Javascript / jQuery
1.[Javascript] 팝업창 닫기 버튼 closest()

페이지 작업을 하던 중 팝업창 기능을 구현하고 있었다. 그리고 닫기 버튼을 누르는 기능에서 클릭된 버튼(event.target)의 부모를 찾아 해당 버튼을 자식으로 가진 팝업을 닫는 기능을 작업던 중 작은 문제가 발생했다.
2.[jQuery] 팝업이 열린 상태의 URL 생성하기

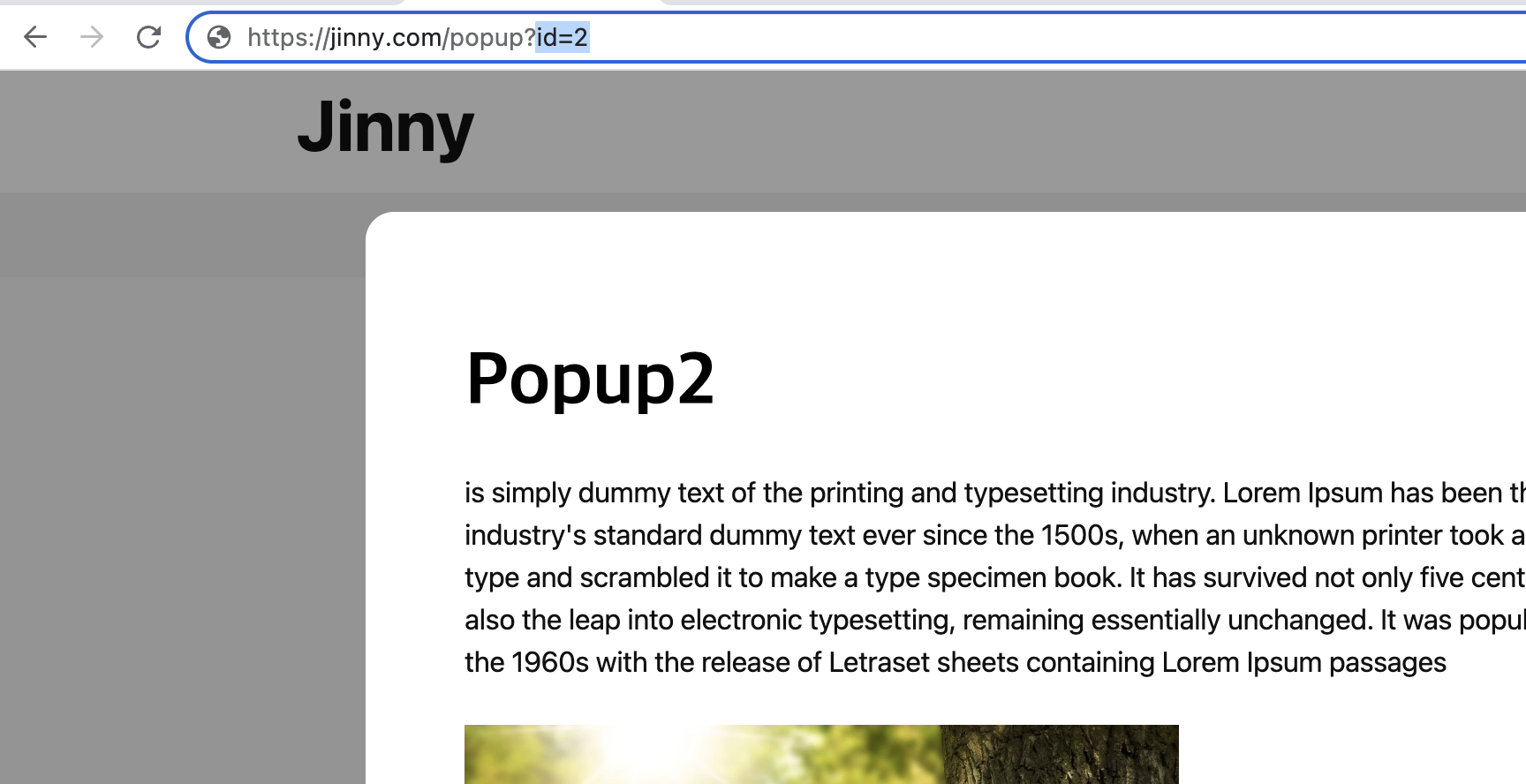
특정 페이지의 SNS 등 외부 공유를 위해 URL 링크를 생성하고 싶었다. 링크를 클릭하면 특정 팝업이 열린 상태로 페이지가 띄어지는 구조여야 하는데, 해보지 않은 작업이라 애를 좀 먹었다.
3.[javascript] 서명 입력폼 - 정규표현식을 통한 유효성 체크 & html 텍스트/스타일 복사

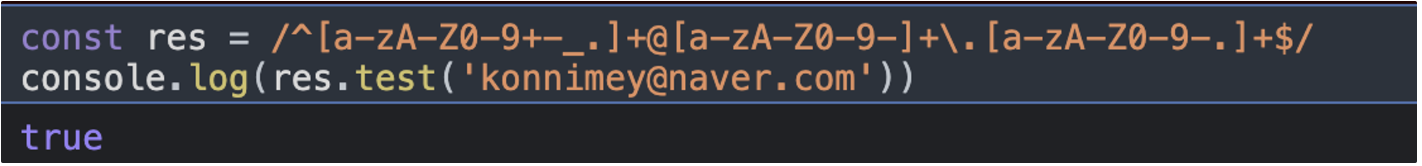
아웃룩 이메일 서비스의 서명을 등록할 때, 이미 만들어진 html 을 그대로 서명에 복사 붙여넣기 할 수 있는 기능을 만들고자 했고 이를 자바스크립트로 구현하려한다.왼쪽 form 에 이름, 번호 등을 입력하면 오른쪽 화면에 그대로 정보가 스타일이 입혀진 채 반영됨완성된
4.[Swiper] svg 버튼을 이용한 pagination 커스텀 (loop, update() 기능)

pagination 의 bullets 요소를 css 커스텀 하는것이 아닌, 특이한 모양의 아예 다른 버튼을 pagination 으로 만들고 싶어 svg 를 사용했다. 하지만 많은 난관이 있었는데, 기존 내장된 pagination 을 쓴다면 스타일만 바꾸면 되지만 아예
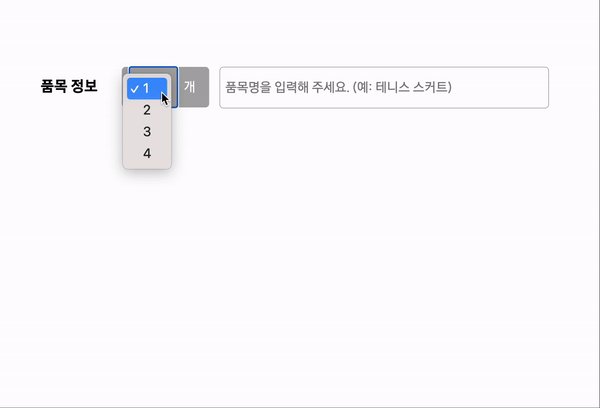
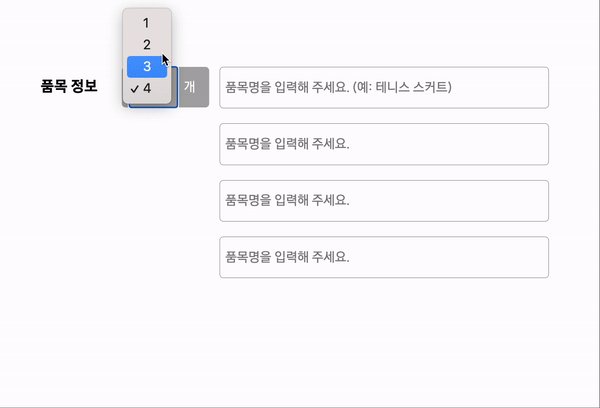
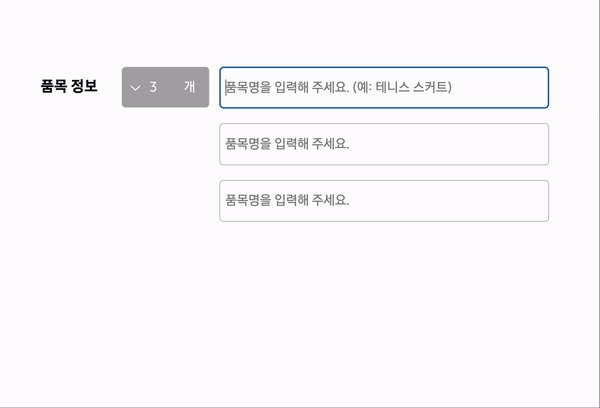
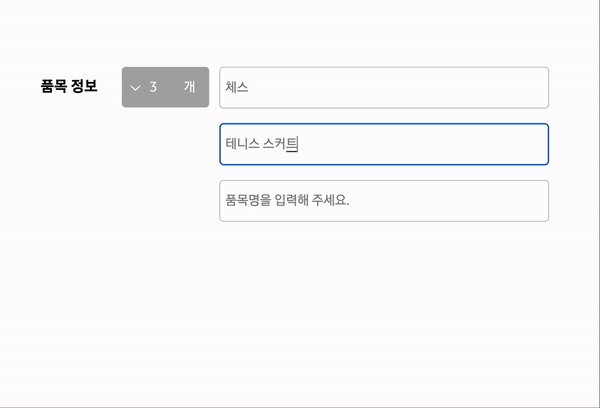
5.[javascript]select 박스 option 선택에 따른 input 입력창 추가/삭제

select 박스에서 품목의 종류 개수를 입력하면, 개수에 따라 input 칸이 추가되는 기능을 구현해보았다. (품목은 4개까지 입력 가능)개수를 변경시, 개수가 적어지면 적어진 개수만큼 뒤에서부터 input 삭제, 입력값이 같이 제출될 수 있으므로 그에 따른 valu
6.[javascript] 세로 스크롤 슬라이드 구현

이미 풀페이지 스크롤이 구현되어있는 상태특정 페이지내에서 슬라이드가 세로로 스크롤되는 구조로 만들어야 하는데, 풀페이지 스크롤 기능과 겹쳐 스크롤 이벤트를 구현하는데 쉽지 않았다..해당 페이지에 도달하면 body 의 스크롤을 막은 후 슬라이드를 실행하게 하고, 슬라이드
7.[Swiper.js] 페이지 링크 이동, 현재 슬라이드 표시 (hash navigation 옵션) (1)

사용자 입력폼을 여러 단계로 작성할 수 있는 부분을 레이어 팝업식으로 띄어지는것이 아닌, 브라우저 상에서도 뒤로가기, 앞으로 가기가 가능한 랜딩페이지 형식으로 만들고 싶었다. 아래와 같은 사항때문이었다.4개의 페이지로 분리하면 페이지 이동 시 이전에 입력한 사용자의 입
8.[javascript] body 스크롤 막기

스크롤 기능을 막아야하는 상황에서 대부분은 body 에 overflow-y: hidden 을 주는 방법이 제시되지만, 그렇지 않은 경우 자바스크립트로 이를 처리해야한다.처음엔 아래와 같이 이벤트를 주었지만 작동하지 않았다 ㅠ두번째 시도로 아래와 같이 다른 이벤트에도 적
9.[javascript] 게시물로 페이지 이동 (window.location)

현재 리액트 환경에서 인스타그램 클론코딩 중이다. 인스타그램 메인 게시글의 “더보기” 버튼을 누르면 팝업이 나오는데, 거기서 “게시글로 이동” 을 누를 시 상세페이지로 이동하는데, 이 부분을 구현하려했다.하지만 게시글 상세는 두 가지의 형태를 띈다. 클라이언트 환경에서