🔵Thymeleaf
스프링부트에서 지향하는 엔진
컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 만들어주는 역할을 하는 뷰 템플릿 엔진(Template Engine) 이다.
보통 자바 웹 개발시, JSP (Java Server Page)를 이용한다.
JSP는 <% %> 스크립트 태그를 사용한다.
그러나, 이 태그와 HTML이 혼재하고 HTML태그의 반복적사용 시
수정하기 어려운 상황이 된다.
이러한 상태를 해결할 수 있는 템플릿 엔진!
--> 템플릿엔진
(HTML(Markup))과 데이터를 결합한 결과물을 만들어주는 도구이다.
🔍타임리프 특징
Natural Template
- 순수한 HTML을 유지하기 때문에 내츄럴 템플릿 이라고도 한다.
- 서버를 구동하지 않으면 순수 HTML,
서버를 구동하면 뷰 템플릿을 거쳐 동적으로 변경된 HTML을 확인할 수 있다.
--> JSP의 경우
서버를 구동하지 않고 파일을 연다면 JSP소스코드 + HTML이 섞여있어
정상적인 확인이 불가능했다. = 서버를 통해 JSP를 확인할 수 있었다.
반면,
화면구성을 서버 구동없이 쉽게 파악이 가능하여 개발수정 시
서버 재가동이 필요없기 때문에 용이하다.
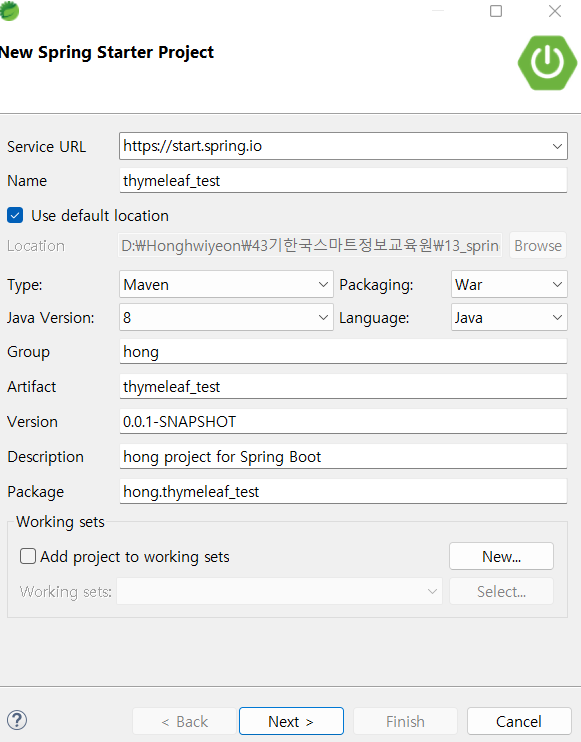
🔍타임리프를 위한 준비
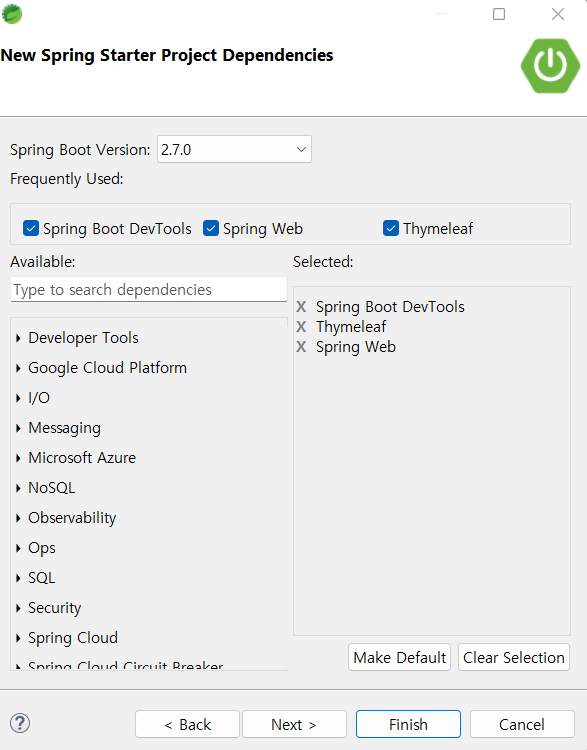
- 별도의 라이브러리가 필요하다.
(별도의 라이브러리 서버 내부에서 처리되는 템플릿) - 추가적인 플러그인 설치
(이클립스에서는 편집기능을 기본으로 제공하지 않음.) - 자동 재시작 기능
(자동 재시작 기능 코드를 수정하면, 자동으로 스프링부트를 재시작해서 수정된 코드를 반영한다.)
📍타임리프가 순수HTML 파일을 유지하며 동적HTML을 제공할 수 있는 이유?
--> 서버 구동없이 웹 브라우저를 이용해 파일을 열게되면,
웹 브라우저는 타임리프가 사용하는 속성인 [th:속성]을 알지못하기 때문에 타임리프 속성을 제외한 순수HTML속성으로 화면을 구성하여 유지할 수 있다.
또, 서버를 가동해 타임리프 뷰 템플릿 엔진을 이용하게 되면
서버사이드에서 렌더링되어 기본HTML속성 -> 타임리프속성으로 대체되어 동적HTML을 제공할 수 있다.
🔍타임리프 문법
xmlns:th
- 타임리프의 th속성을 사용하기 위해 선언된 네임스페이스이다.
- 순수 HTML로만 이루어진 경우는 선언하지 않아도 된다.
th:fragment
- 태그에 해당속성을 사용해 fragment 의 이름을 지정한다.
- fragment는 다른 HTML에서 include 또는 replace속성을 사용해 적용할 수 있다.
th:block
- layout l:fragment 속성에 이름을 지정해서 실제 Content 페이지의 내용을 채우는 기능이다.
- 동적인 처리가 필요할 때 사용된다.
th:replace
- JSP include 태그와 유사한 속성이다.
- th:fragment을 통해 설정한 이름을 찾아 해당코드로 치환한다.
th:href / 이동경로
- a 태그의 href 속성과 동일하다.
- 웹 애플리케이션을 구분하는 콘텍스트 경로(Context Path)를 포함한다.
xmlns:layout
- xmlns:layout은 타임리프의 레이아웃 기능을 사용하기 위한 선언이다.
th:text / 문자열 생성
- th:text= " ${data} "
th:each / 반복문
- th:text= " ${data} "
🔵Thymeleaf 플러그인 설치


- 인코딩 설정 시 html파일에 타임리프경로를 넣어버리기

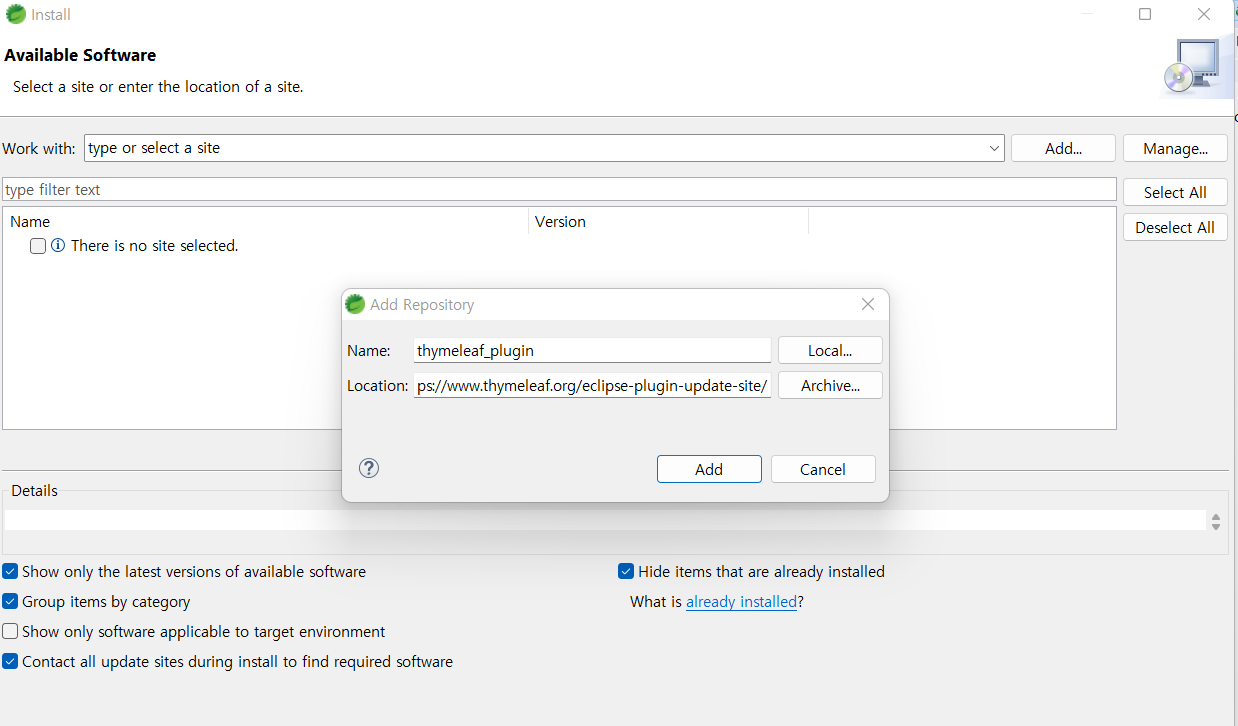
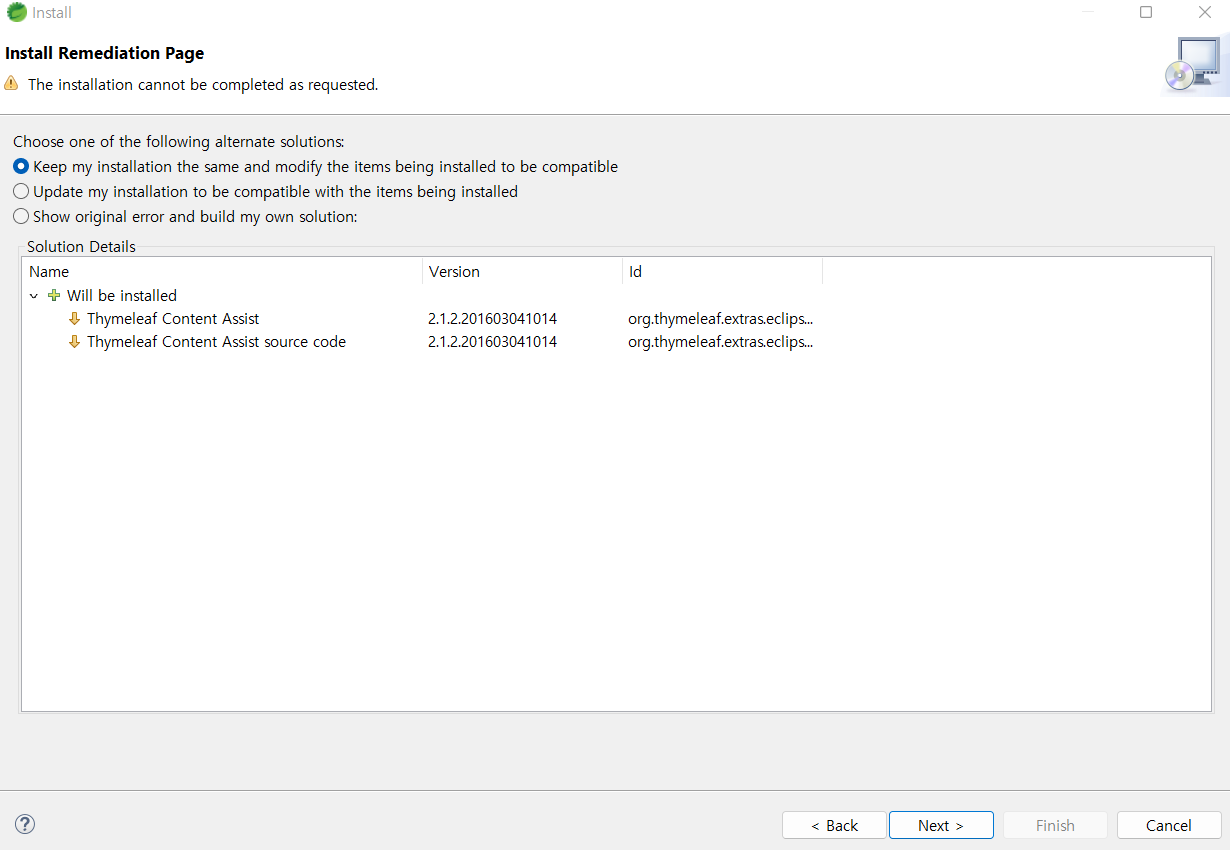
- 📌타임리프 플러그인 설치📌
3-1. 깃허브 링크 접속
https://github.com/thymeleaf/thymeleaf-extras-eclipse-plugin

3-2. 인스톨 링크 복사
https://www.thymeleaf.org/eclipse-plugin-update-site/

- 플러그인 이름, 주소 입력
Help -> Install New software -> add 후 이름, 주소입력



- pom.xml
라이브러리 추가
📌라이브러리를 추가할때는 서버를 꺼줘야한다.📌
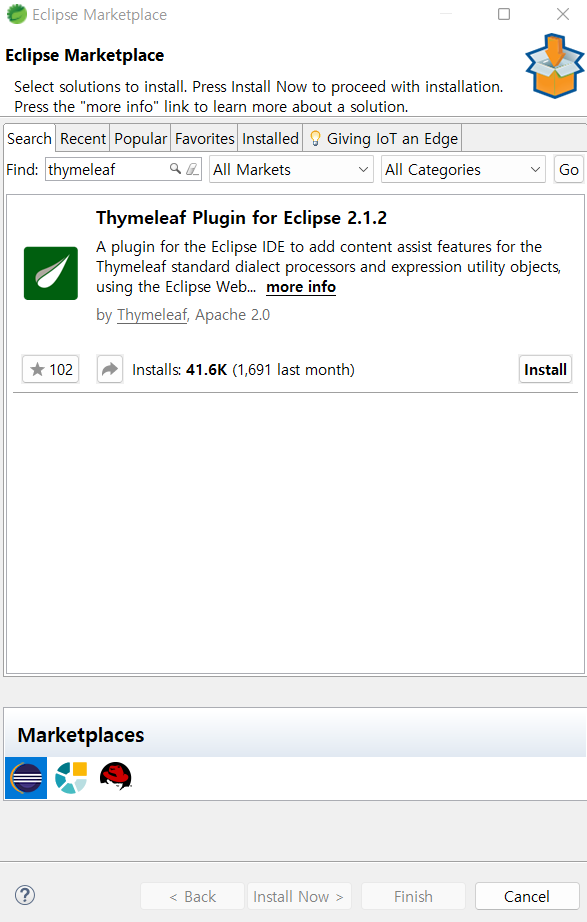
- Help -> 이클립스 마켓플레이스 -> 타임리프 검색 -> 인스톨 -> 인스톨어웨이 -> 재시작!!
이제 타임리프 자동완성기능이 잘 작동된다!