출저
- 위코드멘토님과 동기
- MDN
Flex-wrap
flex-wrap 속성은 Flex 컨테이너에서 Flex 아이템을 한 줄로 표시할 지, 또는 복수의 행으로 표시할지 여부를 지정한다.
- 기본적으로 전체를 감싸는 컨테이너와 그 안에 들어가는 아이템들의 크기를 계산하여 아래 속성을 사용하면 원하는대로 아이템들을 배치할 수 있다.
- 일반적으로 아래와 같이 display: flex로 선언해주고 flex-direction을 정한뒤 다음과 같은 세가지 속성으로 아이템들을 배치한다.
display: flex;
flex-direction: row/ column
wrap
- flex 아이템이 flex 컨테이너 안에서 표시되도록, 줄 바꿈을 한다.
nowrap
- 초기값으로 행의 줄 바꿈을 하지 않고 한 줄로 표시합니다.
wrap-reverse
- "wrap" 속성 값과 같이, 줄 바꿈하여 표시되지만 Flex 항목의 순서가 역방향이 된다.
실제 적용
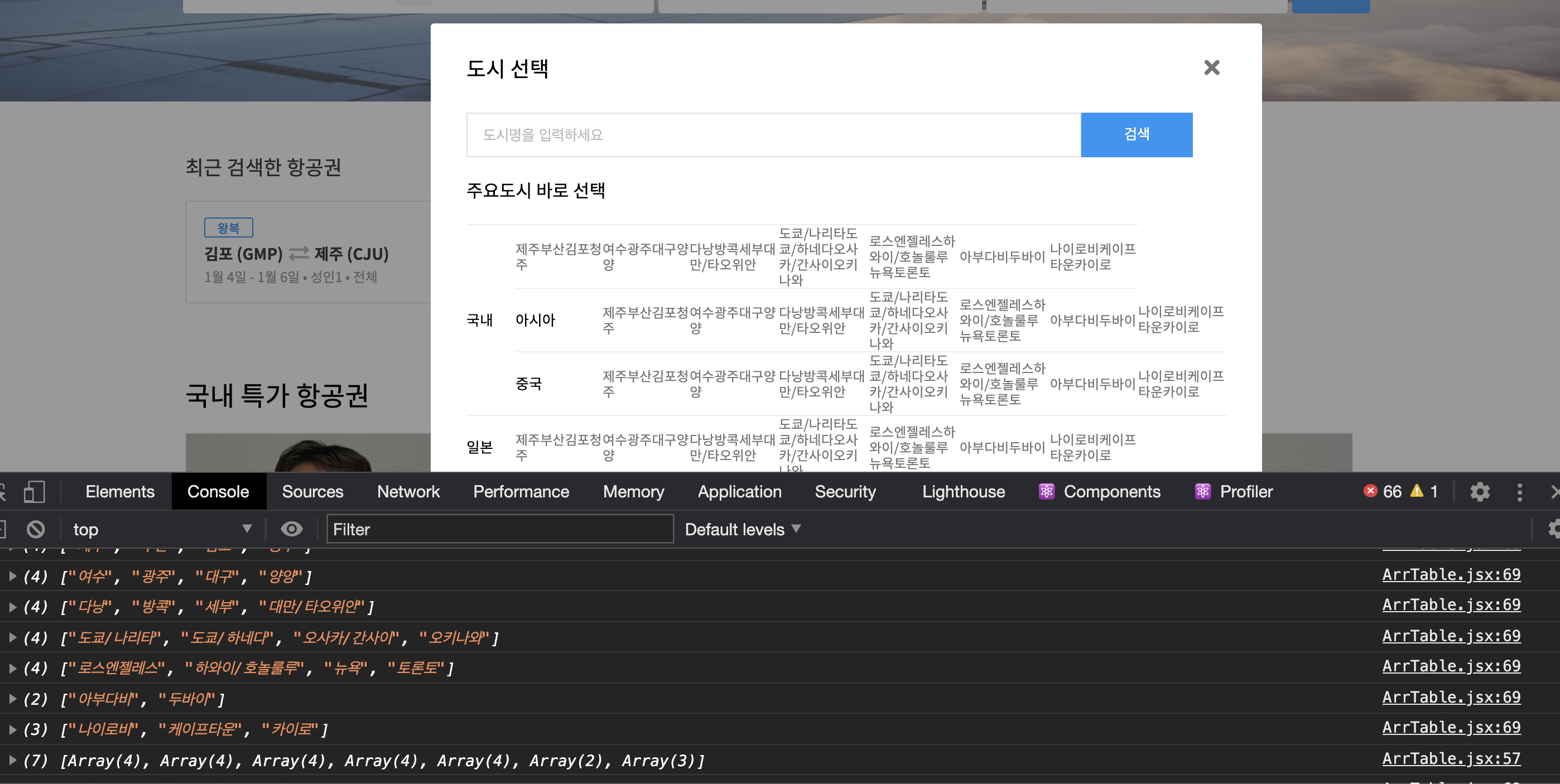
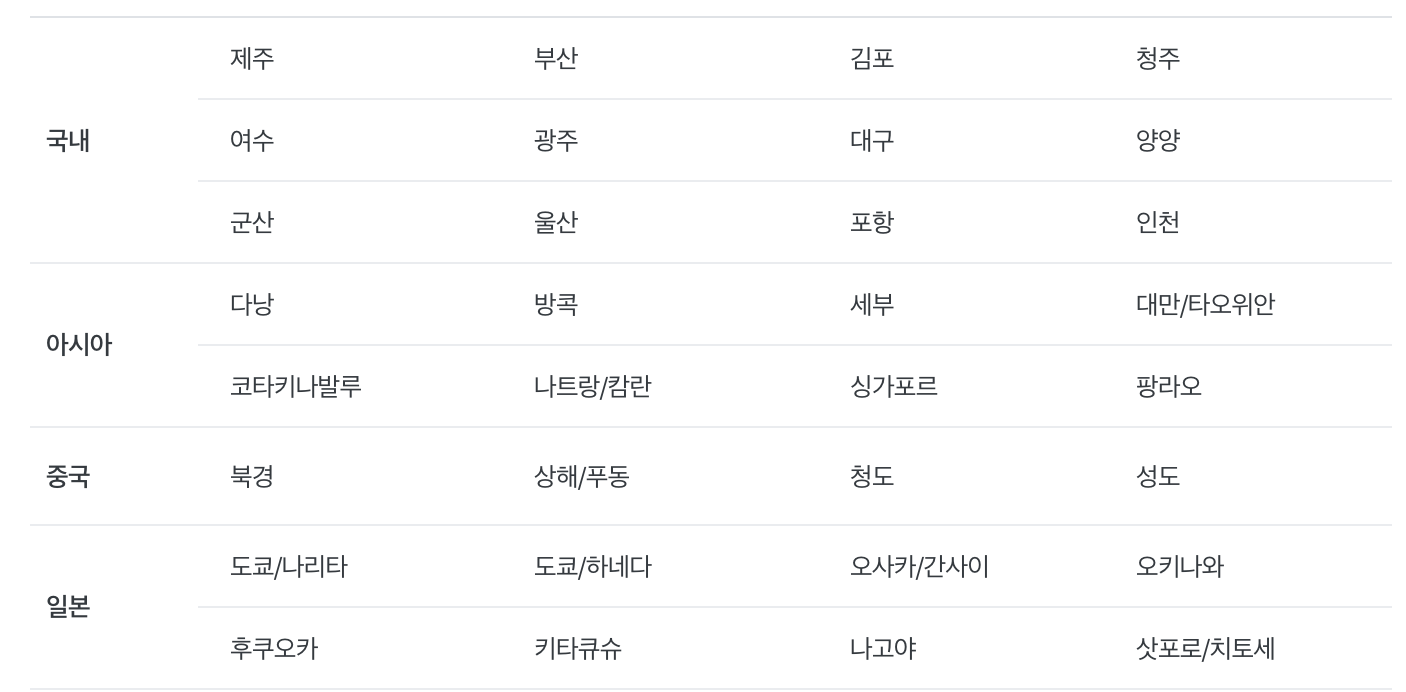
2차프로젝트를 하면서 받아온 데이터(불규칙한 개수)로 특정 개수로 구성되어 있는 메뉴(table)를 구현하는데 적용하였다.

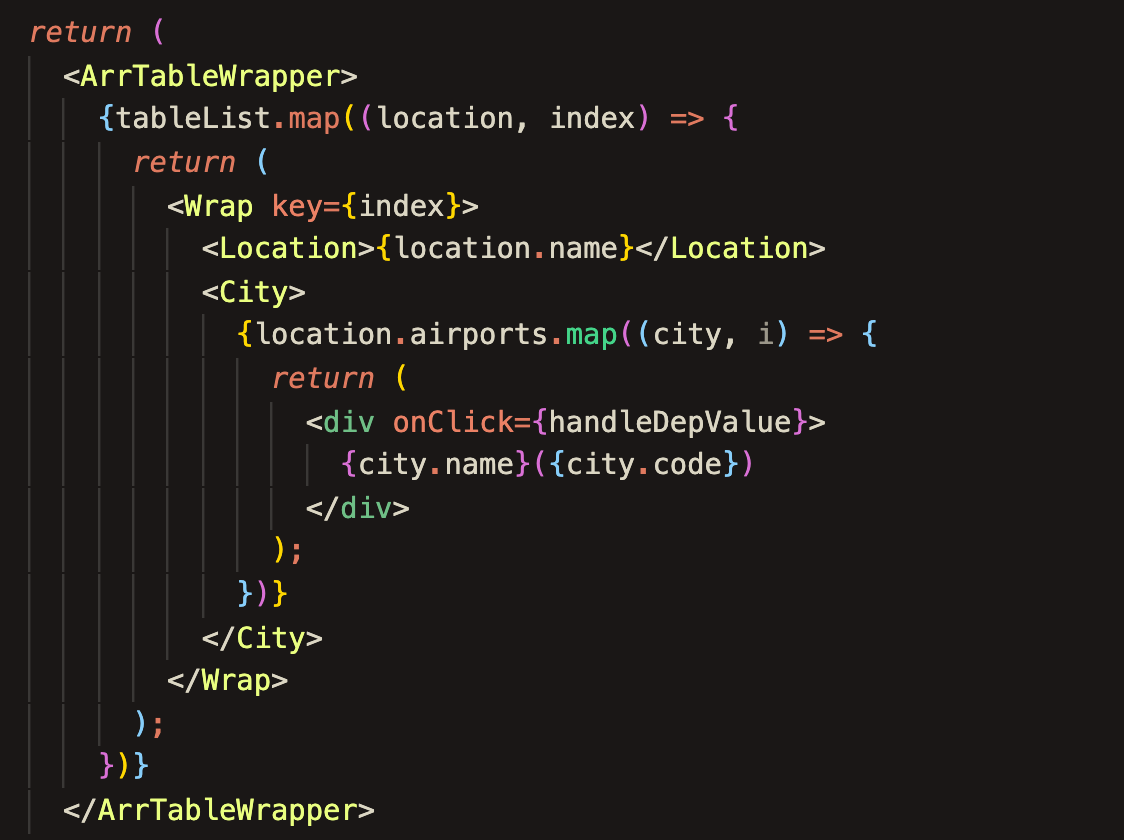
위와 같은 메뉴를 구현하기 위해 아래와 같이 map()을 통해 백엔드에서 받은 데이터를 뿌려주었다.

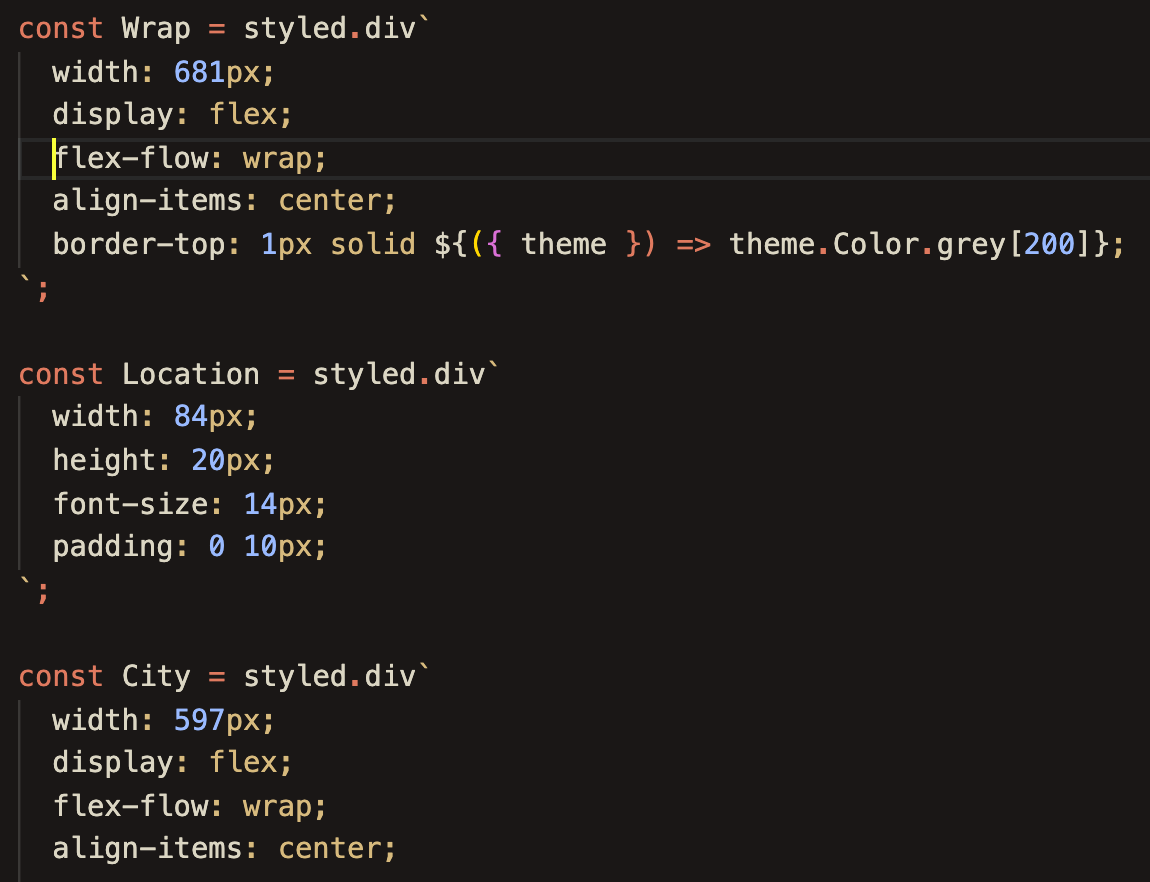
그리고 Wrap 의 크기와 맞게 Location 과 City 의 width 값을 설정하여 wrap을 설정하였더니 한줄에 4개씩 배치되었다.

참고로, flex-flow 속성은 flex-direction과 flex-wrap을 합쳐 지정하는 단축 속성. 초기 값은 row nowrap이다.
여담...
여담이지만 동기분에게 물어봐서 힌트를 얻고 css로 처리하기전, 받아온 데이터의 배열을 4개씩 쪼개거나 새로운 객체에 4개씩 데이터를 넣는등 혼자서 풀릴듯 풀리지 않는 이 문제를 긴시간 잡고 있었는데 그 흔적을 남겨본다.