2월 20일 여정 43일차이다.
오늘은 간단하게 Redux Tunk에 대해 알아보고자 한다.
오늘의 Today I Learned
리덕스 청크는 서버와 통신을 할 때 중간에서 어떤 작업을 수행하기 위해 존재한다.
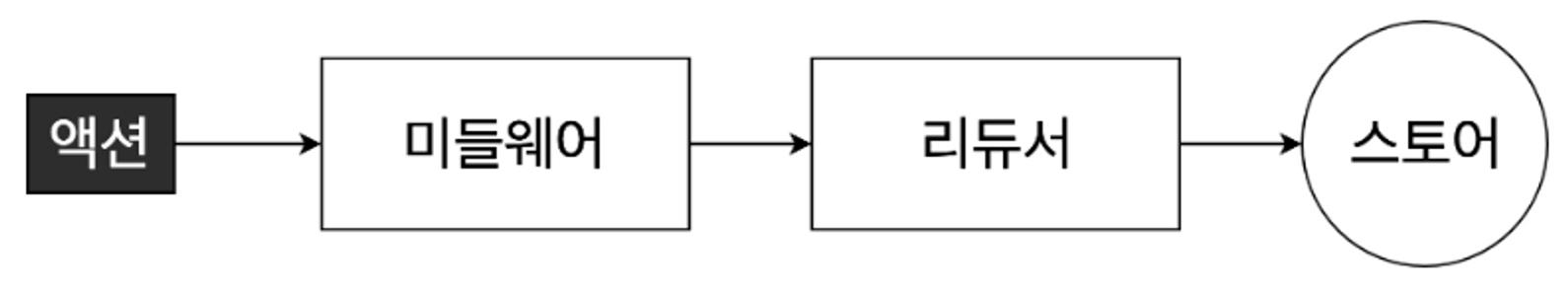
기본적으로 리덕스에서 dispatch를 하면 action이 리듀서로 전달이 되고, 리듀서는 새로운 state를 반환한다. 그런데 미들웨어를 사용하면 이 과정 사이에 원하는 작업을 넣을 수 있게 된다.
리덕스에서 많이 사용하고 있는 미들웨어중에 하나이다. thunk를 사용하면 dispatch를 할때 객체가 아닌 함수를 dispatch 할 수 있게 해준다. 즉 dispatch(객체) 가 아니라 dispatch(함수)를 할 수 있게 되는 것이다.

그래서 중간에 하고자 하는 작업을 함수를 통해 넣을 수 있고 그것이 중간에 실행되게 된다.
dispatch(함수) → 함수실행 → 함수안에서 dispatch(객체)
그러나 thunk도 단점이 존재한다. 문제점은 action에서 너무 많은 일을 한다는 점이다. 액션 생성자는 type과 payload가 담긴 객체를 생성해서 반환하는 역할을 한다. 하지만 thunk 미들웨어에서는 API요청이나 비동기 처리를 함으로써 본래의 역할이 모호해 진다.
마지막으로
사실 아직은 redux-thunk의 장점을 잘 모르겠다. react-query에 비해 보일러플레이트 코드가 많고 해야하는 것도 많다. 더 많이 사용해봐야겠다.

