들어가기에 앞서,
본 포스팅은 막
디자인패턴이라는 주제에 입문하여,
아키텍쳐 설계/아키텍쳐 패턴/디자인패턴의 구분이 모호한 이를 위한 글이다. 그러니 바로 어제의 나를 위해 남기는 글이기도 하다.
구글에 디자인패턴이라 검색하면 다양한 주제가 보인다. DDD, MVVM, 싱글톤, 옵저버 등등 이 그 예시이다.
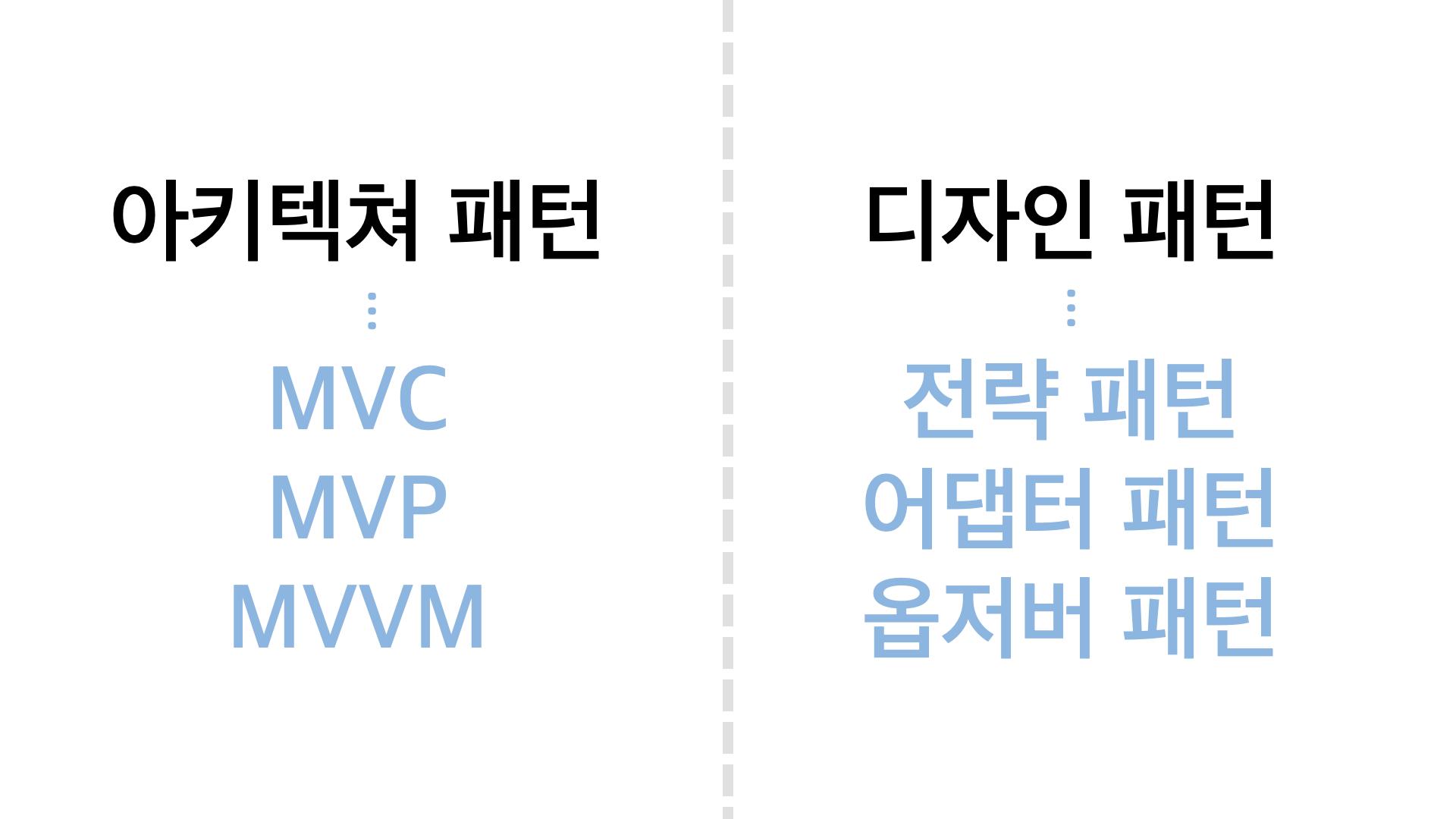
iOS 개발 공부 중이던 나는 디자인패턴이라 검색하면 당연히 MVC, MVP, MVVM에 관한 내용만 나올 줄 알았다. 그러니 예상치 못한 수많은 키워드 앞에 눈을 끔뻑였다.
그래서 iOS MVVM으로 검색해서 공부하다가, 맛보기를 끝내고 다시 디자인 패턴을 검색했다. 다시보면 좀 이해할 줄 알았는데 혼란스러운 것은 마찬가지였다.
그러니 차분히 공부하며, 디자인패턴이라는 주제 앞에 마주할 수 있는 개념들을 정리하였다. (MVVM은 디자인 패턴이 아니었음을...)
더불어 아키텍쳐 설계시 필요한 다양한 패턴들의 공통점이 와닿지 않는다면, 본 포스팅이 도움이 될 것이라 생각한다. (MVVM과 DDD의 연관이라던가)
그렇게 정리한 개념들을 소설가의 입장에 빗대어 이야기 해 보고자 한다.
어디에도 없는 예시로, 나의 해석을 곁들여 내용을 구성하였다.
아주 샅샅이 파헤치면 엉성할 수 있지만, 큰 맥락을 이해하는 데에는 도움이 될 것이라 믿는다.
디자인 패턴?

디자인패턴이라 하면 뭐가 떠오르는가?
얼마전까지의 나는 곧바로 MVVM을 떠올렸다.
하지만 MVVM은 아키텍쳐 패턴으로, 디자인 패턴과는 분류가 다르다.
물론 엄밀히 말하면 그렇고, 대부분의 자료에서는 MVVM도 디자인 패턴이라 뭉뚱그려 부르곤 한다.
'밥 먹으러 가자.' 고 해서 간 곳이 칼국수 집이어도 괜찮은 것 처럼, 아키텍쳐 패턴을 디자인 패턴이라 부르더라도, 대부분 맥락상 유연하게 해석하여 이를 받아들인다.
그러나 이 포스팅에서 만큼은 아키텍쳐 패턴과 디자인 패턴을 엄밀히 구분해보자.
우선,
MVVM은디자인 패턴이 아니다.
누군가에겐 당연한 이야기겠으나, 디자인패턴을 처음 접하는 나에겐 그렇지 않았다.

하지만 방대한 데이터를 기반으로한 chatGPT마저 MVC를 디자인 패턴이라 표기하였으니 헷갈리는 게 부끄러운 일은 아닐지도 모르겠다.

패턴이란 특정 상황에 필요한 일반화된 풀이, 도구, 방법에 해당한다.
-
아키텍쳐 패턴은아키텍쳐 설계단계에서정보를 분류하는 기준과 각 정보간의 연결 방법을 제시한다. -
디자인 패턴은실제 코드 작성에서 마주치는 문제들에 대한일반적인 풀이를 제시한다.
이러한 이론은 아직 잘 와닿지 않는다.
패턴은 도구이며, 도구는 필요에 의해 사용된다는 점을 상기해 보자.
도구의 쓰임을 정확히 이해하기 위해선 그들이 필요한 상황을 이해해야 한다.
아키텍쳐 패턴은 아키텍쳐 설계를 돕는 도구이다.
지금부터 소설가의 입장에서 두 패턴이 적용되는 상황을 이해해 보자.
아키텍쳐 설계 = 시나리오 작성
작은 프로젝트에서는 느껴지지 않는 시나리오 필요성

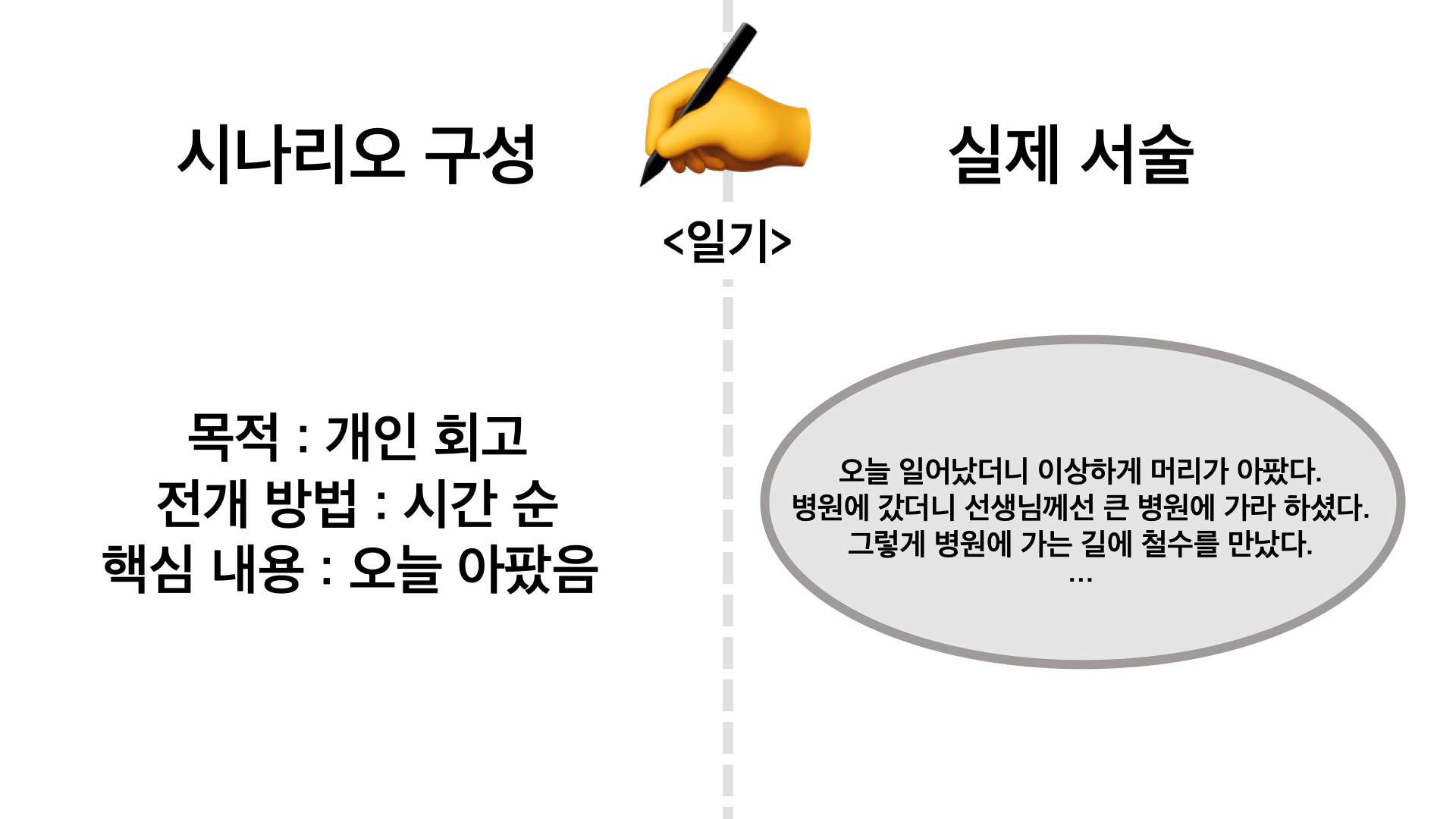
소설을 프로젝트에 비유한다면 일기는 작은 프로젝트에 비유할 수 있다.
내용이 짧고, 목적이 확고하니 글쓴이는 일기를 작성할 때 시나리오 구성의 필요를 느끼지 못한다. 그러니 시나리오 구성을 생략하고 글을 쓴다.
문제가 될 것이 없기 때문이다.
큰 프로젝트에서 시나리오 부재가 미치는 영향

그렇게 일기를 쓰며 실력을 갈고 닦던 어느 날, 아마추어 소설가는 조앤롤링으로부터 해리포터 외전 작성을 권유 받는다.
데뷔하기에는 더 없이 황금같은 기회였다. 의욕에 가득 차 곧장 이를 수락한다.
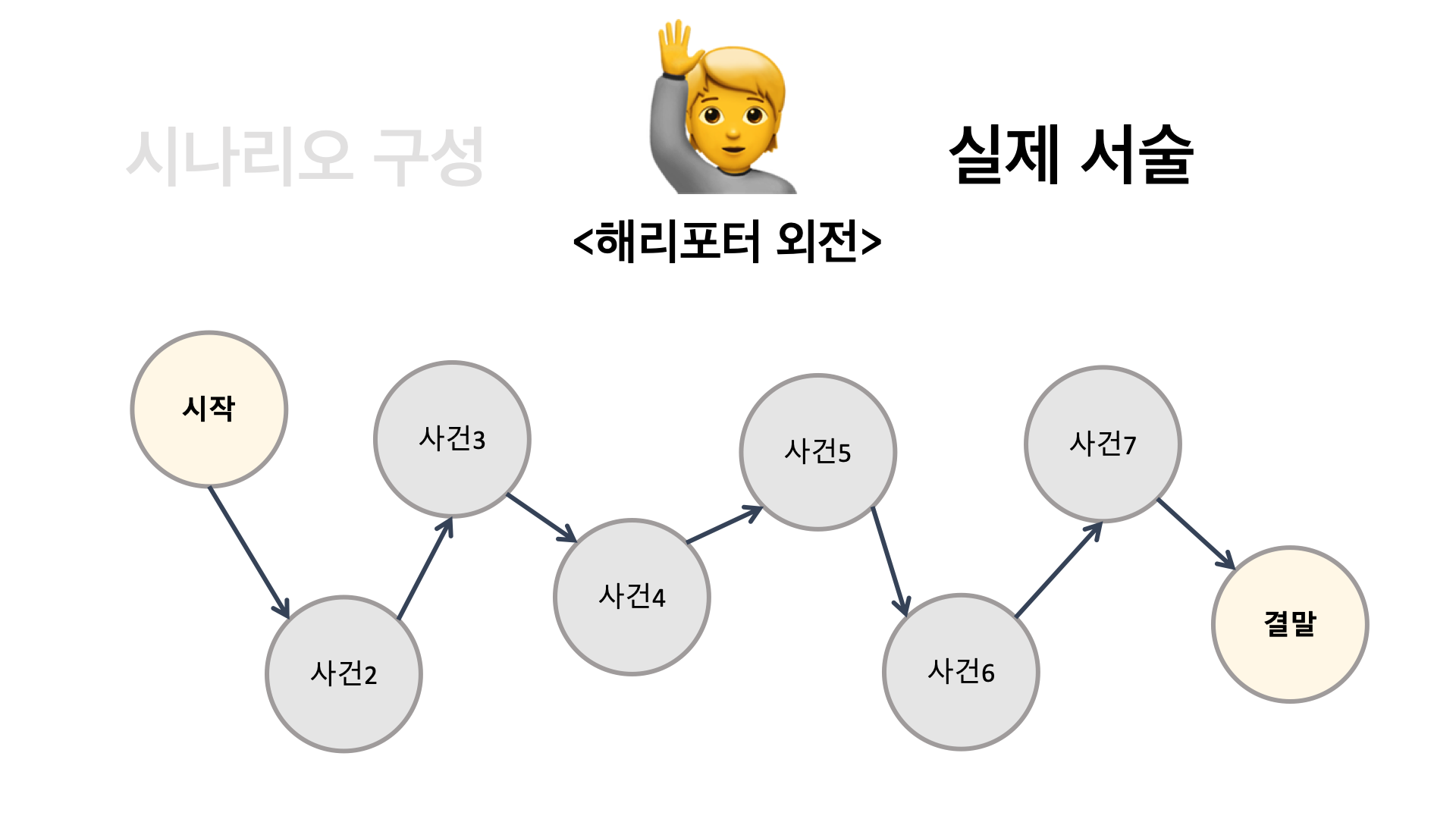
한 번도 큰 프로젝트를 맡아본 적 없는 소설가는 늘 그랬듯이 시작과 끝만을 정해둔 채 글을 써내린다.
그러나 결말에 다다를 때쯤 예상치 못한 문제가 발생한다.
바로 조앤롤링이 전개 내용 속 특정 사건을 수정해 달라 요청한 것이다.
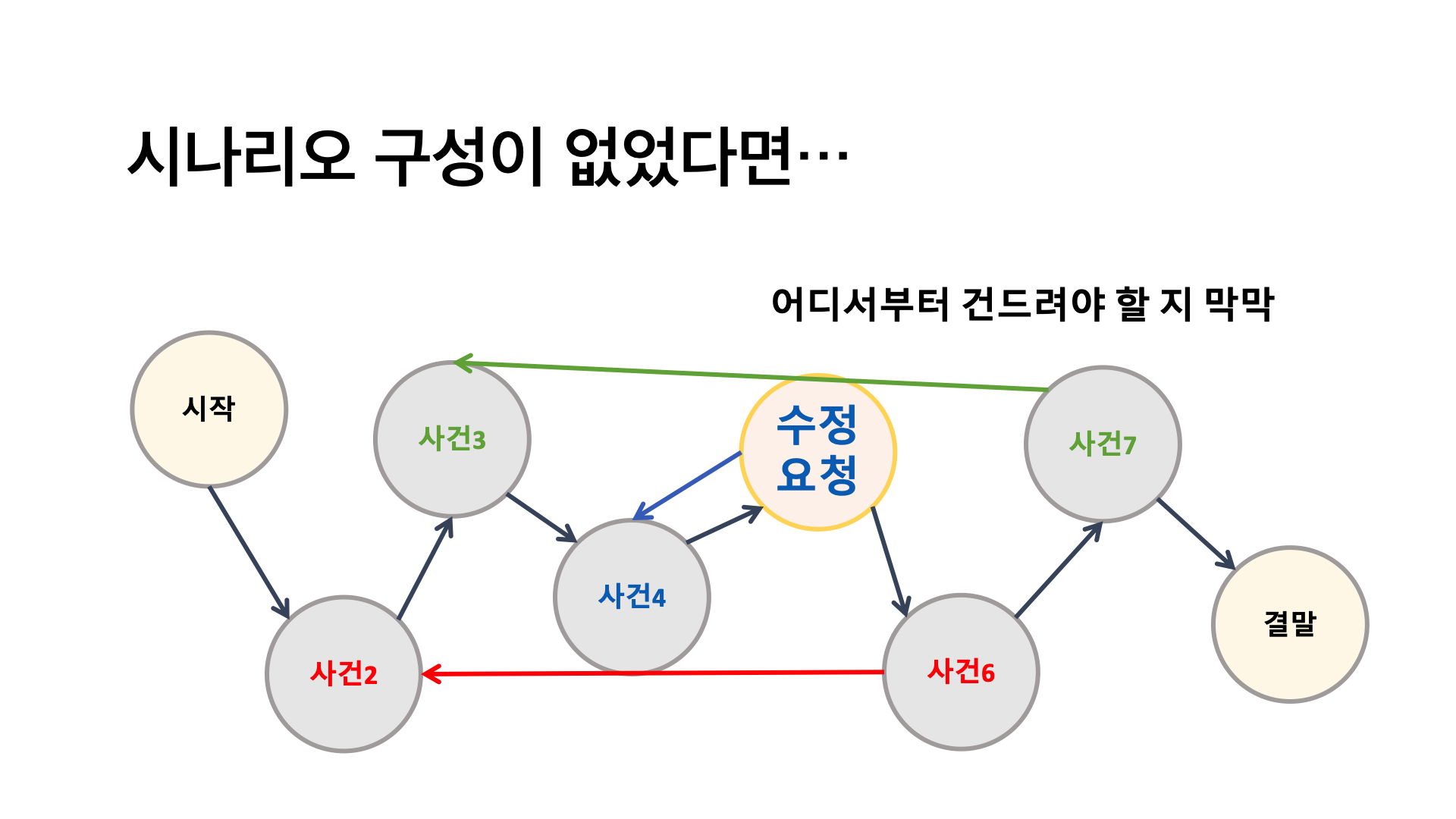
소설가는 결말이 임박한 시점에 사건6을 수정해야 한다.
소설가는 번거롭지만 충분히 가능한 요구라 생각했다.
그러나 얼마 못가, 소설가는 이제와서 깔끔히 사건6만을 수정하는 게 쉽지 않은 일임을 깨닫게 된다.

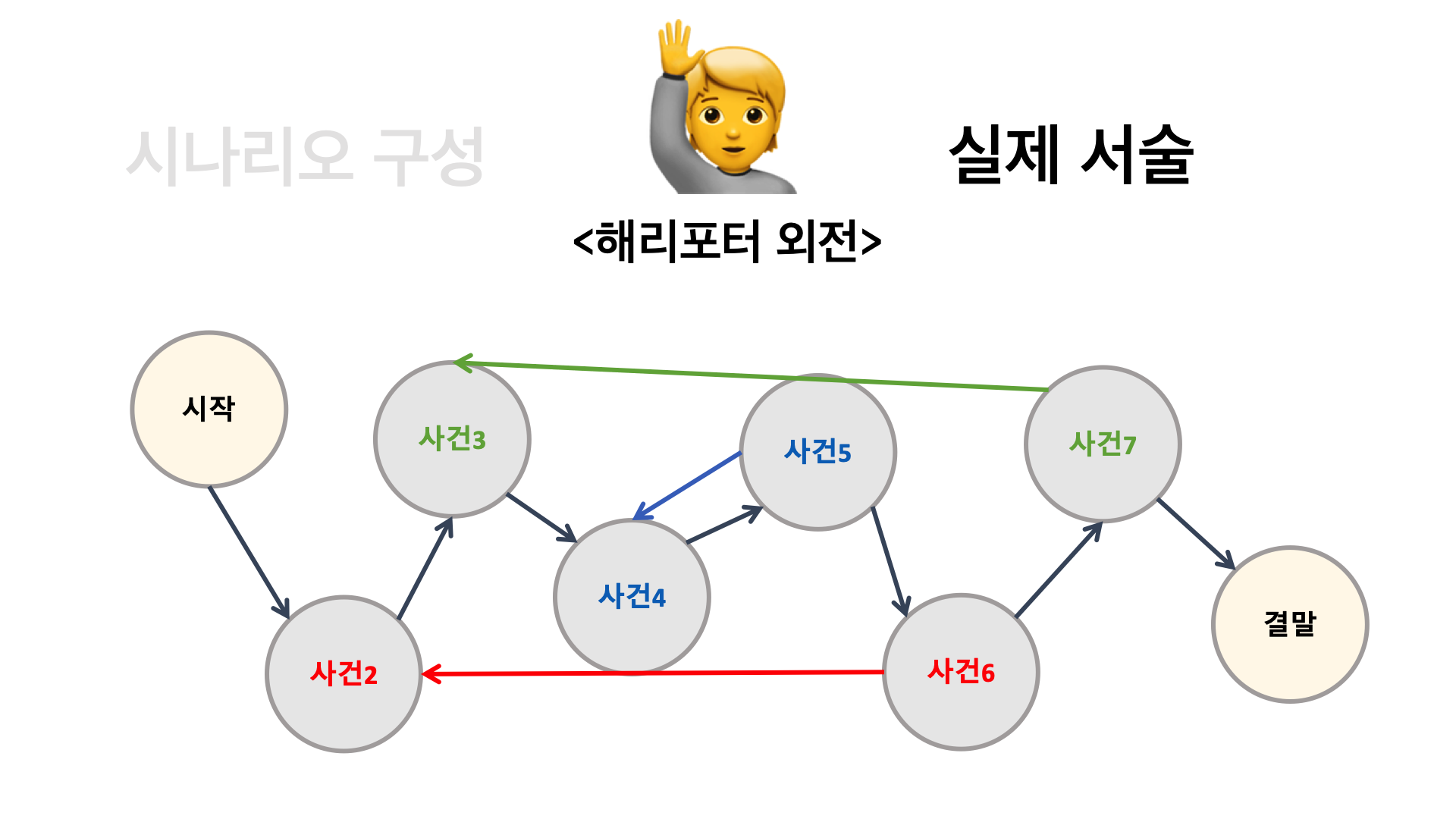
사건6을 구성하고 있는 내용이 사건2와 연관 있음을 알게 된 것이다.
그래서 사건2도 고치자니 사건2는 또 사건3에게 영향을 주고 있다.
끽 해야 바로 전 사건인 사건5만 수정하면 될 줄 알았는데, 그게 아니었다.
소설가는 혹시 잘못 건드렸다간 연쇄적으로 모든 전개가 엉망이 될지 몰라 이도저도 못하는 상황에 놓이고 만다.
소설가는 그제야 사건과 사건이
비순차적으로 엮여 의존하고 있음을 알게 된다.
중요한 정보와 중요하지 않은 정보가 그물처럼 뒤섞여 있으니 이를 구분하는 것 조차 쉽지 않다.
그러니 소설가는 결국 수정을 포기하고 처음부터 다시 소설을 쓰기로 한다.
유지보수의 유연성 확보.
이것이 바로 소설가가 느낀 시나리오 구성 필요성이다.
개발자에겐 아키텍쳐 설계의 필요성에 해당한다.
시나리오 작성의 뼈대

졸지에 작품을 다시 쓰게된 소설가는 이번에는 어떤 수정 요청이 들어와도 내용을 쉽게 교체할 수 있도록 시나리오를 작성하려 한다.
시나리오를 작성하기 위한 방법은 아래와 같다.
각 장면마다 1)중요도에 따라 정보를 분류하고, 이의 2)의존관계를 명확히 한다.
각 항목을 따르는 구체적인 방법은 아래와 같다.
1) 중요도에 따라 정보를 분류
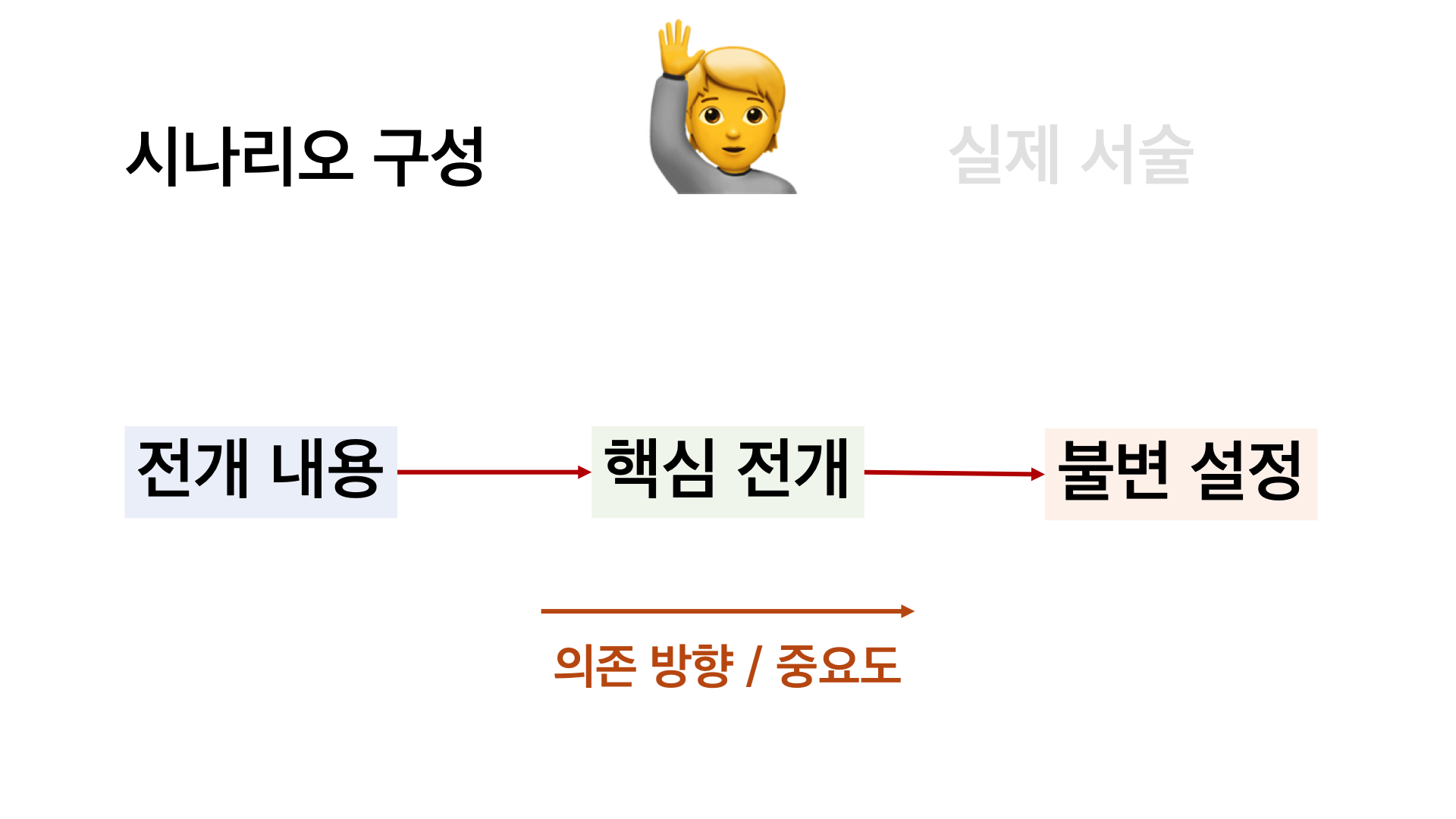
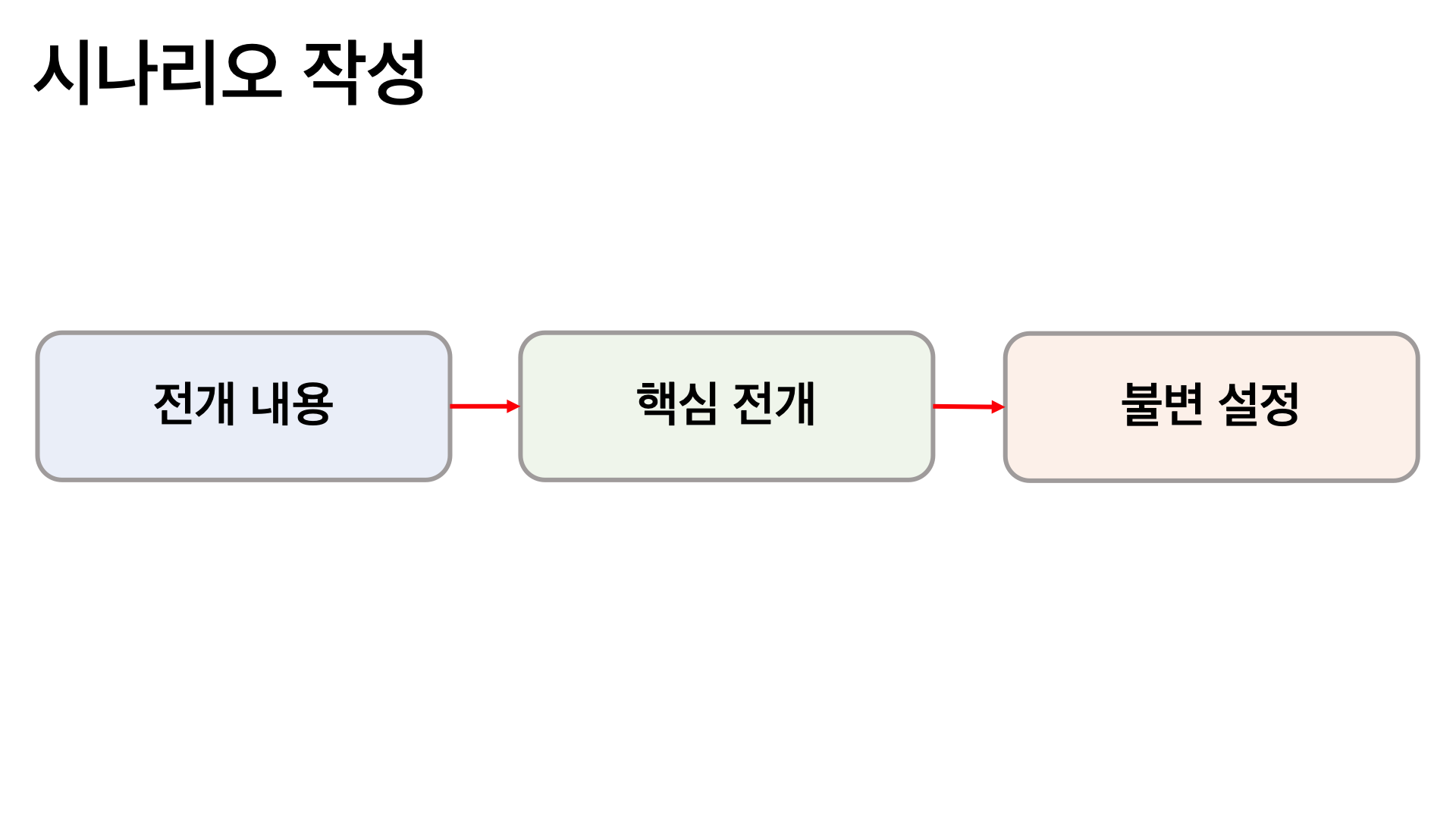
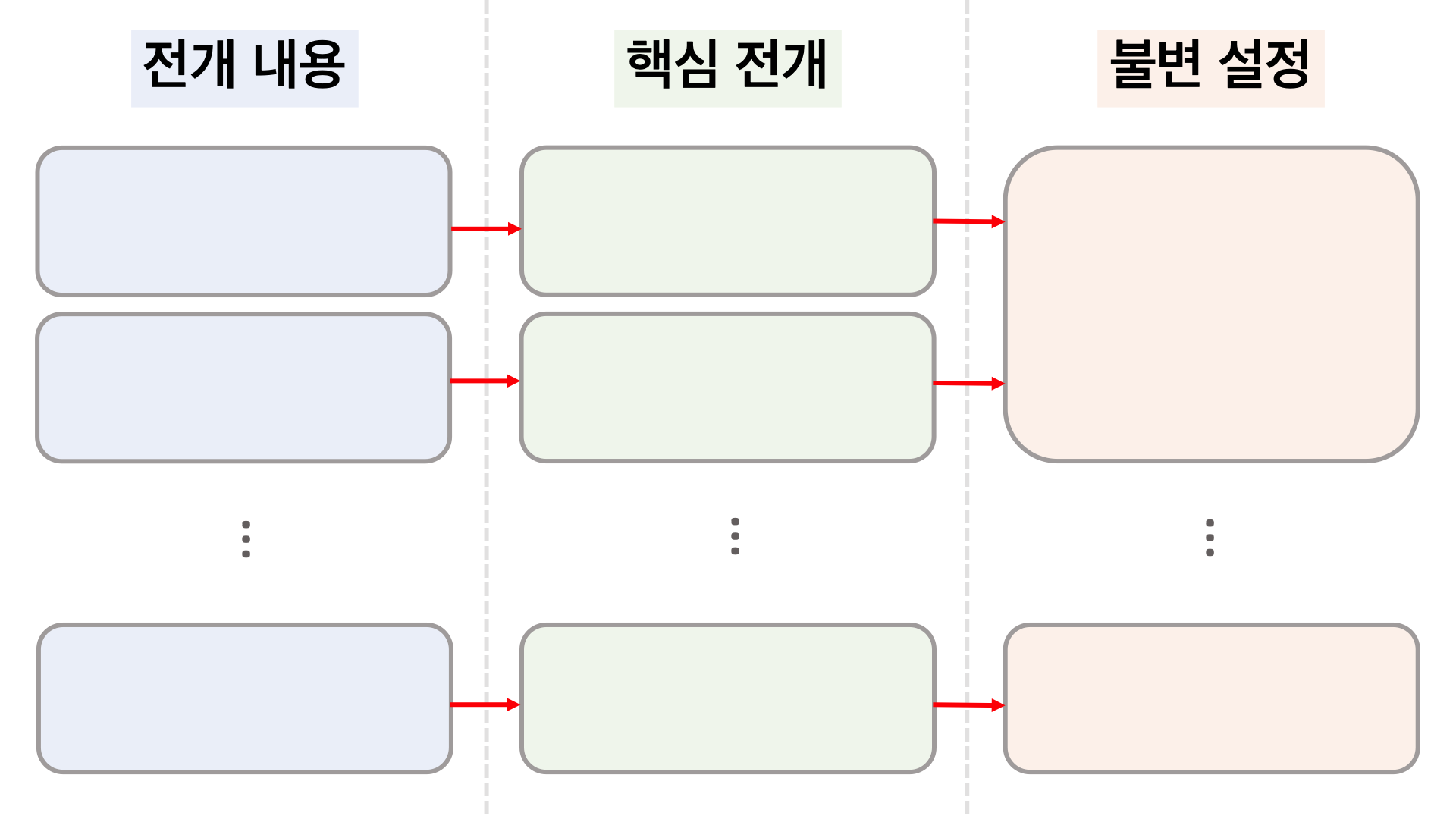
중요도에 따라 정보를 전개 내용 / 핵심 전개 / 불변 설정으로 분류한다. 왼쪽에서 오른쪽으로 갈수록 중요한 정보이다.
예를 들어, 가장 오른쪽 정보인 불변 설정은 이 책이 해리포터 외전이라는 점이 바뀌지 않는 한 변하지 않을 정보를 담고 있다.
2) 의존관계 표시
의존 방향에 있어 하위 정보(덜 중요한 정보)는 그 내용이 변하더라도 상위 정보(더 중요한 정보)에 영향을 미치지 않아야 한다.
즉, 그림 속 오른쪽에 위치한 정보는 왼쪽에 위치한 정보가 수정된다 해서 영향을 받지 않는다.
이런 분류를 통해 정리한 수 많은 장면에 대한 시나리오가 모여
하나의 커다란 소설 시나리오를 구성하게 될 것이다.
한 장면에 대한 시나리오 작성

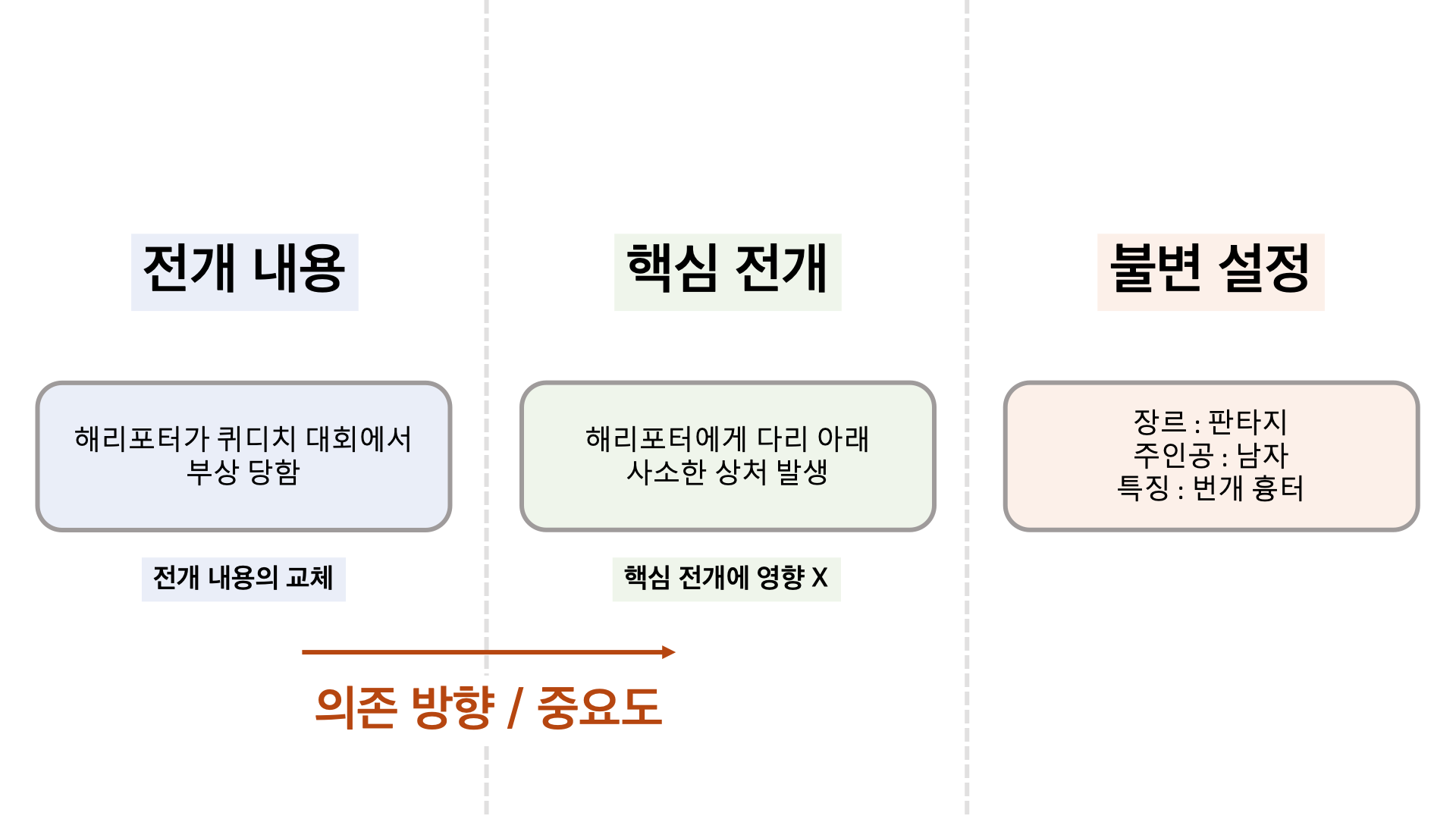
위의 뼈대를 토대로 소설을 구성하는 수 많은 장면 중 한 장면에 대한 시나리오를 확인해 보면 아래와 같다.
-
전개 내용은 해리포터가 넘어졌다는 것이다. -
핵심 전개는 해리포터의 다리 아래 사소한 상처가 발생했다는 것이다. -
불변 설정은 장르가 판타지이고, 주인공은 남자이며, 특징으로 번개흉터를 가졌다는 것이다.
시나리오 작성으로 인한 수정 유연성 확보
이러한 분류로 시나리오를 작성하던 때,
이번에도 조앤롤링이 전개 내용 수정해 달라고 요청하게 된다.
해리포터가 넘어진 기존 내용을 삭제하고 다른 상황으로 교체해 달라는 요청이었다.

시나리오를 작성해 둔 소설가는 수정 요청 받은 정보가 전개 내용에 해당함을 확인하고 필요한 내용만 수정할 수 있게 된다.

전개 내용이 바뀌었음에도 사소한 상처가 발생한다는 핵심 전개는 변하지 않았다. 불변 설정 또한 바뀌지 않았음은 마찬가지다.
이렇듯 미리 작성해 둔 시나리오를 토대로 수정하고자 하는 정보의 중요도를 파악하여 수정 유연성을 확보할 수 있었다.
만약, 핵심 전개 불변 설정에 대한 수정 요청을 받은 것이라면, 해당 정보가 해리포터 외전이라는 정체성과 밀접하게 연결되어 있으며, 그를 수정하면 그 좌측에 놓인 정보를 전부 수정해야 할 수도 있음을 통해 조앤롤링을 설득시킬 수 있을지도 모른다.
시나리오 구성이 없었다면,

만약 이런 시나리오 구성 작업이 없었더라면 유기적으로 얽혀있는 사건에서 삭제하면 안될 정보와 삭제해도 될 정보의 구분이 어려웠을 것이다.

또한 이러한 정보 분류는 수정을 용이하게 할 뿐만 아니라, 중요한 전개 내용을 놓치거나, 풀었던 떡밥을 회수하지 않는 일을 막아 하여 소설의 완성도에도 기여한다.

이렇게 구성한 시나리오들이 모여 전체 시나리오를 구성한다.
아마 느꼈겠지만, 위의 분류는 무언가와 매우 흡사한 모양이다.

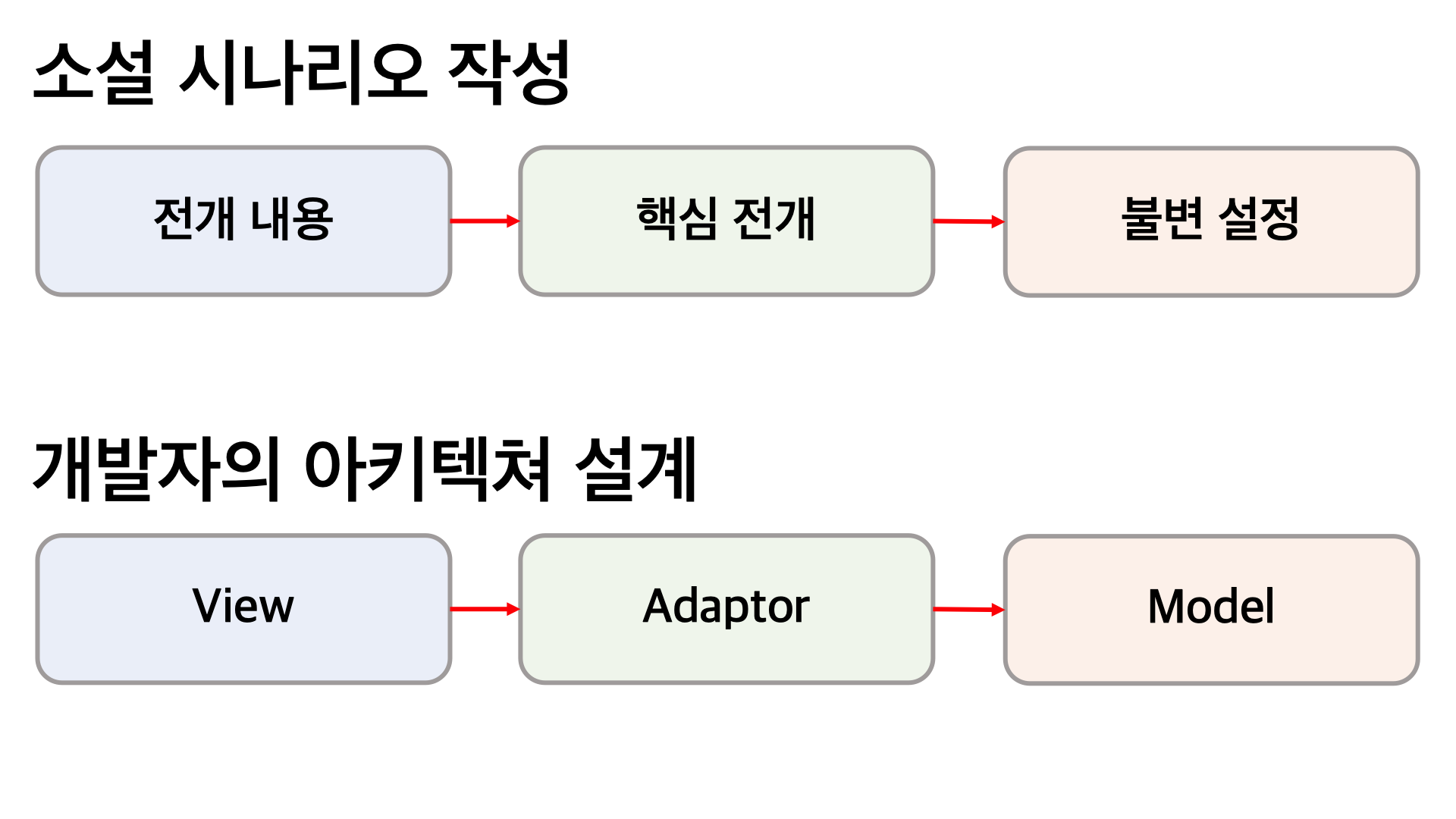
그렇다. 소설가의 시나리오 작성은 바로 개발자의 아키텍쳐 설계와 흡사하다.
전개 내용은View핵심 전개는Adaptor불변 설정은Model
iOS에 비유하자면,
이렇게 구성된 각 장면에 대한 시나리오가 바로 특정 역할을 수행하는
View-Adaptor-Model 이며, 이들이 모여
하나의 프로젝트(앱)을 구성하게 된다.
대부분의 아키텍쳐 패턴들이 위와 동일한 구성을 가진다.
그렇다면 각
아키텍쳐 패턴간의 차이를 결정짓는 것은 무엇일까?
바로정보의중요도를 분류하는 기준과
그렇게 분류된 정보의의존방식(화살표 수와 방향)차이이다.
아키텍쳐 패턴 = 아키텍쳐 설계 도구
아키텍쳐 패턴 마다 정보를 분류하는 기준이 다르며, 그렇게 분류된 각각의 정보를 일컫는 용어에 차이가 있다. 또한 그 정보 간의 의존 방식에도 조금씩 차이가 있다.
하지만 모든 아키텍쳐 패턴이 정보를 중요도에 따라 나누고 각 정보간의 의존성을 낮추길 원한다는 점은 일치한다.
요즘 뜨거운 감자로 떠오르는 MVVM을 떠올려 보자.
지금 iOS에서 MVVM이 핫한 이유는 MVVM이 이전의 패턴들 보다 더 나은 아키텍쳐 설계 방식임에 많은 이들이 동의하기 때문이다.
그러나 MVVM은 어디까지나 아키텍쳐 설계를 돕는 도구이다.
개발자는 손에 익은 도구(아키텍쳐 패턴)보다 더 좋은 도구가 나오면 그 사용법을 습득하여 설계에 적용할 수 있어야 한다.
사실 나는 MVVM을 공부하며 꽤나 허덕였다. 이 패턴에 정착하고 나면 다른 패턴에는 눈길도 주지 않고 싶다는 생각을 하기도 했다.
그러니 위의 말은 그때의 내 생각을 경계하기 위해 적은 말이다.
손에 익은 폴더폰을 놓치기 싫어 고집하면 평생 스마트폰의 편리함를 모를 수도 있기 때문이다.

다시 얘기로 돌아와서, iOS 개발자라면 익숙할 아키텍쳐 패턴 MVVM을 시나리오 작성에 빗대어 보자.

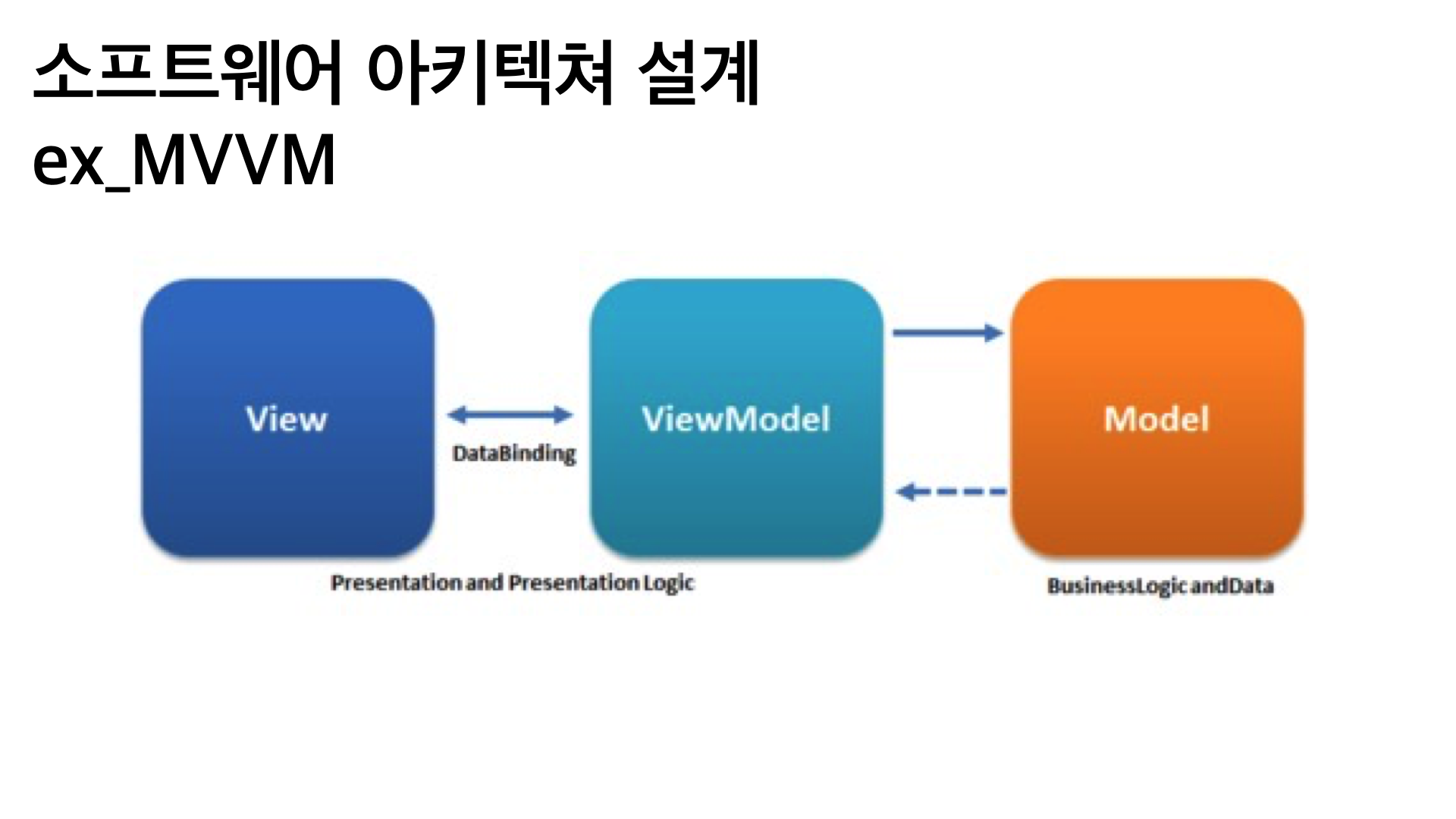
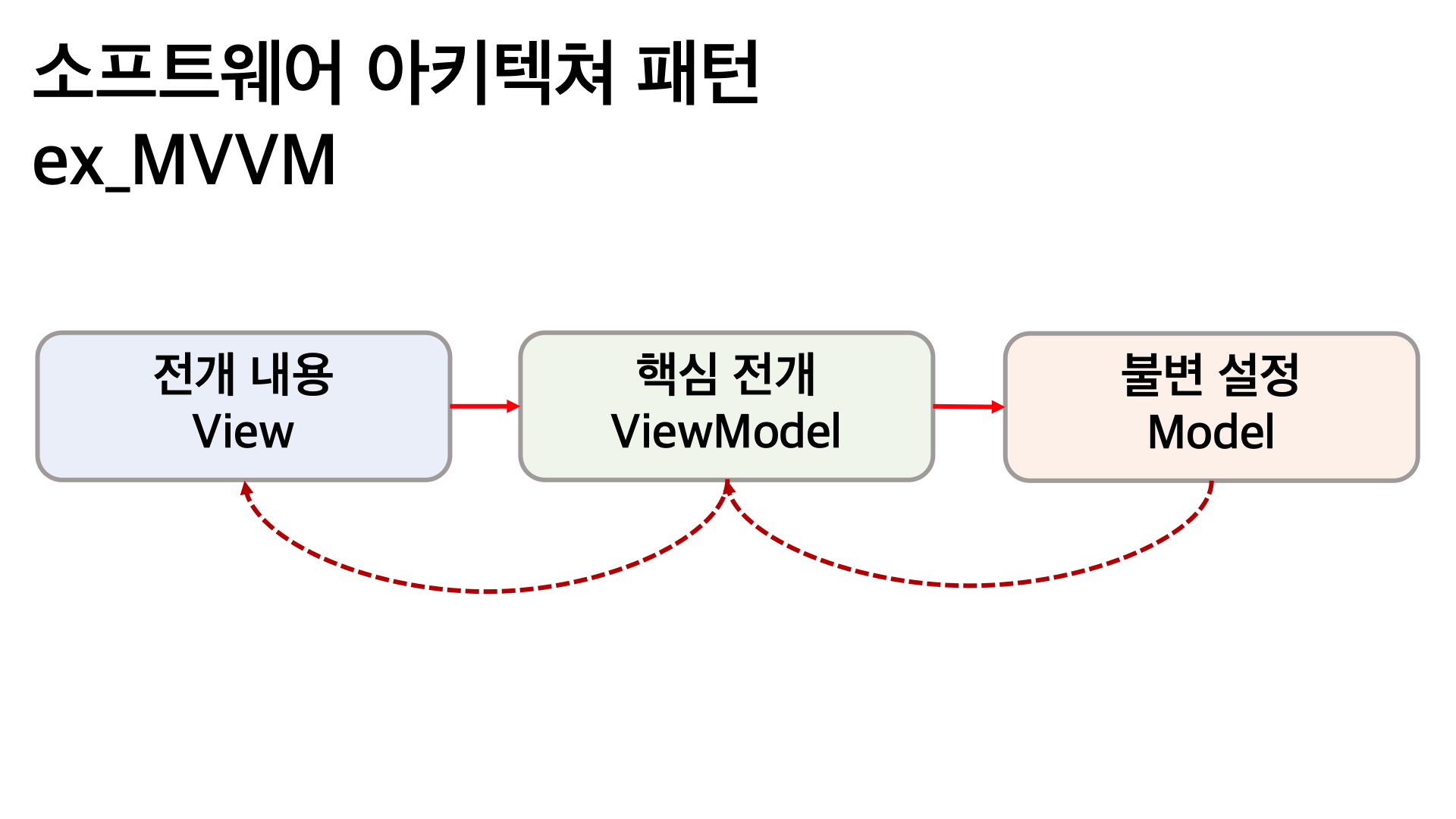
MVVM의 정보 간 의존관계(화살표)을 그림에 적용해 보았다. 정보 분류 명칭은 아래와 같이 비교할 수 있다.
전개 내용은View핵심 전개는ViewModel불변 설정은Model
당연하게도, 시나리오 작성과 같이 오른쪽으로 갈수록 중요한 정보에 해당한다.
(MVVM이 무엇인지에 대해 이야기 하는 포스팅이 아니므로 더한 설명을 생략하고자 한다)

이 포스팅에서 더 다루진 않겠지만, iOS 아키텍쳐 패턴 분류는 핵심 전개에 해당하는 내용이 무엇이냐에 따라 명칭이 결정된다.
-
핵심 전개->ViewModel: MVVM -
핵심 전개->Presentor: MVP -
핵심 전개->Controller: MVC
물론 각 정보간의 의존방향(화살표)에도 차이가 생기지만, 그 부분에 대해서는 다루지 않겠다.
더불어 시나리오 작성에 빗댄 위의 설명을 조금 변형하면 아키텍쳐 설계 패턴 중 하나인 DDD도 쉽게 이해할 수 있다.
소설가의 입장에서
시나리오 작성이 필요하듯이 개발자에겐아키텍쳐 설계가 필요하다.
그리고아키텍쳐 패턴은아키텍쳐 설계를 위한 보다 구체적인 방법을 제시한다.
이제는 디자인 패턴을 이해해 보자!
디자인 패턴 = 클리셰

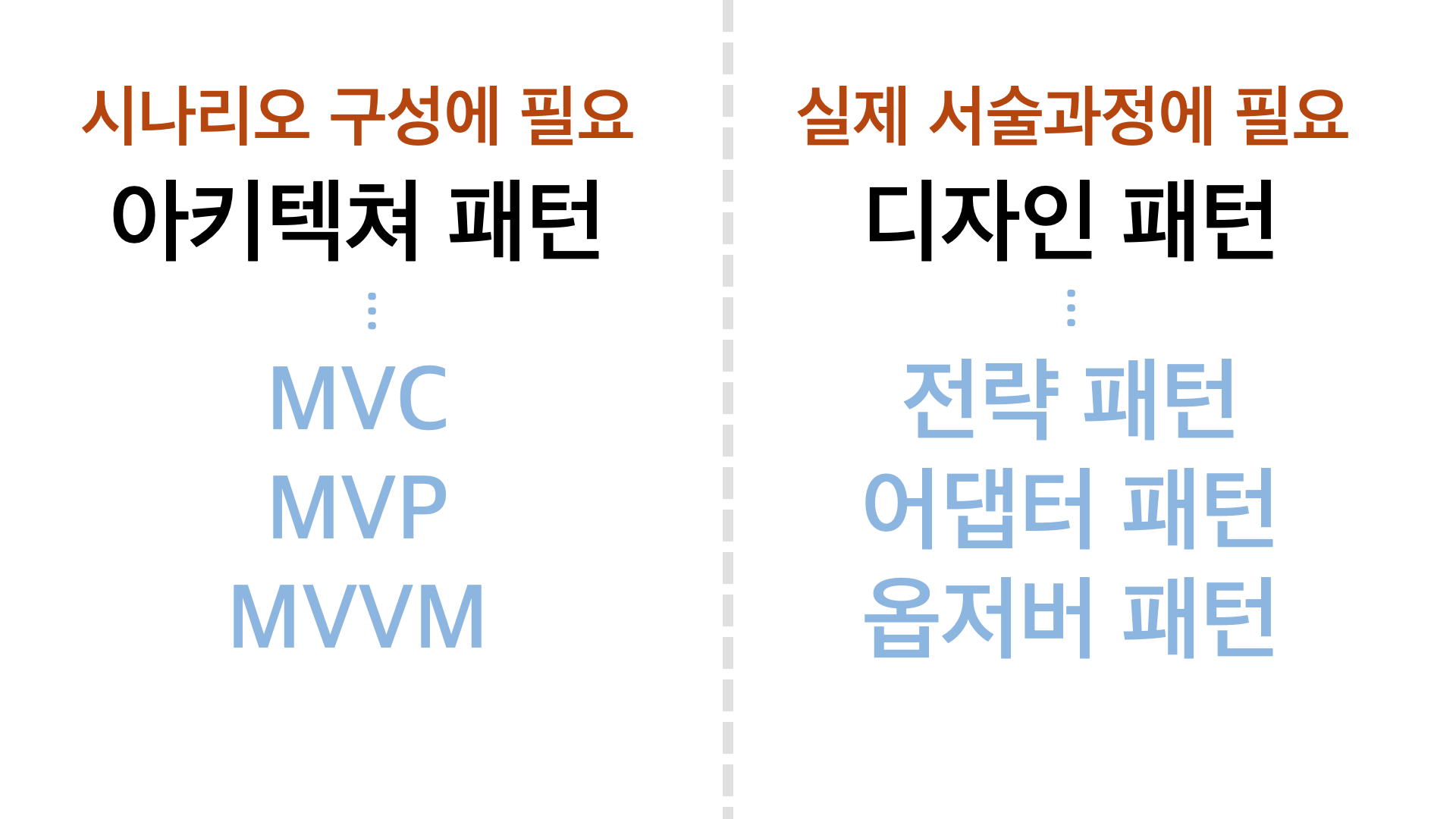
시나리오가 완성되었으니, 소설가는 이제 '진짜' 서술을 해야 한다.
시나리오 구성을 위한 도구가 아키텍쳐 패턴이었다면, 실제 서술과정에 필요한 도구가 바로 디자인 패턴이다.

실제 서술 과정에서 만난 특정 문제에 대한 일반적인 해결법.
개발자의 디자인 패턴은 소설가에겐 클리셰와 같다.
소설가의 클리셰와 개발자의 디자인패턴

클리셰는 소설가에게 뻔한 상황의 일반적인 해결책을 제시한다.
위기가 필요한 위치에서 자동차 사고를 내어 기억 상실을 만든다던가,
위험하지만 죽지는 않아야 하는 상황에서 주인공이 빠져나온 직후 자동차를 폭발시키거나 하는 장면이 그렇다.
뻔하지만, 작가가 필요로 하는 장면에 대한 일반적이고 확실한 해결책이다.

개발자에게는 디자인 패턴이 클리셰와 같은 의미를 가진다.
숙련된 개발자가 프로그래밍을 진행하다보면, 자주 익숙한 문제를 마주치게 된다. 다른 개발자들도 마찬가지로 그러한 경험을 한다.
그러니 모두가, 동일하게 겪는 뻔한 문제에 대한 일반적인 해결책을 정의하고 그에 명칭을 붙여 필요할 때마다 사용하는 것의 필요성을 느끼게 된다.
그런 필요에 의해 정의된 일반적인 해결책들이 바로 디자인 패턴이다.

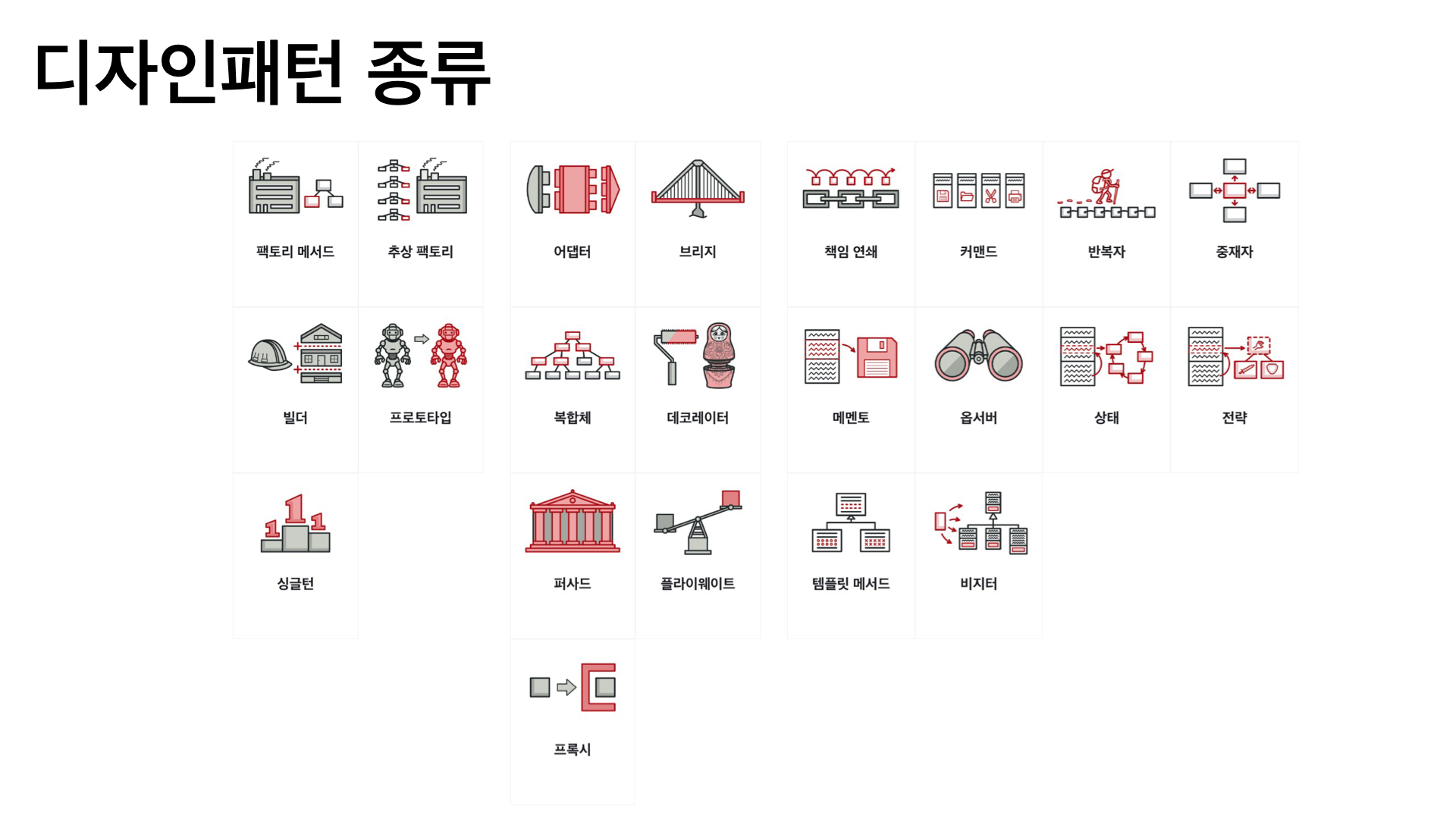
디자인 패턴의 종류는 스무가지 안팎으로 꽤나 많은 편이다.
물론 이를 몰라도 프로젝트를 진행함에는 아무런 문제가 없다.
그러나 만일 디자인 패턴을 알고 있다면 이미 앞선 개발자들이 겪어 온 뻔한 문제에 대한 일반화된 해답을 얻을 수 있게 된다.
디자인 패턴은 앞선 개발자들이 겪었던 실패를 건너뛰어 작업 시간을 단축시켜주는 편리한 도구이다.
개발자들이 정의한 뻔한 상황에 무엇이 있는 지, 디자인 패턴의 종류를 대략적으로 알기만 하더라도 우리는 프로젝트 진행 중 이를 떠올리고 디자인 패턴의 도움을 받을 수 있다.
하지만, 클리셰 범벅인 소설은 작품성을 잃듯이, 개발자도 디자인 패턴 사용에 주의를 기울여야 한다.

디자인 패턴이라는 도구에 심취하면 더 나은 해결법을 찾지 못하고 마구잡이로 휘두르게 될지 모른다.
확고한 목표를 가지고 스스로 세운 원칙들을 지키다 보면 일반화된 풀이인 디자인 패턴보다 더 나은 풀이를 마주할 수도 있다.
디자인 패턴은 도구일 뿐, 만능 해결사가 아님을 깊이 유념해야 한다.
마치며,

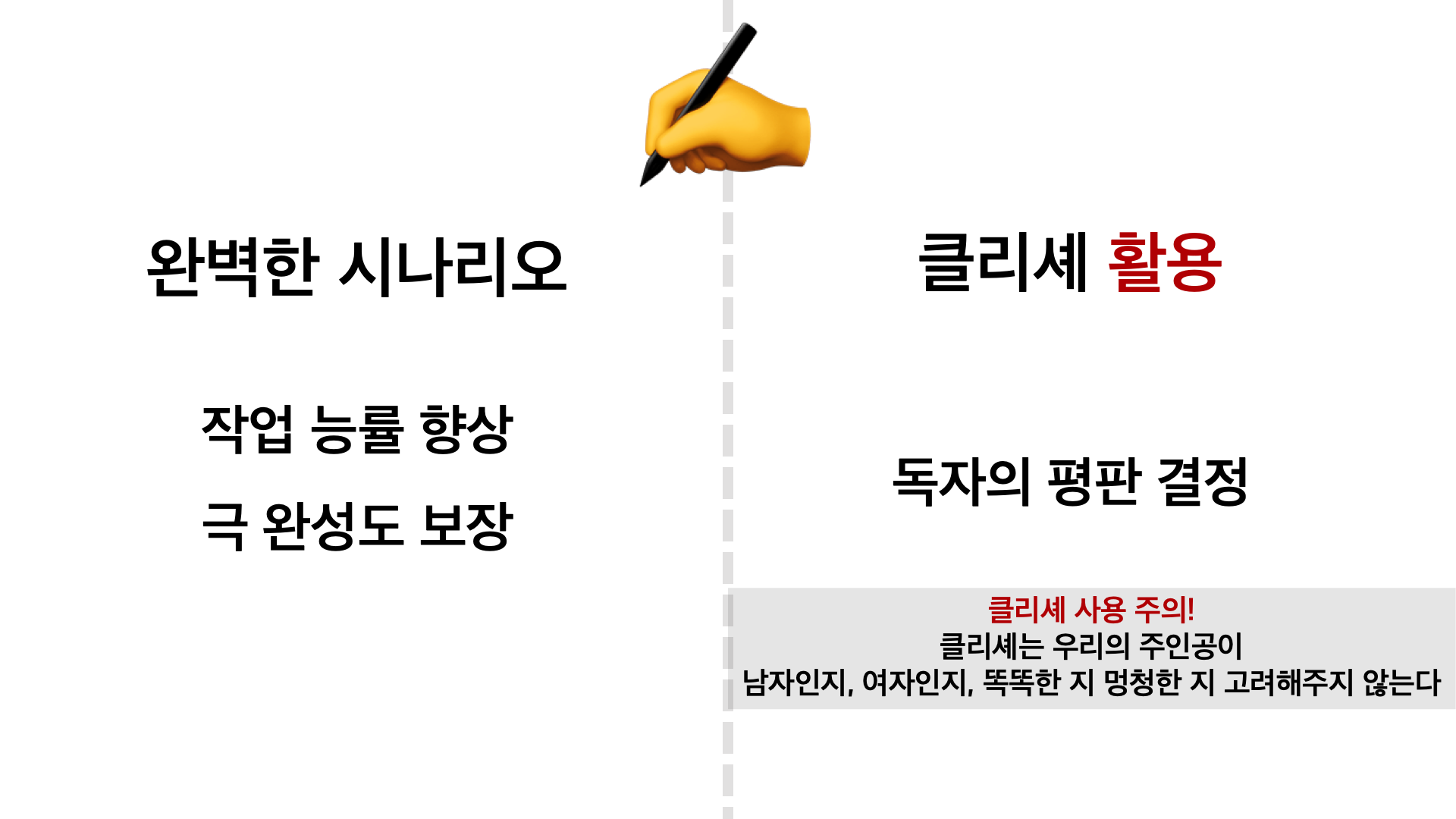
소설가에겐 완벽한 시나리오가 작업 능률을 향상시키고 극의 완성도를 보장한다.
클리셰를 활용한 전개는 독자의 평판을 결정한다.
당연하게도, 클리셰는 우리 주인공의 성별이나 성격이 어떤 지는 고려해 주지 않기 때문에, 적절한 위치에, 상황에 맞게 변형하여 사용해야 한다.

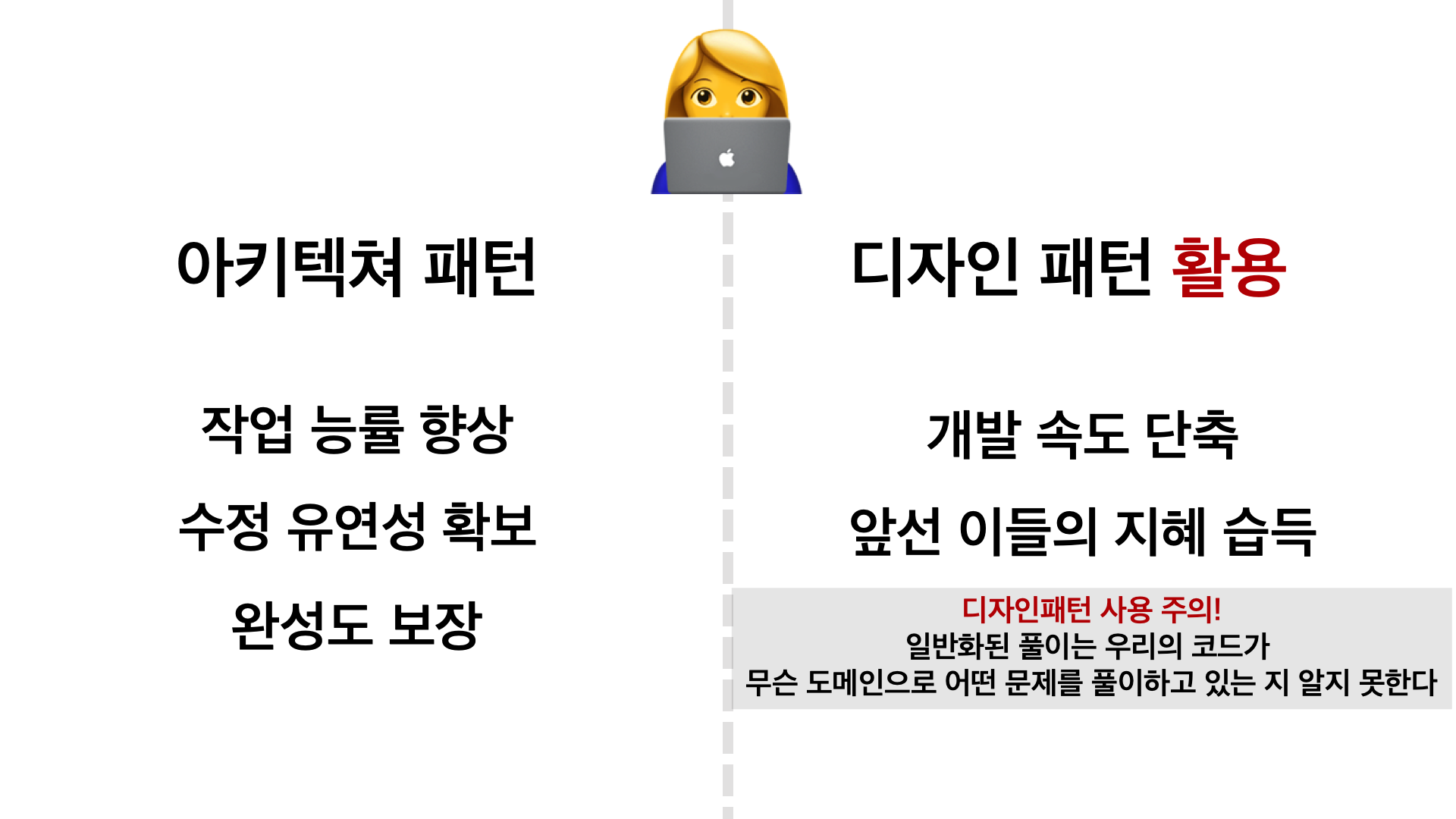
개발자에게는 아키텍쳐 패턴을 사용한 아키텍쳐 설계가 작업 능률을 향상시키고, 수정 유연성을 확보하며 완성도를 보장해준다.
디자인 패턴 사용은 개발 속도를 단축해주고 빠른 시간 내에 앞선 이들의 지혜를 습득시켜 준다.
하지만 클리셰가 그러했듯이, 디자인 패턴은 우리의 코드가 어떤 도메인을 가지고 어떤 문제를 풀이하고 있는 지 고려해주지 않음을 유념해야 한다.

지금까지 일반적으로 디자인 패턴이라 뭉뚱그려져 불리우는 아키텍쳐 패턴과 디자인 패턴의 개념을 소설가의 입장으로 이해해 보았다.
본 포스팅을 작성하며 뒤죽박죽 섞여 있던 개념을 정리하고 이해하는 시간을 가질 수 있었다.
오개념이 있을 수 있으니 혹시 문제되는 부분이 있다면 지적 부탁드립니다.
감사합니다!
11개의 댓글
프로젝트를 시작하기 위해 어떤 아키텍쳐 패턴을 적용하면 좋을지 고민하던 시기에 이름만 들어도 어렵다고 생각했던 mvvm, mvc를 검색하다가 우연히 발견한 블로그를 통해 쉽고 빠르게 이해했네요 감사합니다!
아키텍쳐와 디자인 패턴에 대한 개념을 어렴풋 알고 있었는데, 이 글을 보면서 이해와 더불어 어느정도의 중요성과 사용에 있어서 고려해야 할지에 대한 감을 얻을 수 있었던 것 같아요! 좋은 글 감사합니다~
The district's Student Information System (SIS), HISD Connect by PowerSchool, includes data on student contact, enrollment, demographics, grades, and online services. Every student's parents receive an access ID, which they can use to register and view their child's profile on the parent portal. Parents whose children have not received an access ID should be contacted by the school.
DeBakey High School for Health Professions, Carnegie Vanguard High School, Challenge Early College High School, Young Women's College Preparatory Academy, Eastwood Academy High School, Kinder High School for the Performing and Visual Arts, North Houston Early College High School, and East Early College High School are among the top 10 schools listed in HISD Connects.









클리셰라는 키워드가 완전 와닿았어요!
클리셰를 많이 알려면 드라마를 많이봐야하는데..
디자인 패턴을 알려면 App을 많이 만들어봐야겠군요!