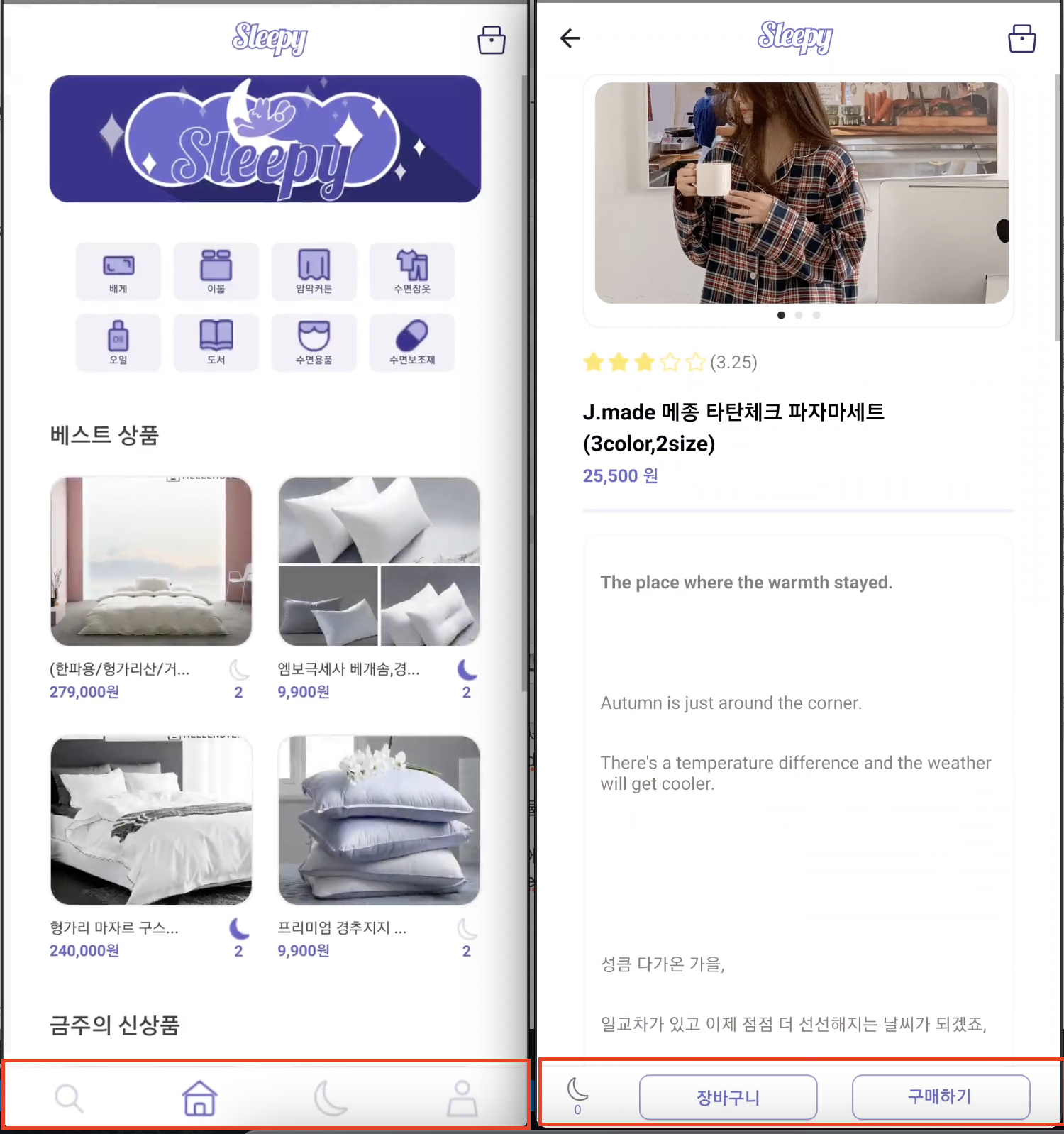
특정 앱 화면에서 하단바 바꾸기

GlobalContext를 사용해서 state 값을 관리하였다. "상품 상세보기" 화면일 때, setIsHomeHidden에 true를 줘서 특정 하단바를 보여줄 수 있게 하였다.
...
const TabNavigator = () => {
const { isSearchHidden, isHomeHidden }: any = useContext(GlobalContext);
const Tab = createBottomTabNavigator();
return (
...
{isHomeHidden && (
<Tab.Screen
name="홈"
component={HomeNavigator}
options={{ tabBarIcon: () => <NavigationDetail /> }}
/>
)}
{!isHomeHidden && !isSearchHidden && (
<>
...
<Tab.Screen name="홈" component={HomeNavigator} />
...
</>
)}
</Tab.Group>
</Tab.Navigator>
);
};
export default TabNavigator;
isHomeHidden이 true일 때, 기본 하단바가 사라지고 새로운 하단바가 보이도록 "NavigationDetail"라는 컴포넌트를 만들었다.
// Home
...
const HomeNavigator = () => {
const Stack = createStackNavigator();
const { setIsHomeHidden }: any = useContext(GlobalContext);
const getVisibility = (route: any) => {
console.log(route.name);
if (route.name === "상품 상세보기") {
setIsHomeHidden(true);
} else {
setIsHomeHidden(false);
}
};
return (
<Stack.Navigator screenOptions={{ headerShown: false }}>
...
<Stack.Screen
name="상품 상세보기"
component={DetailScreen}
options={({ route }) => ({
headerShown: true,
headerTitle: () => <NavigationLogo2 />,
tabBarStyle: getVisibility(route),
})}
/>
<Stack.Screen
name="구매하기"
component={BuyCompleteScreen}
options={({ route }) => ({
headerShown: true,
headerTitle: () => <NavigationLogo2 />,
tabBarStyle: getVisibility(route),
})}
/>
...
</Stack.Navigator>
);
};
export default HomeNavigator;
options 에 route라는 콜백을 받을 수 있고, 이 변수를 parameter로 getVisibility 함수로 넘겨서 처리하였다.
느낀점
와우 아직 프로젝트 초반인데, 정~말 해결하기 힘들었다. 아마 내가 겪은 문제 중 가장 어려웠던 문제로 기억될 것 같다.
끝까지 해결하려고 노력했지만 프로젝트 기간도 고려해야하기 때문에 계속 붙잡고 있을 수가 없었다. 너무나도 감사하게 우리 팀장님이 도와주셔서🥺 해결할 수 있었다.
진짜 어떤걸 해봐도 되지도 않던 것이... 아.. 그리고!
useState가 global로 하지 않으면 도대체 작동하지가 않는다... GlobalContext로 하는게 마냥 좋은거 같지는 않은데..
여튼, global로 useState를 관리해서 하단바도 숨기고..
