$ nest g controller [name]라우팅
@Controller()데코레이터 사용
- 컨트롤러 클래스에 공통 라우트 경로를 지정할 수 있음- 라우트 매핑: 컨트롤러 경로 접두사 및 요청 메서드 데코레이터에 선언된 경로
@Controller('cats')
export class CatsController {
// GET/cats/profile 요청에 대한 라우트 매핑 생성
@Get('profile')
findAll(): string {
return 'This action returns all cats';
}
}- 표준 HTTP 메소드 데코레이터
-@Get(),@Post(),@Put(),@Delete(),@Patch(),@Head(),@All()
패턴 기반 라우트
*: 와일드카드로 사용
-ab*cd경로:abcd,ab_cd,abecd등과 일치- 이밖에도
?,+,()등 사용 가능
라우트 파라미터
- 선언된 라우트 매개변수는
@Param()데코레이터를 사용하여 접근 가능
@Get(':id')
findOne(@Param() params): string {
return `This action returns a #${params.id} cat`;
}- 특정 매개변수 토큰을 데코레이터에 전달하여 직접 라우트 매개변수 참조도 가능
@Get(':id')
findOne(@Param('id') id: string): string {
return `This action returns a #${id} cat`;
}서브 도메인 라우팅
@Controller({ host: '...' }): 들어오는 요청의 HTTP 호스트가 특정 값과 일치하도록 설정
호스트 매개변수
@HostParam()데코레이터 사용해 호스트 매개변수에 접근 가능
@Controller({ host: ':account.example.com' })
export class AccountController {
@Get()
getInfo(@HostParam('account') account: string) {
return account;
}
}응답
1. 표준
- js 객체 or 배열 반환 시, JSON으로 자동 직렬화
- js 기본 타입 반환 시, 값만 반환
- POST 요청(201) 제외, 항상 200 상태 코드 반환
- 핸들러 레벨에서
@HttpCode(...)데코레이터를 이용하여 변경 가능
2. 라이브러리별 응답 객체
- 메소드 핸들러에서
@Res()또는@Next()데코레이터를 사용하여 라이브러리별 응답 객체 사용
@Post()
create(@Res() res: Response) {
res.status(HttpStatus.CREATED).send();
}
// Nest 표준 응답 처리와 호환 가능
@Get()
findAll(@Res({ passthrough: true }) res: Response) {
res.status(HttpStatus.OK);
return [];
}커스텀 응답헤더
@Header()데코레이터 사용
@Post()
@Header('Cache-Control', 'none')
create() {
return ' ... ';
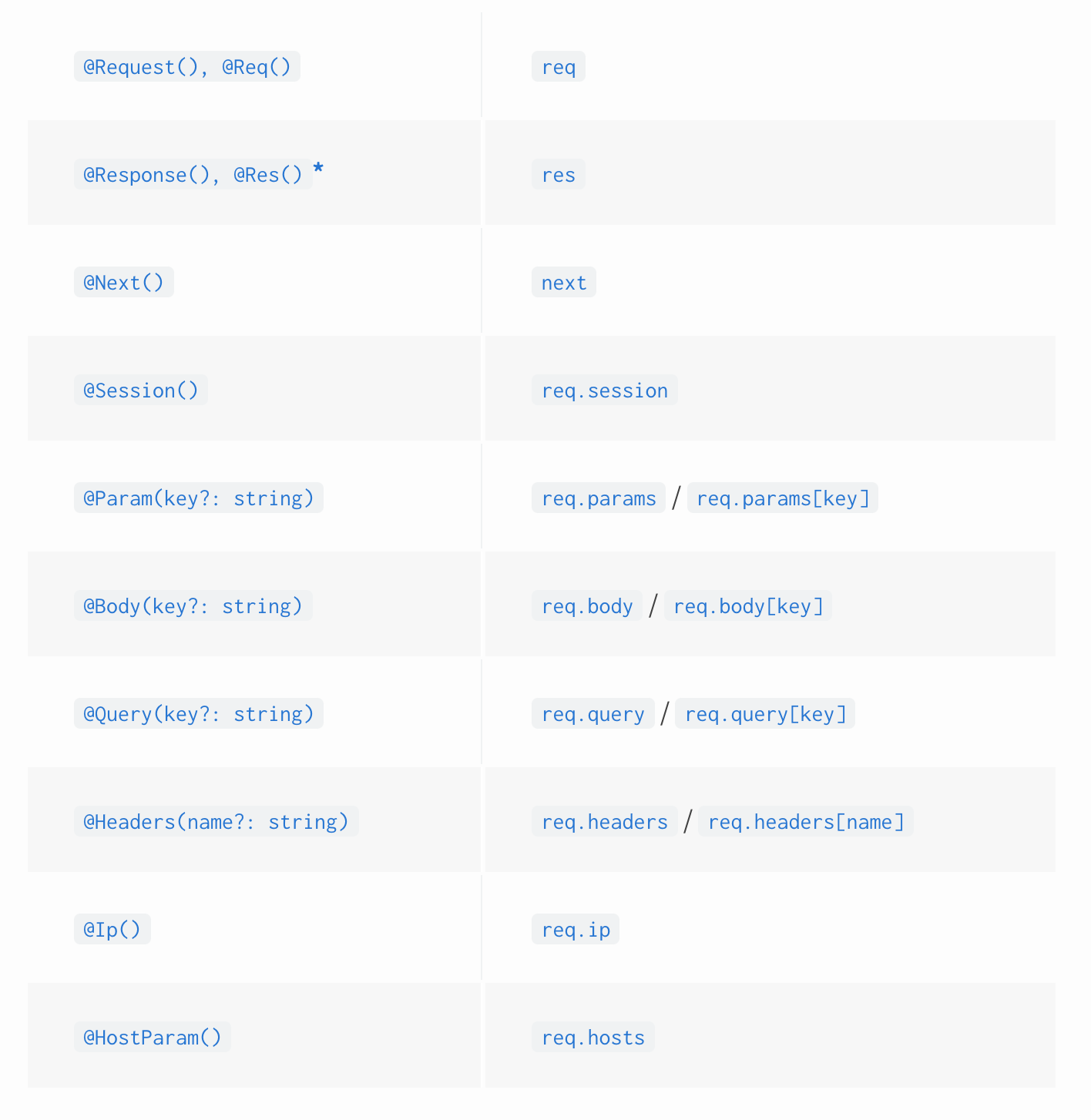
}요청 객체
-
핸들러가 클라이언트 요청 세부정보에 엑세스하는 경우
-
@Req()데코레이터를 통해 요청 객체에 접근 -
HTTP 요청에 대한 쿼리 문자열, 매개변수, 헤더 등의 속성을 바로 사용할 수 있는 전용 데코레이터 존재

요청 데이터
DTO 스키마 결정
- TypeScript 인터페이스 사용
- 트랜스 파일 중에 제거되기에 Nest는 런타임에 참조 불가
- 클래스 사용
- 컴파일된 JS에서 실제 엔티티로 유지됨
// create-cat.dto.ts
export class CreateCatDto {
name: string;
age: number;
}
// cats.controller.ts
@Post()
async create(@Body() createCatDto: CreateCatDto) {
return 'This action adds a new cat';
}Redirection
@Redirect()데코레이터 사용url,statusCode(default: 302) 인수 (둘 다 선택사항)
- 동적으로 사용할 경우,
라우트 핸들러 메서드에서 반환된 값은@Redirect데코레이터의 모든 인수를 재정의
적용 및 실행
@Module()데코레이터 내에controllers배열에 해당 컨트롤러 포함
// app.module.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats/cats.controller';
@Module({
controllers: [CatsController],
})
export class AppModule {}