2월 28일 여정 51일차이다.
오늘의 Today I Learned
problem

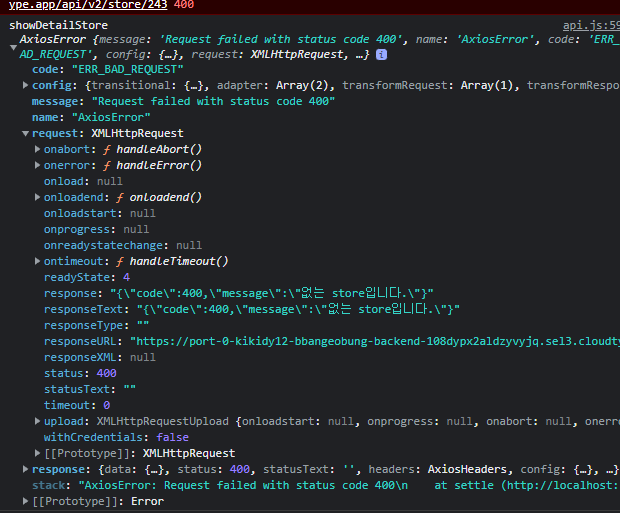
이전에 해결했던 아이템 삭제 후에 뜨는 위의 오류가 다시 발생했다.
서버로부터 axios.get해오는 리액트 쿼리를 같은 페이지에 추가하자마자 다시 오류가 나타나게 되었다.
try
일단 이전에 해결했던 방식인 staleTime을 넣어주어 보았다. 그러나 staleTime을 넣어주면 다른 문제가 발생한다. 지금 불러오는 기능 중에 하나는 '좋아요' 기능인데 staleTime을 넣어주게 되면 좋아요를 눌러도 좋아요 상태가 업데이트 되지 않았다. staleTime에서 설정한 시간만큼 지연되었기 때문에 새로고침을 눌러야만 했다.
solve
문제의 원인을 다시 분석해야만 했다. refetch가 원인은 맞았지만, 단순히 refetch를 막는 것으로는 해결되지 않았다.
원인은 일단 어떤 버튼을 누르면 refetch가 2번 일어나는 것이다. 그럼 자체적으로 포커싱이 될 때 마다 refetch를 막아주는 방법을 찾아야 했다.
const queryClient = new QueryClient({
defaultOptions: {
queries: {
refetchOnWindowFocus: false,
},
},
});방법은 위와 같이 해결하였다.
refetchOnWindowFocus 는 데이터가 stale 상태일 경우 윈도우 포커싱 될 때 마다 refetch를 실행하는 옵션이다. 이 옵션은 기본값으로 true이다. 그래서 윈도우 포커싱이 될 때마다 refetch를 실행하게 된다. 그러나 이 옵션을 false로 하므로써 포커싱이 되도 불필요한 refetch를 막게 되었다.
그리고 그 결과 staleTime을 지워줘도 에러가 나타나지 않았다. 이전에는 staleTime 이후에 삭제하면 에러가 나타났지만 이제는 아무리 오래 한 페이지에 있어도 에러가 나타나지 않았다. 그리고 한번더 axios로 get을 해오면서 '좋아요' 기능을 완성시킬 수 있었다.
knew
refetchOnWindowFocus와 staleTime을 같이 사용하는 경우도 있다고 한다.
마지막으로
이번 기회에 리엑트 쿼리에 대해 깊게 배우는 것 같다.

