
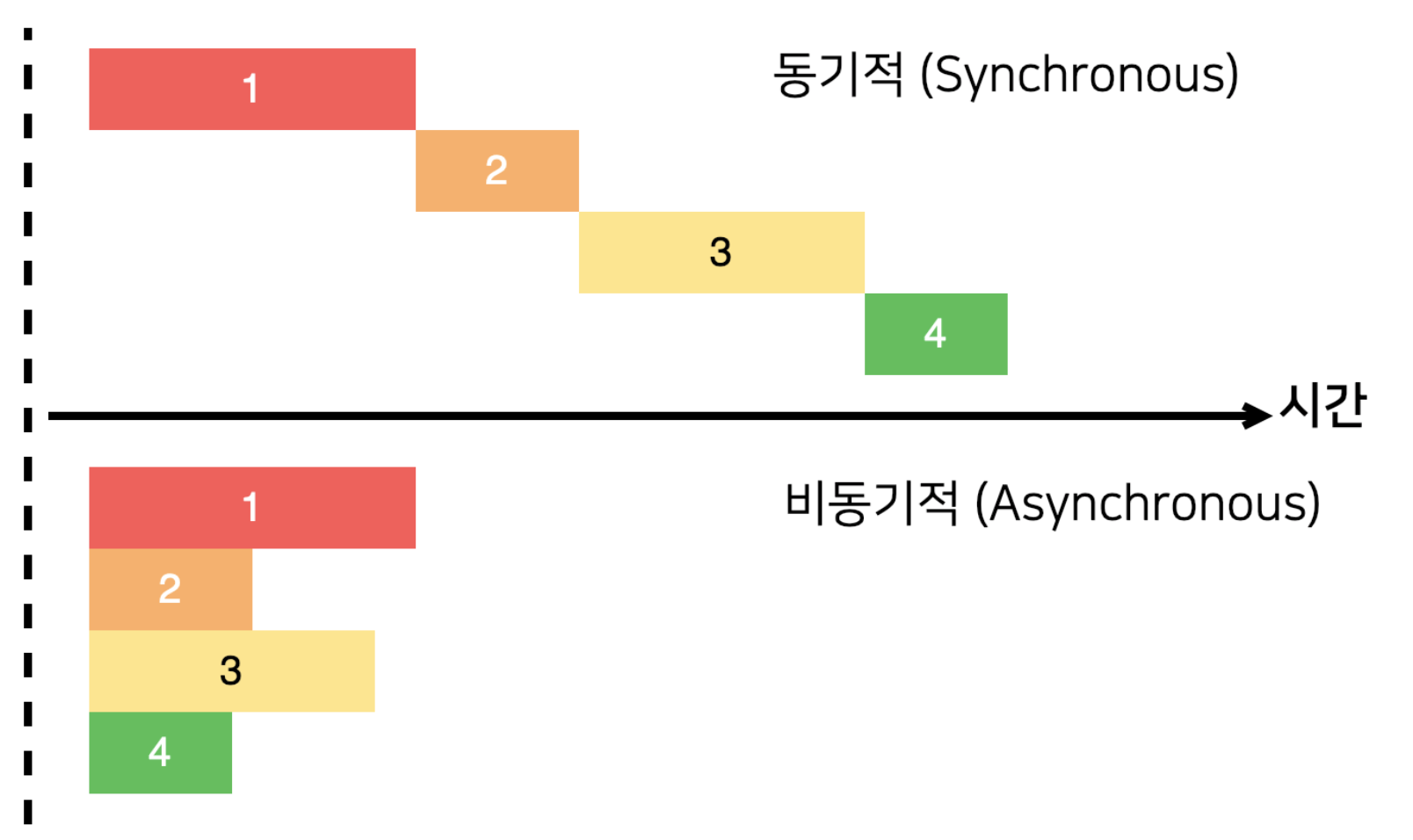
동기처리(Synchronous)
서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다. 즉 A작업이 모두 진행 될때까지 B작업은 대기해야한다. 즉, 브라우저는 스크립트가 서버로부터 데이터를 수집하고 이를 처리한 후 페이지 나머지 부분이 모두 로드될 때까지 대기하는 것이다.
비동기처리(Asynchronous)
요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행 할 수 있다. 즉 A작업이 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력된다.

동기는 디자인이 비동기보다 간단하고 직관적일수 있지만 결과가 주어질 때 까지 아무것도 못하고 대기해야하는 문제가 있다. 비동기는 동기보다 복잡하지만 결과가 주어지는데 시간이 걸려도 그 시간동안 다른 작업을 할 수 있어서 보다 효율적일 수 있다.
여기서 자바스크립트 언어는 순차적 연산을 거치는 동기처리에 가깝다. 이는 싱글스레드, 콜스택의 특성을 갖고 있기 때문인데 그래서 자바스크립트에선 비동기처리를 활용하는 것이 매우 중요하고, 자바스크립트에서 비동기처리를 하기 위해선 Callback(콜백)함수를 사용해야 한다.
자바스크립트의 비동기 처리

비동기적으로 처리하는 경우
-
Ajax Web API 요청 : 서버쪽에서 데이터를 받아와야 하는 경우
-
파일 읽기 : 서버에서 파일을 읽어야 하는 경우
-
암호화/복호화 : 바로 처리 되지 않고, 시간이 어느정도 걸리는 경우
-
작업 예약 : setTimeout을 사용하여 비동기 처리하는 경우
비동기 처리 방식
1. 콜백 함수
콜백 함수는 함수 안에서 어떤 특정한 시점에 호출되는 함수를 말한다. 보통 콜백함수는 함수의 매개변수로 전달하여 특정 시점에 콜백 함수를 호출한다.
동기 처리에서 가장 간단한 해결책은 비동기 callback을 사용하는 것이다.
2. Promise
Promise는 자바스크립트에서 비동기 작업을 좀 더 편리하게 처리 할 수 있도록 ES6에 도입된 기능이다.
const promise = new Promise ((resolve, reject) => {
//executor 실행자, 실행 함수..
})resolve는 new Promise가 만들어 질때 자동으로 실행된다. executor의 인수 resolve, reject는 자바스크립트가 자체적으로 제공하는 콜백이다.
-
resolve : 작업이 성공적으로 끝난 경우, 그 결과를 나타내는 value와 함께 호출한다.
-
reject : 에러 발생 시 에러 객체를 나타내는 error와 함께 호출한다.
executor는 자동으로 실행되는데 여기서 원하는 일이 처리된다. 처리가 끝나면 성공 여부에 따라 resolve나 reject를 호출한다.
Promise의 3가지 상태 (states)
프로미스는 3가지의 상태(states)를 가지며, 여기서 상태란 프로미스의 처리 과정을 의미한다. new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 가진다.
-
Pending : 비동기 처리 로직이 아직 완료되지 않은 상태 (대기)
-
Fulfilled : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태 (성공)
-
Rejected : 비동기 처리가 실패하거나 오류가 발생한 상태 (실패)
const myPromise = new Promise((resolve, reject) => {
setTimeout (() => {
resolve(1);
}, 1000);
});
myPromise.then(n => {
console.log(n);
});작업이 끝나고 또 다른 작업을 하고자 할때, .then(...)을 붙어서 사용하면 된다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error());
}, 1000);
});
myPromise
.then(n => {
console.log(n);
})
.catch(error => {
console.log(error);
});성공하면 .then() 메소드가 실행되고, 실패하면 reject를 사용하고,
error는 .catch() 메소드를 사용해서 처리한다.
3. async/ await
async/ await는 ES8문법으로서 가장 최근에 나온 문법이다. 콜백함수와 promise의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성하게 도와준다.
async/ await는 promise를 기반으로 되어있다. 모든 async 함수는 promise를 리턴하고, 모든 await 함수는 일반적으로 promise가 된다.
async function 함수명(){
await 비동기처리_메서드명();
}async
async는 function앞에 위치한다. function 앞에 async를 붙이면 해당 함수는 항상 promise를 반환한다.
await
await를 만나면 promise가 처리될 때 까지 기다린다. 결과는 그 이후에 변환된다. 일반 함수에는 사용할 수 없다. async 함수가 아닌데 await를 사용하면 문법 에러가 발생한다. await는 async 함수에서만 발생한다.
기본적인 사용법
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function process() {
console.log('안녕하세요!');
await sleep(1000); // 1초쉬고
console.log('반갑습니다!');
}예외처리
async / await에서 예외를 처리하는 방법은 바로 try-catch이다. 프로미스에서 에러 처리를 위해 .catch()를 사용했던 것처럼 async에서는 catch {} 를 사용하면 된다.
async function logTodoTitle() {
try {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
} catch (error) {
console.log(error);
}
}