이번에는 사용자의 위치 정보를 가져와 날씨를 확인하는 기능을 구현해보자.
강의 #8.0 Geolocation
학습 날짜 : 23.08.13
사용자의 위치(geolocation)를 알려주는 함수에 대해 알아보자.
navigator.geolocation.getCurrentPosition();
- 브라우저에서 위치 좌표를 확인할 수 있다.
getCurrentPosition은 2개의 argument가 필요하다.
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
앞쪽에는 모든 게 잘 됐을 때 실행될 함수onGeoOk()
뒤쪽에는 에러가 발생했을 때 실행될 함수onGeoError()를 입력한다.- error 함수는 에러가 났다는 것을 알려주기 위해 alert로 메시지를 보여준다.
- success 함수는 GeolocationPosition object 하나를 입력 받는다.
position으로 사용자의 위치를 전달해준다.
위도position.coords.latitude, 경도position.coords.longitude
그리고 이 숫자들을(위도, 경도) 장소로 바꿔줄 서비스를 사용한다.
강의 #8.1 Weather API
학습 날짜 : 23.08.13
Weather API(https://openweathermap.org/)
Current Weather Data API를 활용하여 해당 위치의 날씨를 확인해보자.

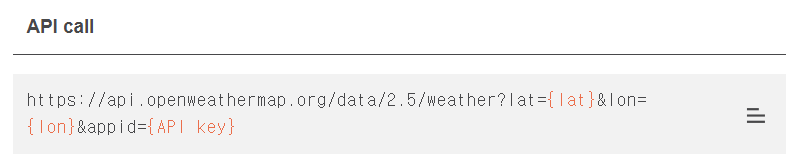
위도, 경도, 발급받은 API key를 넣어주면 날씨 정보를 얻을 수 있다.
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;- lat, long, API_KEY 변수는 꼭 있어야 한다.
fetch(url);
- 콘솔에서는 아무것도 보이지 않는다.
- 크롬 Network에 가면 어떤 일이 일어나는지 보여준다.
- 실제로 url에 갈 필요 없이 자바스크립트가 대신 url을 불러준다.
이제 위치 이름(name)과 날씨(weather)를 얻어보자.

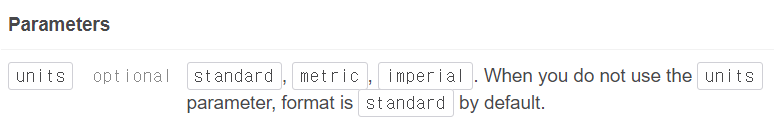
url에 unit을 같이 보낼 수 있다. url 뒤에 units=metric을 추가해준다.
function onGeoOk(position){
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
fetch(url)
.then(response => response.json())
.then(data => {
const name = data.name;
const weather = data.weather[0].main;
});
}이제 이름과 날씨를 얻었으니 HTML에 표시해보자.
function onGeoOk(position){
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
fetch(url)
.then(response => response.json())
.then(data => {
const weater = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weater.innerText = `${data.weather[0].main} / ${data.main.temp}도`;
});
}