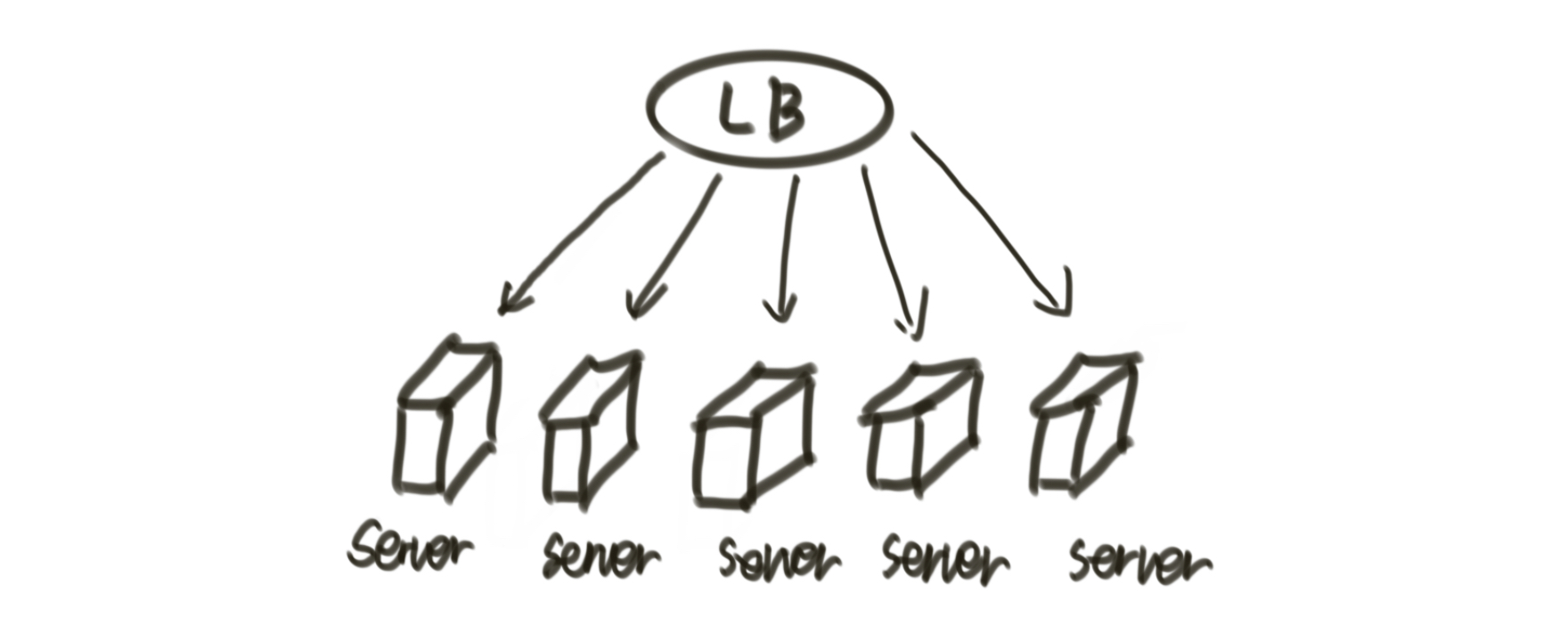
LB(Load Balancing)

- 서버에 가해지는 부하(Load)를 분산(balancing)해주는 장치
- LB는 각각의 서버가 분비는지 판단해서 접속자를 분산시킨다.
- 예전에는 접속자가 많아지면 컴퓨터를 더 설치했는데, 요즘엔 클라우드를 이용한다.

-
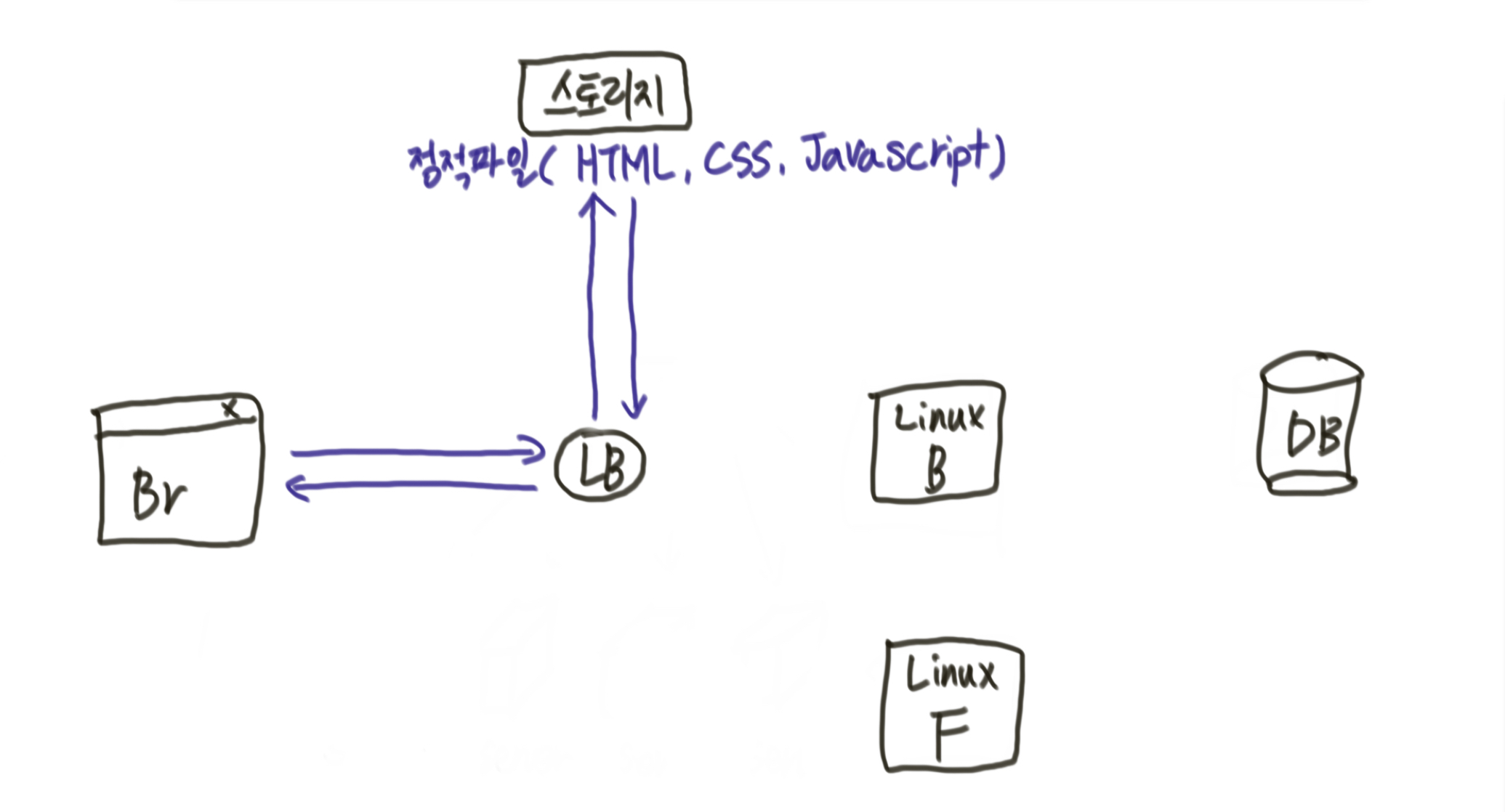
원래는 프론트엔드 컴퓨터로 접속을 하였다. 근데 실제 실무에서는 스토리지에 올린다. 굳이 이렇게 하는 이유는 프론트엔드 컴퓨터에 올리면 메모리 관리, 작동하는지 매번 체크해야하고 관리 포인트가 늘어난다. 스토리지에 올리면 구글이 관리하기 때문에 파일만 올리면 된다. 정적파일(static files HTML, CSS, JavaScript)들을 스토리지에 올린다.
-
브라우저에서 LB로 접속하면, LB에 어느 방향으로 갈 건지 적어주는 공간이 있는데 거기에 스토리지를 적으면 우리가 주소를 입력하면 LB로 가서 스토리지에 있는 정적파일을 꺼내다 쓴다.
-
스토리지로부터 정적파일 를 다운 받아서 브라우저에 보여준다.

-
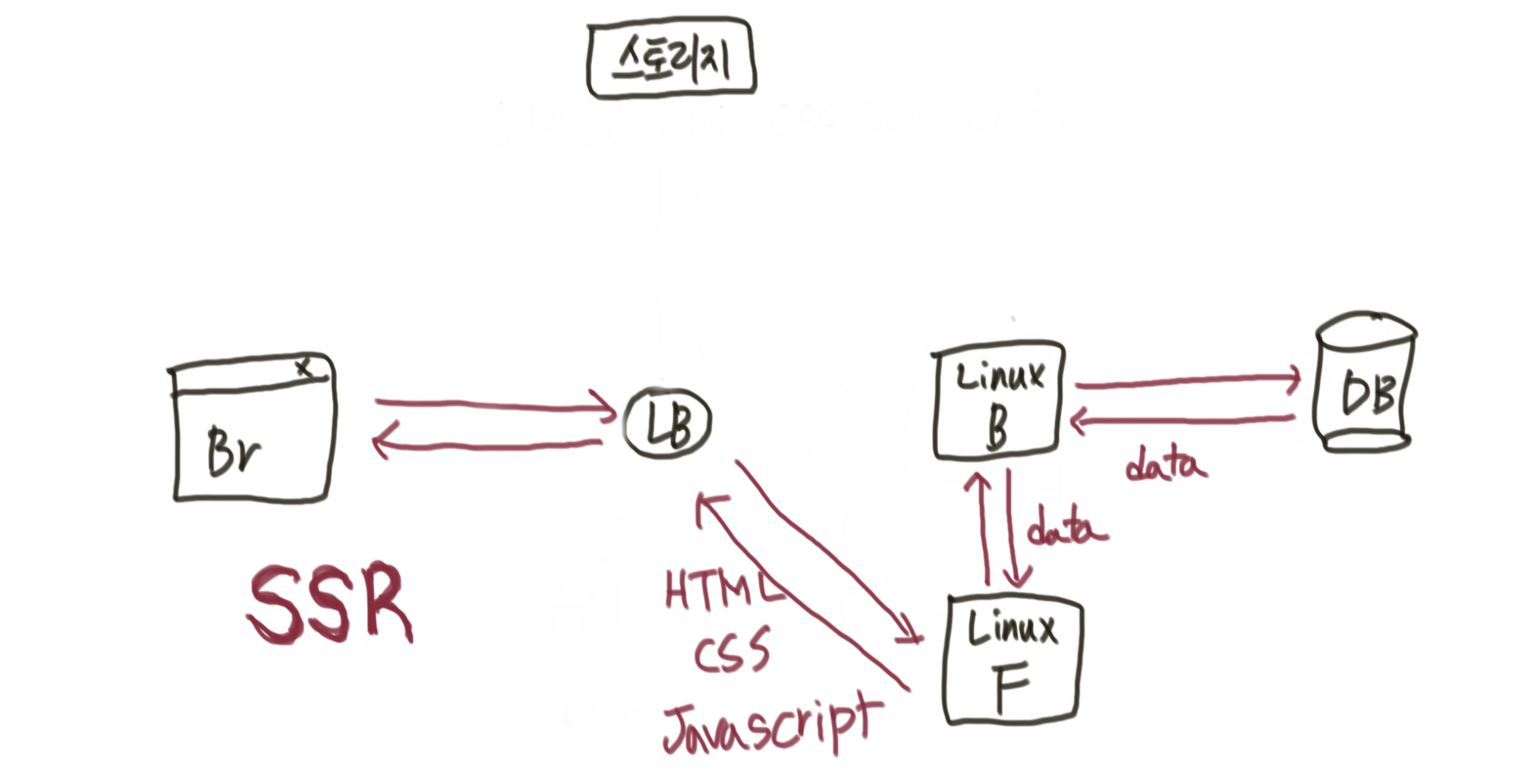
서버사이드렌더링(ssr)은 프론트 서버가 떠있고(정적파일이 아님) yarn start에 접속하고 useQuery를 백엔드에서 받아서 데이터를 받아오고 HTML, CSS, JavaScript 와 데이터를 LB로 보낸다. 최종적으로 브라우저로 보낸다. 물론 백엔드는 데이터를 데이터베이스에서 꺼내서 준다.
-
서버 모니터링도 해줘야한다. (프론트엔드 컴퓨터가 꺼지면 ssr이 안됨)
-
모든 페이지를 서버사이드렌더링을 해주는게 아니고 하고싶은 페이지만, 모든페이지에 ssr을 적용하면 오히려 느려진다.
-
ssr 하는 페이지는 프론트엔드 컴퓨터로 가고 그 외는 스토리지로 갈 수 있게 LB에 적는 공간이 있다.
-
서버사이드렌더링: 처음부터 데이터까지 다 받아서 완성된것을 받는다.

-
slack 컴퓨터에서 https://www.daum.net/ 이 주소로 접속을 한다.
-
이 페이지 HTML 긁어온다(scraping).
-
크롤링:정기적으로 매일 몇시에 스크립핑해서 데이터를 관리한다.
-
스크래핑: 웹 사이트 상에서 원하는 정보를 추출한다.

-
슬랙 백엔드 컴퓨터에서 head 부분을 찾는다.
-
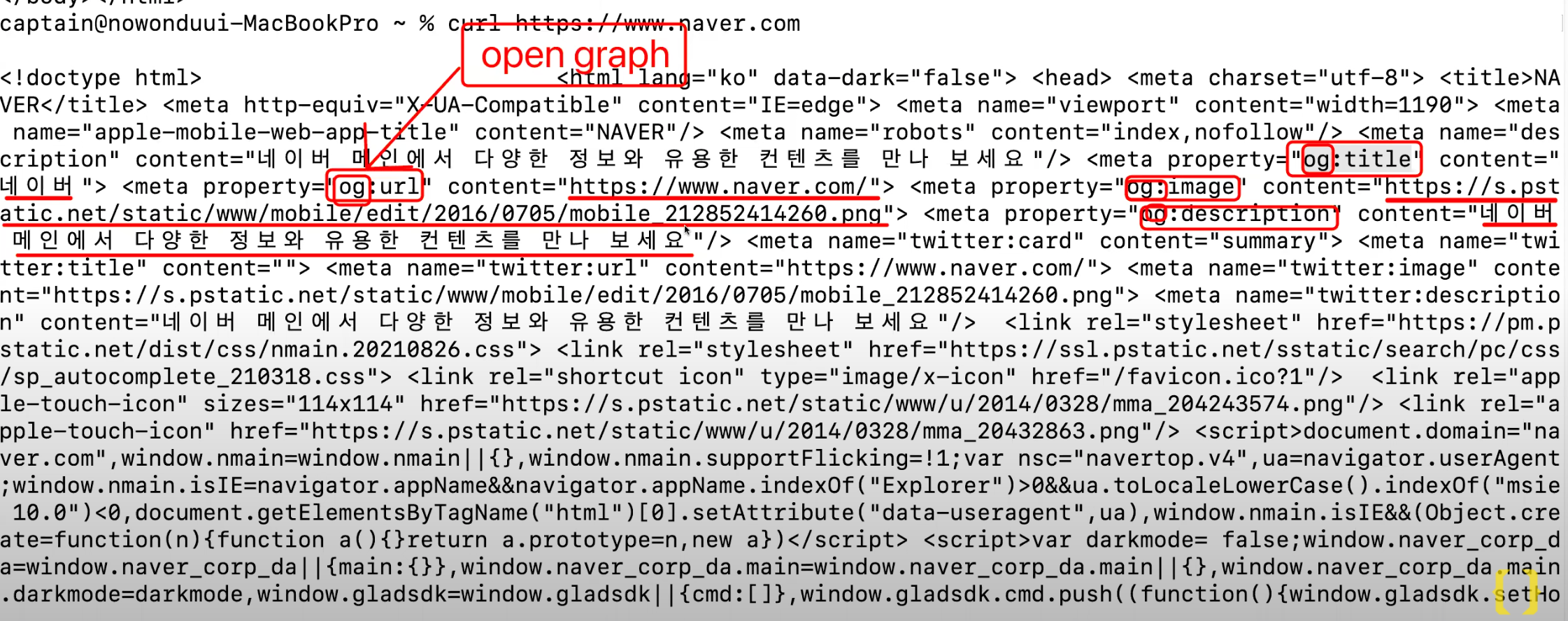
og(open graph):meta tag에 og를 적으면 내가 다른 사이트에 주소를 입력했을데 그 백엔드 컴퓨터에서 og 들만 을 긁어간다. og 내용을 뽑아서 슬랙에 보여준다.
-
open grap는 html 원래 기능이 아니다. 페이스북이 og 태그를 만들었다.
