이번에 진행한 스프린트는 지난번에 만든 Chatterbox-Client에 있는 이전 서버(AWS)를 떼어내고, Node.js를 사용해 만든 로컬과 연결하는 과제였다.
let obj = {} let results = [] const requestHandler = function (request, response) { if(request.method === 'GET' && request.url === '/messages') { obj.results = results response.writeHead(200, defaultCorsHeaders) response.end(JSON.stringify(obj)) } else { response.writeHead(404, defaultCorsHeaders) response.end() } if(request.method === 'POST' && request.url === '/messages') { let data = '' request.on('data', (chunk) => { data = data + chunk }).on('end', () => { response.writeHead(201, defaultCorsHeaders) results.push(JSON.parse(data)) response.end(JSON.stringify(results)) }) } else { response.writeHead(404, defaultCorsHeaders) response.end() } if(request.method === 'OPTIONS') { response.writeHead(200, defaultCorsHeaders) response.end() } }; const defaultCorsHeaders = { "access-control-allow-origin": "*", "access-control-allow-methods": "GET, POST, PUT, DELETE, OPTIONS", "access-control-allow-headers": "content-type, accept", "access-control-max-age": 10 // Seconds. }; module.exports = requestHandler
앞서만든 requestHandler를 exports시키고, 이를 따로 만들어놓은 createServer가 있는 파일로 연결해주었다.
chatterbox-client 에서 server URL을 기존 원격주소가 아닌 내 localhost로 바꿔주었다.
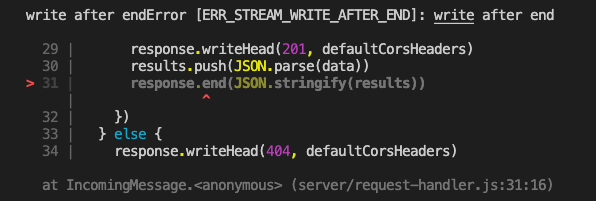
write after end Error

진행도중 write after end 에러가 났다.
results 변수를 전역으로 지정해놓고 request할때마다 쓰려고하다보니 오류가 난것 같다.
그래서 조건문을 한묶음으로 묶어주었더니 해결되었다..!
let obj = {} let results = [] const requestHandler = function (request, response) { if(request.method === 'OPTIONS') { response.writeHead(200, defaultCorsHeaders) response.end() } if(request.method === 'GET' && request.url === '/messages') { obj.results = results response.writeHead(200, defaultCorsHeaders) response.end(JSON.stringify(obj)) } else if(request.method === 'POST' && request.url === '/messages') { let data = '' request.on('data', (chunk) => { data = data + chunk }).on('end', () => { response.writeHead(201, defaultCorsHeaders) results.push(JSON.parse(data)) response.end(JSON.stringify(results)) }) } else { response.writeHead(404, defaultCorsHeaders) response.end() } }; const defaultCorsHeaders = { "access-control-allow-origin": "*", "access-control-allow-methods": "GET, POST, PUT, DELETE, OPTIONS", "access-control-allow-headers": "content-type, accept", "access-control-max-age": 10 // Seconds. }; module.exports = requestHandler최종적으로 기능을 구현해보니 서버랑 클라이언트쪽에서 쫌 안맞는 부분이 있었다.
data.forEach부분에서 오류가 나길래 봤더니 배열로 받아와야하는데 내가 서버쪽에서 작성한거는
obj.results = results로 {results:[]}이런 형태가 되므로 계속 키값만 불러왔던거였다..
최종적으로 data.results.forEach로 수정해주니 에러가 사라지고 제대로 작동하였다..!

