on 접두사 vs addEventListener
on 접두사 속성 : 해당 이벤트에 관련해서 1개의 함수만 등록 가능하다.
addEventListener : 동일한 이벤트 다수 등록 가능하다.
on
on 접두사 속성은 각 element 객체가 1개씩만 가지고있으며,
함수는 1개씩만 등록이 된다.
<button type="button" id="btn">on접두사로 이벤트 등록</button>
<script type="text/javascript">
var btn = document.querySelector('#btn');
console.log({btn});
btn.onclick = function(){
alert(1);
}
//onclick 속성에 다른 함수가 있을 경우 기존함수에서 새로운 함수로 교체된다.
btn.onclick = function(){
alert(2);
}
</script>addEventListener
이벤트 등록 시 사용되는 메서드
- 1개의 객체에 동일한 이벤트 다수 등록이 가능하다.
- addEventListener('이벤트명', 함수) -> 이벤트명은 on접두사만 없이 등록이 가능하다.
<button type="button" id="btn">on접두사로 이벤트 등록</button>
<script type="text/javascript">
var btn2 = document.querySelector('#btn2');
//동일한 이벤트를 중복등록 시킬 수 있다.
btn2.addEventListener('click', function(){
alert(1);
});
btn2.addEventListener('click', function(){
alert(2);
});
</script>동적바인딩 (콜백 데이터 활용)
동적으로 생성되는 객체에 이벤트 바인딩 하기
classList -> 선택된 대상의 클래스의 목록을 확인할 수 있다.
- add('추가될 클래스명') -> 선택된 대상의 클래스속성에 클래스 추가
- remove('제거할 클래스') -> 선택된 대상의 클래스속성 중 인수에 해당되는 값 제거
- contains('찾는 클래스') -> 인수와 일치하는 클래스가 있을 경우 true, 아니면 false
- toggle('클래스명') -> 인수에 해당되는 클래스가 없다면 추가, 있다면 제거
classList
element 객체에 classList 속성에 접근하여 class관련 객체에 접근할 수 있다.
<button type="button" id="btn" class="my-remove">클래스확인</button>
<script type="text/javascript">
var btn = document.querySelector('#btn');
btn.addEventListener('click', function(){
//클래스를 다루는 객체에 접근하기
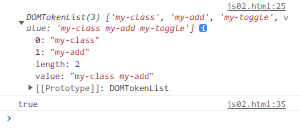
console.log(this.classList);
//add 메서드 활용
this.classList.add('my-class');
this.classList.add('my-add');
//remove 메서드 활용
this.classList.remove('my-remove');
//contains 메서드 활용
console.log(this.classList.contains('my-add'));
//toggle 메서드 활용
this.classList.toggle('my-toggle');
});
</script>
콜백 데이터 활용
element 객체에 classList 속성에 접근하여 class관련 객체에 접근할 수 있다.
<button type="button" id="btn2" class="my-remove">클래스확인</button>
<script type="text/javascript">
var btn2 = document.querySelector('#btn2');
btn2.addEventListener('click', function(e){
console.log(e);
});
</script>
콜백 함수
<script type="text/javascript">
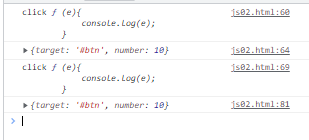
function myFn(t, f){
console.log(t, f);
f({target : '#btn', number : 10});
}
myFn('click', function(e){
console.log(e);
});
var myObj = {
myFn : function(t, f){
console.log(t, f);
//이벤트 발동
setTimeout(function(){
//사용자가 이벤트 행위를 실행했을 경우 그 정보를 객체에 담는다.
var info = {target : '#btn', number : 10};
//이벤트 행위를 했을 경우, 등록함수를 실행하면서 실행행위에 대한 정보를 인수에 넣는다.
f(info);
}, 3000);
}
}
//등록 함수가 3초후에 실행이 된다.
myObj.myFn('click', function(e){
console.log(e);
})
</script>
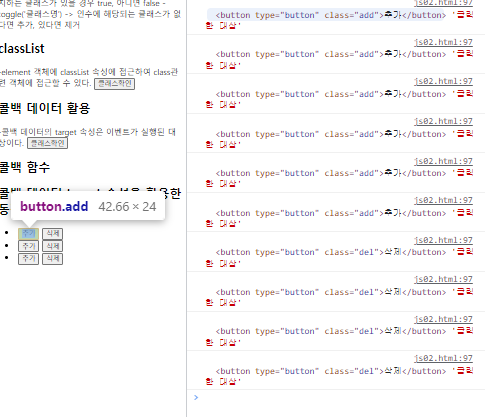
콜백 데이터 target속성을 활용한 동적바인딩
<ul id="myUl">
<li>
<button type="button" class="add">추가</button>
<button type="button" class="del">삭제</button>
</li>
</ul>
<script type="text/javascript">
var myUl = document.querySelector('#myUl');
myUl.addEventListener('click', function(e){
console.log(e.target, '클릭한 대상');
//클릭한 대상이 add라는 클래스를 가지고있다면
if(e.target.classList.contains('add')){
var li = e.target.parentElement.cloneNode(true);
this.appendChild(li);
}
//클릭한 대상이 del이라는 클래스를 가지고있다면
if(e.target.classList.contains('del')){
e.target.parentElement.remove();
}
})
</script>