콜백데이터
element 객체로 접근하여 이벤트 등록 후 이벤트 작동 후에는
이벤트 작동에 대한 데이터가 콜백데이터로 넘어간다.
<button type="button" id="myBtn">클릭</button>
<script type="text/javascript">
var myBtn = document.querySelector('#myBtn');
myBtn.onclick = function(e){
console.log(e);
}
</script>
<div id="myDiv" style="height: 300px; background-color: #000; position: relative;"> <!-- 좌표값으로 이동 -->
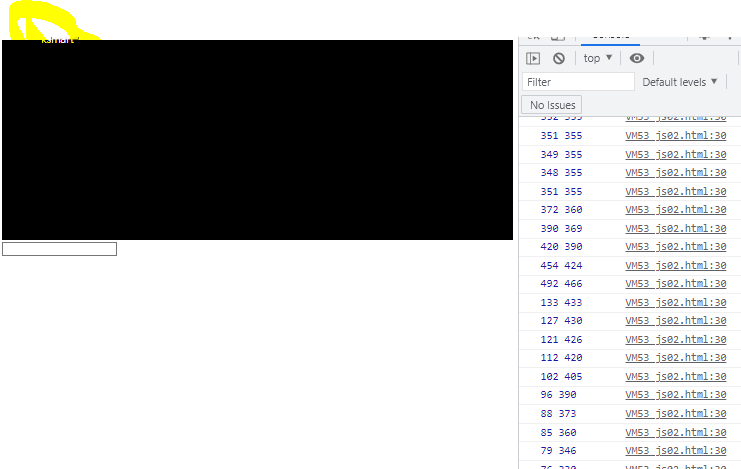
<span id="myText" style="color: #fff; position: absolute; top:0; left:0">ksmart</span>
</div>
<script type="text/javascript">
var myDiv = document.querySelector('#myDiv');
var myText = document.querySelector('#myText');
myDiv.onmousemove = function(e){
console.log(e.x, e.y); //속성값
myText.style.top = (e.y - 203) + 'px';
myText.style.left = e.x + 'px';
}
</script>
ksmart 문자열이 커서에 따라 좌표값이 출력되면서 움직인다.
동적 html생성과 이벤트 바인딩
이벤트 등록은 화면 로딩시에 등록이 된다.
화면 로딩 이후에 생성된 html은 이벤트가 등록이 되어있지않다.
innerHTML으로 동적 생성
<button type = "button" id = "addLi">li 생성</button>
<ul id = "ul01">
<ul>
<li>
<button type="button" class="del">제거</button>
</li>
<li>
<button type="button" class="del">제거</button>
</li>
</ul>
<script type="text/javascript">
var addLi = document.querySelector('#addLi'); //id값 -querySelector
var ul01 = document.querySelector('#ul01'); //id값 -querySelector
function delEvent(){
var del = document.querySelectorAll('.del'); //class값 -querySelectorAll
for(var i=0; i<del.length; i++){
del[i].onclick = function(){
this.parentElement.remove();
}
}
}
delEvent();
var del = document.querySelectorAll('.del');
for(var i=0; i<del.length; i++){
del[i].onclick = function(){
this.parentElement.remove();
}
}
addLi.onclick = function(){
var html = '';
for(var i=0; i<10; i++){
html += '<li><button type="button" class="del">제거</button></li>';
}
ul01.innerHTML = html;
delEvent();
}
</script>