
"중도 포기하지 않을까? 걱정했던 부트캠프의 모든 수업을 끝으로 팀 프로젝트를 시작하게 되었다. 팀원들은 학원에서 항상 마지막에 집에 가던 분들과 함께 하게 되었다. 사실 혼자 프로젝트를 하는건 아닌지 걱정도 많았었는데 너무나 마음에 맞는 팀원들을 만난 것 같아 시작이 좋다. 아! 지금까지는 좋다. 앞으로 어떤일이 생길지 모르니..."
🌜 프로젝트 소개
프로젝트 이름: Sleepy 프로젝트 기간: 11월 1일 ~ 11월 19(예정) 팀원: 프론트엔드 4명 + 디자이너 1명 기술 스택: react-nativeSleepy는 다양한 수면용품을 구매/판매 할 수 있는 플랫폼이다. 잠옷, 이불, 베개, 도서 등 편안한 수면을 위한 제품들을 한번에 볼 수 있다.

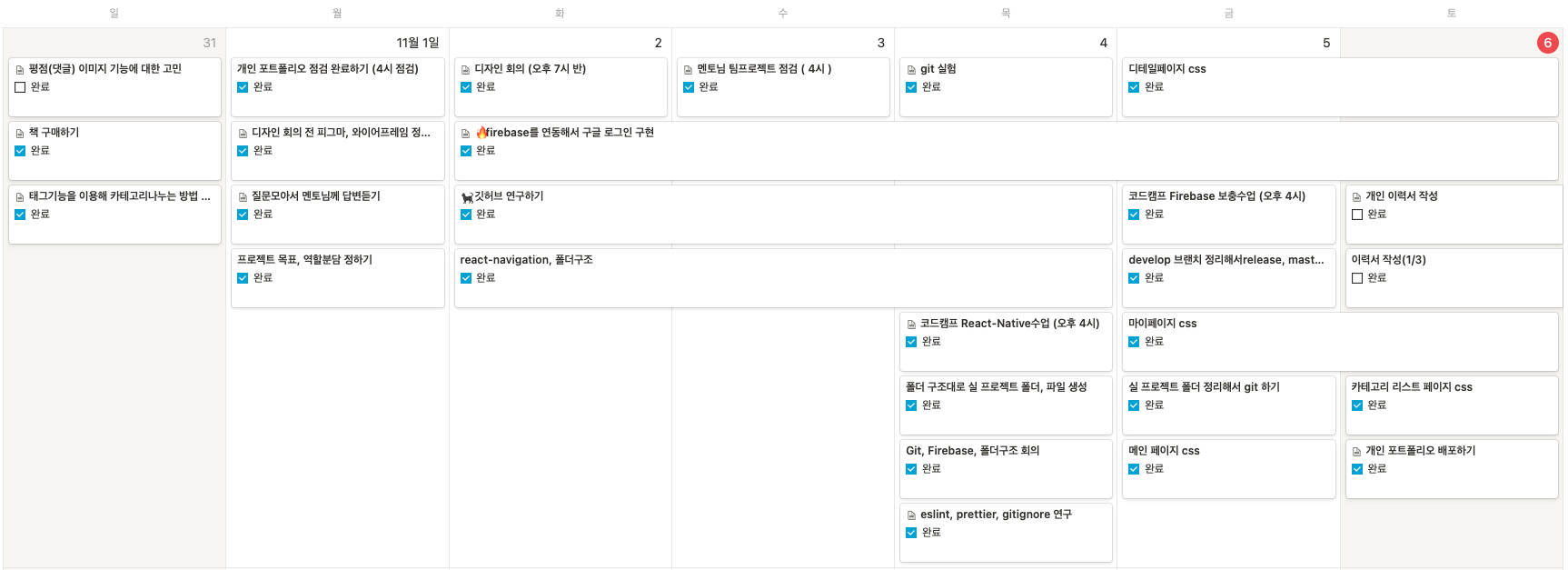
🌜 1주차 진행 사항
1일차: 역할 분담 정하기, 와이어프레임 짜기, 개인프로젝트 완성
2일차: react-navigation, 폴더구조, firebase 공부, git 협업 공부, 와이어프레임
3일차: react-navigation, 폴더구조, firebase 공부, git 협업 공부, 와이어프레임
4일차: eslint, prettier, gitignore 정하기, 폴더 구조 만들기
5일차: git branch 정리. 메인, 마이, 디테일 페이지 css 시작
6일차: 메인, 마이, 디테일 페이지 css 완성. 개인 포트폴리오 배포
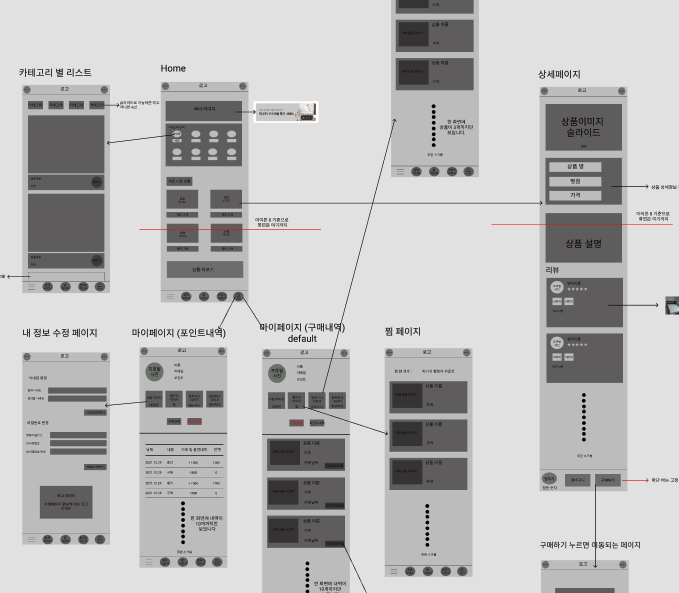
🌜 와이어프레임

🌜 Git 협업 규칙(벨로그 참고)
🌜 디테일 페이지
캐러셀 라이브러리 사용하지 않고 구현하기
많은 라이브러리가 있지만, 혹시나 라이브러리로 인해 Git merge 과정에서 충돌 이슈가 생길 경우와 구현할 수 있는 라이브러리는 해보자 라는 생각으로 직접 구현하기를 선택했다.
처음 접해보는
react-native에서 라이브러리를 구현하려니 어려웠다. 아직 태그들이 익숙치 않아서 공부하면서 만드니 시간이 걸렸다.
