OOP??
객체지향프로그래밍(oop)는 프로그램을 유연하고 변경이 용이하게 만들어주며, 컴퓨터 프로그래밍의 패러다임 중 하나라고 한다.
OOP의 특징
1. OOP의 모든 것은 '객체'로 그룹화된다.
oop는 여러개의 독립된 단위, 즉 '객체'들의 모임으로 각각의 객체는 메시지를 주고받고, 데이터 또한 처리가 가능하다.
2.OOP에는 4가지의 주요 개념이 있다.
첫번째 캡슐화(Encapsulation)
데이터와 기능을 하나의 단위로 묶는것.
은닉화의 특징도 지니고 있는데 추상화와 헷갈리기가 쉽다.
(내부적인 구현은 숨기고, 이로인해 작동하는 동작은 보여주는것이다.)
또한 언제나 구현을 수정할 수가 있어 유연성이 있다.
두번째 추상화(Abstraction)
전화기를 예로들어보자, 전화기의 구성요소는 여러가지가 있다. 스피커, 마이크로폰, circuit board, dial pad...등
그런데 사용자가 굳이 이 모든것을 알아야하나?? 실제로 사용자는 번호판과 수화기정도만 사용할거다.
이처럼 내부구조는 복잡하나, 외부구조는 단순하게 만든다는 개념이 바로 추상화다. 클래스에 비유하자면 메소드와 속성만 정의한 것을 인터페이스라 부른다.
세번째 상속(Inheritance)
이번에는 사람을 예로들자.
사람들의 공통적인 특성은 뭐가 있을까?? 먹고, 자고, 싸고...
그러면 다시한번 생각해보자, 사람마다 고유한 속성이 있을거다 뭐가 있을까?
대표적으로, 이름, 나이, 성별, 습관 이런것들은 한 사람이 갖는 고유한 속성이라고 생각할 수 있다.
학생을 생각해볼까?? 저 위에 공통적인 특성, 고유한 속성들을 제외하고도 학생이라면 어떤 고유한 속성이 있을까. 학생들마다 배우는 과목 또한 다를것이니 '학습내용'같은 속성/메소드를 추가 할 수가 있게된다.
그럼 이제 Class의 과점에서 보자.
학생은 사람의 특성과 같고, 속성 또한 같은걸 가지고 있다. 그런데 이를 Class의 속성과 메소드로 재구현한다면 비효율적일것이다.
학생의 본질은 결국 사람이므로 상속을 이용해 사람이라는 Class를 상속받을수가 있다. 이것이 바로 상속의 개념이다.
네번째 다형성(Polymorphism)
다형성은 다양한 형태라고 한다.
간단히 예를들면 사람이든 개든 말이든 오리든 고양이든 모두 다 말을??한다.(소리를 낸다라고 하자.)
메소드로 보면 speak라는 메소드로 같지만 제각각 내는 소리가 달라 다른 방식으로 구현이 가능하다!
다형성의 특징이 없다면 기본적인 클래스에서 종류별로 하나하나 분기별로 하나하나 다르게 만들어야 할것이다.. ㅠ
proto?? prototype??
function Person (name, age) {
this.name = name
this.age = age
}위의 함수를 한번 정의했다고 하자. 그러면 그순간 Person이라는 객체가 하나 만들어진다. 근데 이와 동시에 객체가 하나 더 생성된다!
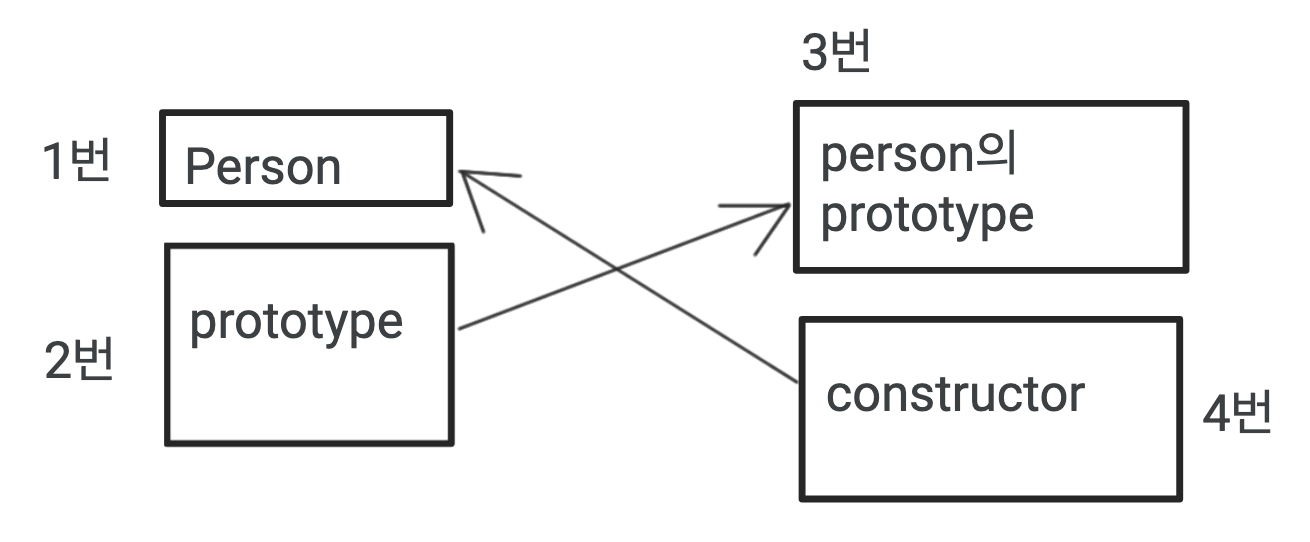
추가적으로 만들어진 객체는 바로 Person의 prototype 객체라고 한다.
이 두개의 객체는 서로가 연관되어있다고 보면된다.
person이라는 객체는 prototype이라는 속성이 생기고 이 속성값이 가리키는것은 person의 prototype 객체를 가리킨다. 이와 마찬가지로 person의 prototype객체도 내가 person의 소속이다! 라는걸 보여주기 위해 constructor라는 속성을 만들어낸다. 이 속성값은 person을 가리킨다!

이후 아래와같이 한번 함수를 정의를 해보자
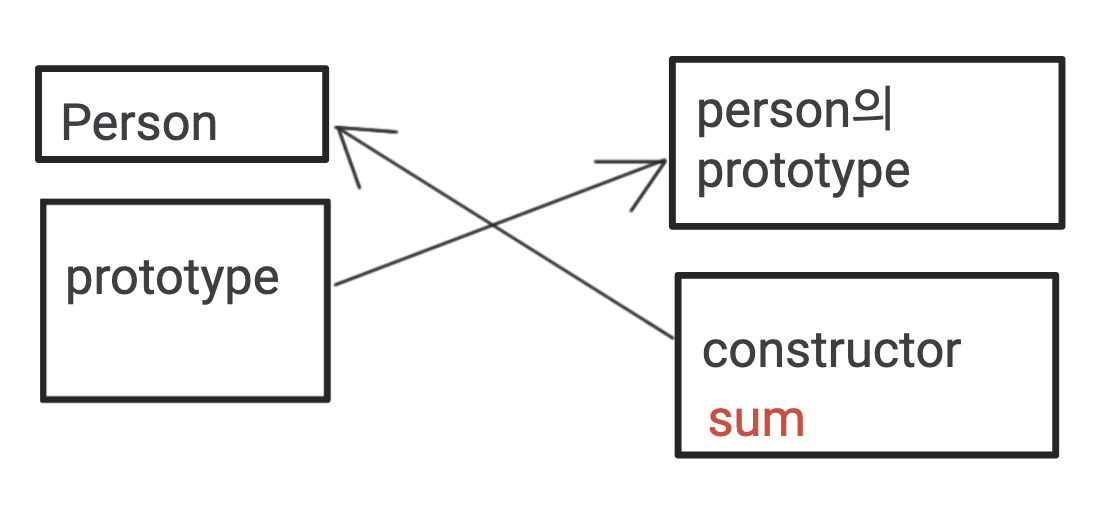
Person.prototype.sum = function() {}위 그림과 대조해가면서 보자 내가 부여한 숫자대로 간단히 보자면 위 코드는
1번.2번.sum = function() {} 이라고 볼 수 있다.
그럼 이 1번 2번이 합쳐진 Person.prototype은 즉 3번이 될 것이고, 4번 부분을 보면 sum이라는 함수가 존재하지 않는다. 그러므로! 이 부분에 sum이라는 함수를 정의하게 된다!

그리고 객체를 몇개 만들어보자.
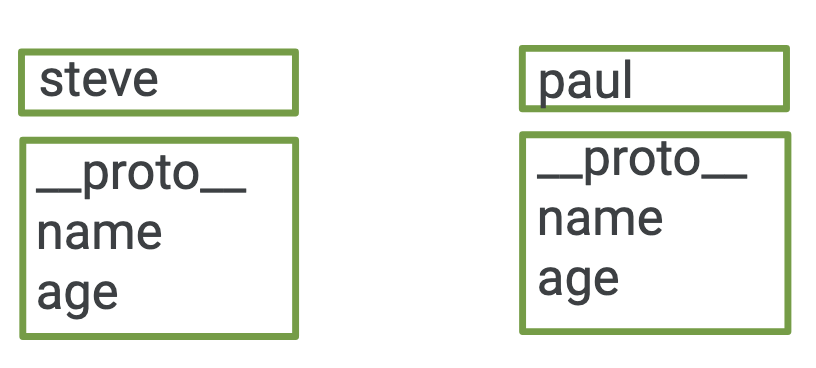
var steve = new Person('steve', 25)
var paul = new Person('paul', 30)
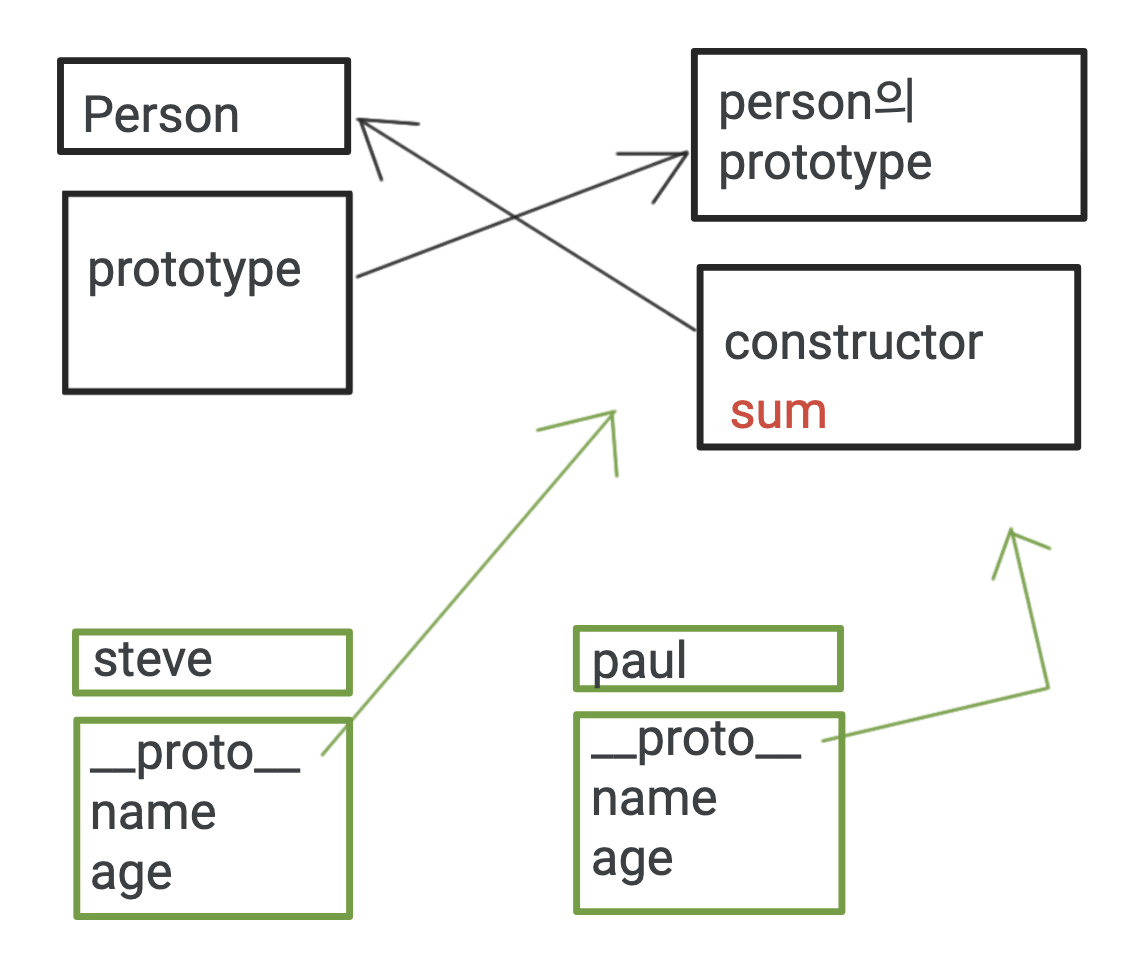
이런식으로 내가 생성한 객체들이 만들어질것인데, 속성값(name, age)뿐만 아니라 proto 또한 생성이 된다. 이 proto는 steve를 생성한 Person의 prototype이 proto가 되며 또한 Person의 prototype이 된다!
paul 역시 마찬가지!

결론적으로 Person.prototype을 사용하나 steve.proto(언더바 생략..), paul.proto를 사용해도 그림과 같이 접근이 가능하다.
console.log(steve.name)콘솔창에 한번 코드를 쳐보면, name값을 가져올것이다.
그런데 만약 name이라는 속성값이 존재하지 않는다면??
그러면 컴퓨터는 proto가 가리키는 객체에 name이 있는지를 찾아본다.
상위객체로 올라가면서 확인을 하는것 같다.
steve.sum()이런식으로 코드를 작성하면 steve의 속성에 sum이 있는지를 확인한다. 위 그림에서 확인해보면 sum이라는 속성을 가지고있지 않다!!?? 그러면 마찬가지로 proto를 통해 person의 prototype에 존재하는 sum을 사용하게 된다.
그런데 만약.. 또 이곳에도 sum이 존재하지않는다면..??
찾아보니 모든객체에는 proto(언더바 생략...)가 존재한다고 한다. 말그대로 계속 올라가면서 찾겠다는 것 같다.
개념은 보면 볼수록 공부하면 공부할수록 도움도 되고.. 머리도 복잡해지는것 같다..!


