KakaoMap API
🧻 프리보드의 중고마켓 부분에서 상품 등록 시 거래위치를 작성하기 위해서 카카오에서 제공하는 '카카오 지도 API'에 대해 공부해보자.🚽

카카오 맵
-
카카오 맵 API를 받기 위해서 https://apis.map.kakao.com/ 접속한다.
-
애플리케이션을 생성하고 앱 키들이 생성 되는데 그 중 JavaScript Key 값을 이용한다.
-
사용 중인 사이트 도메인 주소를 입력한다.
-
Guide를 보고 코드를 작성하면 잘 안된다. 서버사이드 렌더링을 지원하는 Next JS에서 document 객체는 화면을 렌더하기 전에는 생성되지 않는 값(=undefined)을 가지게 되므로 다른 방식으로 구현해보도록해보자
카카오 맵 등록페이지
-
카카오 맵에서 제공하는
script를 내 프로젝트 안에 적용 시켜줘야한다.
▶︎Head태그 안에script를 넣어준다. src속성으로 카카오맵의 스크립트를 가져오는데 여기에 JavaScript Key 값을 넣는다. 이렇게 하면 카카오맵의 스크립트 파일을 호출할 수 있다.Head 태그
HTML에서Head태그 안으로 다른 기능들을 호출해서 사용할 수 있는 것처럼 Next.js의Head컴포넌트를 이용해 동일한 기능을 사용할 수 있다. -
useEffect를 이용해서 페이지가 렌더되고 document 객체가 생성된 이후에 카카오맵을 호출할 수 있도록 해준다. -
containeer: 지도를 담을 영역,options: 초기 위치값 설정 -
맵은 다운받아서 브라우저에 저장된다. 따라서 서버에는 존재하지 않는다. window.kakao 로 존재함을 알려줘야한다.
import Head from "next/head";
import { useEffect } from "react";
declare const window: typeof globalThis & {
kakao: any;
};
export default function KakaoMapPage() {
useEffect(() => {
// 카카오 맵을 호출하는 JS
const container = document.getElementById("map"); // 지도를 담을 영역의 DOM 레퍼런스
const options = {
// 지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표.
level: 3, // 지도의 레벨(확대, 축소 정도)
};
const map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
console.log(map);
}, []);
return (
<>
<Head>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=5c3f3b5fa1a016d4a491f6dc430152fe"
></script>
</Head>
// 카카오 맵을 출력하는 HTML
<div id="map" style={{ width: "500px", height: "400px" }}></div>
</>
);
} .png)

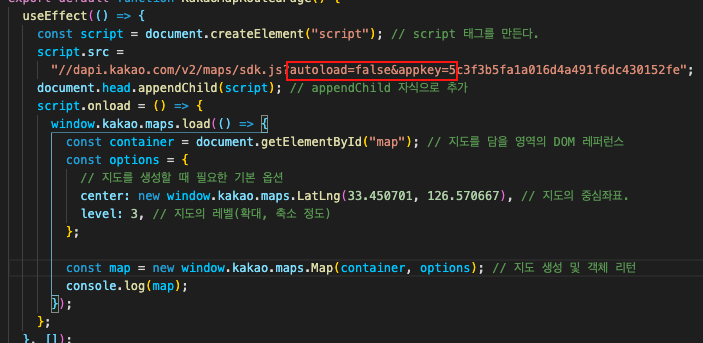
script.src에autoload=false를지정해야한다. 이 때 &로appkey와 연결한다.
클릭한 위치에 마커 표시하기
https://apis.map.kakao.com/web/sample/addMapClickEventWithMarker/
이 코드를 넣어준다.
export default function KakaoMapRoutedPage() {
useEffect(() => {
const script = document.createElement("script"); // script 태그를 만든다.
script.src =
"//dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=---f-b5-a1a-1-d4-4-1-6-c-30--2-e";
document.head.appendChild(script); // appendChild 자식으로 추가
script.onload = () => {
window.kakao.maps.load(() => {
const container = document.getElementById("map"); // 지도를 담을 영역의 DOM 레퍼런스
const options = {
// 지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(
37.51719553992789,
126.95962070083127
), // 지도의 중심좌표.
level: 3, // 지도의 레벨(확대, 축소 정도)
};
const map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
console.log(map);
//마커
// 지도를 클릭한 위치에 표출할 마커입니다
const marker = new window.kakao.maps.Marker({
// 지도 중심좌표에 마커를 생성합니다
position: map.getCenter(),
});
// 지도에 마커를 표시합니다
marker.setMap(map);
// 지도에 클릭 이벤트를 등록합니다
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출합니다
window.kakao.maps.event.addListener(
map,
"click",
function (mouseEvent: { latLng: any }) {
// 클릭한 위도, 경도 정보를 가져옵니다
const latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮깁니다
marker.setPosition(latlng);
}
);
});
};
}, []);
return (
<>
<div id="map" style={{ width: "500px", height: "400px" }}></div>
</>
);
참고: kakaomap
