LazyLoad 디바운싱 Props El Prev GraphQL-variables 정규표현식 Global-state ContextAPI
렌더링 성능
LazyLoad
처음에는 화면에 보이는 내용만 불러오고 스크롤을 내리면 추가적으로 내용을 불러온다.
라이브러리
import LazyLoad from "react-lazyload";
export default function LazyLoadPAge() {
return (
<>
<div style={{ height: "1500px" }}></div>
<LazyLoad height={200}>
<img
src="/images/5xehefl537ez.webp"
style={{ padding: "20px", height: "500px", width: "500px" }}
/>
</LazyLoad>
<LazyLoad height={200}>
<img
src="/images/trash.gif"
style={{ padding: "20px", height: "500px", width: "500px" }}
/>
</LazyLoad>
<LazyLoad height={200}>
<img
src="/images/lotto.png"
style={{ padding: "20px", height: "500px", width: "500px" }}
/>
</LazyLoad>
<LazyLoad height={200}>
<img
src="/images/trash.gif"
style={{ padding: "20px", height: "500px", width: "500px" }}
/>
</LazyLoad>
<LazyLoad height={200}>
<img
src="/images/trash.gif"
style={{ padding: "20px", height: "500px", width: "500px" }}
/>
</LazyLoad>
</>
);
}
PreLoad
미리 안보이는 곳에서 로딩을 한다. 그리고 실제로 클릭하면 바로 보여준다. (특별히 설치할것은 없음)
import { useEffect, useRef, useState } from "react";
// preload: 미리 안보이는 곳에서 로딩을 해놓음. 실제로 클릭하면 바로 보여줌
export default function ImagePreload() {
const divRef = useRef();
const [imageTag, setImageTag] = useState();
useEffect(() => {
// useEffect를 이용해서 사전에 미리 로딩함
const img = new Image();
img.src = "https://codebootcamp.co.kr/images/main/homeImage1.webp";
img.onload = () => {
setImageTag(img);
};
}, []);
function onClickButton() {
divRef.current?.appendChild(imageTag);
}
return (
<>
<div ref={divRef}></div>
<div onClick={onClickButton}>이미지 보여주기</div>
</>
);
}
검색 매칭 결과 표시
디바운싱
라이브러리 Lodash의 기능 중 하나이다.
Debounce: 반복적인 동작을 강제적으로 대기하는 것을 뜻한다.
연속으로 호출되는 함수들 중에 마지막에 호출되는 함수(또는 제일 처음)만 실행되도록 한다.
import { debounce } from 'lodash';
export default function Test2() {
// 원하는 기능을 debounce로 감싼다.
const handleOnChange = debounce((e) => {
console.log(e.target.value);
}, 500);
return (
<>
<input onChange={handleOnChange}></input>
</>
);
}쓰로틀링(Throttling)
마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 한다. 주로 스크롤에 걸어준다.
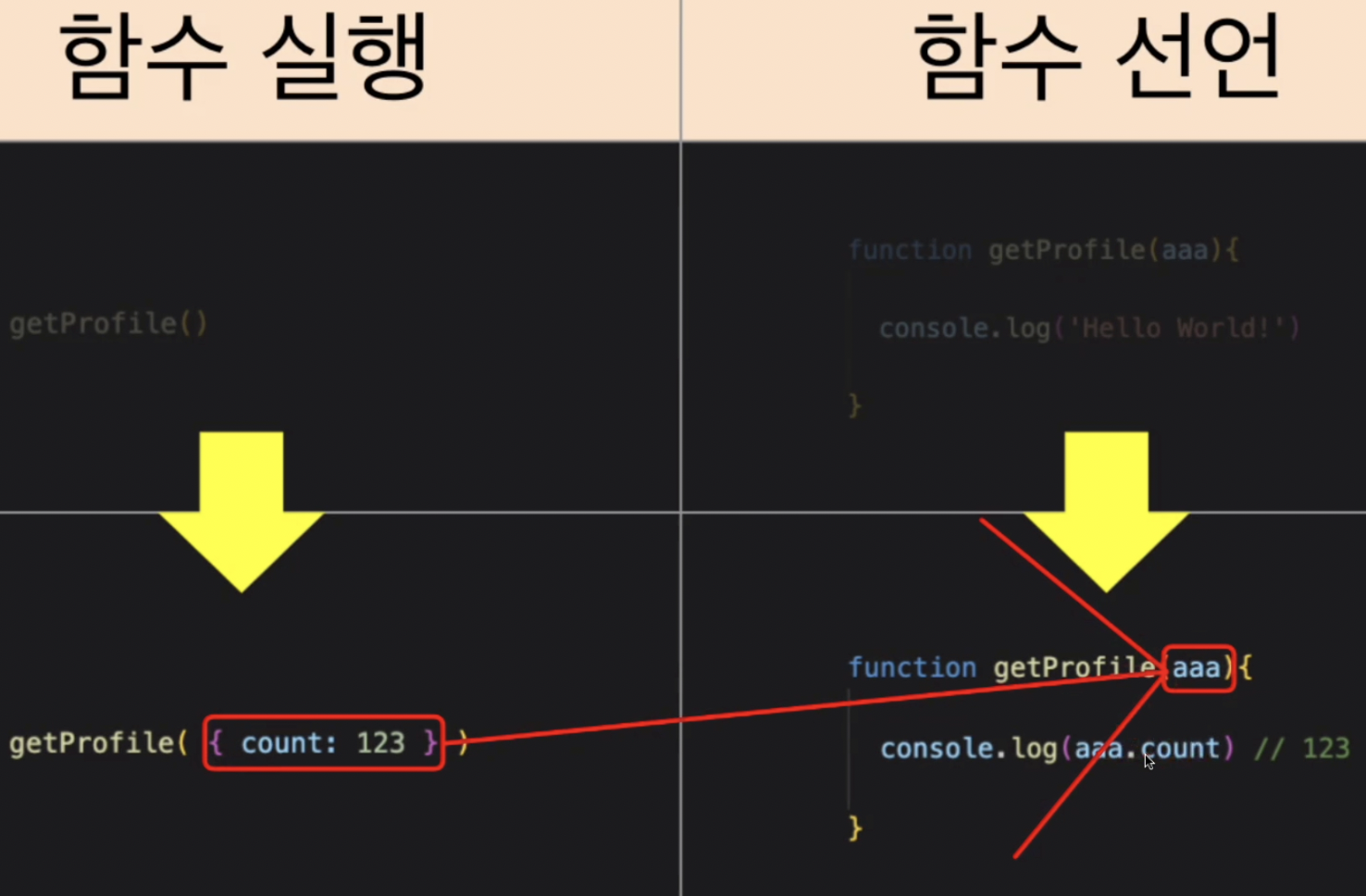
Props
props는 함수의 파라미터이다.
 매개변수: aaa
매개변수: aaa
함수 안에 인자: { count: 123 }
.png)
.png) 여러개의 인자들이 존재. 매개변수 asdf에 인자들이 들어있음.
여러개의 인자들이 존재. 매개변수 asdf에 인자들이 들어있음.
“.”으로 인자들 중에 하나의 인자를 부름.
asdf 안에 count
// Props.container.js
export default function PropsComponent() {
// <PropsComponentUI child="철수" age={13} /> 함수형 컴포넌트를 불러오는 방식
return <>{PropsComponentUI({ child: "철수", age: 13 })}</>; // 함수 자체를 불러오는 방식
}
// Props.presenter.js
export default function PropsComponentUI(props) {
return (
<>
<div>{props.child}</div>
<div>
{props.child}는 {props.age}살 입니다.
</div>
</>
);
}
El
.png)
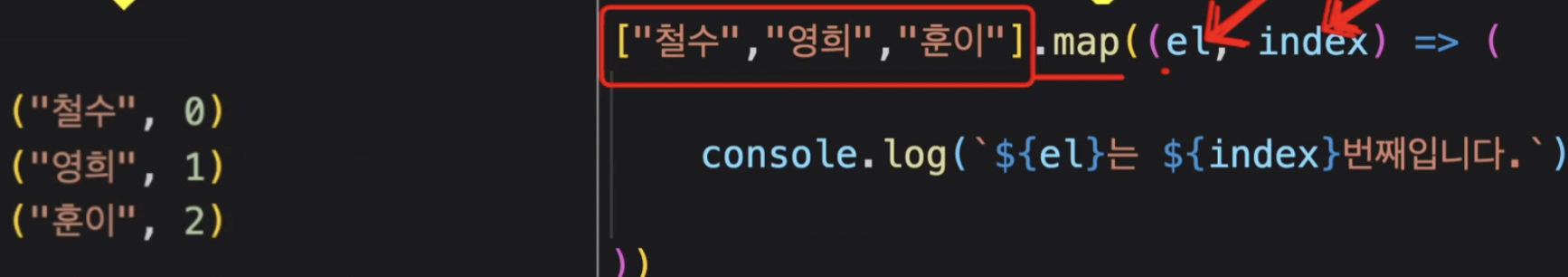
 배열에다 map을 하면 그 안에서 count 만큼 함수를 실행시킨다.
배열에다 map을 하면 그 안에서 count 만큼 함수를 실행시킨다.
el, index = 매개변수
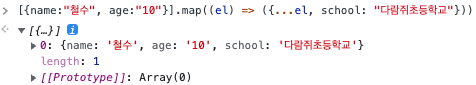
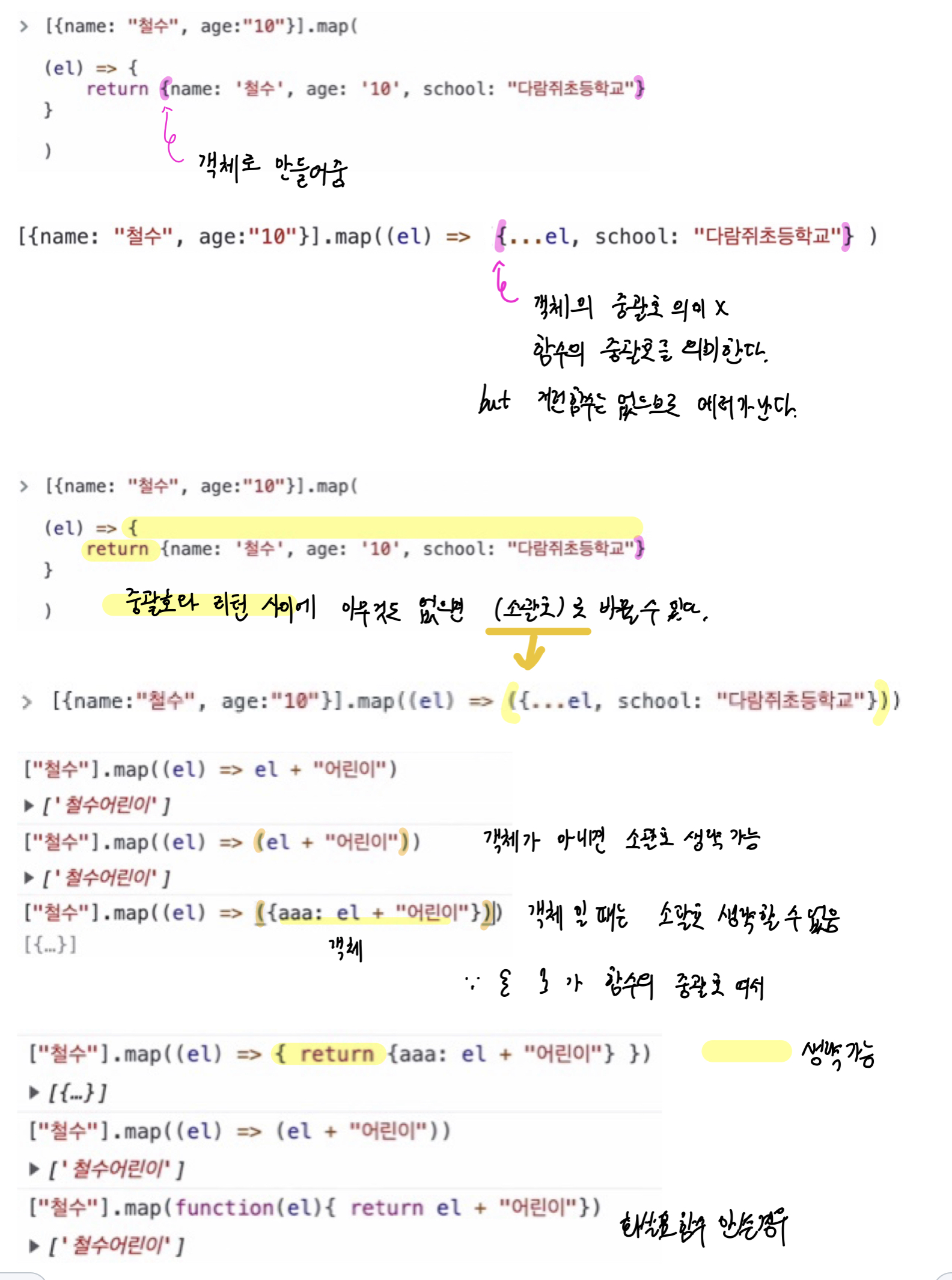
 el을 스프레드 시키고 학교를 추가한다.
el을 스프레드 시키고 학교를 추가한다.

Prev
state의 prev: 함수의 파라미터
import { useState } from "react";
export default function QuizStatePrevPage() {
const [state, setState] = useState(0);
function onClickButton() {
setState((qwer) => qwer + 1);
console.log(state);
}
return (
<>
<div>{state}</div>
<button onClick={onClickButton}>+1</button>
</>
);
}
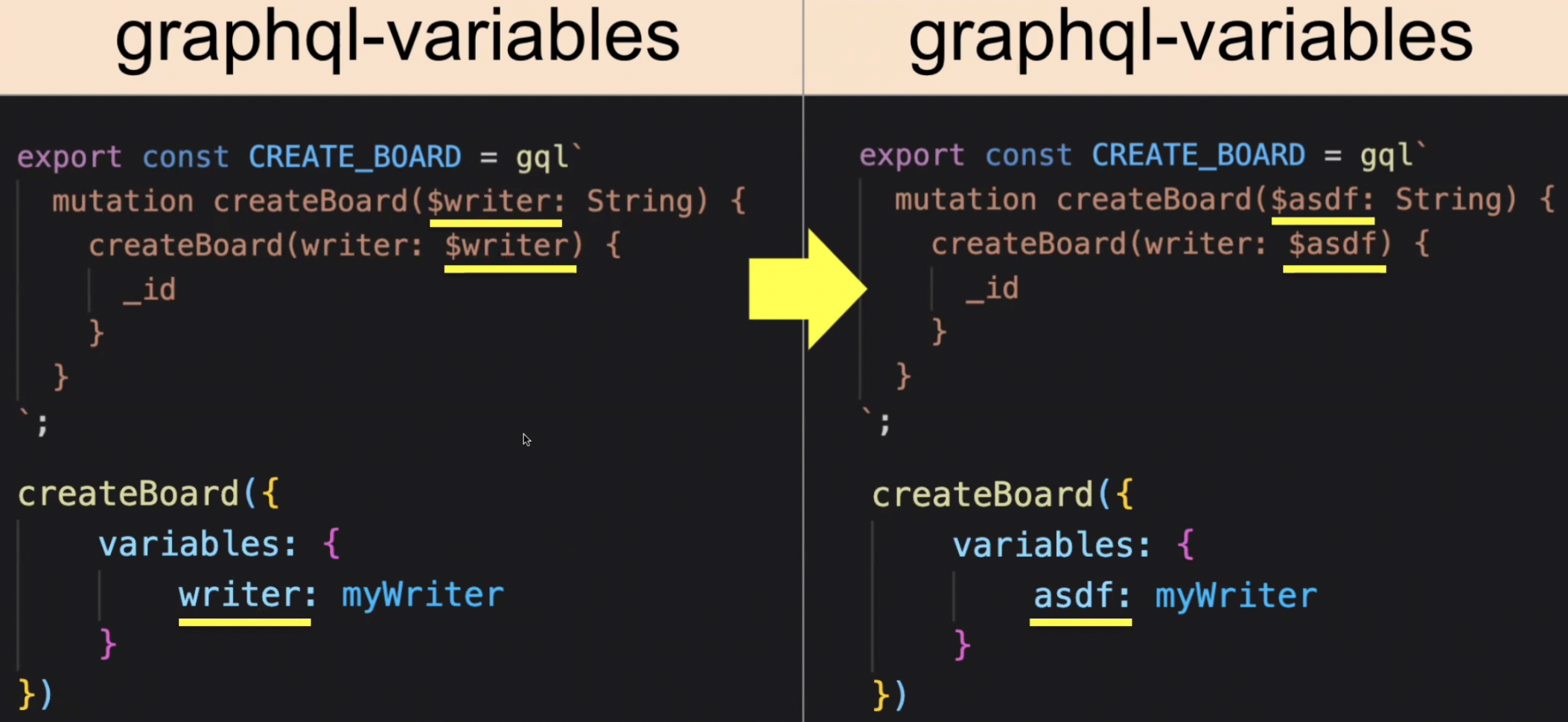
GraphQL-variables

%20%7B.png) 여러개의 API를 같이 쓸 수 있다.
여러개의 API를 같이 쓸 수 있다.
-
언더페칭 : rest-API를 하는데 한번에 3개를 받고 싶을 때 한번에 받을 수없고 각각 한번씩 받아야하는 rest-API의 문제
이 언더페칭 문제를 graphql은 해결할 수 있다. -
오버페칭: rest-API는 필요없는 것도 다 받아야하는 문제.
이 문제를 graphql은 받고 싶은 정보만 받을 수 있다.
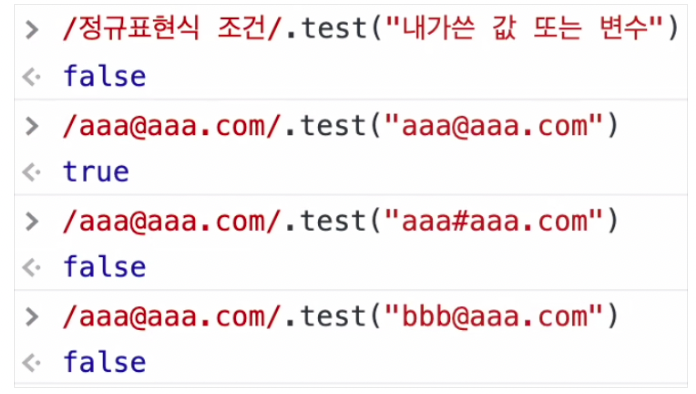
정규표현식
회원가입 또는 로그인 시정보 확인할 때
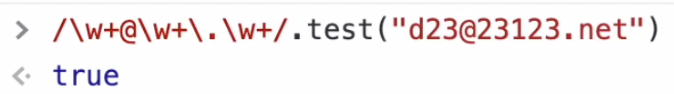
- 이메일
 오른쪽의 내용이 왼쪽의 형식과 맞는지 점검
오른쪽의 내용이 왼쪽의 형식과 맞는지 점검

\w: escape 원래 w의 의미를 탈피했다. 문자 또는 숫자 의미
+ : 한개 혹은 그 이상
. : 모든 문자 의미
\. : 문자.
\s : 스페이스
-
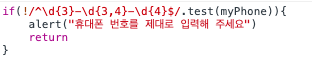
휴대폰 번호
.png)
\d: 숫자 의미
-
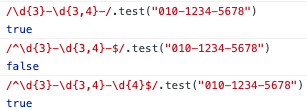
날짜
.png)
-
^: 시작,$: 끝
 시작과 끝을 알리는 기호가 없는 경우 중간에 맞는 패턴이 있으면
시작과 끝을 알리는 기호가 없는 경우 중간에 맞는 패턴이 있으면 true
- 문자만
[a-z]대문자만[A-Z]숫자만[1-9]
 myPhone : state
myPhone : state
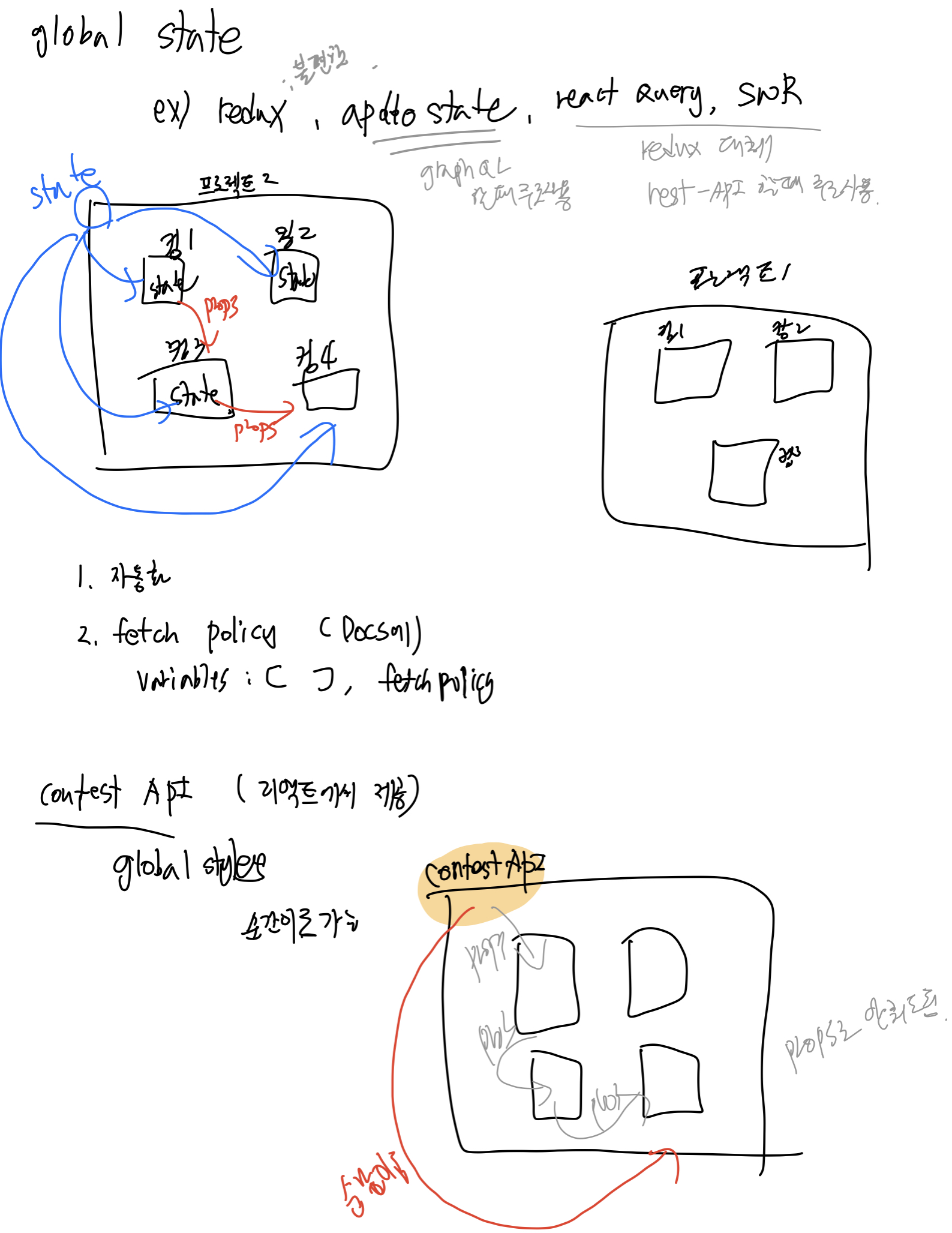
Global State
프로젝트 전체에서 접근 가능한 state . 어디서든 쓸 수 있게 순간이동.
장점
1. 자동화.
2. fetch policy: 다음번에 동일한 fetch를 할 때 이 전에 요청했는지 확인하고.. 여러가지 정책이 있음
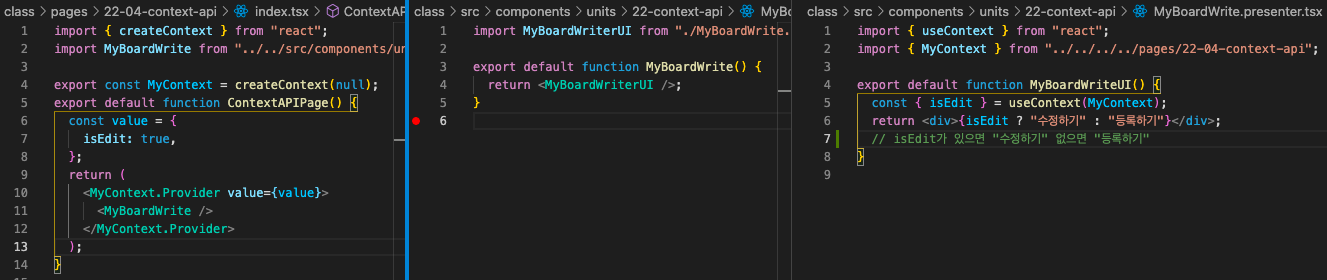
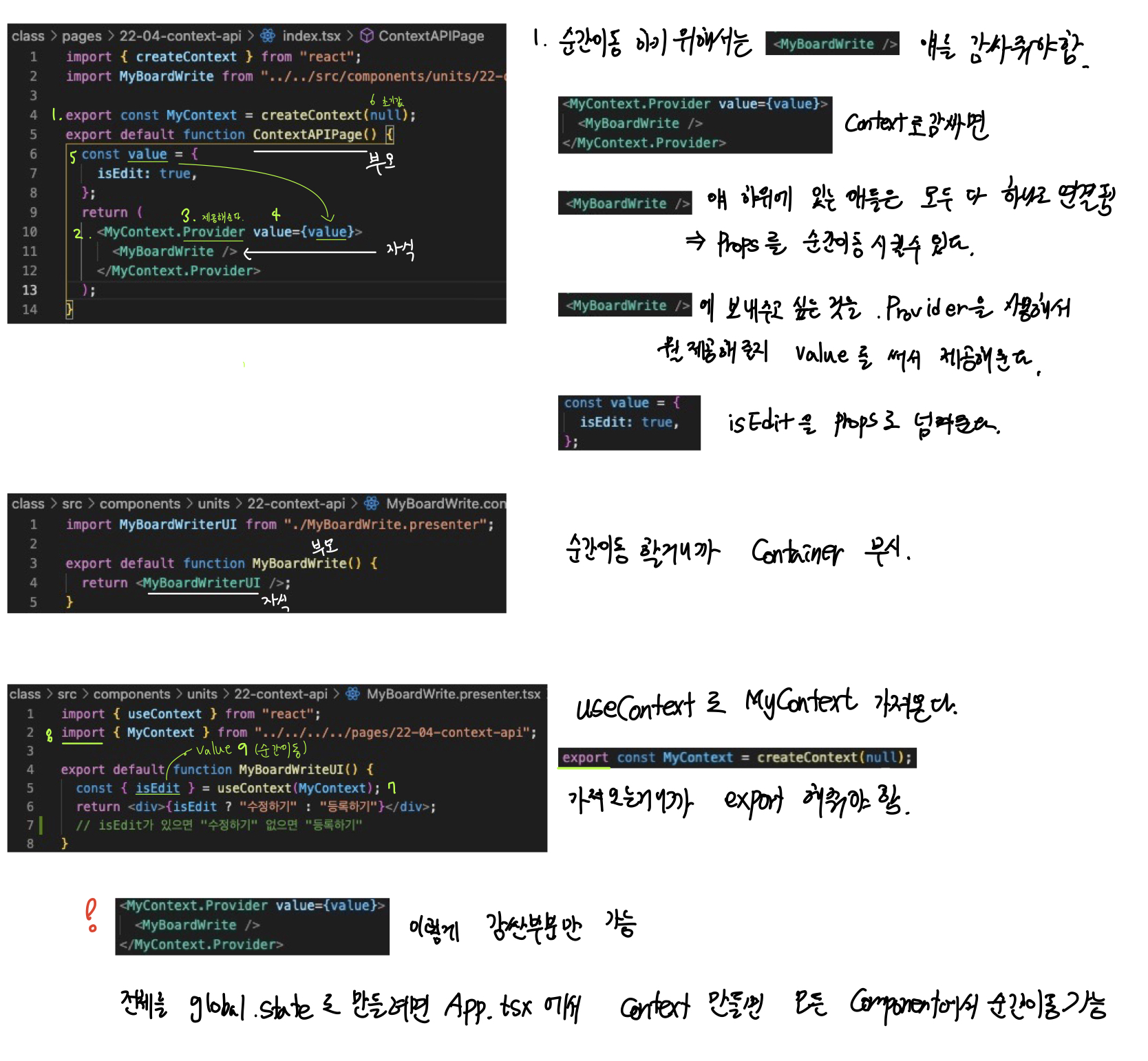
Context API
이미 만든 state 값을 여러군데에서 사용하고 싶을 때, props로 넘겨줘서 사용했다.
여러 곳에서 공통으로 사용하기 위해서 global state처럼 사용하려고 redux를 설치하기엔 너무 크기 때문에 global state를 contest API로 만들어서 뽑아서 사용한다. 가장 최상위에서 모든 State 들을 관리한다. 바로 최하위 컴포넌트로 State 를 전달한다. 리액트에서 import 해줘야한다.
import { createContext, useEffect, useState } from "react";
export const GlobalContext = createContext(null);
const [accessToken, setAccessToken] = useState("");
const [userInfo, setUserInfo] = useState({});
const value = {
accessToken: accessToken,
setAccessToken: setAccessToken,
userInfo: userInfo,
setUserInfo: setUserInfo,
};
function MyApp({ Component, pageProps }) {
return (
<>
<GlobalContext.Provider value={value}>
<Global styles={globalStyles} />
<ApolloProvider client={client}>
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloProvider>
</GlobalContext.Provider>
</>
);
}Context는React에서 제공하는createContext를 사용해서 생성한다.return하는 부분에서 전체 페이지들을Context를 감싼다.Context의State값을 제공한다는 의미로Provider기능을 사용할 수 있고,value값으로 전체 페이지로 전달할State값들을 넣는다.
➤value객체에 들어 있는 모든State값들은 모든 컴포넌트에서 가져올 수 있는 전역State값을 가진다.
// Context API를 사용하려고 하는 페이지에 불러오기
import { useContext } from "react";
import { GlobalContext } from "../_app";
export default function LoginSuccessPage() {
const { setUserInfo, userInfo } = useContext(GlobalContext);
...
return (
<>
<div>로그인에 성공하셨습니다!</div>
{data?.fetchUserLoggedIn.name}님 환영합니다.
</>
);
}
- 컴포넌트 안에서
useContext기능을 이용해서 최상위 설정된Context의State값을 비구조화 할당으로 가져올 수 있다.