
export default {
name: 'MyPage',
middleware({ store, redirect }) {
// 유저가 인증 받지 못한 경우 로그인 페이지로 이동
if (!store.state.user?.accessToken) {
alert('로그인 후 이용 가능합니다.')
console.log('asas')
return redirect("/");
}
},
data() {
return {
userData: this.$store.state.user
}
},
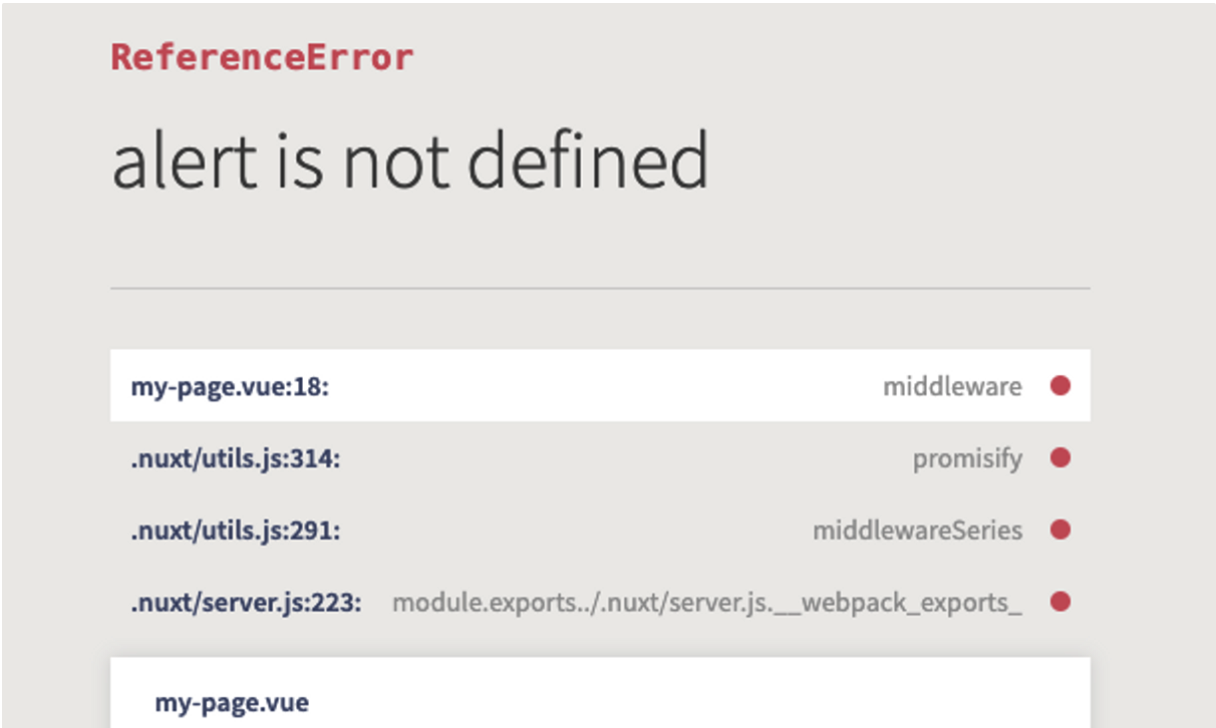
}사용자가 로그인이 되지 않은 상태에서 마이페이지에 접근하려 하면 ‘로그인 후 이용바란다’ 는 메시지를 alert 으로 띄우고 싶어서 다음과 같이 작업했다. 클라이언트 상에선 잘 작동하지만 새로고침 혹은 url 로 접근시 다음과 같은 에러가 발생한다.
원인은 간단했다. 서버사이드렌더링 시 안되었던 이유는 서버에 alert 기능이 없기 때문이다. 그렇기 때문에 아래와 같이 조건문으로 감싸준 후 다시 실행했더니 문제없이 해결이 되었다.
if (typeof window !== 'undefined') {
alert('로그인 후 이용 가능합니다.')
}참고: https://www.inflearn.com/questions/17768/alert에서-에러가-발생해요
