레이아웃 글로벌스타일 이벤트버블링
레이아웃
프로젝트 전체의 UI구조
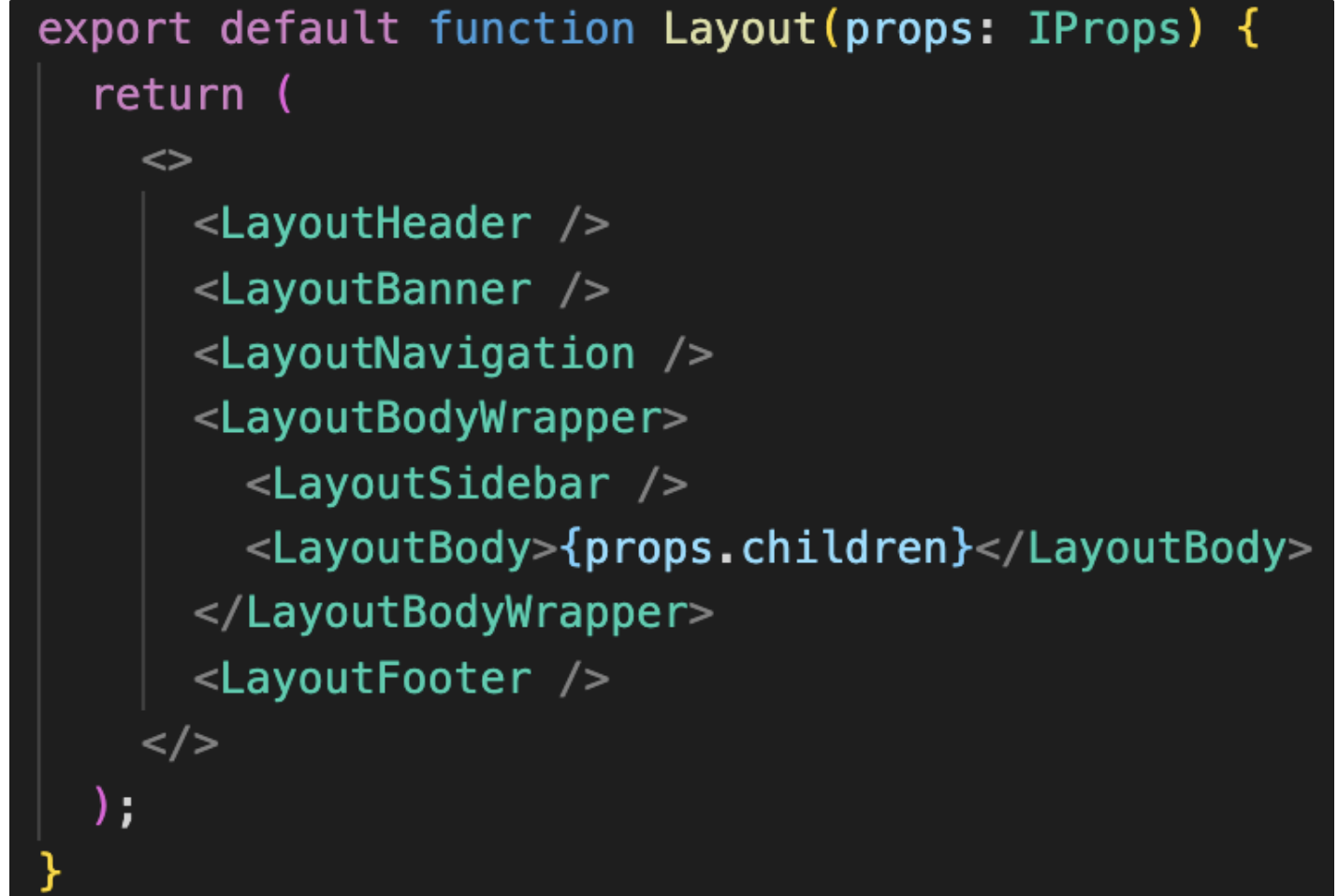
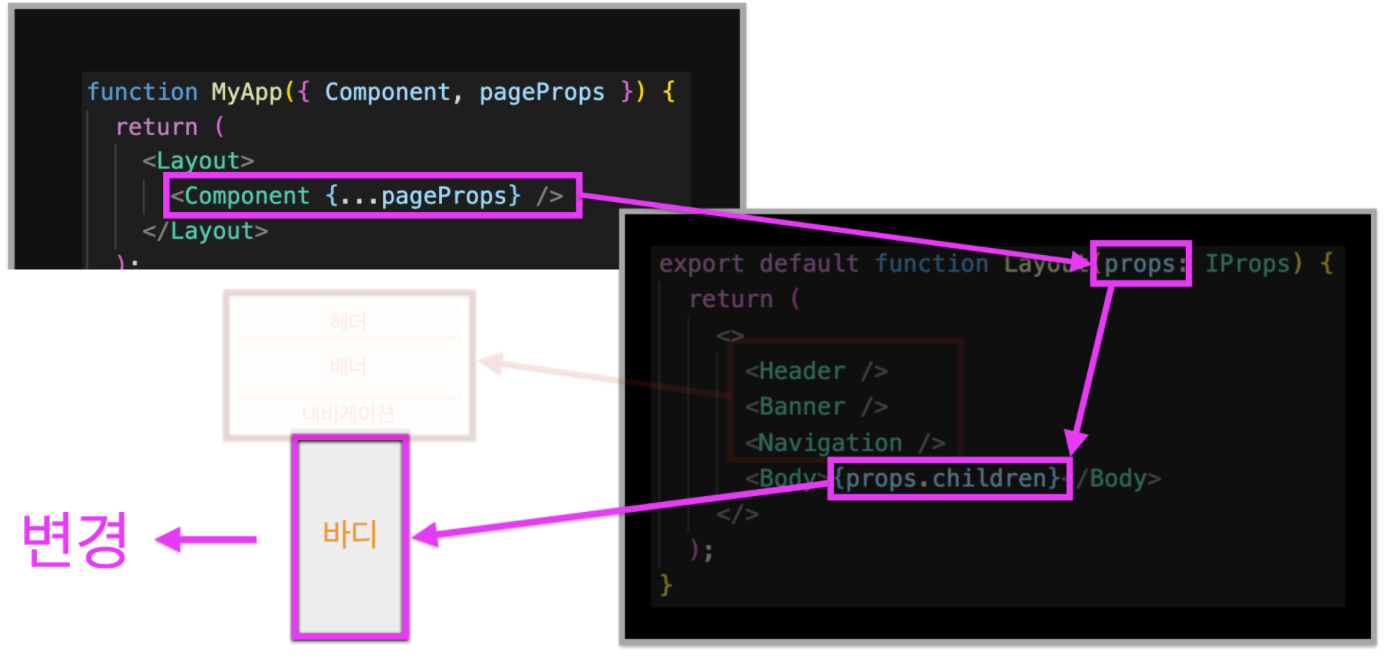
props.children 태그의 자식들은 따로 명시해주지 않더라도, 자동으로 children이란 이름으로 props로 넘어간다.
글로벌 스타일
모든 컴포넌트에 기본적으로 적용시켜주는 스타일
app.tsx에 적용한다.
global.css 지우고 style 폴더 삭제
// src_commons_styles_globalStyles.ts
import { css } from "@emotion/react";
export const globalStyles = css`
@font-face {
font-family: "myfont"; // 폰트이름
src: url("/fonts/scifibit.ttf"); // 폰트위치
}
* {
margin: 0;
box-sizing: border-box;
/* font-size: 30px; */
/* font-family: "myfont"; */
}
`;
// *{ } 여기에 넣으면 한번에 다 적용됨.// app.tsx
import Layout from "../src/components/commons/layout";
import { Global } from "@emotion/react";
import { globalStyles } from "../src/commons/styles/globalStyles";
return (
<>
<GlobalContext.Provider value={value}>
<Global styles={globalStyles} />
<ApolloProvider client={client}>
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloProvider>
</GlobalContext.Provider>
</>
);
}
export default MyApp;이벤트 버블링
Row key={el._id} id={el._id} onClick={onClickRow}>
이 아이디값을 사용하기 위해서
function onClickRow(event) {
alert("클릭");
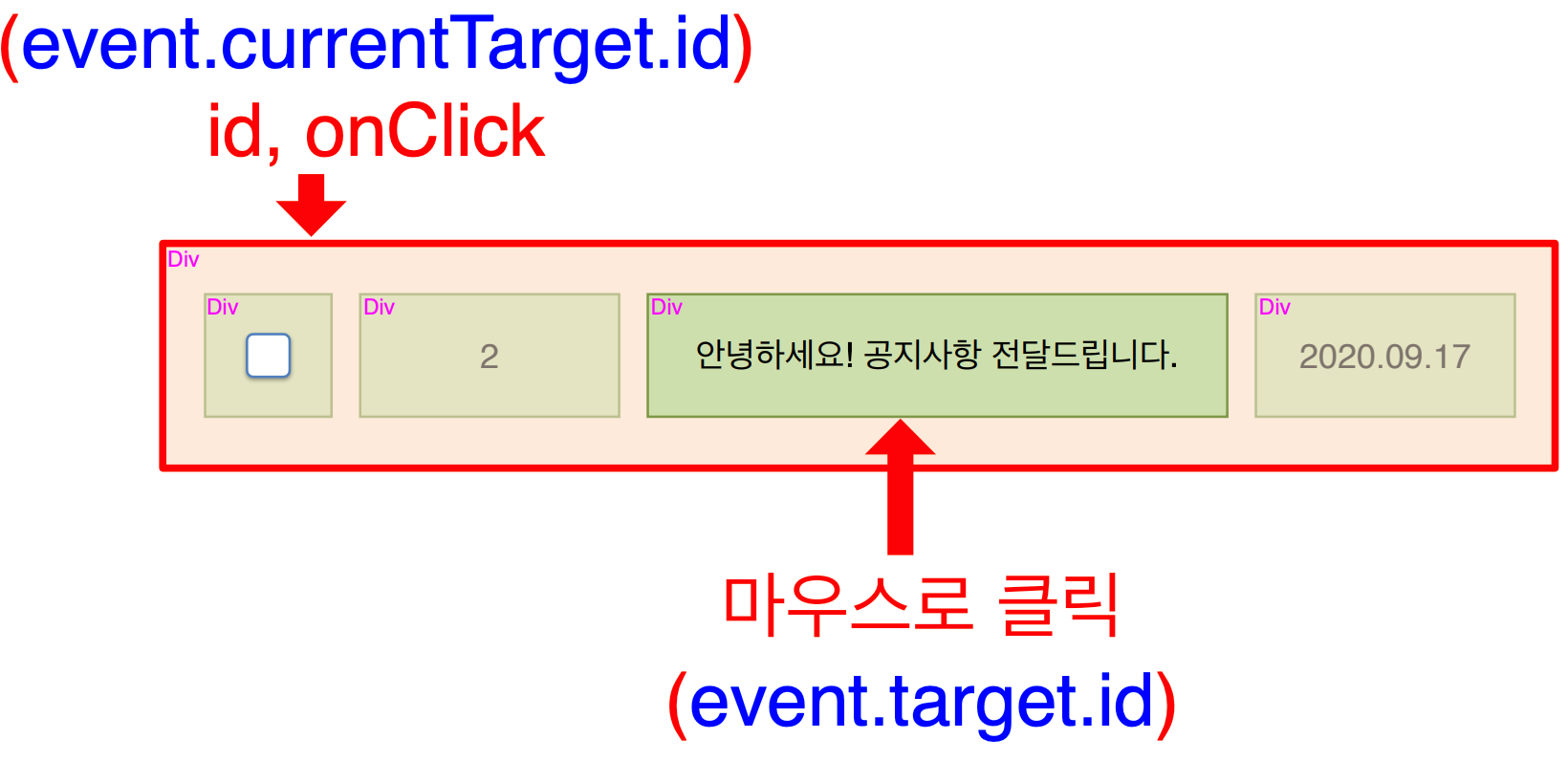
alert(event.target.id)
}상세보기로 들어가기 위해서 id를 적는다.
문제점: 행의 어느 부분을 누르면 id 가 안나올 때가 있다.
- 이거를 column 에 다 하나하나 넣어주는 가장 쉬운 방법
key={el._id} id={el._id} onClick={onClickRow}- 이벤트 버블링
자식에서 부모로 이벤트 전파
주의사항currentTargrt
그냥target을currentTarget으로 바꿔줘야한다.