IDE / Plugin
1.[WebStorm] usages 기능 끄는 법

웹스톰에서는 다음과 같이 누가 작성한 코드인지, 그리고 코드가 사용된 횟수를 알 수 있다.좋은 기능이긴 하나, 개인적으로 코드를 보는데 있어 좀 많이 불편했다😂 해당 기능을 끄거나 켜는 기능을 구글링하여 찾았고, 방법은 다음과 같다.settings > Editor
2023년 3월 9일
2.[Webstorm, intellij] 커밋 취소, 커밋 메시지 수정

이전에 vscode 환경에서 git 을 사용할 때는 일일히 터미널에 git add, commit, reset 등 명령어를 입력하여 관리했었다. 하지만 webstorm 편집기를 사용한 이후, 현재 저런 명령어들을 칠 필요없이 간편하게 git 을 다룰 수 있다. 이런 편리
2023년 6월 1일
3.[Webtorm, intellij] 속성(attribute) 자동완성 기능

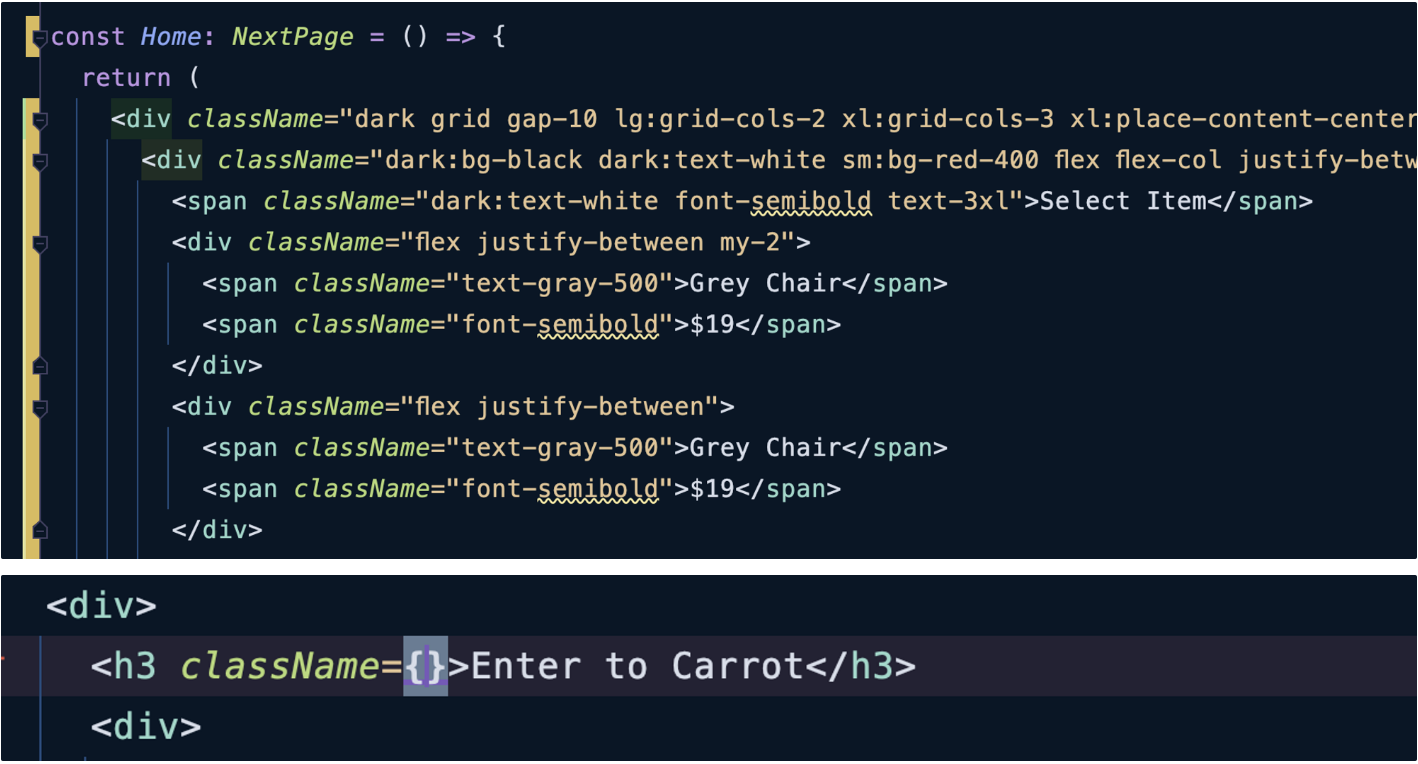
TailwindCSS 를 사용하는데 자꾸 className={} 객체 형태로 자동완성되는 점이 너무 불편해서 설정을 바꾸고자 했다. 먼저 확장프로그램이 원인인가 싶어 모두 비활성화 시켜봤지만, 여전히 자동완성 기능은 그대로였고 이는 내장된 기능이란 것을 유추할 수 있었
2023년 7월 6일
4.http-server 로 로컬 화면 공유하기

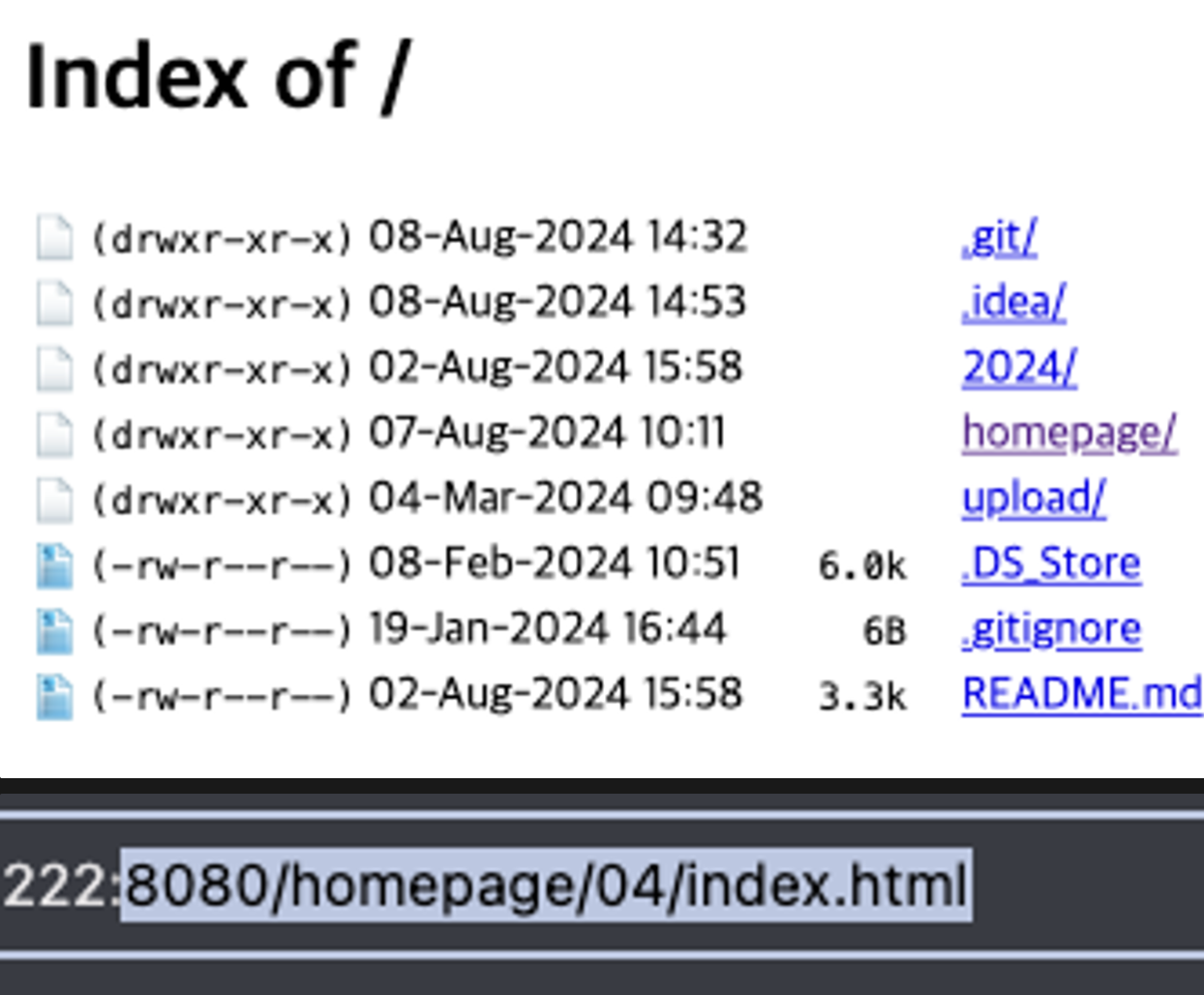
단순한 퍼블리싱 업무를 맡게 되어 작업중, 기획자분께서 자신의 자리에서 로컬화면을 보고싶다 하셨다. 이제까지 리액트나 뷰 환경에서 작업을 하다가, 일반 HTML/CSS/JavaScript 같이 정적파일로만 구성된 상태에서 로컬 화면을 공유드리는 것은 처음이었다.ip 주
2024년 8월 8일