에러 처리
1.vue cli 설치 - zsh: command not found

vue cli 를 설치할 떄 다음과 같은 에러가 났다.원인은 두 가지로 예상된다 전역 설치 시 관리자 권한이 아니기 때문에 에러가 발생함환경변수해결 방법:이전에 설치한 것을 삭제 후 전역적으로 재설치를 해준다.sudo npm uninstall --global vue-c
2.Prettier 가 안먹히는 현상

React 프로젝트를 시작하려니 vscode extension 인 Prettier 가 먹히지 않아서 그 원인을 찾아보았다. 구글링해서 찾아본 결과는 다음의 세 가지 방법이었다.setting.json 에서 editor.formatOnSave 에 true 가 되어있도록 한
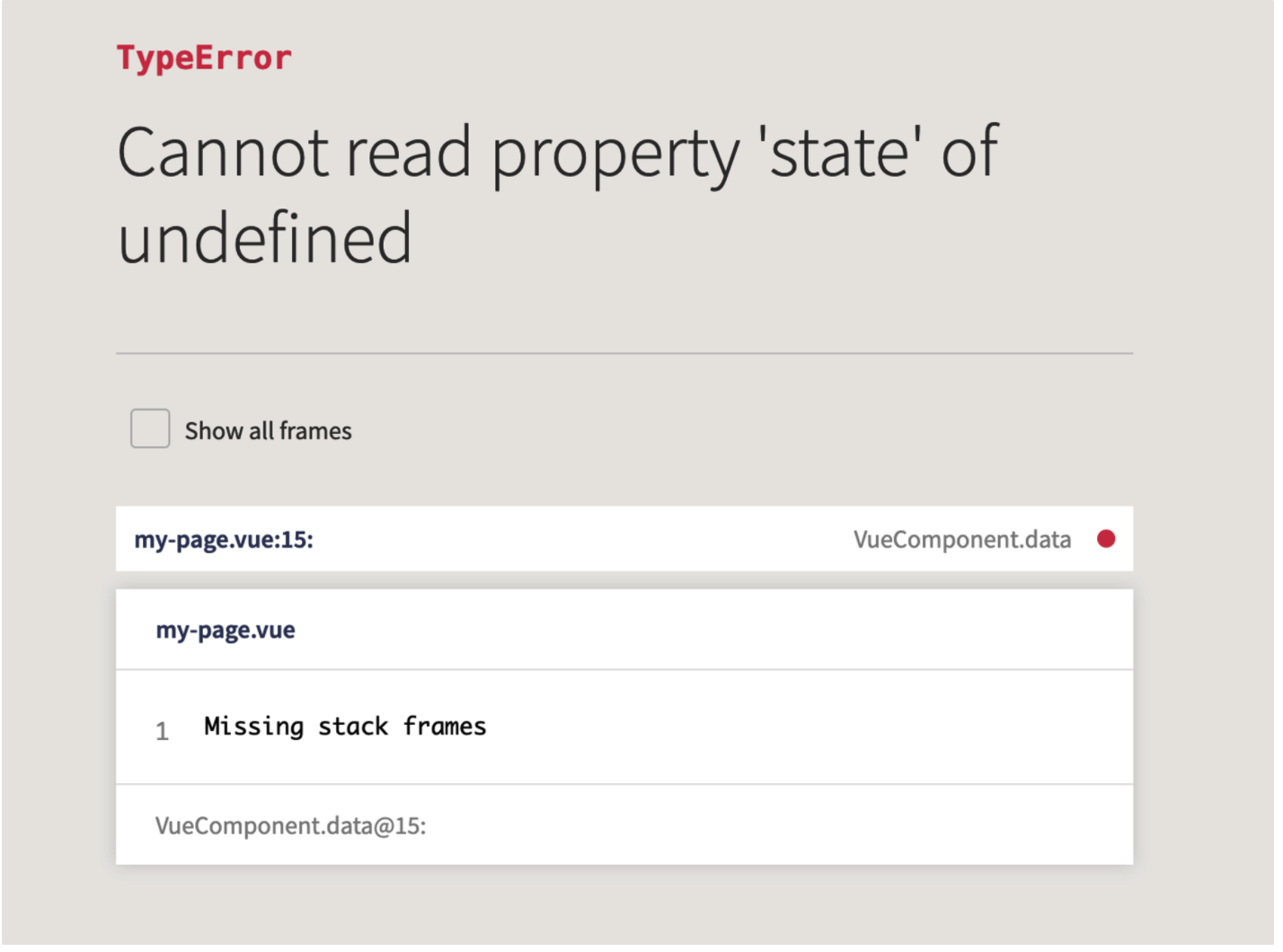
3.[Nuxt]Vuex 연결이 안되는 에러

nuxt 프로젝트에 vuex 를 설치해 $store 전역객체를 쓰려는 순간, $store 이 undefined 로 간주되어 다음과 같은 에러가 발생했다.크롬 개발자도구를 켰을 때도 패널에 Components, Timline, Routes 만 있을 뿐 Vuex 는 표시되
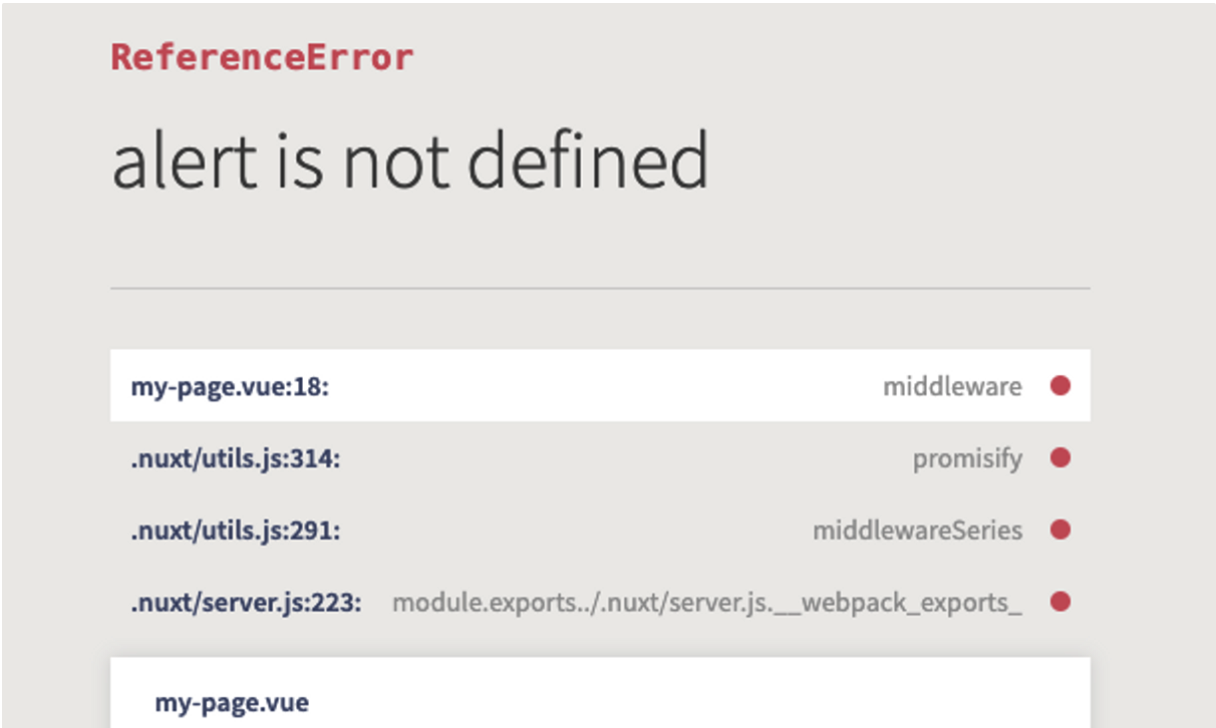
4.ReferenceError: alert is not defined 에러

사용자가 로그인이 되지 않은 상태에서 마이페이지에 접근하려 하면 ‘로그인 후 이용바란다’ 는 메시지를 alert 으로 띄우고 싶어서 다음과 같이 작업했다. 클라이언트 상에선 잘 작동하지만 새로고침 혹은 url 로 접근시 다음과 같은 에러가 발생한다.원인은 간단했다. 서
5.[PlanetScale] error: database branch is not ready yet

planetscale 데이터베이스와 연결하고자 pscale connect 를 하는데 연결이 안되고 다음과 같은 에러가 발생했는데, 구글링 결과 그 이유를 공식문서에서 바로 알아냈다.참고: https://planetscale.com/docs/concepts/da
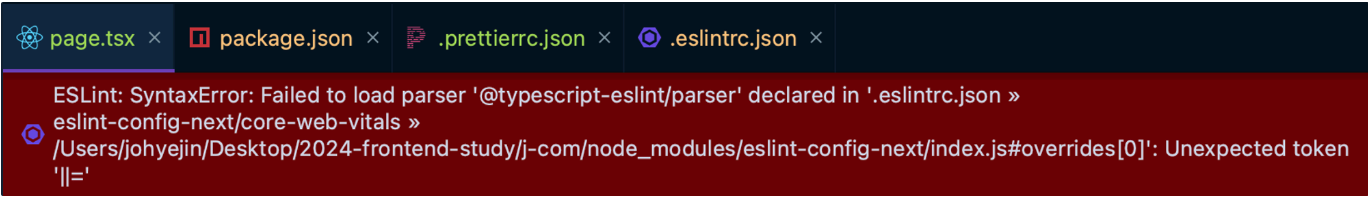
6.[ESlint] SyntaxError: Failed to load parser '@typescript-eslint/parser' declared in '.eslintrc.json 에러

next 프로젝트를 시작하려 초기 세팅중, 다음과 같은 eslint 에러 문구가 떴다.초기 eslintrc.json 는 다음과 같이 자동으로 설정되어있던 상황이다.next.js 초기 세팅(eslint, prettier) 관련 글을 서치하였는데, 위의 부분만으론 완벽하게