
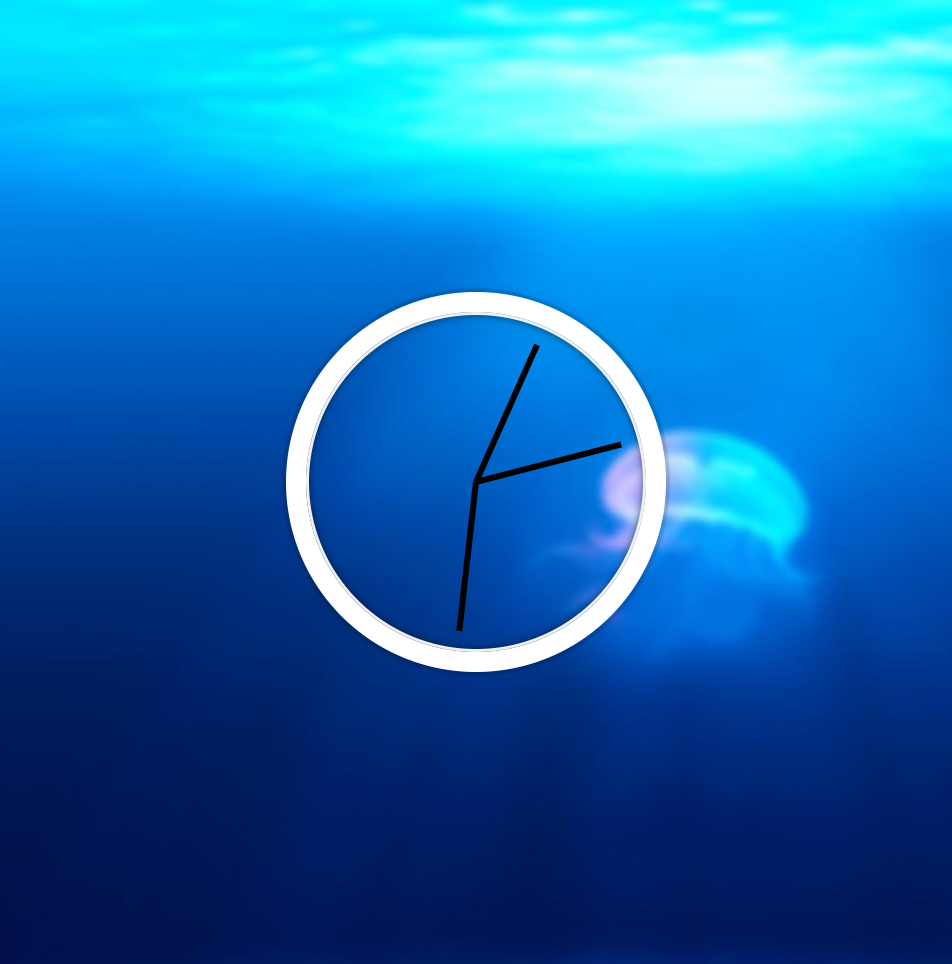
1. JS and CSS Clock
- SetInterval 함수로 초 흐름 표현
- 초마다 CSS 수정을 통해 시계바늘 조정 구현
2. 전체 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS + CSS Clock</title>
</head>
<body>
<div class="clock">
<div class="clock-face">
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
</div>
</div>
<style>
html {
background: #018DED url(https://unsplash.it/1500/1000?image=881&blur=5);
background-size: cover;
font-family: 'helvetica neue';
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 20px solid white;
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
box-shadow:
0 0 0 4px rgba(0, 0, 0, 0.1),
inset 0 0 0 3px #EFEFEF,
inset 0 0 10px black,
0 0 10px rgba(0, 0, 0, 0.2);
}
.clock-face {
position: relative;
width: 100%;
height: 100%;
transform: translateY(-3px);
/* account for the height of the clock hands */
}
.hand {
width: 50%;
height: 6px;
background: black;
position: absolute;
top: 50%;
transform-origin: 100%;
transform: rotate(90deg);
transition: all 0.05s;
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
</style>
<script>
const secondHand = document.querySelector('.second-hand');
const minsHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');
function setDate() {
const now = new Date();
const seconds = now.getSeconds();
const secondsDegrees = (seconds/60)* 360 + 90;
secondHand.style.transform=`rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes();
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform=`rotate(${minsDegrees}deg)`
const hour = now.getHours();
const hoursDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform=`rotate(${hoursDegrees}deg)`
}
setInterval(setDate, 1000)
</script>
</body>
</html>3. 동작 순서
setInterval(setDate, 1000) 매초(1000)마다 setDate 함수 실행
const now = new Date(); 현재 시간 객체 생성
- 현재시각의 초,분,시로 시계바늘 각도 계산
- 계산한 각도로 바늘별 css 변경하여 움직이는 효과 나타냄
4. HTML, CSS
css transform
transform: 요소에 회전(rotate), 크기 조절(scale), 기울이기(skew), 이동 효과를 부여transform-origin: 100%; transform: rotate(90deg); transition: all 0.05s; transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
- transform-origin : 회전 중심점을 지정
- transition : css 속성 변경 시 애니메이션 속도를 조절
5. JAVASCRIPT
setInterval
- 주기적으로 인자를 실행
setInterval(setDate, 1000)=> setDate 함수를 1초마다 실행함
- setInterval은
주기적으로 함수 실행 / setTimeout은 지정 시간 이후한 번실행