JavaScript30 따라하기
1.[javascript30] JavaScript Drum kit

1. JavaScript Drum kit 키보드를 클릭하여 A,S,D,F...등을 눌렀을때 이벤트 발생 클릭 시 각 자판에 연동된 음원파일 재생 클릭 시 노랗게 하이라이트 발생 2. 전체 코드 style.css index.html 3. 동작 순서 > A, S, D, F.... 키보드를 누른다 3-1. playSound() 함수에서 입력받은 값을 ...
2.[javascript30] JS and CSS Clock

1. JS and CSS Clock SetInterval 함수로 초 흐름 표현 초마다 CSS 수정을 통해 시계바늘 조정 구현 2. 전체 코드 index.html 3. 동작 순서 > 현재시각의 초,분,시로 시계바늘 각도 계산 계산한 각도로 바늘별 css 변경하여 움직이는 효과 나타냄 4. HTML, CSS css transform > transfo...
3.[javascript30] CSS Variables

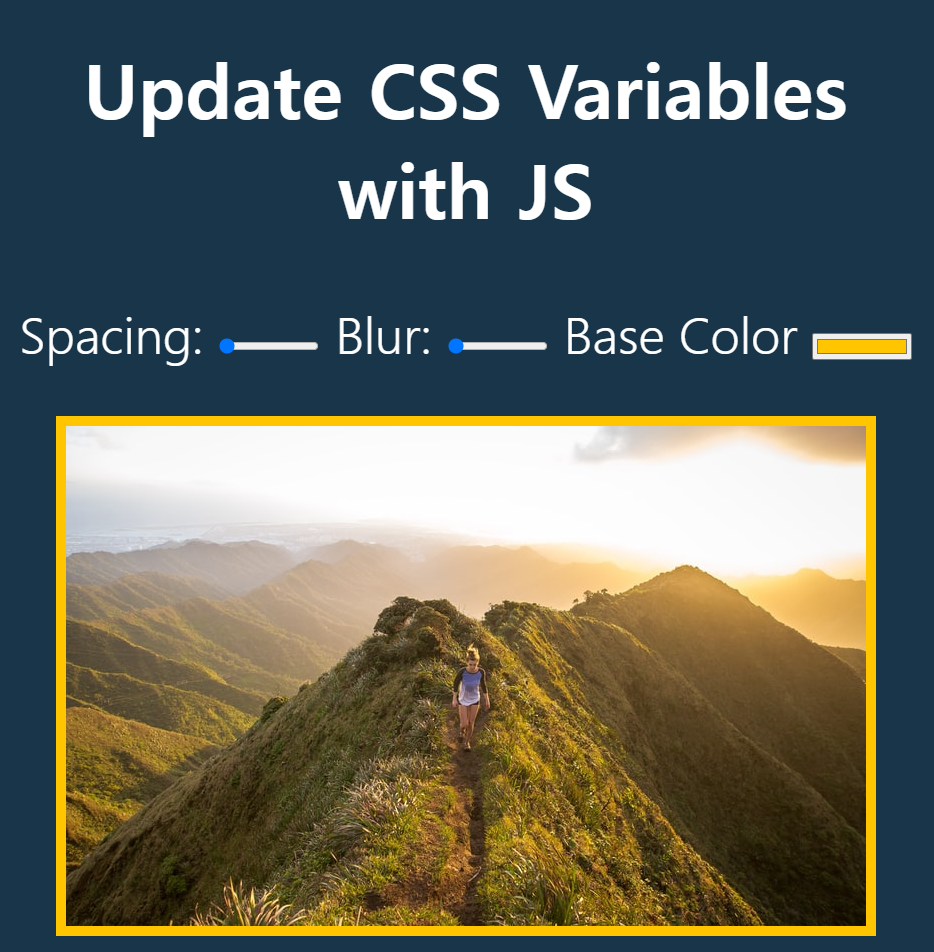
1. CSS Variables spacing, blur, baseColor 의 값 변경에 따라 아래 화면에 css 변경 반영 2. 전체 코드 index.html 3. 동작 순서 > range bar 변경, 색상 선택을 통해 spacing, blur, color 에 대한 값을 변경한다. input.addEventListener 함수에서 change,...
4.[javascript30] Array Cardio Day 1

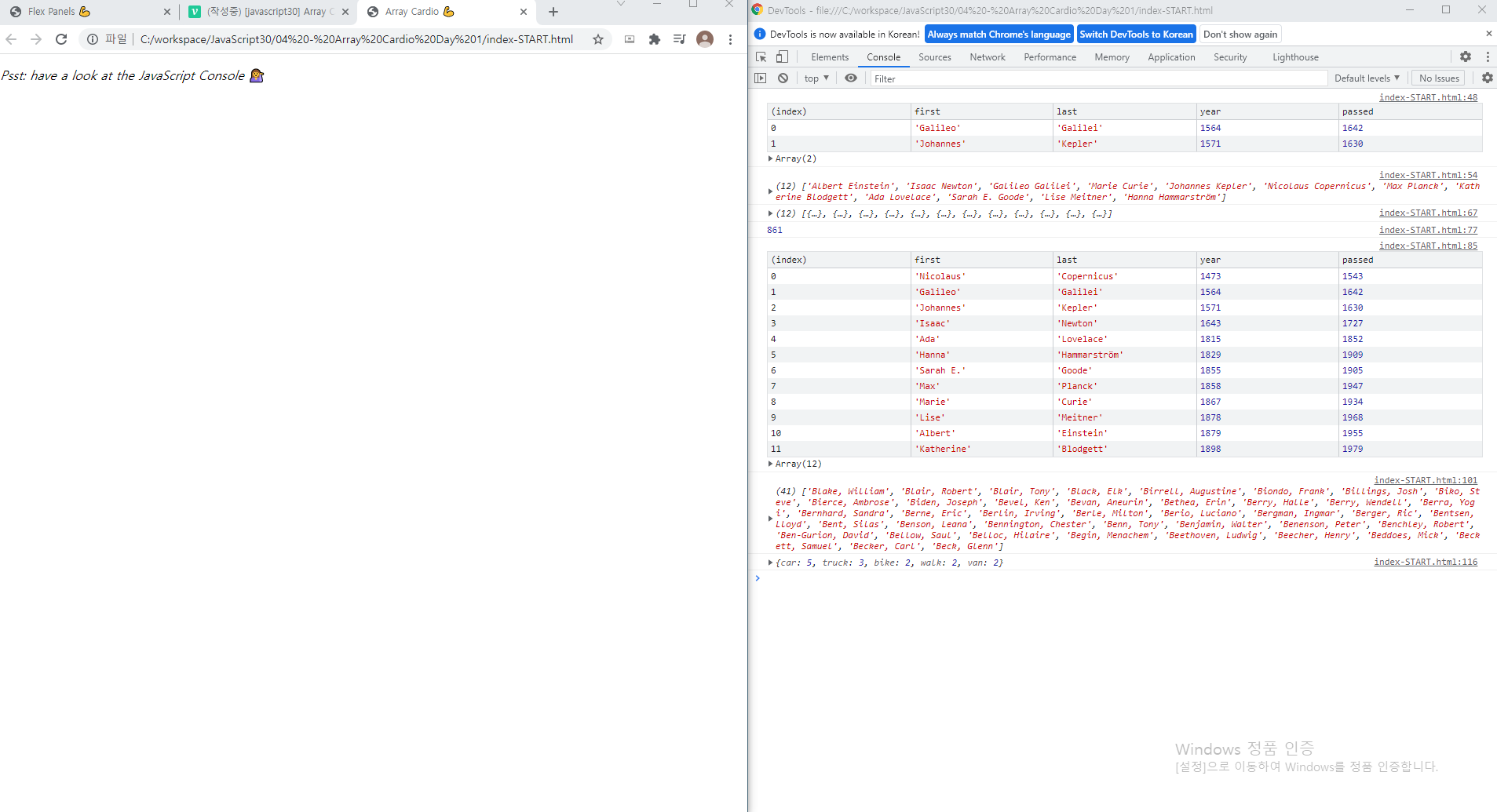
1. Array Cardio Day 1 javascript에서 제공하는 배열 관련 기능들을 연습해보자 2. 전체 코드 및 내용 filter > filter: 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환 => year가 해당 범위 내에 든 요소들만 반환된다. map > map: 배열 내의 모든 요소 각각에 대하여 주어진 함...
5.[javascript30] Type Ahead

1. Type Ahead 입력창에 검색어를 입력 시 검색어에 해당하는 데이터를 아래 목록으로 출력 2. 전체 코드 3. 동작 순서 > fetch() 함수로 cities 배열에endpoint에서 가져온 데이터배열 입력한다. 검색창에 검색어를 입력한다. searchInput의 addEventListener에서 change, keyup 감지 후 displ...
6.[javascript30] Array Cardio Day 2

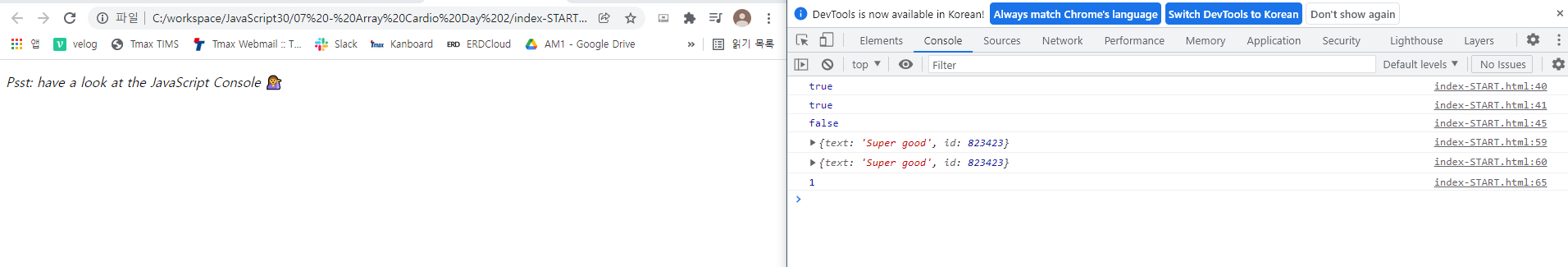
1. Array Cardio Day 2 JS 배열 관련 메소드 2탄 2. 전체 코드 3. 동작 순서 4. HTML, CSS 5. JAVASCRIPT array.prototype.some() > - 배열 안의 요소 중 단 하나라도 판별함수 통과 시 true를
7.[javascript30] Fun with HTML5 Canvas

1. Fun with HTML5 Canvas 브라우저 상에 마우스를 움직여 그림을 그린다. 색이 계속해서 변경되며, 선의 굵기 또한 지속적으로 증감한다. 2. 전체 코드 3. 동작 순서 > 마우스 좌클릭 시 eventListner를 통해 이벤트 감지 후, fla
8.[javascript30] 14 Must Know Dev Tools Tricks

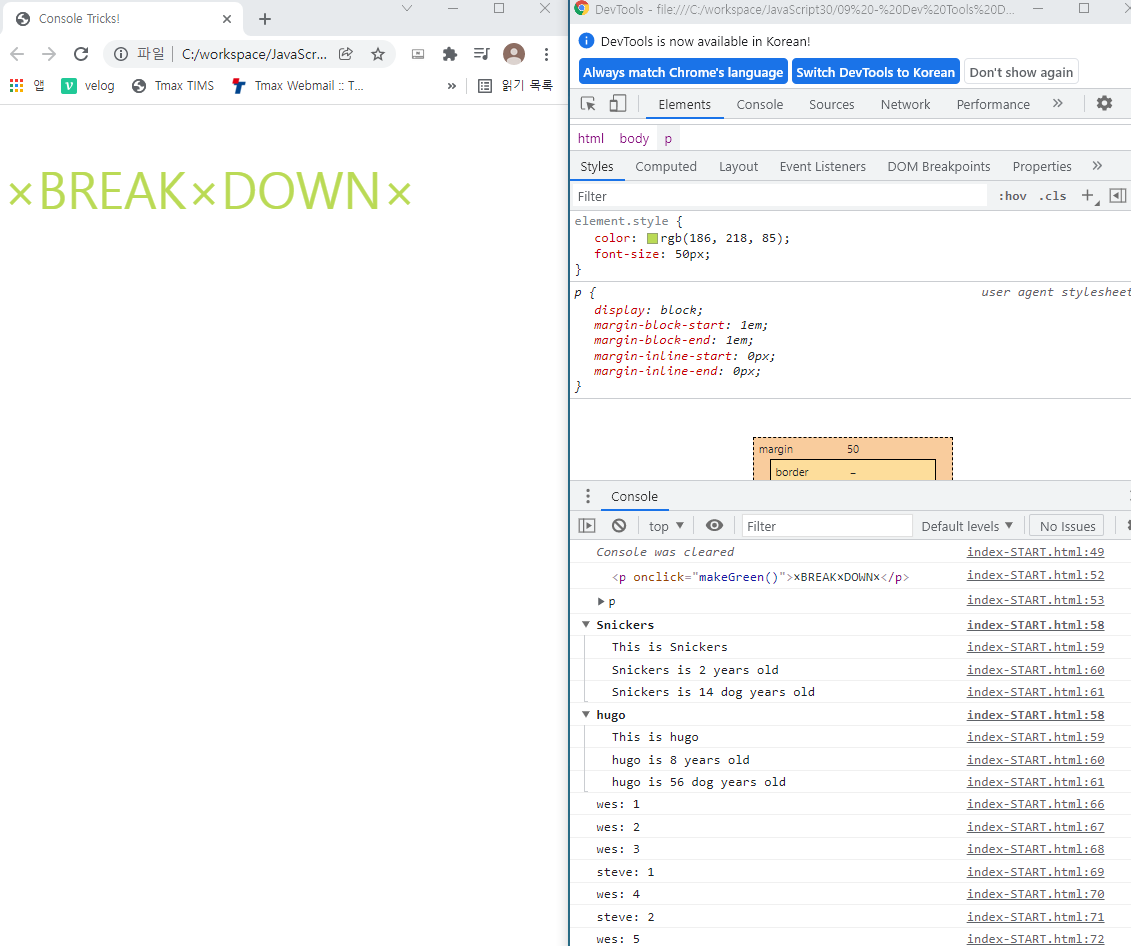
1. 14 Must Know Dev Tools Tricks google 개발자 도구에서 사용할 수 있는 여러 유용한 도구 정리 2. 전체 코드 3. 동작 순서 4. HTML, CSS 5. JAVASCRIPT
9.Hold Shift to Check Multiple Checkboxes

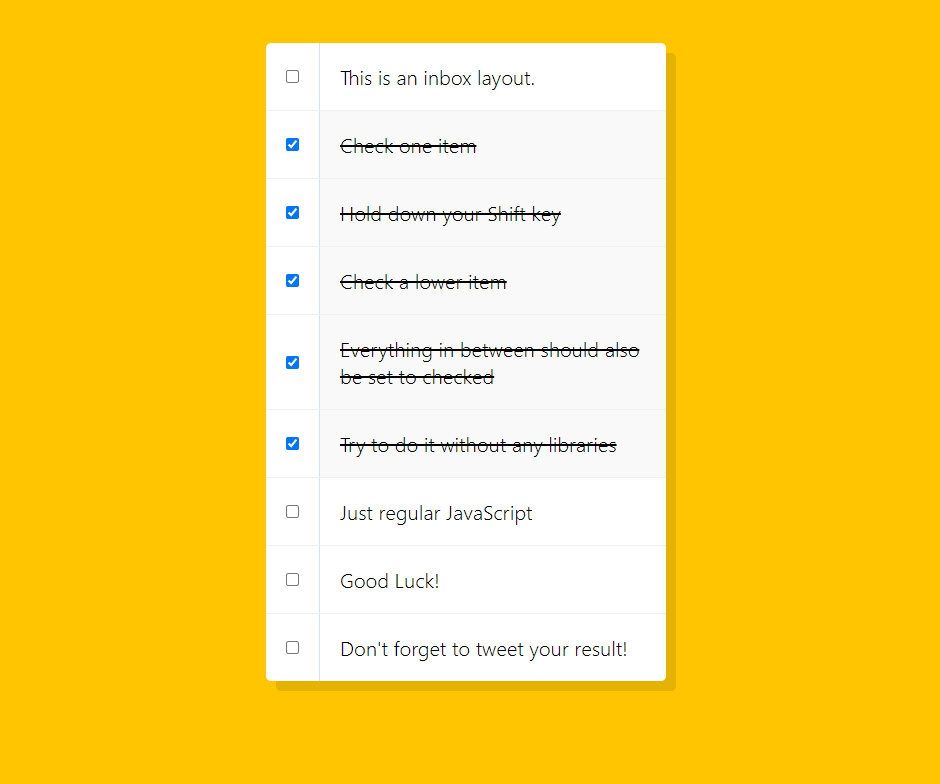
1. Hold Shift to Check Multiple Checkboxes 첫번째 체크박스를 클릭한다. SHIFT 키 누른 후 두 번째 체크박스 클릭 시, 중간에 포함 된 모든 체크박스들이 체크 된다. 2. 전체 코드 3. 동작 순서 > [1] 처음 클릭 시 checkbox의 addEventListenr를 통해 click 동작 감지 , handl...
10.Custom Video Player

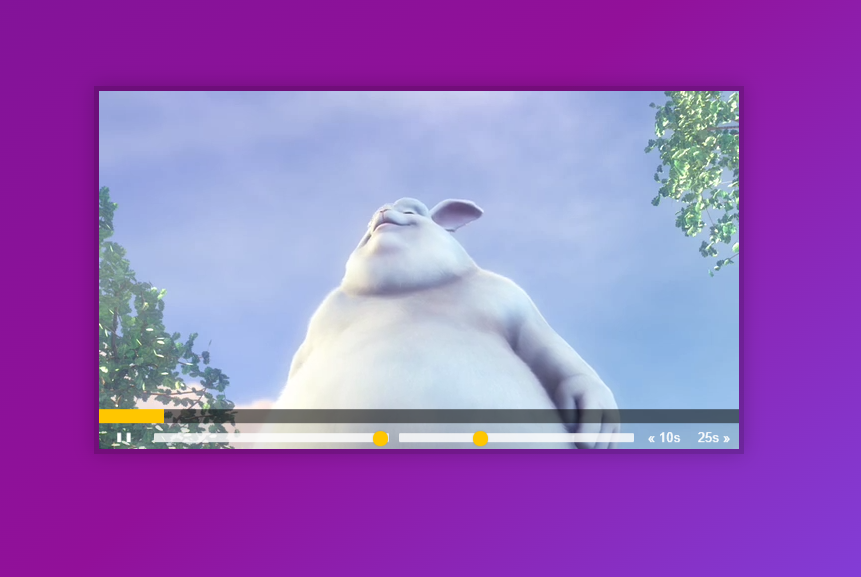
1. Custom Video Player 동영상의 재생, 볼륨컨트롤, 빨리감기 등의 기능을 수행할 수 있도록 이벤트를 만들어 보자. 2. 전체 코드 index.html script.js 3. 동작 순서 > 비디오 컨트롤과 관련된 동작을 addEventListner로 감지 후, 해당하는 event 함수를 호출한다. video 감지 이벤트 -- c...