.png)
출저
Optional Chaining
- optional chaining 연산자
?. - 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다.
?.연산자는 . 체이닝 연산자와 유사하게 작동하지만, 만약 참조가 nullish (null 또는 undefined)이라면, 에러가 발생하는 것 대신에 표현식의 리턴 값은 undefined로 단락된다. 함수 호출에서 사용될 때, 만약 주어진 함수가 존재하지 않는다면, undefined를 리턴한다.
이것은 참조가 누락될 가능성이 있는 경우 연결된 속성으로 접근할 때 더 짧고 간단한 표현식이 생성된다. 어떤 속성이 필요한지에 대한 보증이 확실하지 않는 경우 객체의 내용을 탐색하는 동안 도움이 될 수 있다.
- 위와 같은 특성으로 리액트에서 데이터를 받아 map() 을 사용하는 구문에서 사용된다. 리액트에서 렌더링이 되는 특성을 살펴보면, 보통 화면이 먼저 렌더링된 후 데이터를 불러오는 함수가 실행되는 componentDidMount 나 useEffect 가 실행되어 렌더링이 되기때문에 에러가 발생할 수 있다.
- 이때 && 연산자를 통해 map()를 사용했는데 optional chaining 을 통해 더 간결한 코드를 작성 할 수 있다.
실제 적용
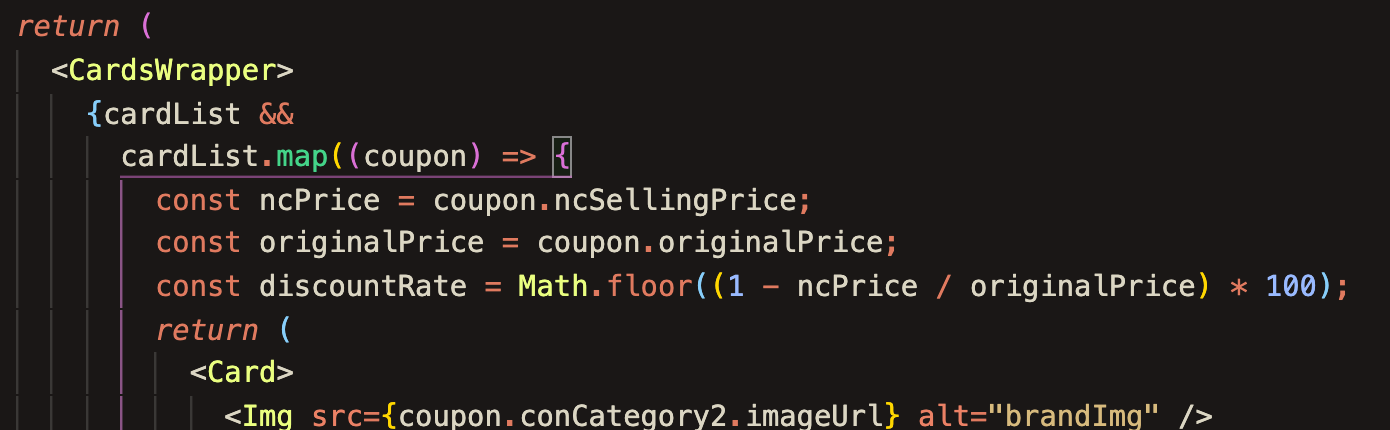
&& 연산자를 통해 처음 작성했던 코드

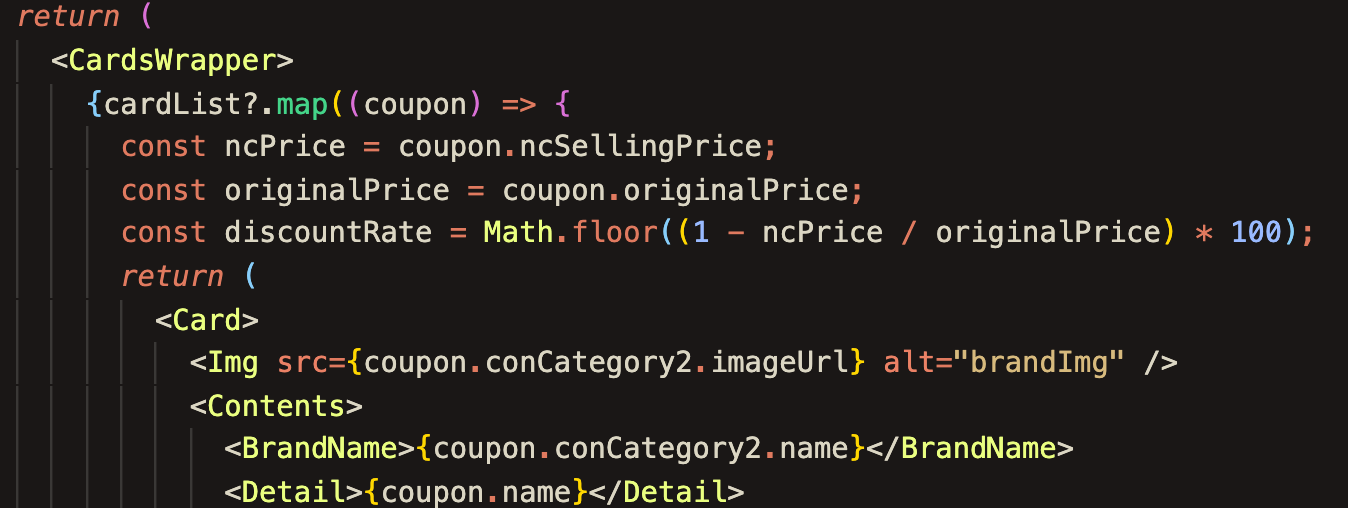
?. optional chaining 을 통해 한 줄이나(?) 간결해진 코드.