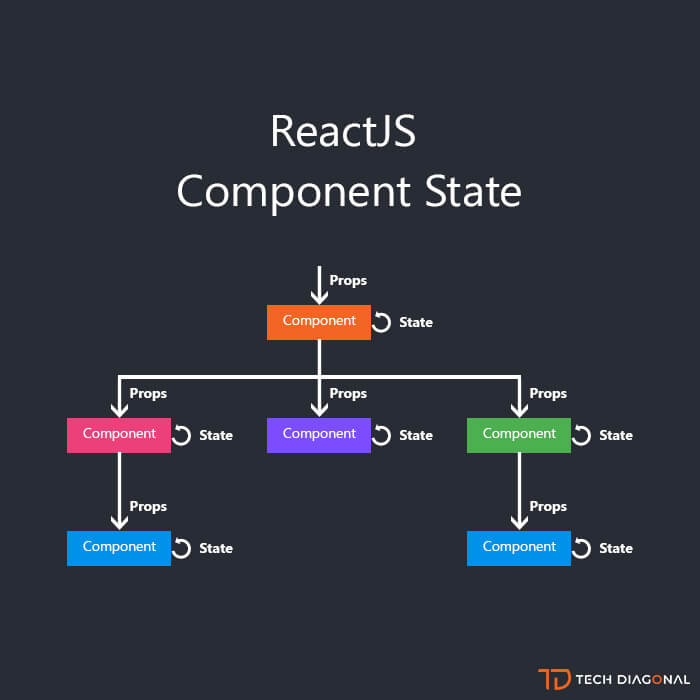
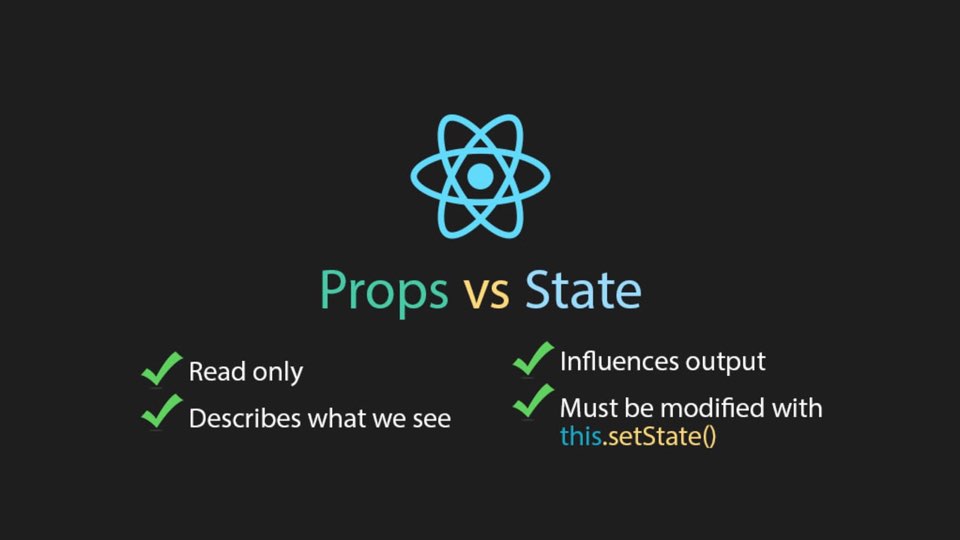
5.[React][공식문서] state와 생명주기

리액트에서 local state 및 lifecycle을 이용한 컴포넌트 작성과 그 효과를 알아보았다.
6.[React][공식문서] setState()에 대해 알아야 할 세 가지

setState() 함수를 사용할 때 유의할 점 세 가지를 알아보자. 앗 그런데 useEffect 없이도 setState가 동기적일 수 있다고?
7.[React][공식문서] 이벤트 처리하기

이벤트 핸들러와 이벤트 객체를 먼저 알아보고, 리액트 엘리먼트에서 이벤트를 처리하는 방식을 다루었다.
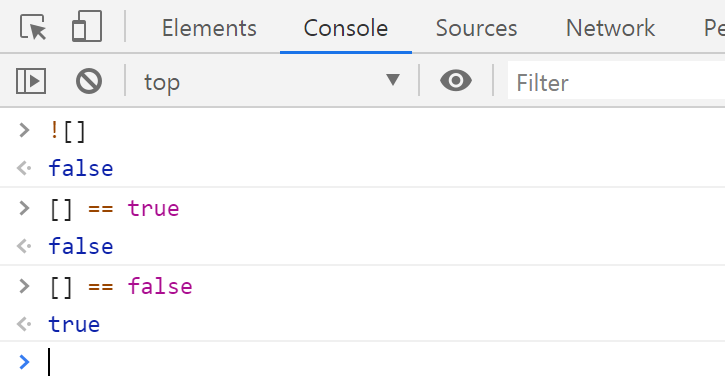
8.[React][공식문서] 조건부 렌더링 (feat. false 조건과 falsy 표현식)

리액트에서 조건에 따라 특정 컴포넌트만 보여주거나, 컴포넌트를 숨기는 방법을 알아보았다. 이 때 false 값과 falsy 표현식을 구분하는 데 주의하자.
9.[React][공식문서] 리스트와 Key

리액트 배열의 Key 어트리뷰트와, 그 값으로 index를 사용하면 안되는 이유를 중심으로 공부해보았다.
10.[React][공식문서] 폼

MDN 문서를 바탕으로 HTML 폼을 개괄적으로 정리하고, 리액트 폼의 제어 컴포넌트 및 value 속성과 onChange 핸들러에 대해 다루었습니다.
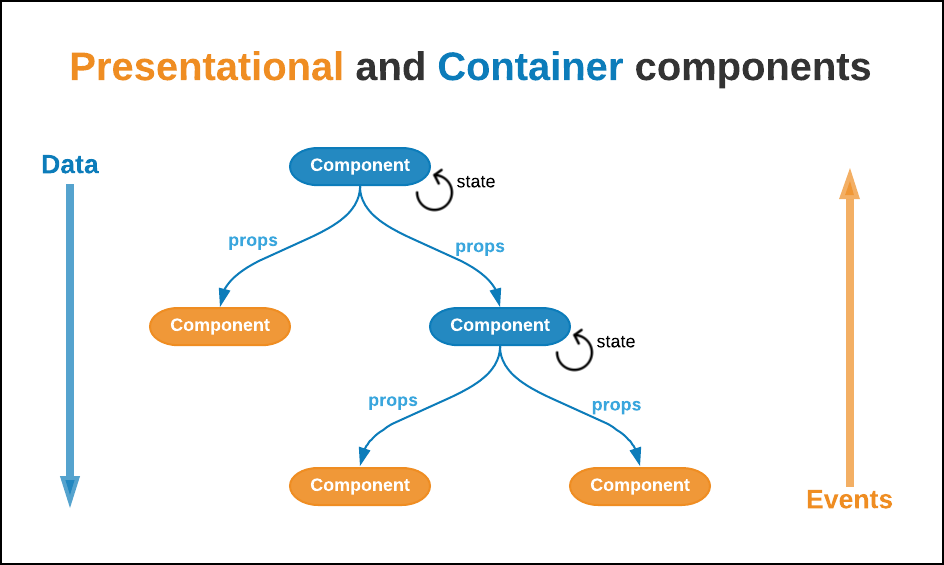
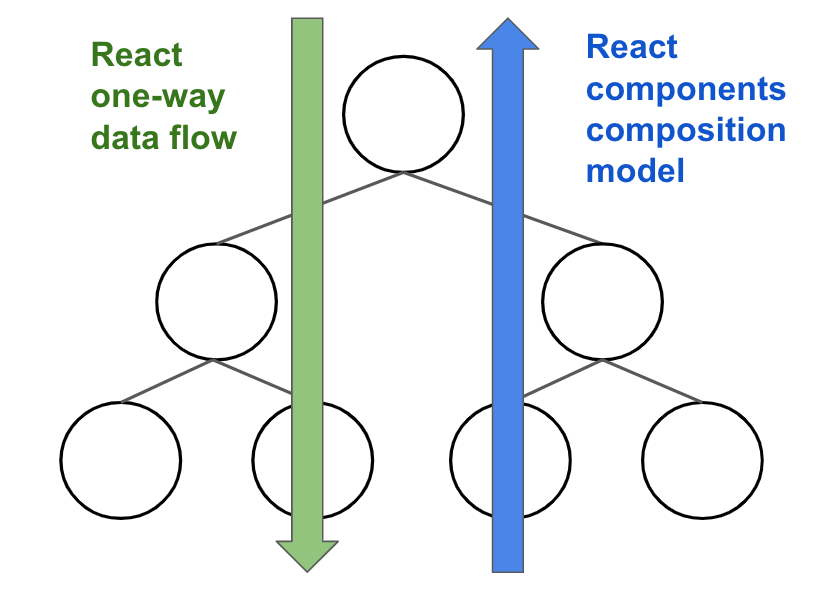
11.[React][공식문서] state 끌어올리기

리액트의 단방향 데이터 흐름에 대해 이해하고, 리액트 프로그래밍에서 state를 관리하는 프로세스에 대해 정리했습니다.
12.[React][공식문서] 합성과 상속 (feat. children)

리액트 컴포넌트 간 합성과 상속 방식의 차이를 비교하여, 합성 방식의 장점을 컴포넌트 분리 및 재사용성 관점에서 정리했습니다.
13.[React][공식문서] 리액트 프로그래밍 프로세스

데이터 모델을 바탕으로 컴포넌트를 설계하고 데이터 흐름 구조를 만들어나가는 과정을 시작부터 끝까지 짚어보았습니다.