MSPeekCollectionViewDelegateImplementation
- 갤러리에서 사진 넘기는 듯한 효과 넣기 위해 사용한다.
Cocoa Pod Install
pod 'MSPeekCollectionViewDelegateImplementation
Xcode Example
import MSPeekCollectionViewDelegateImplementation
var behavior : MSCollectionViewPeekingBehavior!
behavior = MSCollectionViewPeekingBehavior(cellSpacing: 0, cellPeekWidth: 0, minimumItemsToScroll: 1, maximumItemsToScroll: 1, numberOfItemsToShow: 1, scrollDirection: .horizontal, velocityThreshold: 0)
collectionView.configureForPeekingBehavior(behavior: behavior)
extension ViewController : UICollectionViewDataSource, UICollectionViewDelegate {
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CollectionViewCell", for: indexPath) as! CollectionViewCell
cell.imageView.image = UIImage(named: "image")
return cell
}
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
behavior.scrollViewWillEndDragging(scrollView, withVelocity: velocity, targetContentOffset: targetContentOffset)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
print(behavior.currentIndex)
}
}
Values

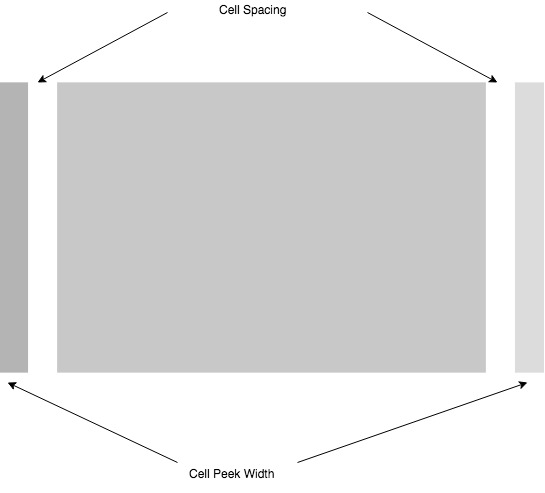
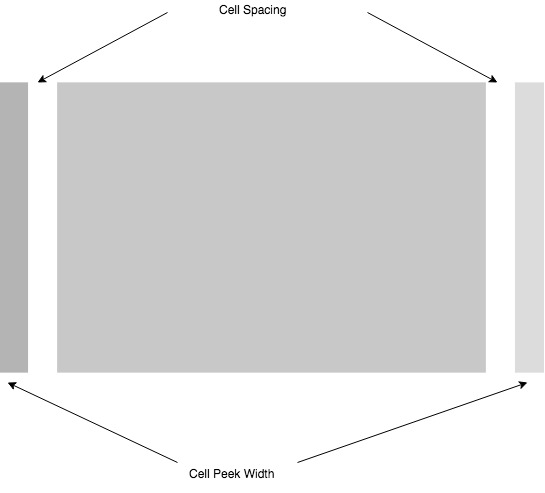
- cellSpacing : 현재 화면에 보이는 양옆 아이템과의 거리
- cellPeekWidth : 현재 화면에 보이는 양옆 아이템 가로 길이
- minimumItemsToScroll : Scroll 해서 넘길 수 있는 최소 개수
- maximumItemsToScroll : Scroll 해서 넘길 수 있는 최대 개수
- numberOfItemsToShow : 한번에 보이는 아이템 개수
- scrollDirection : Scroll 방향 (horizontal / vertical)
- velocityThreshold : Scroll 되는 속도 관련 변수 (더 알아봐야할듯)
- currentIndex : Scroll 해서 보이는 현재 Index