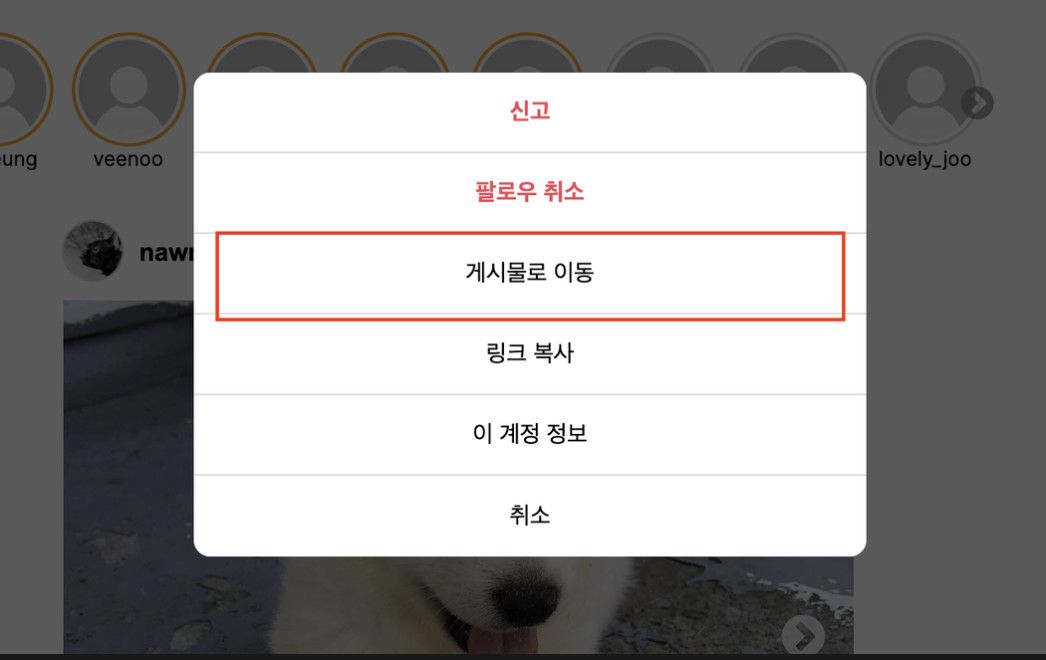
현재 리액트 환경에서 인스타그램 클론코딩 중이다. 인스타그램 메인 게시글의 “더보기” 버튼을 누르면 팝업이 나오는데, 거기서 “게시글로 이동” 을 누를 시 상세페이지로 이동하는데, 이 부분을 구현하려했다.


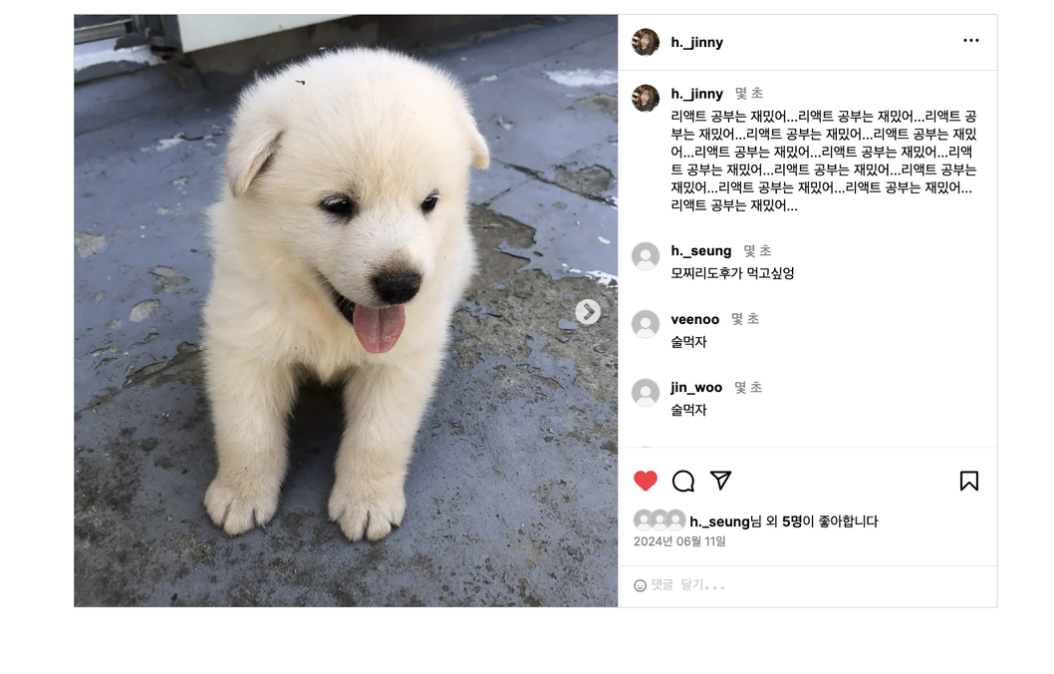
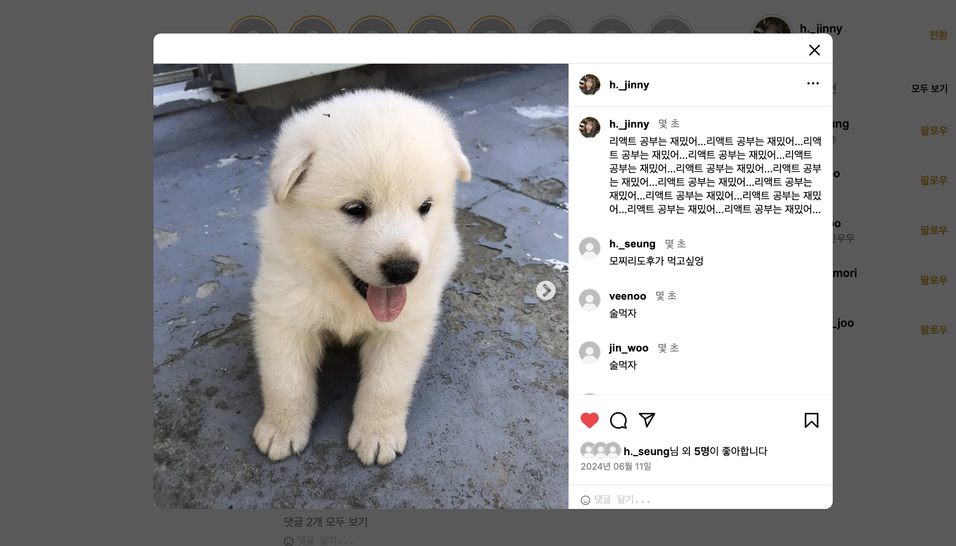
하지만 게시글 상세는 두 가지의 형태를 띈다. 클라이언트 환경에서는 상세 게시글이 모달로 뜨고, 서버사이드 렌더링이 되면 상세 게시글 페이지로 이동되는 방식이다.
클라이언트 렌더링 시 🔽

router.push()
import { useRouter } from 'next/navigation'
function PostOptionModal() {
const router = useRouter()
const onClick = () => {
router.push(`/${post.User.id}/p/${post.postId}`)
}
...next 의 router 를 통해 페이지 이동을 하면 새로고침 되지 않고 애플리케이션 상태를 유지하면서 url 만 변경되기 때문에 클라이언트 상태인 모달 형식으로 뜨는데, 내가 원하는 것은 새로고침 된 페이지로 뜨는 것이었다.
window.location.replace()
그래서 router 대신 window.location.replace() 를 사용하였는데, 서버사이드 렌더링되어 페이지로 잘 이동되는 것을 확인할 수 있었다.
window.location.replace(`/${post.User.id}/p/${post.postId}`)대신 문제가 있었는데, replace() 의 경우 브라우저의 현재 url 을 아예 새로운 url 로 교체하여 히스토리가 남지 않기 때문에 이전 페이지로 돌아갈 수 없게 된다. 실제로 뒤로가기를 눌렀을 때 루트경로로 이동이 되었다.
window.location.href
최종적으로 *window*.location.href 를 사용하였더니 서버사이드 렌더링이 되어 페이지로 잘 이동되고, 히스토리도 남아 이전 페이지로 잘 되돌아가는 것을 확인했다.
window.location.href = `/${post.User.id}/p/${post.postId}`;정리
function PostOptionModal() {
const router = useRouter()
const onClick = () => {
// router.push(`/${post.User.id}/p/${post.postId}`) // url 만 변경되어 모달 형식으로 뜸
// window.location.replace(`/${post.User.id}/p/${post.postId}`) // 히스토리에 기록되지 않아 뒤로가기 시 무조건 루트 경로로 이동해버림
window.location.href = `/${post.User.id}/p/${post.postId}`;
}
...