NestJS란?
: Node.js의 서버 측 어플리케이션을 구축하기 위한 프레임 워크
- Typescript 기반 (Javascript 가능)
- OOP(Object Oriented Programming), FD(Functional Programming), FRP(Functional Reactive Programming) 요소 결합
- 내부적으로는 Express(default), Fastify(optional) 사용
- Spring framework와 유사한 구조
Front단 에서는 React, Vue, Angular와 같은 좋은 프레임워크가 등장한 반면,
Node.js 진영에서는 아키텍처를 효과적으로 해결해주는 기술이 존재하지 않아 만들어졌다고 한다.
"A progressive Node.js framework for building efficient, reliable and scalable server-side applications."
(NestJS 공식 사이트소개글)
- Spring Framework와 비슷한 부분이 많으나, 처음 접하는 경우 구조가 낯설 수도 있다.
- 2017년에 출시하여 레퍼런스가 적지만, 공식 문서가 친절하게 되어있다.
- 무엇보다 확장성, 유지보수에 강점 가지고 있다.
설치
- Nest CLI 사용
$ npm i -g @nestjs/cli
$ sudo npm i -g @nestjs/cli //설치 오류가 날 경우 root 권한으로 실행프로젝트 생성
$ nest new [project-name]-
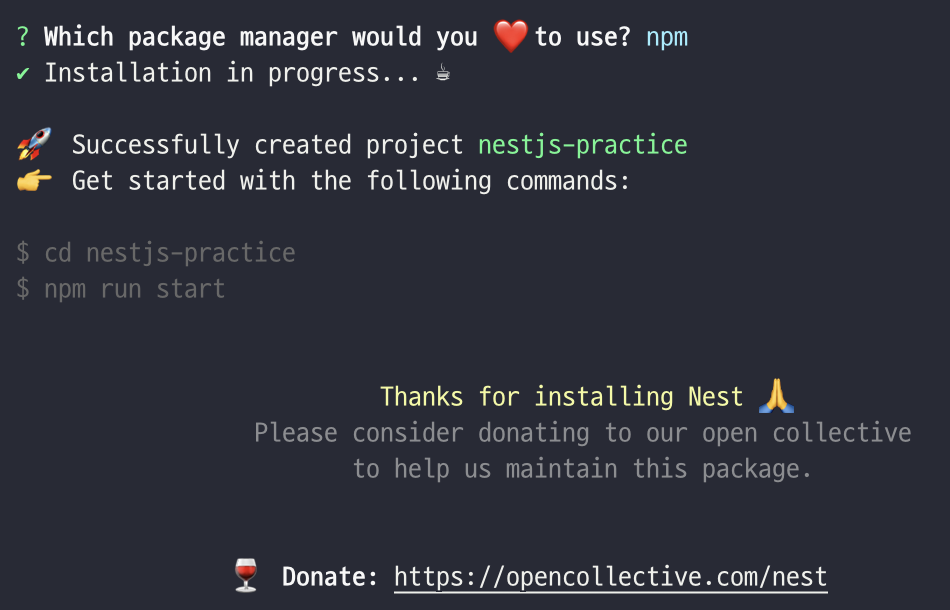
프로젝트 생성 성공 화면

-
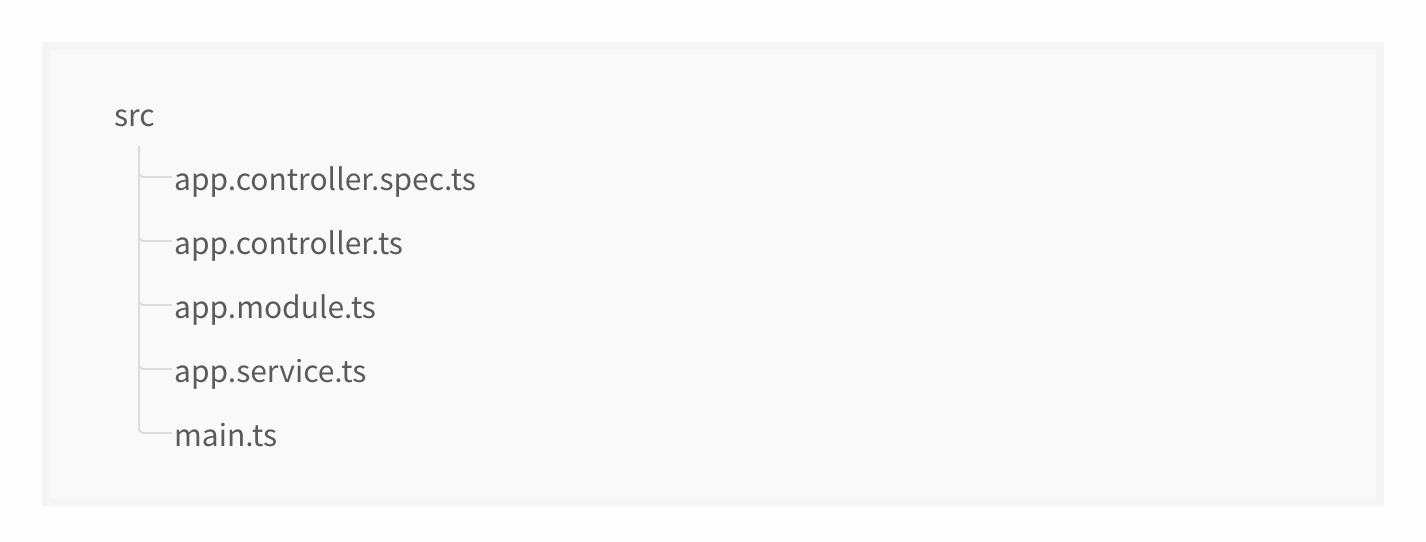
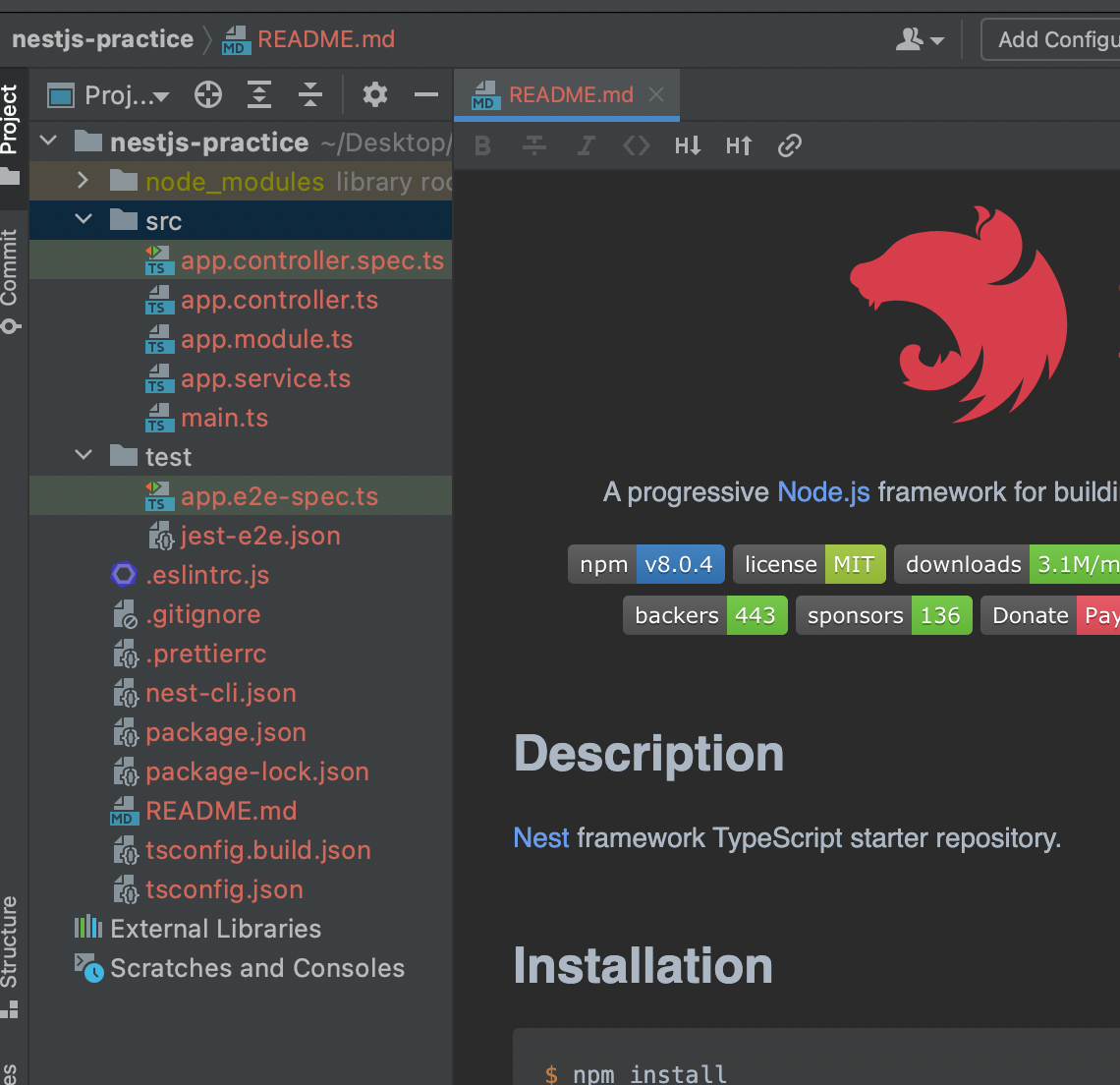
자동 생성된 구조


-
app.controller.spc.ts
: 컨트롤러를 위한 유닛 테스트 -
app.controller.ts
: 기본 컨트롤러 -
app.module.ts
: 애플리케이션의 루트 모듈 -
app.service.ts
:기능들에 대한 관심사 분리 (controller에 주입하여 사용됨)
- main.ts
- 애플리케이션을 부트스트랩하는 비동기 함수 포함
NestFactory를 사용하여 Nest 애플리케이션 인스턴스를 생성
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();플랫폼
기본적으로 지원되는 HTTP 플랫폼
- 어댑터가 생성되면 모든 Node HTTP 프레임워크에서 작동
1. express
2. fastify
실행
- port: 3000 (default)
$ npm run start // 실행
$ npm run test // 테스트 실행src/main.ts파일에 정의된 포트에서 수신대기하는 HTTP 서버로 앱 시작- http://localhost:3000/ 에서 확인 가능
지속가능한 소프트웨어를 만들어가는 방법
Spring, NestJS 아키텍처 이해에 큰 도움이 되는 글이다.