3월 1일 여정 52일차이다.
오늘의 Today I Learned
짧은 시간 간격으로 연속해서 이벤트가 발생했을 때 과도한 이벤트 핸들러 호출을 방지하는 기법이 바로 쓰로틀링과 디바운싱이다. 이러한 개념은 이벤트 발생과 그에
따른 이벤트헨들러 콜백함수를 다루는데 있어 중요한 개념이다.
특히 클릭처럼 단순한 이벤트가 아닌 스크롤 이벤트인경우 마우스 롱링으로도 몇백번의 이벤트가 발생한다. 그러면 계속 서버에 api요청을 보내게 되고, 서버 과부화가 일어나게 된다.
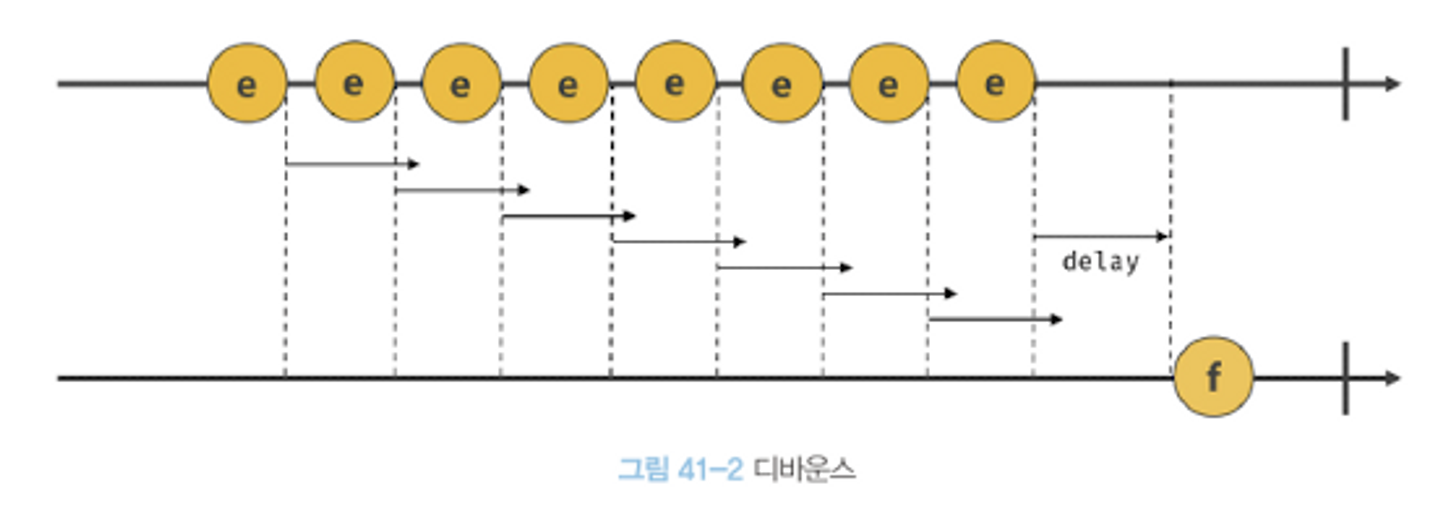
그럼 debounce란 정확히 무엇일까?
짧은 시간 간격으로 연속해서 이벤트가 발생하면 이벤트 핸들러를 호출하지 않다가 마지막 이벤트로부터 일정 시간(delay)이 경과한 후에 한 번만 호출하는 것이 바로 debounce이다. 가령 예를 들면 일력값 실시간 검색 혹은 화면의 resize이벤트가 있다.

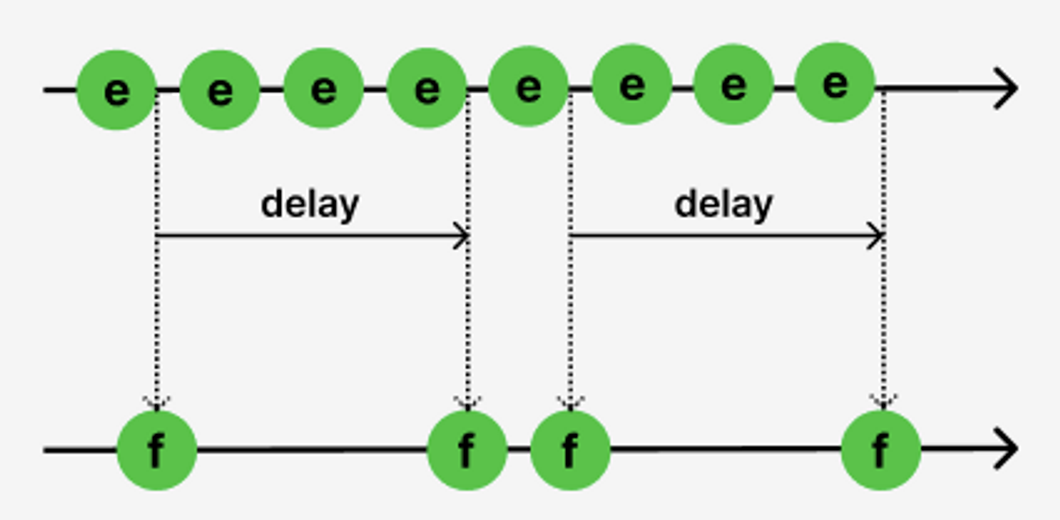
마지막으로 Throttling이란 무엇일까?
짧은 시간 간격으로 연속해서 발생한 이벤트들을 일정시간 단위(delay)로 그룹화하여 처음 또는 마지막 이벤트 핸들러만 호출되도록 하는 것이다. 예를 들면 무한스크롤이 있다.

마지막으로
생소한 개념이지만 잘 알고 있어야 될 것이다.

