프로젝트를 진행하는데 있어서
코드 리뷰는 코드 품질을 높이고 실력 성장하는데 아주 좋은 과정이다!
하지만, 코드 작성 스타일은 개인마다 다르고 정답이 없다는 것이다!!
그래서!! SonarQube 도입을 통해서 코드 리뷰 과정에
함께 보면서 코드 리뷰를 진행하기로 했습니다.
그래서 준비했습니다~
Jenkins에 SonarQube 연동하기!!!
시~!!!@@!!~작~~!@!!@!@~!@~하겠습니다!!!!!!

1 - sonarQube 설치 (서버)
- sonarqube docker image pull
docker pull sonarqube:alpine
- sonarqube docker image run
sudo docker run -d --restart=always \
-e TZ=Asia/Seoul \
--name sonarqube -p 9006:9000 \
sonarqube:lts-community
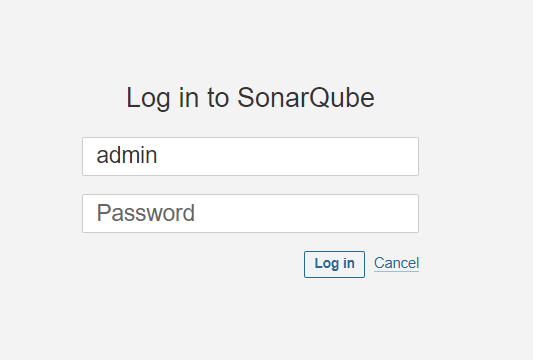
- sonarqube login (설치된 SonarQube 포트로 접속)
ID : admin
PW : admin
- 초기에는 admin, admin이 ID, PW 입니당

- project create & token create
그대로 진행하시면 됩니다!
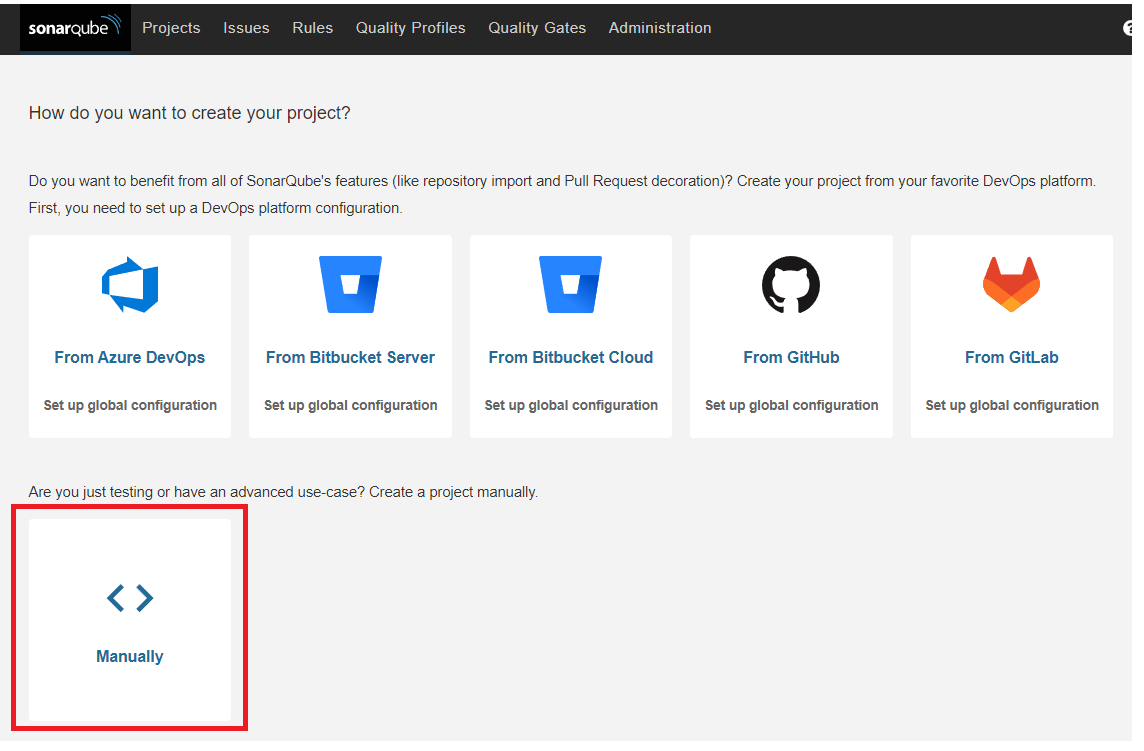
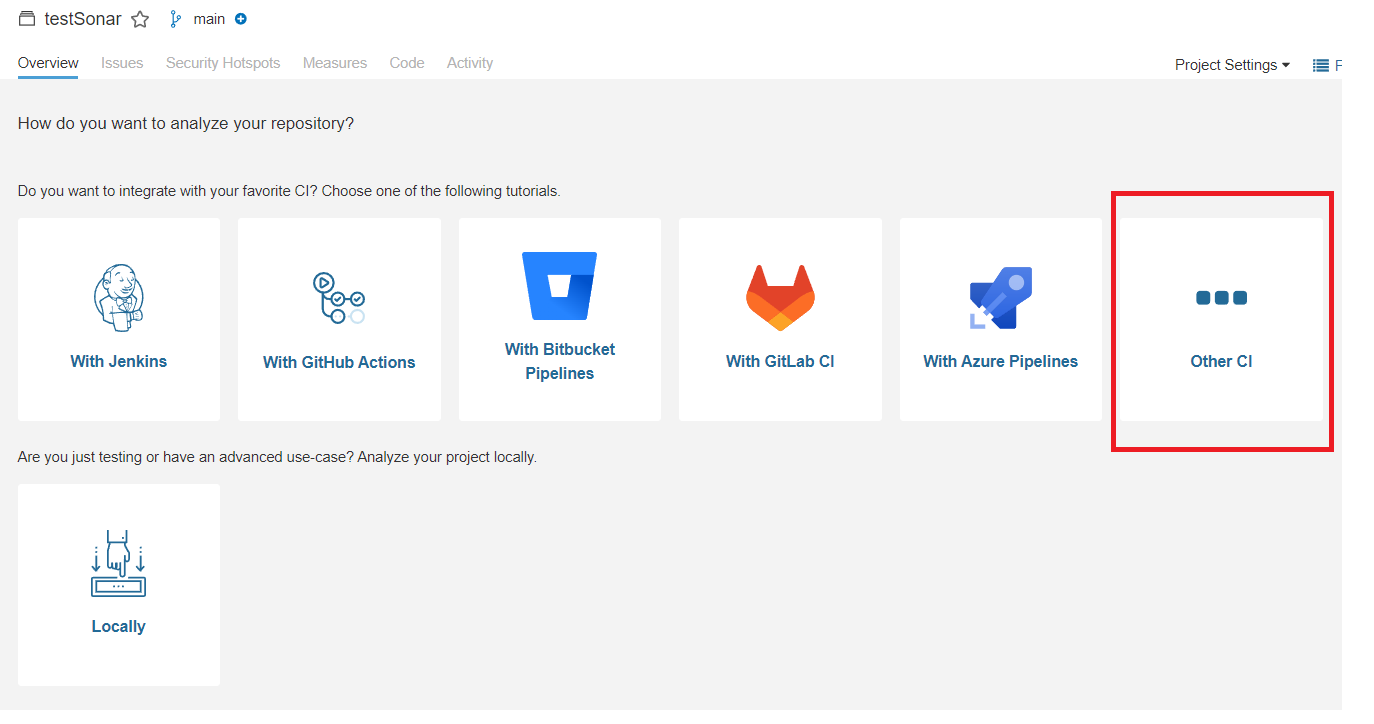
- Manually click
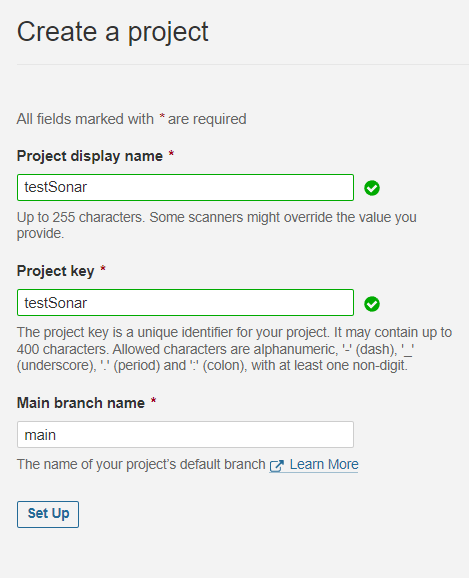
- project display name (any),
project key (any),
main barnch name(master or main) setting- other ci click
- set up
- other ci
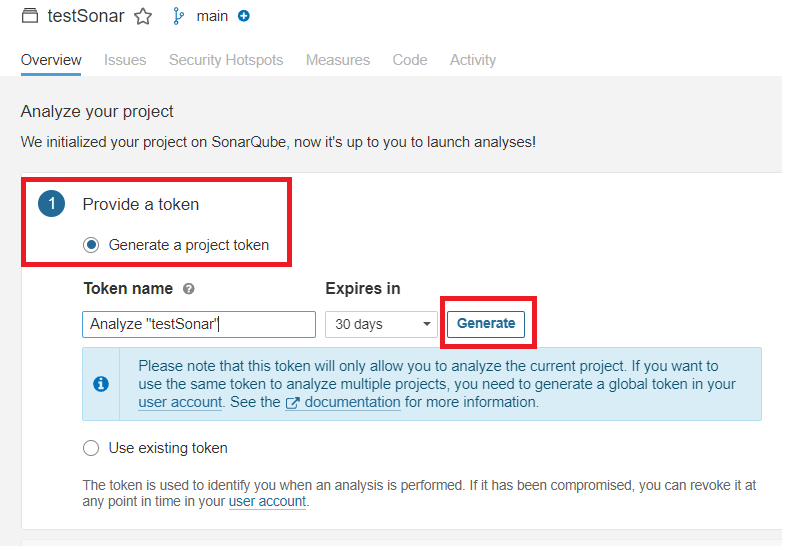
- Generate
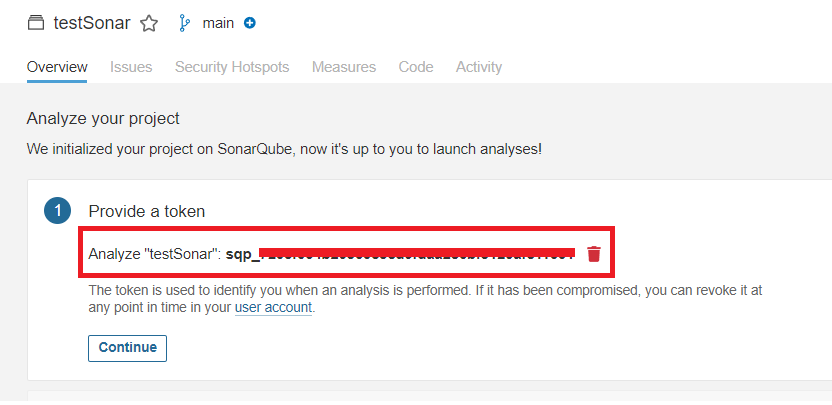
- token check & copy & save
- continue
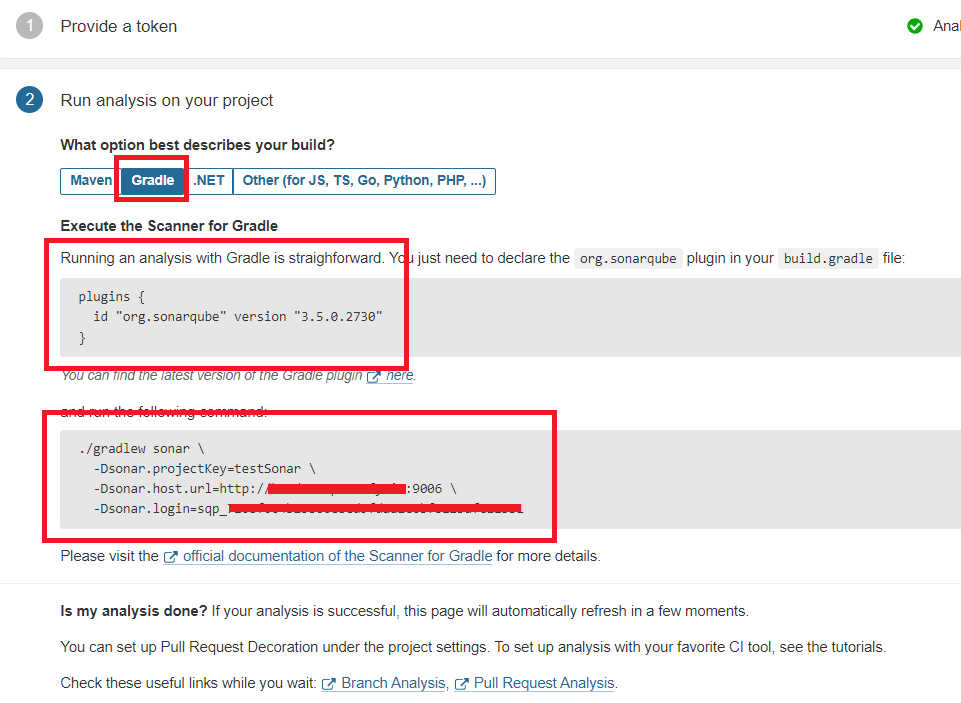
- gradle > version check & other info check & copy & save
아니 이 양반... 글쓴아 너 이렇게만 알려주면 그냥 갈거야 ?
....ㅋㅋㅋㅋ 장난치네?

아.. 하나씩 알려드리겠습니다...
따라오세요
- Manually click

- Create a project 설정

- other ci click

- Token Generate

- token check & copy & save > Continue
반드시 잘 저장해두세요!

- gradle > version check & other info check & copy & save
반드시 저장해주세요
Spring boot 프로젝트 gradle 설정에 들어갈 내용입니다!

2 - Jenkins 설정
-
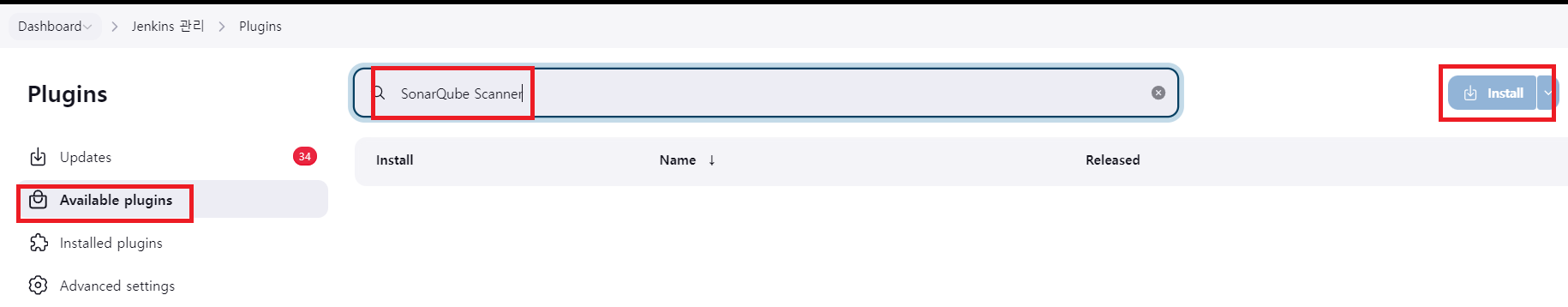
Dashboard > Jenkins 관리 > Plugins > SonarQube Scanner for Jenkins Search > install
-
저는 이미 다운받아서 없습니다!

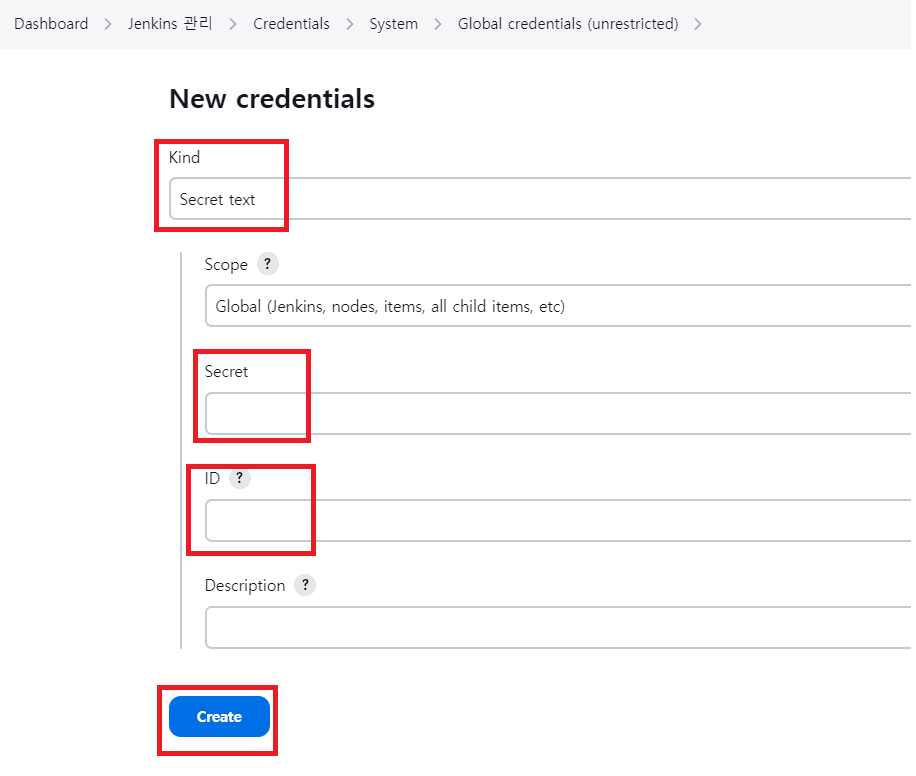
- Dashboard > Jenkins 관리 > Credentials > global > Add credentials
Kind : Secret text
Scope : Global
Secret : (소나 큐브 토큰을 입력)
ID : sonarQubeToken
Kind : Secret text
Scope : Global
Secret : (sonarQube projectKey)
ID : sonarProjectKey
Kind : Secret text
Scope : Global
Secret : (sonarQube Login)
ID : sonarQubeLoing
혹시 어떤걸 뜻하는지 모르겠다?
반드시 저장하세요라고 했던
방금 바로 위의 부분에 -Dsonar 부분을 참고하세요

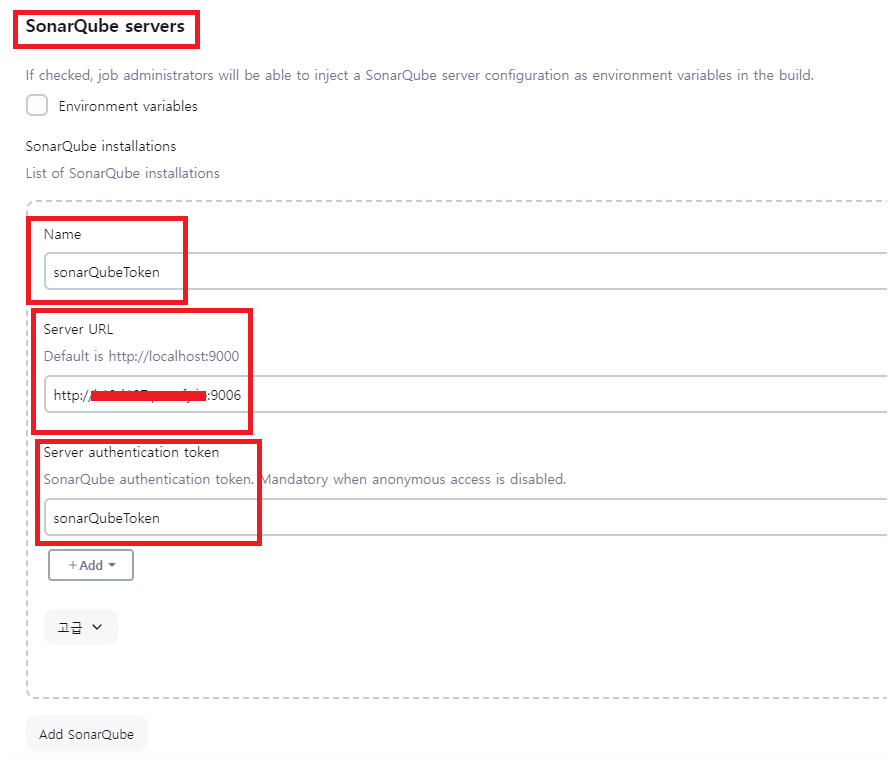
- Dashboard > Jenkins 관리 > System > SonarQube servers > SonarQube installations Check
Name : sonarQubeToken
Server URL : (소나큐브 서버 URL)
Server authentication token : Credentials 설정한 sonarQube Token 정보

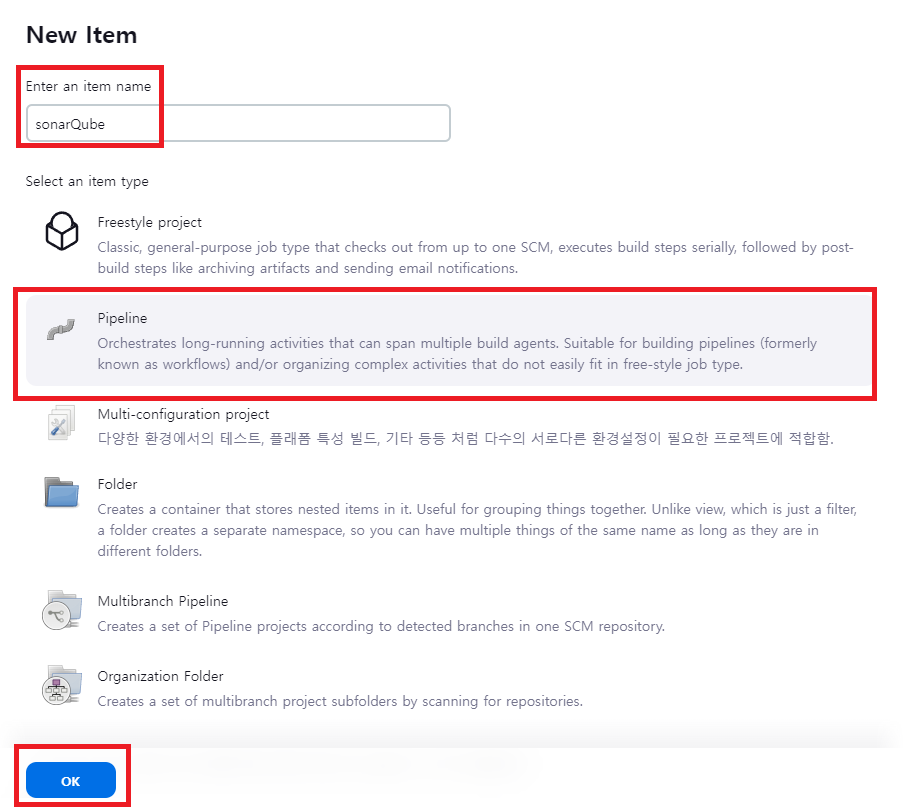
3 - pipline 생성 및 설정


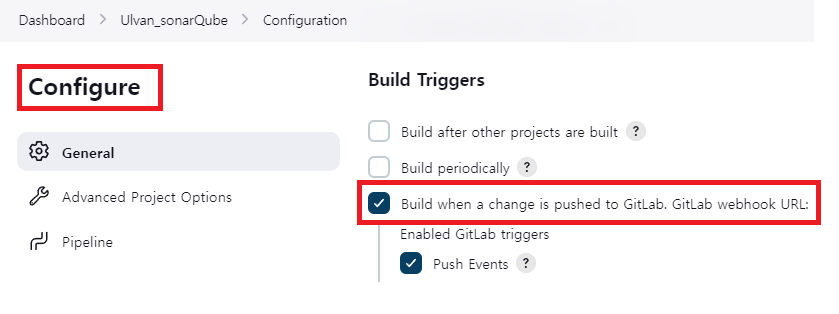
- Build when a change is pushed to GitLab. GitLab webhook URL: (JenkinsURL) Check

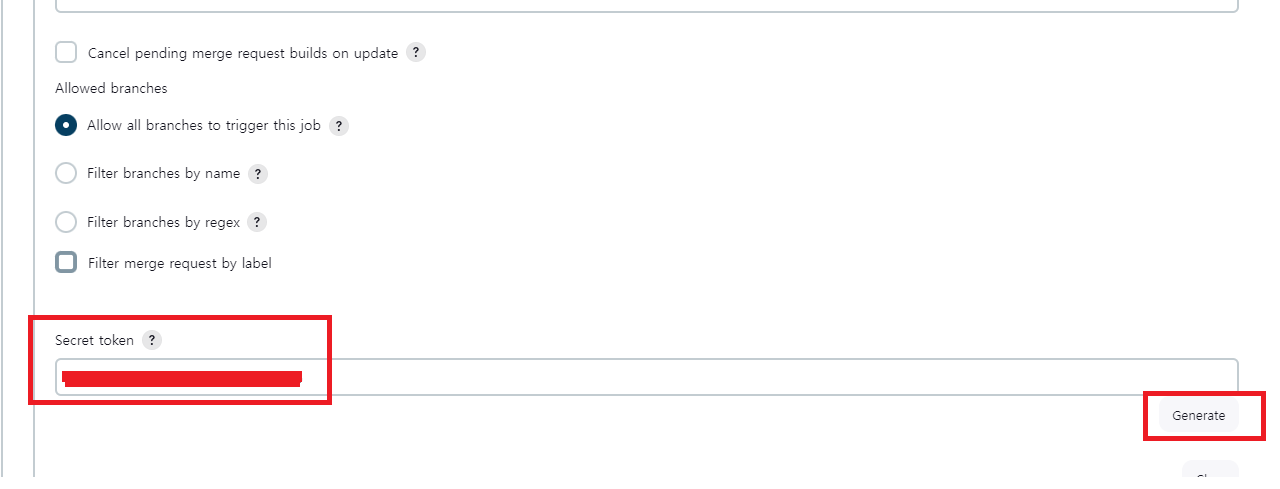
- 고급 > Secret token > Generate > Copy & Save

4 - pipline 작성
pipeline {
agent any
environment {
SONAR_PROJECT_KEY = credentials('sonarQubeProjectKey')
SONAR_HOST_URL = 'http://(serverURL):9006'
SONAR_LOGIN = credentials('sonarQubeLogin')
}
stages{
stage('SCM') {
steps {
git branch: "BE_develop",
credentialsId: 'GitLab_Login',
// (Gitlab URL)
url: 'https://lab.example.com/project/project.git'
}
}
stage('Build') {
steps {
// 프로젝트 권한 변경
sh 'chmod +x ./backEnd/gradlew'
// 프로젝트 빌드
withCredentials([string(credentialsId: 'JASYPT_KEY', variable: 'JASYPT_KEY')]) {
sh 'cd ./backEnd && ./gradlew clean build -PJASYPT_KEY=$JASYPT_KEY'
}
}
}
stage('SonarQube analysis') {
steps {
withSonarQubeEnv('sonarQubeToken') {
sh '''
cd ./backEnd && ./gradlew sonarqube \
-Dsonar.projectKey=$SONAR_PROJECT_KEY \
-Dsonar.host.url=$SONAR_HOST_URL \
-Dsonar.login=$SONAR_LOGIN
'''
}
}
}
}
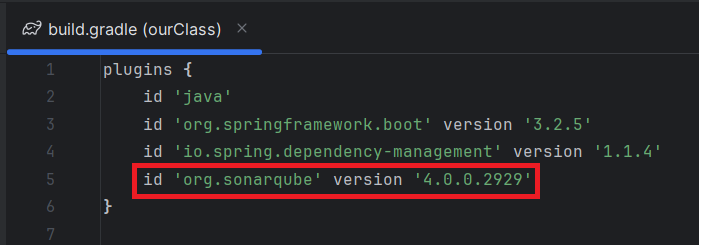
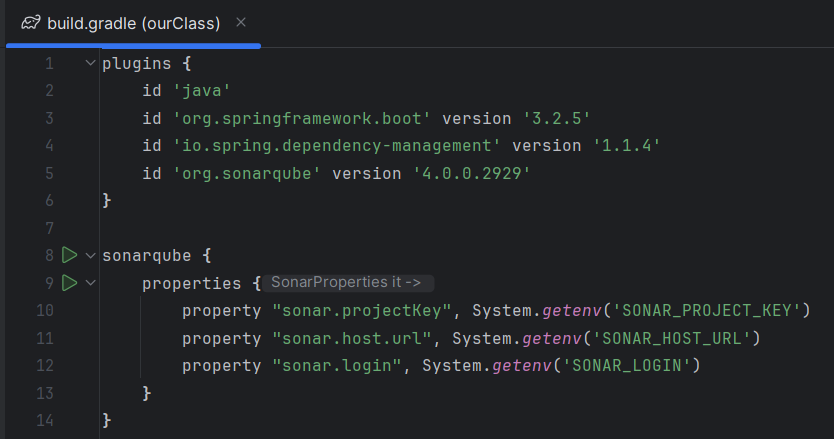
}5 - Spring boot build.gradle 변경
- plugins 에 sonarQube를 추가합니다!
이때, JAVA 최신 버전은 4.x 대로 해주세요!! (저는 JDK 21입니다)
버전 호환성 문제가 있을 수 있습니다!
- plugins 아래 sonarqube properties 설정을 해줍니다!
sonarQube 설정은
1 - sonarQube 설치 (서버) 마지막 부분에 저장한 내용을 입력해주세요!
이때, 저는 public 환경에 push 를 해야하는 상황이라
암호화를 위해 시스템 변수를 사용했습니다.
Jenkins pipline 마지막 부분에 이미 암호화되도록 스크립트를 작성해서 그대로 따라하셔도 무방합니다.

6 - 추가 : Gitlab 연동 필요시 Webhook 등록
- Webhook 등록을 통해서 push 할 때 자동적으로 sonarQube 빌드도 되도록 설정할 수 있습니다!!
Webhook 등록은 이미 포스팅해서
저의 CI/CD 관련 포스팅 글을 참고해서 진행하시면 됩니다.. 필요하신분만!!
아래 글에서
7 - Jenkins, gitLab webhook 설정 부분을 바로 보시면 됩니다!
Gitlab, Jenkins, Docker, Docker Hub, Nginx, Blue-Green 무중단배포 CI/CD 구축 - 1
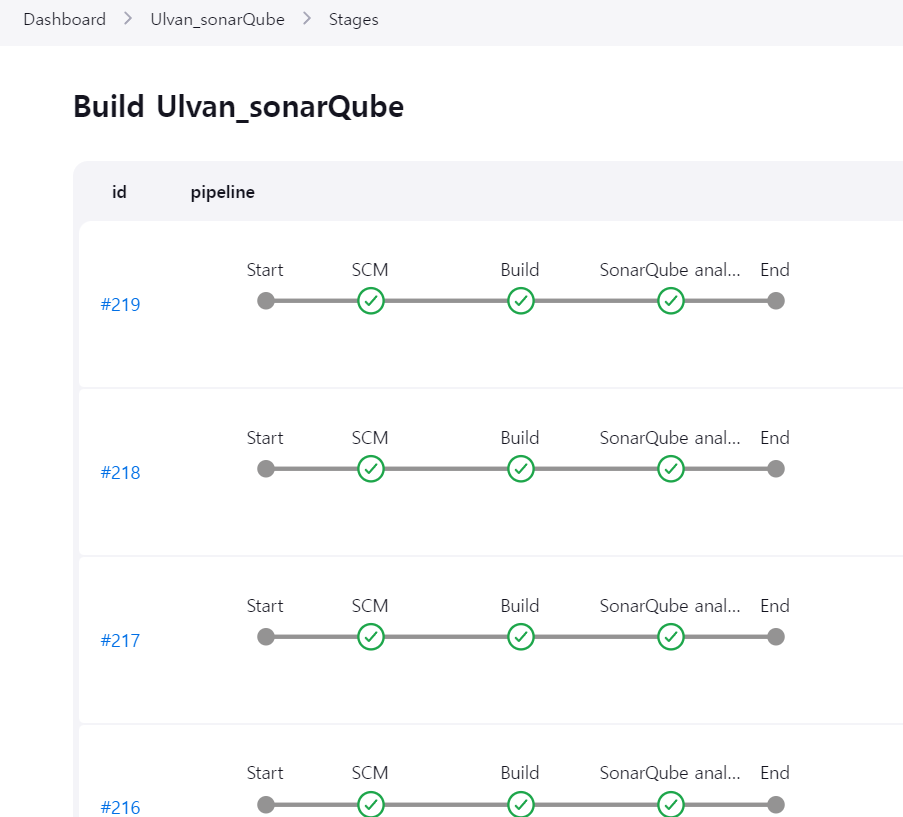
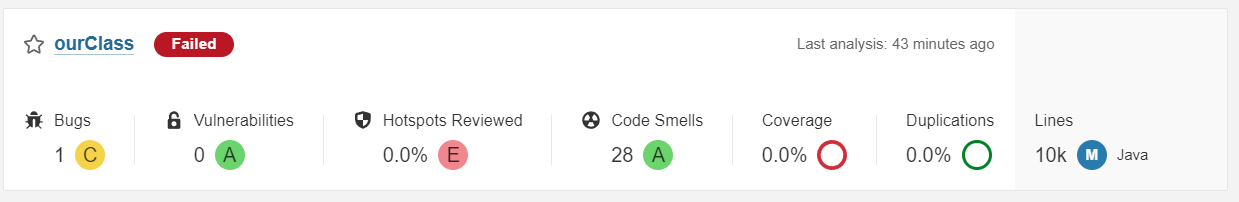
이로써!! SonarQube 연동하여 정적 코드 분석 결과를 확인할 수 있습니다!

- 저는 프로젝트를 진행할 때 리뷰 시간마다 같이 확인하면서 팀원과 코드 리뷰를 진행했습니다!

여러분도 SonarQube를 활용해서 코드리뷰를 함께 해보심이 어떨까요?
확실히 SonarQube를 도입하고 나서부터
코드 품질에 대해서 더욱 신경쓰면서 개발을 한다는 것이 스스로도 느껴졌습니다!
그저 기능이 동작하도록만 코드를 작성하는 것이 아니라!!
유지보수가 용이하도록!
남들이 봤을 때 이해가 쉽게 되는 코드를 작성하도록!!
노력하는 개발자가 되리라 다시 한 번 글을 작성하면서 다짐을 하는 날입니다..
SoanrQube 코드 컨벤션 설정을 정해서 할 수도 있다고 하는데
나중에 기회가 된다면 그것도 한 번 해보고싶네요!
모두 코드 품질이 높은 코드를 작성하도록 노력하는 개발자가 되려 노력합시다!

흐믓..