2개의 api를 하나로 만들기

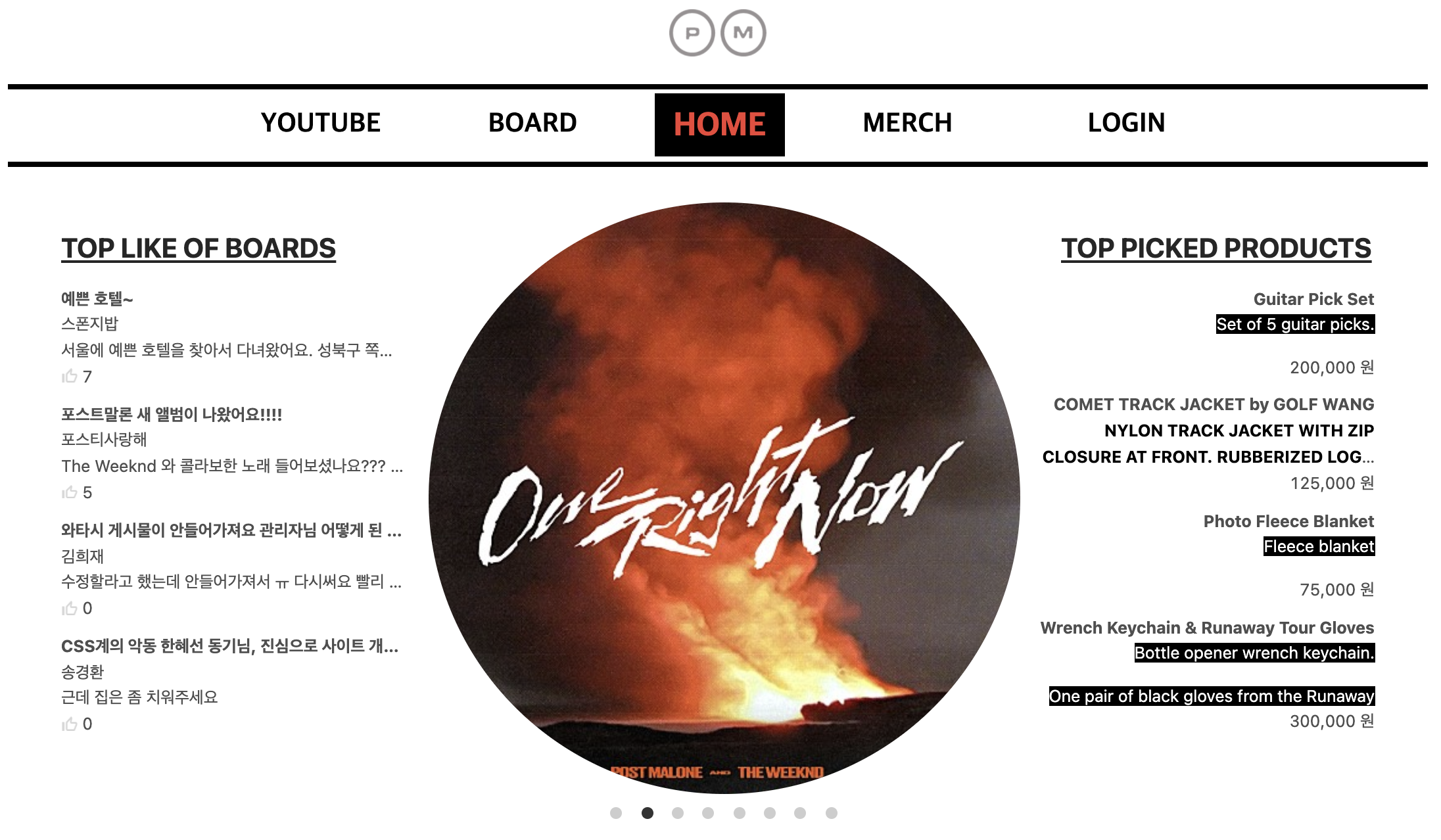
왼쪽부분이 FETCH_BOARDS_OF_THE_BEST 자유게시판의 좋아요 갯수가 가장 높은 4개의 게시물을 보여주고, 오른쪽은 FETCH_USED_ITEMS_OF_THE_BEST 중고마켓의 찜하기 갯수가 가장 많은 4개의 게시물을 보여준다.
가운데 Flickity 라이브러리를 사용하여 하나의 슬라이드 위에 두개의 API의 data를 각각 가져와서 뿌린 것이다.
import { gql, useQuery } from "@apollo/client";
import styled from "@emotion/styled";
import flickity from "react-flickity-component";
const FETCH_BOARDS_OF_THE_BEST = gql`
query fetchBoardsOfTheBest {
fetchBoardsOfTheBest {
images
_id
}
}
`;
const FETCH_USED_ITEMS_OF_THE_BEST = gql`
query {
fetchUseditemsOfTheBest {
_id
images
}
}
`;
const InnerWarpper = styled.div``;
export default function Flickity01() {
const { data: dataBoardsOfTheBest } = useQuery(FETCH_BOARDS_OF_THE_BEST);
const { data: dataMarketsOfTheBest } = useQuery(FETCH_USED_ITEMS_OF_THE_BEST);
return (
<Wrapper>
<Flickity
...
>
<>
{dataBoardsOfTheBest?.fetchBoardsOfTheBest.map((el: any) => (
<InnerWarpper key={el._id}>
<Img
src={
el.images[0] &&
`https://storage.googleapis.com/${el.images[0]}`
}
/>
</InnerWarpper>
))}
{dataMarketsOfTheBest?.fetchUseditemsOfTheBest?.map((el: any) => (
<InnerWarpper key={el._id}>
<Img1
src={
el?.images[0] &&
`https://storage.googleapis.com/${el?.images[0]}`
}
/>
</InnerWarpper>
))}
</>
</Flickity>
</Wrapper>
);
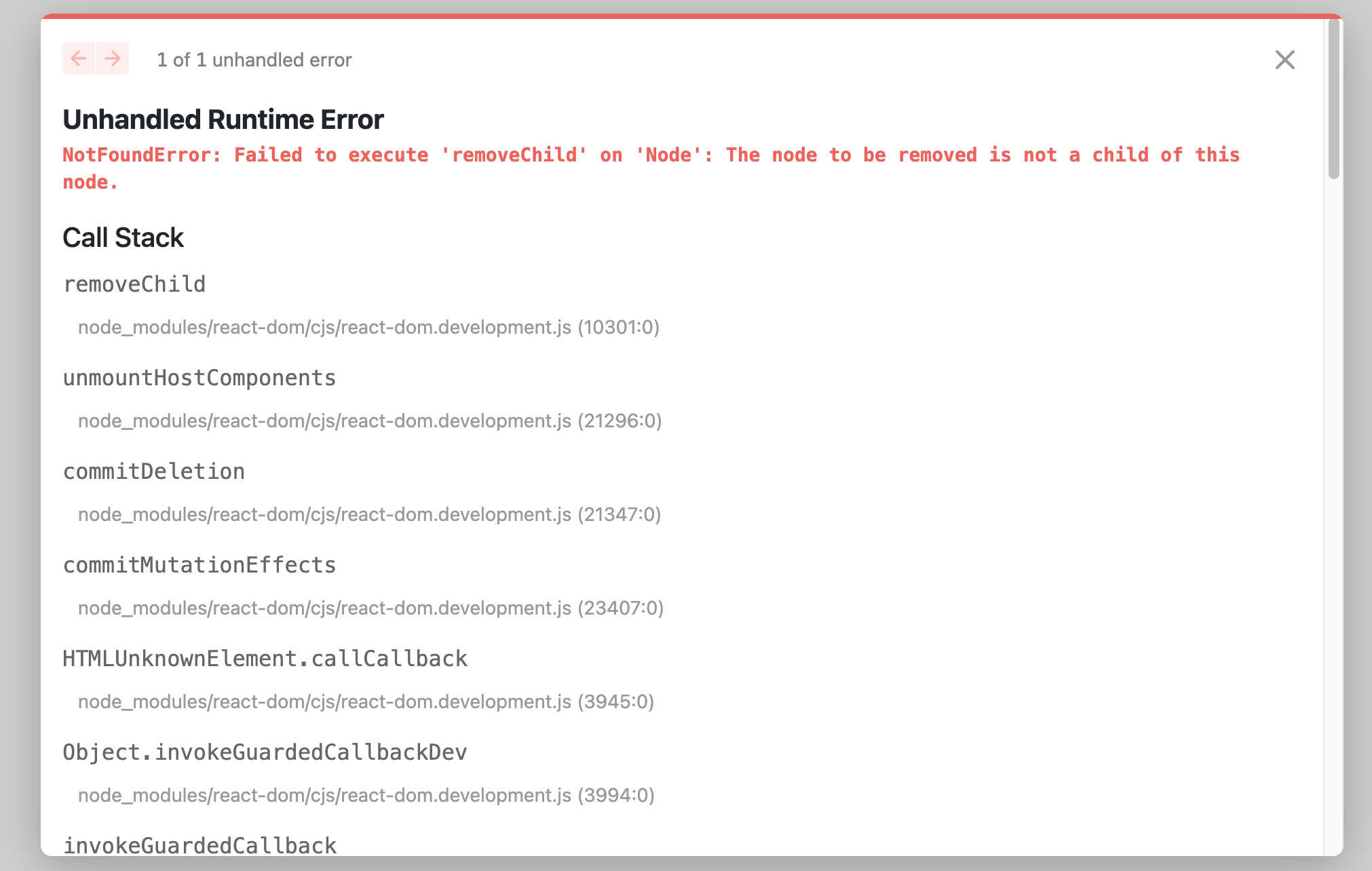
}이런 식으로 코드를 작성하니깐 간헐적으로 에러가 발생했다.

이 에러를 해결하기 위해서 데이터 2개를 합쳐서 1개의 데이터를 만들어서 그 데이터를 뿌려주기러했다.
const { data: dataBoardsOfTheBest } = useQuery(FETCH_BOARDS_OF_THE_BEST);
const { data: dataMarketsOfTheBest } = useQuery(FETCH_USED_ITEMS_OF_THE_BEST);
const BestBoards = dataBoardsOfTheBest?.fetchBoardsOfTheBest?.map(
(el: any) =>
el?.images[0] && `https://storage.googleapis.com/${el.images[0]}`
);
const bb = Object.assign({}, BestBoards);
const bbb = Object.values(bb);
const BestMarkets = dataMarketsOfTheBest?.fetchUseditemsOfTheBest?.map(
(el: any) =>
el?.images[0] && `https://storage.googleapis.com/${el.images[0]}`
);
const cc = Object.assign({}, BestMarkets);
const ccc = Object.values(cc);
const BestData = [...bbb, ...ccc];
console.log("BestData", BestData);
}Object.assign
서로 다른 객체 하나로 병합하기
const newObject = Object.assign({}, object1, object2);Object.assign의 메서드의 결과가 새로운 객체를 반환해야 한다면 target으로 빈 객체를 줘야한다.
Object.values()
const obj = {
a: 2,
b: 42,
c: 4
};
Object.values(obj);
// outcome: [2, 42, 4]특정 객체를 대상으로 value값들만 뽑아서 배열로 반환하는 메서드이다.
느낀점
코딩을 하면 할 수록 알고리즘을 참 잘해야겠다는 생각이 많이든다. 개인적으로는 알고리즘이 어렵다. 알고리즘을 잘하면 코딩도 좀 더 예쁘게하고, 기능도 다양하게 구현할 수 있고.. 너무나 잘하고싶다.
슬라이드에 무조건 베스트 데이터를 다 넣는 것을 구현하고 싶어서 저 에러를 꼭 해결하고싶었다. 그래서 어떤게 문제인지 생각을 했다. 객체들을 합친 다음에 배열로 반환해서 데이터로 뿌려준다는 해결방안을 생각했다. 알고리즘 메서드를 자유롭게 사용하지 못해서... 잘 하는 구글링을 열심히 해서 메서드를 찾아서 적용했다!
