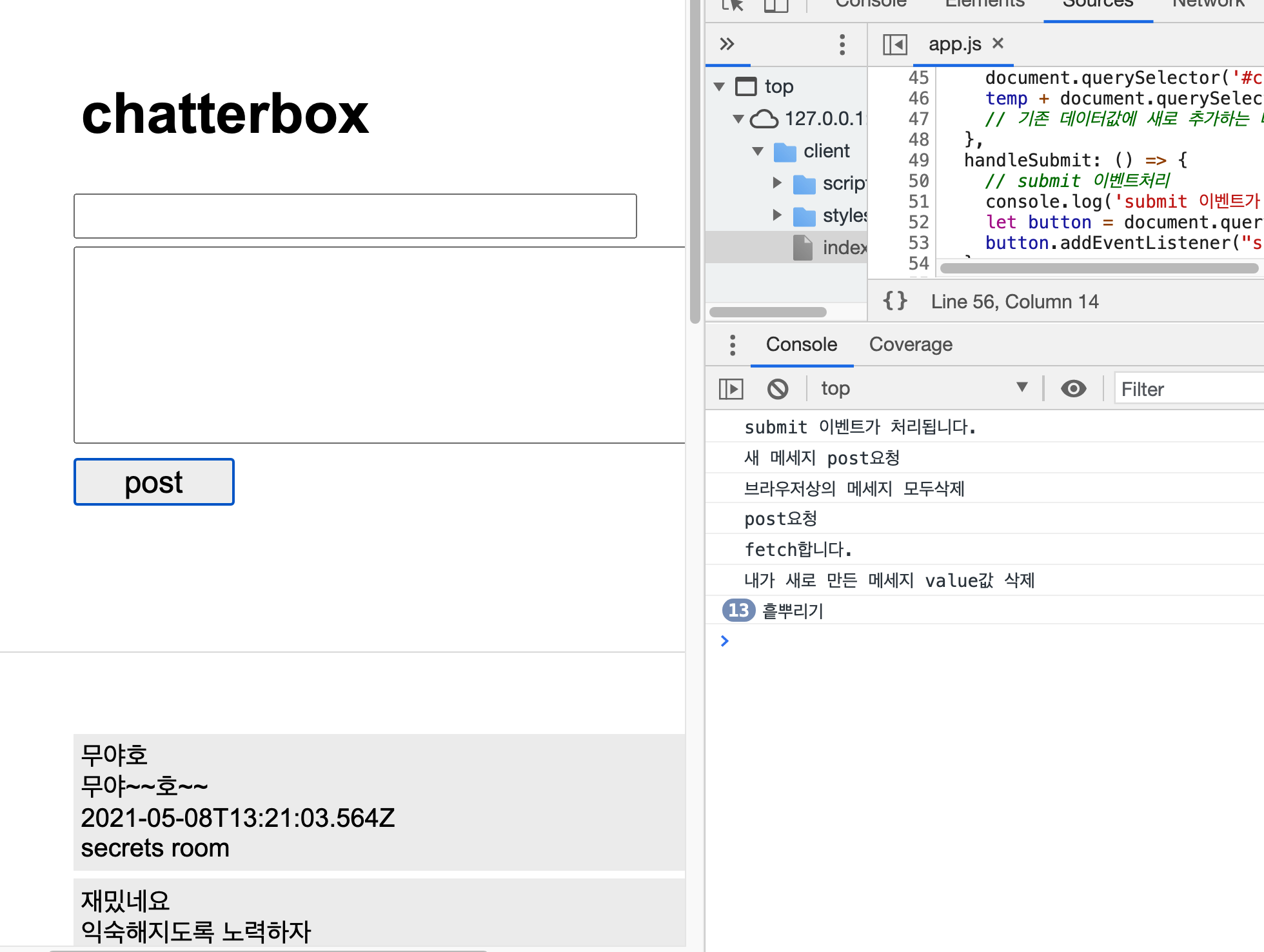
스프린트로 진행한 chatterbox-client
서버는 AWS에 미리 구축되어 있는걸 사용했다.
fetch API를 사용해서 서버에 메세지를 요청(GET)하고, 메세지를 보내게(POST)하는 스프린트였다...
const app = { server: `http://3.36.72.17:3000/${githubID}/messages`, init: () => { app.handleSubmit() }, fetch: (callback) => { console.log('fetch합니다.') window .fetch(app.server) .then(data => data.json()) .then(callback) }, clearMessages: () => { console.log('브라우저상의 메세지 모두삭제') document.querySelector('#chats').innerHTML = '' }, clearForms: () => { //새 메시지를 작성 후 send로 post요청을 위해 post버튼을 누르면 사라지게 만든다. console.log('내가 새로 만든 메세지 value값 삭제') document.querySelector('.inputUser').value = '' document.querySelector('.inputChat').value = '' }, send: (message, callback) => { console.log('post요청') window. fetch(app.server, { method: 'POST', body: JSON.stringify(message), headers:{'Content-Type': 'application/json'} }) .then(response => response.json()) .then(callback) }, renderMessage: ({username, text, date, roomname}) => { // 브라우저상에 흩뿌려주는 기능 한 덩어리씩 흩뿌려야하니까 // 큰 틀 <div>하나로 다 감싼다. console.log('흩뿌리기') const temp = `<div class='chat'> <div>${username}</div> <div>${text}</div> <div>${date}</div> <div>${roomname}</div> </div>` document.querySelector('#chats').innerHTML = temp + document.querySelector('#chats').innerHTML // 기존 데이터값에 새로 추가하는 데이터(메세지)를 붙여서 렌더링 }, handleSubmit: () => { // submit 이벤트처리 console.log('submit 이벤트가 처리됩니다.') let button = document.querySelector('.submit') button.addEventListener("submit", app.handleChange) }, handleChange: (e) => { console.log('새 메세지 post요청') e.preventDefault() // 기본동작을 제어하는것 페이지 깜빡임 방지 app.clearMessages() // 기존 브라우저에 보이는 메시지들 삭제 app.send({ // 내가 새로 쓴 메시지들 post요청 username: document.querySelector('.inputUser').value, text: document.querySelector('.inputChat').value, date: new Date(), roomname: 'secrets room' },() => { app.fetch(data => // fetch메소드 사용해서 데이터값들 가져옴 data.forEach(app.renderMessage)) // 가져온 값들을 브라우저상에 흩뿌려줌 app.clearForms() // text창 클리어~ } ) } }; app.init();

각각의 메소드마다 콘솔로그를 찍어주어서 어떻게 진행이되는지 더 확실히 알 수 있었다.
fetch api를 사용하게되면 기본적으로 get요청을 하고, 추가적으로 post로 사용하고싶으면 메소드를 변경하면 되는게 편했당.
send메소드에서 안쪽에 body나 headers를 서버측에서 읽을수 있게 만들어주는 법도 신기했다. 앞서 작성한 client-server-api에서의 프로토콜이지 않나싶다. 서버가 읽을수있게 변경해서 보내주고 또 서버는 클라이언트가 읽을수 있게 !

