단순한 퍼블리싱 업무를 맡게 되어 작업중, 기획자분께서 자신의 자리에서 로컬화면을 보고싶다 하셨다. 이제까지 리액트나 뷰 환경에서 작업을 하다가, 일반 HTML/CSS/JavaScript 같이 정적파일로만 구성된 상태에서 로컬 화면을 공유드리는 것은 처음이었다.
개발 서버의 부재
ip 주소를 붙여 링크를 생성하면 되는 일이었지만, 역시나 일반 퍼블 프로젝트에서는 동작을 하지 않았다. 프레임워크 환경에서는 왜 자동으로 됐을까? 그 이유는 리액트나 뷰의 경우 기본적으로 개발서버(웹팩이나 vite 등)가 내장되어있어 추가적인 설정이 필요하지 않았기 때문이었다.
일반 퍼블리싱 환경의 경우, HTML/CSS/JavaScript 파일은 모두 정적 파일로서 별다른 처리가 되지 않는다. 그러므로 따로 웹서버가 필요한 상황인 것이다. 정적 파일은 우리의 컴퓨터에 저장된 파일과 폴더를 관리하는 시스템으로 접근이 가능하지만, 이를 같은 로컬 네트워크 상의 다른 디바이스에서는 접근이 불가능하다.
http-server
빠르게 정적파일을 띄우고 싶을땐, http-server와 같은 간단한 웹 서버를 사용하여 네트워크에서 다른 사람과 프로젝트를 공유할 수 있다.http-server 는 npm 에서 제공하는 패키지로, 테스트용으로 만들어지거나 작은 프로젝트를 만들 때 유용하게 쓰인다. 이는 초기설정도 적고 시간이 단축된다는 장점이 있다.
http-server 사용법
전역설치
npm install --global http-server실행
http-server터미널에서 http-server를 설치해주고, 명령어도 다음과 같이 실행하면 터미널에 다음과 같이 로컬 포트를 가진 url 이 뜬다.
Available on:
http://127.0.0.1:8080
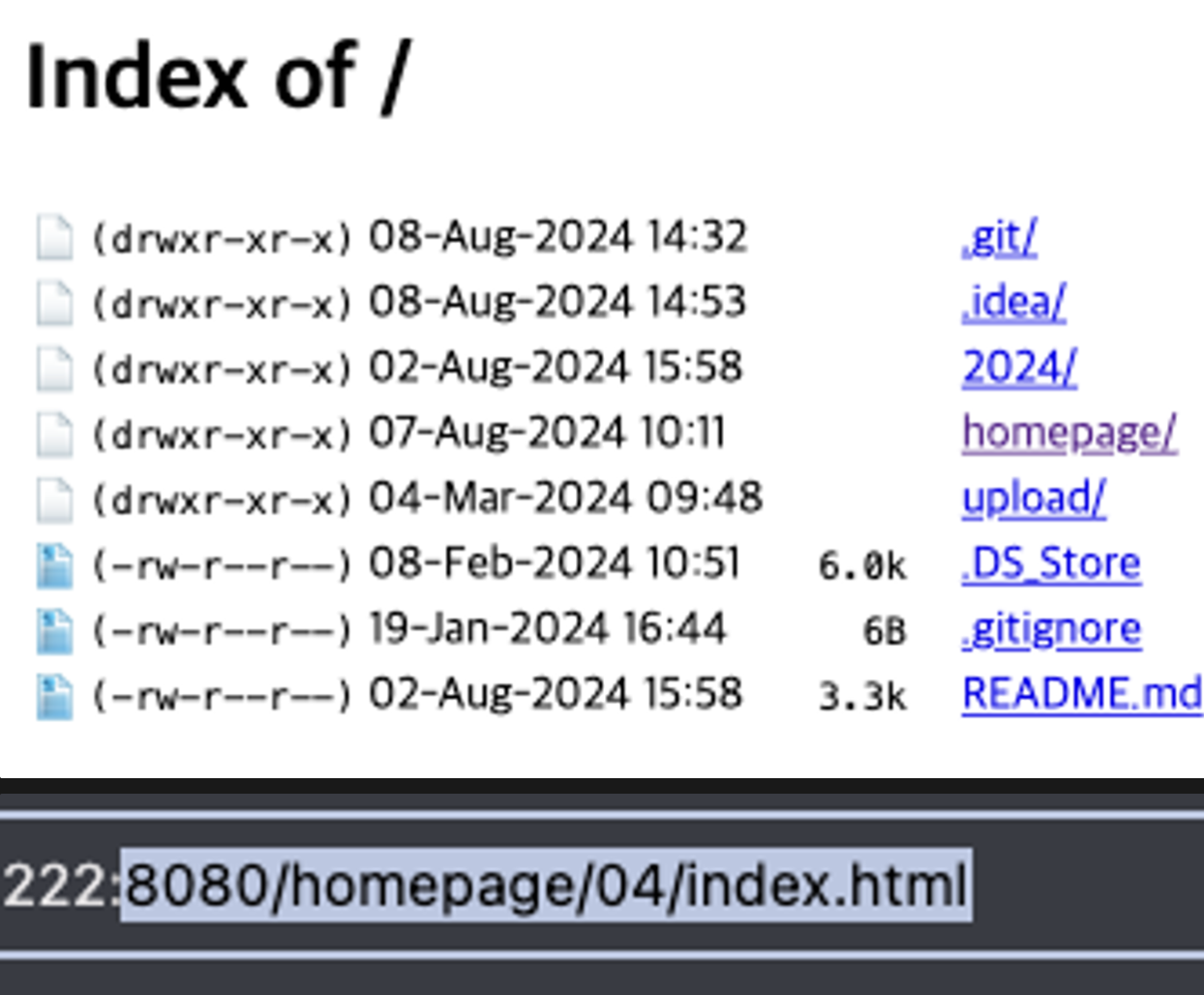
http://xxx.xxxx.xxx.xxx:8080화면에 띄우면 아래와 같이 폴더 경로가 생기고, 접근하고 싶은 폴더 파일로 이동하면 된다.
해당 경로를 공유하고자 하는 컴퓨터에 띄우면 나의 로컬화면이 잘 보여지는 것을 확인할 수 있을 것이다.

참고
https://www.npmjs.com/package/http-server
https://devjh.tistory.com/202
