html 기본 구성
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>.java코드의 main파일을 run하고 웹페이지에서
localhost:8080(자신의 포트번호)를 검색하면 아래와 같은 페이지가 보인다.
- a태그
href를 사용해 해당 링크를 걸어주는 태그
위의 사진에서 hello를 누르면
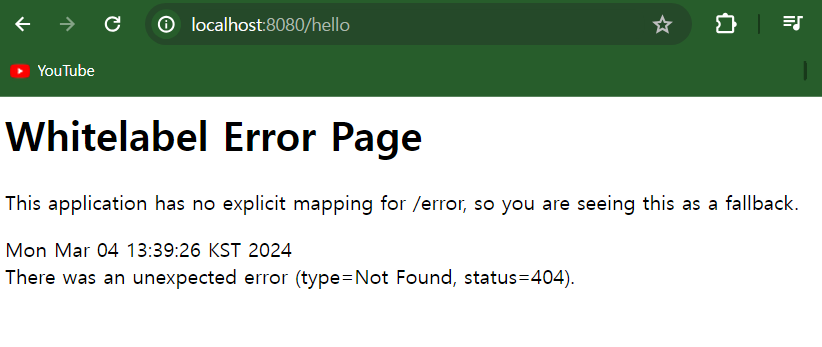
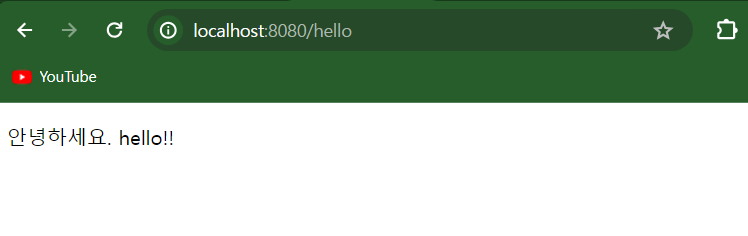
사진과 같이 localhost:8080/hello 로 이동하게된다.
스프링 부트는 스프링 생태계를 감싸 편리하게 사용할 수 있도록 도와주는데 스프링이 자바 엔터프라이즈(Enterprise;사업,회사,조직) 웹 애플리케이션 개발과 관련된 전반 생태계를 제공한다.
필요한 것을 찾는 능력도 중요하다.
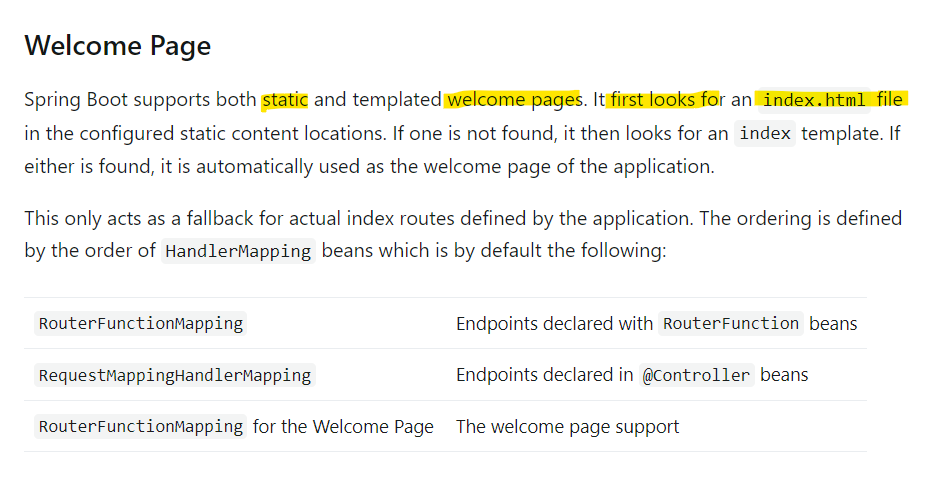
spring에서 Welcom page 찾는법
(녹화본이라 지금과 다르다. 레퍼런스 찾는법이라 생각하자.)
- spring.io 접속
- 상단바 Project > Spring Boot > Learn > Documentation
- 다양한 문서들이 존재하는데 이때, 이곳에서 찾아들어간다.
영상에서 보여주는 레퍼런스는 https://docs.spring.io/spring-boot/docs/3.2.3/reference/htmlsingle/#web.servlet.spring-mvc.welcome-page
에 들어가면 찾을 수 있다.

(아직 코린이라 레퍼런스 찾는거 신기하고 신세계다..ㅎㅎㅎ)
읽어보면, static에서 index.html을 먼저 찾고 못찾으면 index.template를 찾는다고한다.
템플릿 엔진, thymelef
static(정적) 페이지
static 페이지란 웹서버가 그대로 위의 index.html파일을 웹 브라우저에 넘겨주는 것이다. 즉, 파일을 그대로 넘겨줬다.
thymelef의 공식 사이트 : https://www.thymeleaf.org/
Spring 공식 튜토리얼 : https://spring.io/guides
작동되는 페이지 만들기
"동작"하는 프로그래밍 화면을 한번 만들어보자.
컨트롤러
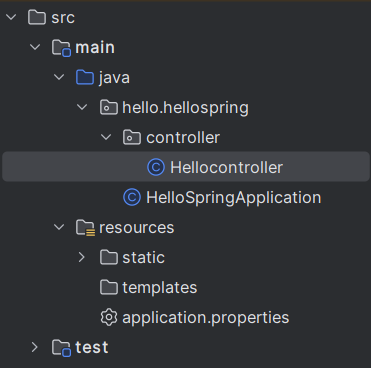
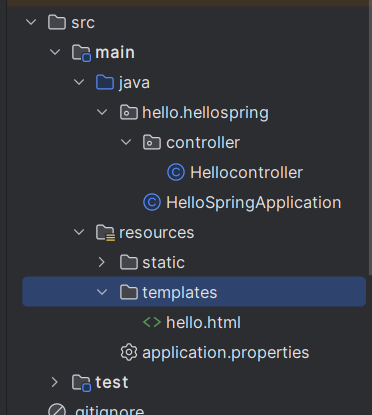
- 컨트롤러 패키지를 만든다.

2.어노테이션 및 기본 틀

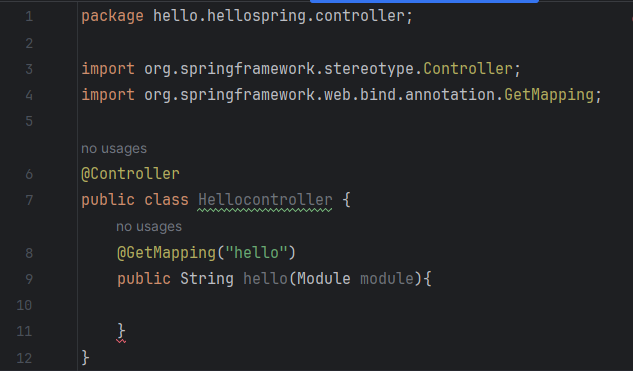
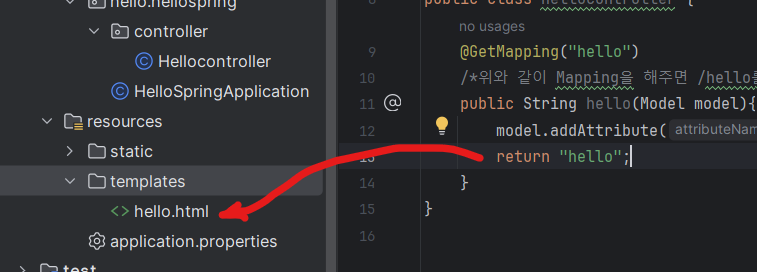
완성된 controller 코드
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class Hellocontroller {
@GetMapping("hello")
/*Mapping을 해주면 /hello를 들어오면 이 메소드를 호출 */
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello";
}
}
- html파일을 만든다.

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<p th:text="'안녕하세요. ' +${data}">안녕하세요. 손님</p>
</body>
</html>결과

(++ 알듯 말듯하다.
이렇게 복잡하게 페이지를 완성하는 이유를 아직 정확히 이해하지 못하겠다. 이 예시가 단순해서 그런 것같다.
MVC패턴을 조금더 공부해야겠다.
현재 나의 개념;
MVC패턴을 사용하면 프론트와 백의 구분이 생긴다는 장점만 생각난다. )
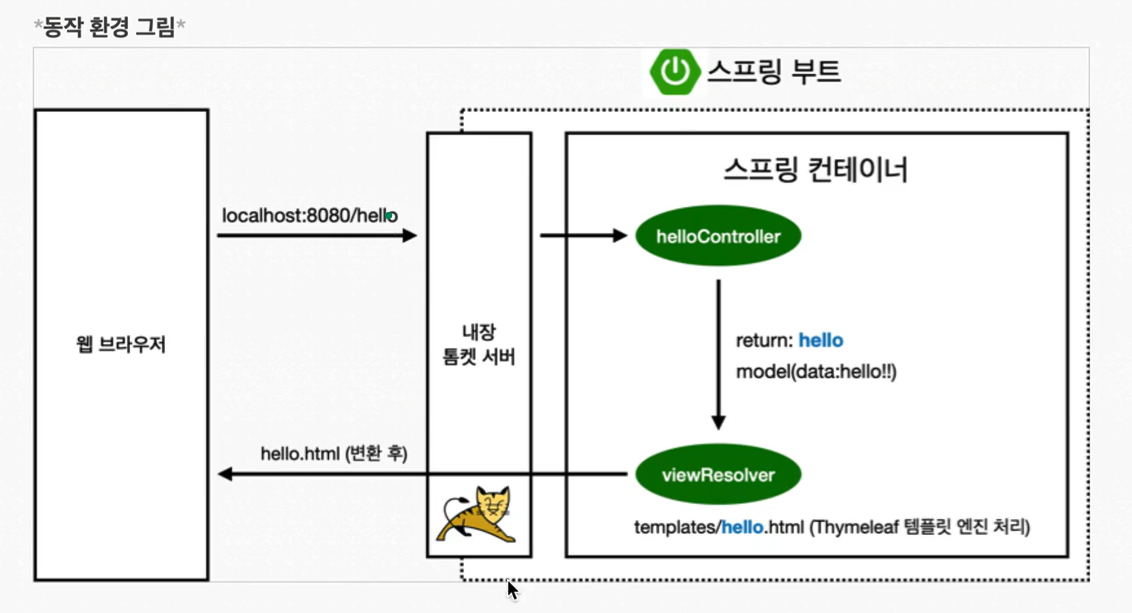
설명***
동작 환경 이해하기

- 웹브라우저에서 tomcat 웹 서버(spring boot 내장)에 들어와서 스프링 컨테이너에 해당 주소를 넘겨준다.
- 스프링은 해당 주소와 맵핑된 값을 찾고 해당 메서드가 실행된다.
- 실행된 값(AttributeValue)이 실행된다.(이 값이 DB조회 후 값이 될 수도 있다.)
- 매핑은 (키:값)의 1:1 사상이다. 즉, 코드에서는 model(data:hello!!)로 전달된다.
-이때, return값은 hello이다. 즉, hello라는 .html을 찾아 렌더링 하라는 의미이다.

즉, data는 데이터를 넘길건데 return값에 맞는 .html값을 찾아 넘겨라
- holle.html로 웹브라우저에 넘긴다.
컨트롤러에서 문자를 return하면 뷰리졸버(viewResolver)가 화면을 찾아 처리한다.
- 스프링 부트의 플렛폼엔진 기본 veiwName 매핑
- resorucec :templates +ViewName+ .html
++인텔리제이 spring-boot-devtools 라이브러리 추가하면 재실행없이 view파일이 실행된다.