컴포넌트 폼
버전마다 사용 방법이 다르다.
기본 폼
input, textaerea, select 등 하나의 요소를 감싸는 레벨과 클래스 ->.form-group이 있다.
.form-control 클래스는 input, textarea, select 요소에 삽입이 되어야한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("utf-8"); %>
<jsp:include page="/include/head.jsp">
<jsp:param value="콤포넌트" name="pageTitle"/>
</jsp:include>
<h1>콤포넌트 폼</h1>
- 버전마다 사용 방법이 다르다.
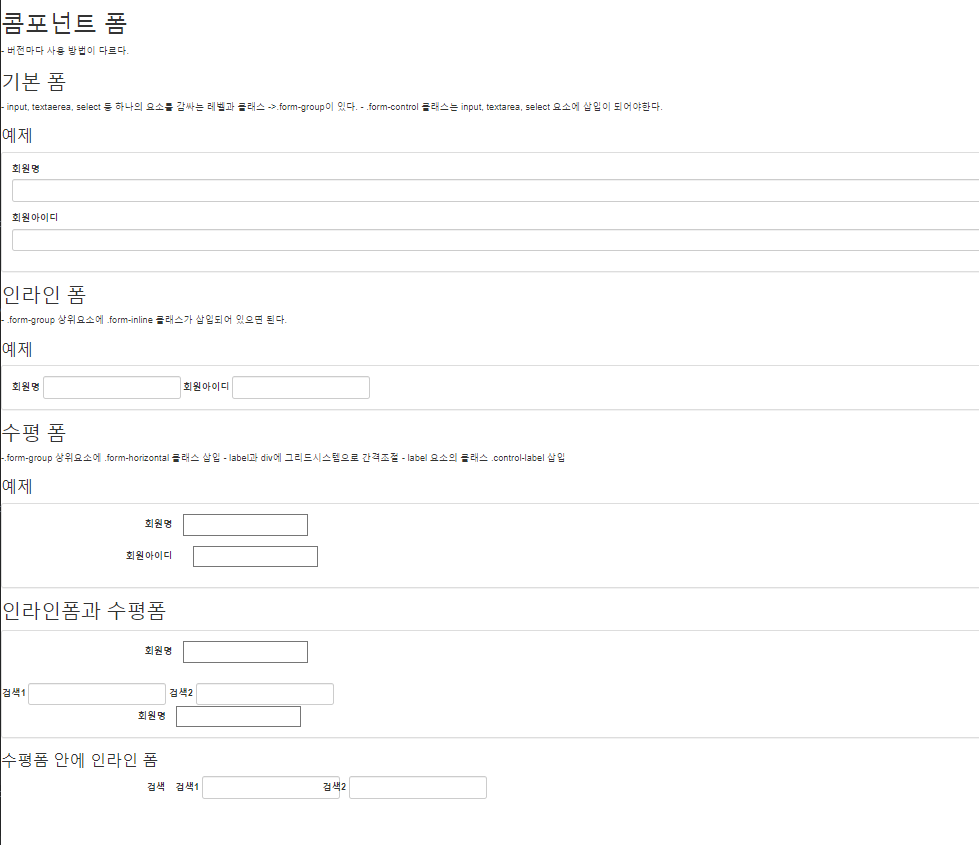
<h2>기본 폼</h2>
- input, textaerea, select 등 하나의 요소를 감싸는 레벨과 클래스 ->.form-group이 있다.
- .form-control 클래스는 input, textarea, select 요소에 삽입이 되어야한다.
<h3>예제</h3>
<div class = "card panel panel-default">
<div class = "card-body panel-body">
<div class="form-group mb-3 g-3">
<label for="userName">회원명</label>
<input type="text" class="form-control" id="userName">
</div>
<div class="form-group mb-3 g-3">
<label for="userName">회원아이디</label>
<input type="text" class="form-control" id="userId">
</div>
</div>
</div>
<h2>인라인 폼</h2>
- .form-group 상위요소에 .form-inline 클래스가 삽입되어 있으면 된다.
<h3>예제</h3>
<div class = "card panel panel-default">
<div class = "card-body panel-body form-inline">
<div class="form-group mb-3 g-3">
<label for="userName">회원명</label>
<input type="text" class="form-control" id="userName">
</div>
<div class="form-group mb-3 g-3">
<label for="userName">회원아이디</label>
<input type="text" class="form-control" id="userId">
</div>
</div>
</div>
<h2>수평 폼</h2>
-.form-group 상위요소에 .form-horizontal 클래스 삽입
- label과 div에 그리드시스템으로 간격조절
- label 요소의 클래스 .control-label 삽입
<h3>예제</h3>
<div class = "card panel panel-default">
<div class = "card-body panel-body form-horizontal">
<div class="form-group mb-3 g-3">
<label for="userName" class="control-label col-sm-2">회원명</label>
<div class=" col-sm-10"></div>
<input type="text" class="control-label" id="userName">
</div>
<div class="form-group mb-3 g-3">
<label for="userName" class="control-label col-sm-2">회원아이디</label>
<div class = "col-sm-10">
<input type="text" class="control-label" id="userId">
</div>
</div>
</div>
</div>
<h2>인라인폼과 수평폼</h2>
<div class="card panel panel-default">
<div class="card-body panel-body">
<div class="form-horizontal">
<div class="form-group mb-3 g-3">
<label for="userName" class="control-label col-sm-2">회원명</label>
<div class=" col-sm-10"></div>
<input type="text" class="control-label" id="userName">
</div>
</div>
</div>
<div class="form-inline">
<div class="form-group">
<label for ="search1">검색1</label>
<input type="text" class="form-control" id="search1">
</div>
<div class="form-group">
<label for ="search2">검색2</label>
<input type="text" class="form-control" id="search2">
</div>
</div>
<div class="form-horizontal">
<div class="form-group mb-3 g-3">
<label for="userName" class="control-label col-sm-2">회원명</label>
<div class=" col-sm-10"></div>
<input type="text" class="control-label" id="userName">
</div>
</div>
</div>
<h3>수평폼 안에 인라인 폼</h3>
<div class="form-horizontal">
<div class="form-group mb-3 g-3">
<label for="userName" class="control-label col-sm-2">검색</label>
<div class=" col-sm-10 form-inline">
<div class="form-group">
<label for ="search1">검색1</label>
<input type="text" class="form-control" id="search1">
</div>
<div class="form-group">
<label for ="search2">검색2</label>
<input type="text" class="form-control" id="search2">
</div>
</div>
</div>
</div>
<jsp:include page="/include/foot.jsp"></jsp:include>