
node.js
우리가 잘 알고있는 JavaScript가 돌아가는 환경은 브라우저와 node.js입니다!
간단히 개념을 살펴보면.. 우리가 사용하는 기존의 JavaScript는 웹브라우저 프로그램 안에서만 작동했지만, 마법의 node.js를 사용하게 된다면 웹브라우저상에서 독립된 언어의 역할도 하고, 서버 또한 만드는게 가능하다!
node.js에서 JavaScript를 실행시키기 위해서는 당연히 node.js를 설치해야하며, 이를 위해 homebrew패키지매니저와 같이 node.js의 버전관리를 위해 nvm을 설치해야합니다.
(윈도우즈환경에서는 nvm사용이 불가해요!)
nvm 설치
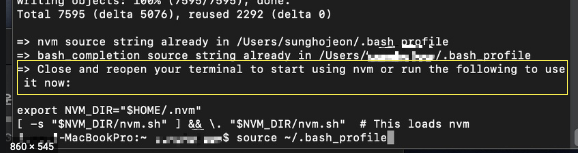
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
터미널에 위 코드를 적어주자(Command 'wget' not found가 뜬다면 패키지매니저로 wget을 설치해줘야한다.)
nvm은 최신버전이 나올수도 있으니 항상 버전을 확인하자!(공식문서)

이후 터미널 재시작 후 nvm의 버전을 확인해보자.
nvm --version
위 코드는 nvm의 버전을 확인하는 코드로, version이 제대로 나온다면 설치가 완료된 것이다.
nvm 설치중 오류..
나같은 경우 nvm을 설치하던 중 두가지의 오류가 발생하였다..
nvm이 설치는 되는데 버전확인도 되지않았고, 엎친데 덮친격으로 이런 오류가 발생했다.(앞쪽은 기억이나지않아 ...으로 생략 아마 내 pc상의 directory였던걸로 기억한다.)
....export error:1:not valid in this context /usr/local/opt/nvm/nvm.sh
zsh: command not found: nvm
이것저것 다해보고 포기할쯤에 비슷한 오류에 대한 해결법을 찾았다.오류참조링크
자세히는 모르겠지만, 환경변수 문제인것 같았다.
export NVM_DIR="~/.nvm"
source ~/.nvm/nvm.sh
해결법은 nvm을 삭제하고, 재설치를 한후 환경변수를 위의 코드로 바꿔주었더니 해결이 되었다.
$ vim ./zshrc
이 안에 위 쪽 코드를 넣어주었더니 해결! 이거 고칠라고 한 2시간은 계속 고민하고 구글링하고 했었던것 같다..
나중에 환경변수쪽도 공부해봐야겠다. 뭔가 어려워보이지만..?? 나름 재밌다.
node.js 설치
nvm의 설치가 완료되었다면 node.js의 설치법은 너무도 간단하다.
nvm install --lts
터미널에 위와같이 코드를 넣으면 nvm을 이용해 node.js를 설치하는 방법이다.
node -v
이후, 위와같이 버전정보가 잘 확인되면 설치가 완료된것이다!
(M1 맥사용시 15버전 이상으로 설치하자. 이전버전은 호환이 잘 안될수도 있다.)
nvm 간단한 명령어
nvm ls
현재 nvm을 통해 설치한 node version들이 나온다.
nvm install 10.24.0
위와같이 코드를 치면 기존에 설치된 버전이 삭제되지 않고, 다른버전을 설치할 수도 있다.
nvm use 10.24.0, nvm use 14.16.0
이런식으로 버전들을 옮겨다니며 사용할수 있다.

