반응형 CSS
반응형 웹(Resposible Web)
디바이스에 따라 각각 화면의 크기에 맞춰 레이아웃이 최적화되어 보여지는 기능이다. 반응형 웹을 적용함으로써, 모든 사용자에게 최적화된 웹사이트를 제공할 수 있고 pc버전 웹사이트와 모바일버전 웹사이트 두 가지 모두 만들 필요가 없어진다.
장점
- pc버전 웹사이트와 모바일버전 웹사이트 두 가지로 분리되지만 반응형 웹은 하나의 주소로 관리되어 검색 엔진 최적화(SEO) 더 쉽다.
- 하나의 css파일에서 디자인을 수정할 수 있어서 유지보수가 간편하다.
미디어 쿼리(Media Query)
반응형 웹의 핵심이다. 다야한 기기 특성과 파라메터의 존재 여부에 따라 사이트 혹은 앱을 조정할 수 있다.

기본적인 미디어 쿼리 문법
@media(조건문){실행문} // // 예시 @media ( max-width: 600px) { background-color: red; }
breakPoints(중단점) 따로 컴포넌트화
// media.ts
export const breakPoints = {
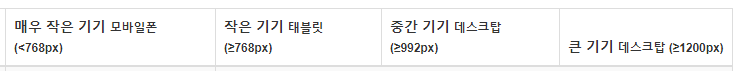
tablet: "(min-width: 768px) and (max-width: 1199px)",
mobile: "(max-width: 767px)",
};css 내에 @media 지정한다.
import styled from "@emotion/styled";
import { breakPoints } from "../../src/commons/styles/media";
// css-in-jsx 방식
const Wrapper = styled.div`
width: 1000px;
height: 1000px;
background-color: red;
/* @media (min-width: 768px) and (max-width: 1199px) {
width: 500px;
height: 500px;
background-color: green;
} */
@media ${breakPoints.tablet} {
width: 500px;
height: 500px;
background-color: green;
}
@media ${breakPoints.mobile} {
width: 100px;
height: 100px;
background-color: blue;
// display: none; 숨기고 싶을 때
}
`;
export default function ResponsiveMediaPage() {
return <Wrapper>상자</Wrapper>;
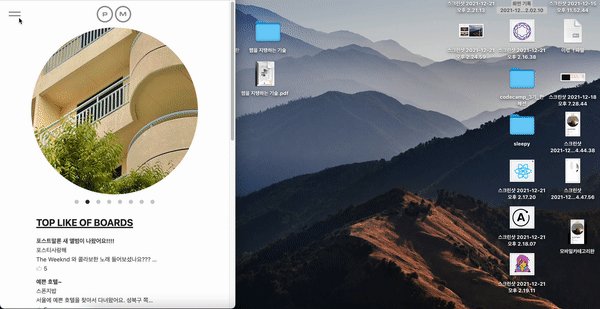
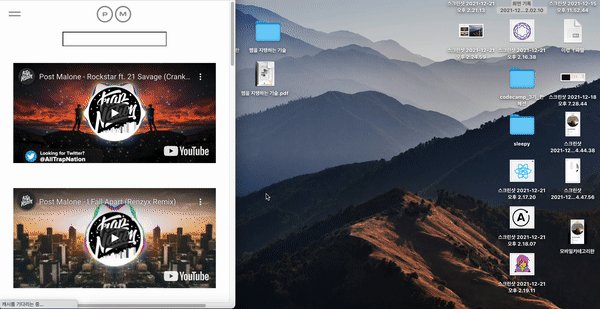
}개인프로젝트 적용


열 근데 프로필사진 누구세요,...?