제이쿼리 선택자
- 제이쿼리 함수에 인수로 css 선택자를 삽입하여 객체 선택이 가능하다.
- 인수에 해당되는 element 객체를 찾아 제이쿼리 객체에 담아 반환을 해준다.
- 제이쿼리 메서드를 통하여 element 객체 검색도 가능하다.
직접 선택자
- 제이쿼리 함수에 인수로 css 선택자를 삽입하여 객체 선택이 가능하다.
제이쿼리 함수- css 선택자 : 아이디, 클래스, 속성, 속성과값, and, or, 상하관계
- 직접 선택자로 검색시 제이쿼리 객체에 배열 형태로 조회된 element 객체를 담아 반환해준다.
<script type="text/javascript">
//대상 1개 조회시
$('#myDiv').click(function(){
console.log('myDiv');
});
//제이쿼리 직접 선택자로 객체를 검색하여 배열에 element 담아서 반환
//이벤트 등록시 배열에 담긴 모드 element 객체에 이벤트를 등록해준다.
var $myBtn = $('.myBtn');
$myBtn.click(function(){
console.log('myBtn');
})
//on - 이벤트 등록, off - 이벤트 해제 $('.myBtn').off('click');
$myBtn.off('click'); //인수가 없을 경우 모든 이벤트 해제
$myBtn.on('click',function(){
console.log('myBtn 2');
})
</script>인접 관계 선택자
조회된 객체에서 상위 혹은 하위 요소 검색에 활용되는 메서드
- 상위 : 객체.parent(), 객체.parents('선택자');
- 객체.parent() : 조회된 객체 1단계 위 상위 요소를 찾아 제이쿼리 객체에 담아 반환
- 객체.parents() : 모든 상위 요소를 제이쿼리 객체에 담아 반환
- 객체.parents('선택자') : 모든 상위 요소 중 인수에 해당되는 상위 요소를 찾아 제이쿼리 객체 반환
- 하위 : 객체.children(), 객체.children('선택자');
- 객체.children() : 조회된 객체 1단계 아래의 하위 요소를 제이쿼리 객체 에 담아 반환
- 객체.children('선택자') : 조회된 객체 1단계 아래의 하위 요소 중 일치하는 대상을 제이쿼리 객체 에 담아 반환
- 하위 요소 전체 중 검색 : 객체.find('선택자') -> 하위 요소 중 인수와 일치하는 대상을 전체 찾아 제이쿼리 객체에 담아 반환
parent, parents
ex)
- 상위 요소 1단계 검색, 상위 요소 전체 혹은 전체 중 검색
<ul>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
</ul><script type="text/javascript">
$('.liBtn').click(function(){
console.log(this, 'element 객체');
//제이쿼리 메서드를 활용 하기 위해서는 element 객체를 제이쿼리 객체에 담아야한다.
//직접 선택자 -> css 선택자, element , html 문자열
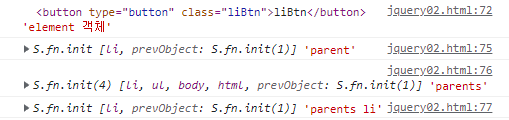
console.log($(this).parent(),'parent');
console.log($(this).parents(),'parents');
console.log($(this).parents('li'),'parents li');
});
</script>
children, find
- 하위 요소 1단계 전체 검색, 모든 하위 요소중 인수에 해당되는 대상 검색
<ul>
<li class="my-li">
<span class="a">안녕</span>
<span class="a">하세요.</span>
<span>
<button type="button" class="ch-btn">하위 요소 버튼</button>
</span>
</li>
<li class="my-li">
<span class="a">안녕</span>
<span class="a">하세요.</span>
<span>
<button type="button" class="ch-btn">하위 요소 버튼</button>
</span>
</li>
</ul><script type="text/javascript">
$('.my-li').click(function(){
//1단계 아래의 요소를 배열에 담아 반환
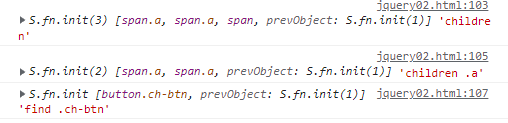
console.log($(this).children(),'children');
// 1단계 아래의 요소 중 인수에 해당되는 대상을 찾아 배열에 담아 반환
console.log($(this).children('.a'),'children .a');
//하위 요소 중 인수에 해당되는 대상만 찾아 배열에 담아 반환
console.log($(this).find('.ch-btn'),'find .ch-btn');
});
</script>