화면에 랜덤으로 명언과 배경화면이 나오도록 구현해보자.
강의 #6.0 Quotes
학습 날짜 : 23.08.10
명언을 랜덤으로 보여주기 위해 명언 10개를 준비해 배열로 만들어준다.
const quotes = [
{
quote: "We're all travelling through time together, every day of our lives. All we can do is so our best to relish this remarkerable ride.",
movie: "About Time"
},
{
quote: "That's what I love about music. All these banalities suddenly turn into beautiful pearls.",
movie: "Begin Again"
},
{
quote: "Things that makes me who I am make me special.",
movie: "Winnie-the-Pooh"
}
⋯
];HTML에 명언이 들어갈 공간을 만들어 주고, 자바스크립트에서 요소들을 가져온다.
<div id="quote">
<span></span>
<span></span>
</div>const quote = document.querySelector("#quote span:first-child");
const movie = document.querySelector("#quote span:last-child");배열에서 첫 번째 명언을 가져오려면 quotes[0]
우리는 배열(0부터 Array의 길이-1까지)에서 랜덤으로 요소를 가져와야 한다.
Math module
-
Math.random()- 0부터 1 사이의 랜덤한 숫자를 제공
- ex)
Math.random()*10
0부터 10 사이의 숫자를 랜덤으로 얻을 수 있다.
→ 소수점을 가진 float 타입으로 반환되기 때문에 Integer 타입으로 변환해야 한다.
-
float 타입 → Integer 타입 변환하는 방법
-Math.round(): 소수점을 반올림하여 반환
-Math.ceil(): 소수점을 올림하여 반환
-Math.floor(): 소수점을 버림하여 반환
const todaysQuote = quotes[Math.floor(Math.random() * 10)];
명언을 추가하거나 삭제할 때마다 숫자를 바꿔줘야 하는 불편함이 있다.
배열의 길이를 반환해주는 Array.length를 이용해 쉽게 해결할 수 있다.
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];마지막으로 span 요소에 각각 넣어준다.
quote.innerText = todaysQuote.quote;
movie.innerText = todaysQuote.movie;강의 #6.1 Background
학습 날짜 : 23.08.10
이번 강의에서는 랜덤 배경 이미지를 만들어보자.
3개의 이미지를 다운받고 img 폴더에 넣어준다.
이미지를 배열로 만들어준다.
const images = ["01.jpg", "02.jpg", "03.jpg", "04.jpg", "05.jpg"];
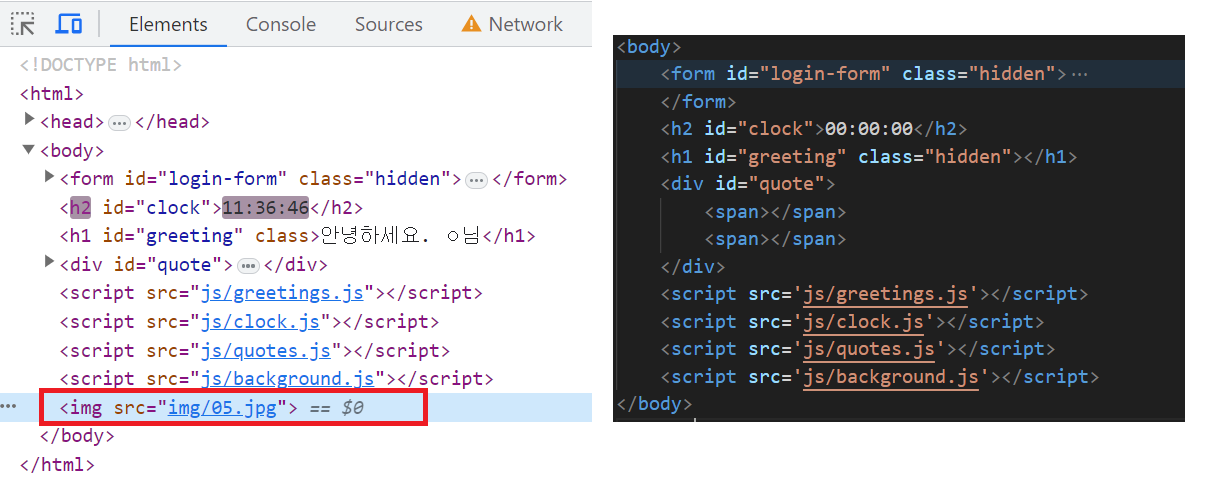
자바스크립트에서 이미지를 만들어서 HTML에 추가할 것이다.
const bgImage = document.createElement("img");
bgImage.src = `img/${chosenImage}`; //bgImage의 src를 설정
console.log(bgImage);
document.createElement("img"): HTML에 요소(img)를 생성해준다.
마지막으로 bgImage를 HTML body 내부에 추가한다.
document.body.appendChild(bgImage);: body에 자식요소(bgImage)를 추가한다.

자바스크립트로 요소 추가하기
createElement(): 요소를 생성해준다.appendChild(): 자식요소를 가장 뒤에 추가해준다.prepend(): 선택한 요소를 가장 앞에 추가한다.
강의 #6.2 Recap
학습 날짜 : 23.08.10
이번에 했던 것은 Array에서 무작위로 한가지 요소를 골라 명언과 배경화면을 보여주었다.
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];
const chosenImage = images[Math.floor(Math.random() * images.length)];Math.floor(Math.random() * 10)Math.random(): 0부터 1 사이의 숫자를 랜덤으로 반환한다.
Math.random() * 숫자: 0부터 입력한 숫자 사이의 숫자를 랜덤으로 반환한다.
반환하는 숫자는 소수점이 있는 float 타입이다.Math.floor(): 소수점을 버림하여 반환한다.
document.createElement("img");
bgImage.src = `img/${chosenImage}`;
document.body.appendChild(bgImage);- 자바스크립트로 HTML에 img 요소를 생성하고, src 속성(property)를 설정했다.
document.createElement("태그"): HTML에 요소를 생성한다.
- 자바스크립트로 생성한 요소를 body에 추가한다.
document.body.appendChild(): HTML body에 자식 요소를 추가한다.