React란 ?
서론)
네이버 페이지 구현 하라고 하면 어떻게 할까?
네이버 페이지를 html로 구현하라고 하면 복잡함.
근데 이제 페이지 하나를 쪼개서 만들고 레고처럼 조립할꺼임 다 따로다로
헤드 따로 푸터 따로 왼쪽 따로 오른쪽 따로 만든다.
백엔드 데이터도 따로 뿌리는것 을 나눠서 할수 있다.
본론)
리액트의 배경
- ReactJS란?
복잡한 UI 구조를 레고단위로 쪼개서 조립하게 만들게 하는 자바스크립트
라이브러리.
각각의 독립적인 컴포넌트 (하나의 기능을 하는 코드 덩어리) 단위들을
서로 조립하여 만드는것 - 리액트 전용 문법
<JSX 문법> => react 에서 사용하는 문법.
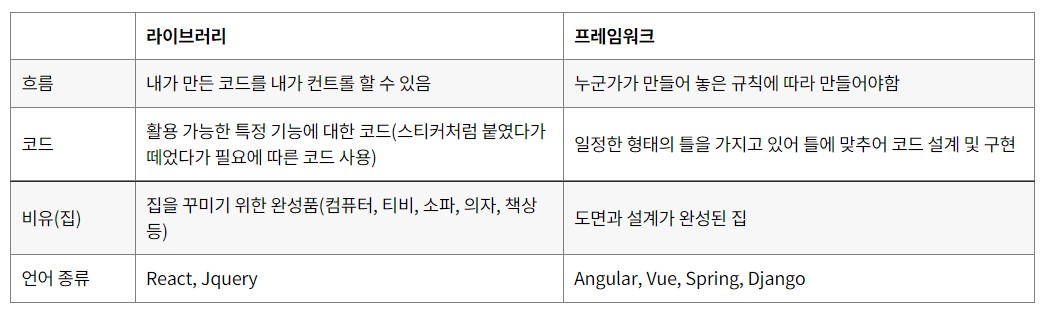
라이브러리 ( 🏛도서관 = 📖책들의 집합)
-모든 코딩을 직접 하기에는 무리가 있고 비 효율적
-따라서 짜놓은 코드를 가져다가 사용
(라이브 러리 vs 프레임 워크 비교)
리액트 핵심 컨셉( 특징 )
1.re-render와 components 기반
👉 rendering?
사용자가 화면에 view를 보여 주는 것을 렌더링이라고 한다.
👉re-rendering?
사용자 화면에 view를 다시 새롭게 보여준다는 의미이다.
👉components ?
-한가지의 기능을 수행하는 UI 단위
-컴포넌트는 DOM TREE 처럼 Virtual Dom Tree 라는 가상의 돔트리 형식으로
만들어진다.
component 는 state / props 를 가진다.▶Props
-부모 컨포넌트에서 자식 컨포넌트로 전달해 주는 데이터
-읽기 전용 데이터(데이터 변경 불가능)
-Component에 전달
▶State
-컴포넌트 내부에서 값을 저장하거나 변경할 수 있는 데이터
-동적인 데이터 (데이터 변경 가능)
-Component안에서 관리 .
🎈SPA
-HTML 이 하나이다. 페이지 하나. 페이지만 바꿔치기 해줌
🎈MPA
-HTML이 여러개.
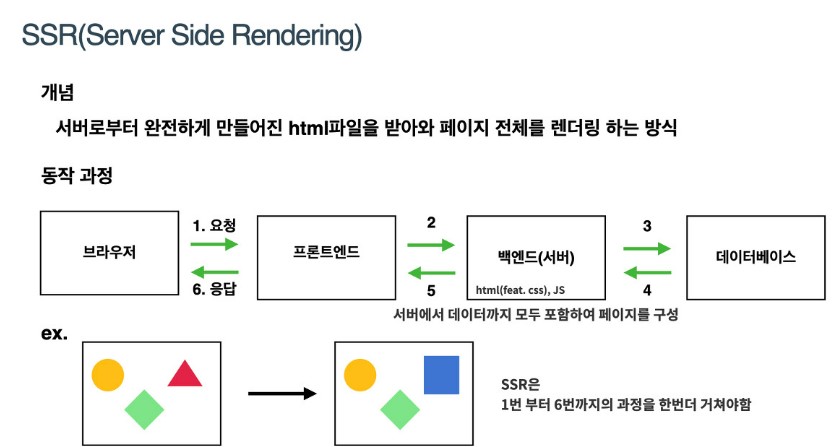
🎈SSR ( MPA)가 지원하는 방식
-server side rendering
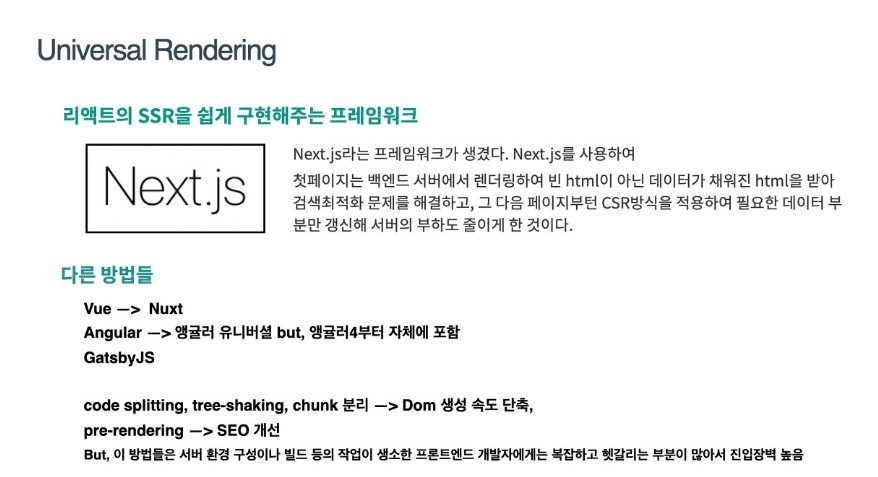
( next JS) > 리액트 기반드로 만들어짐
-서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식
‼‼문제점‼‼
로그인이 되어있는데 로그인이 되어 있지 않은 상태로 보여준다.


2. Virtual Dom( 가상돔) 기반
-React 가 가진 가상의 돔트리, Dom Tree 의 복사본

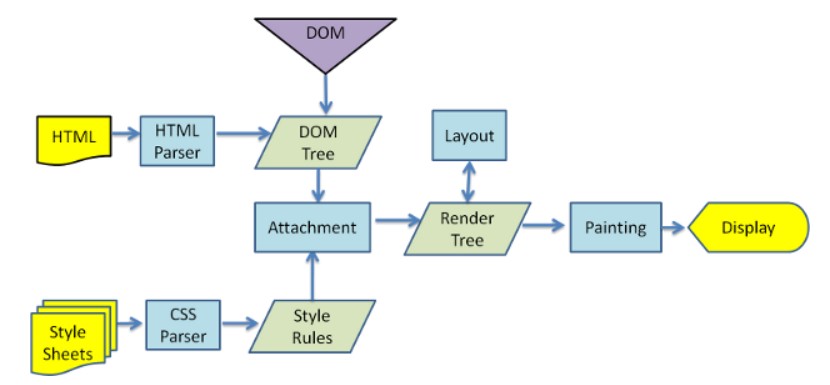
DOM Tree 생성
브라우저가 HTML 을 전달받으면, 브라우저의 렌더 엔진이 이를 파싱하고 DOM 노드(Node) 로 이뤄진 트리를 만든다. 각 노드는 각 HTML 엘리먼트들과 연관되어있음.
Render Tree 생성
외부 CSS 파일과 각 엘리먼트의 inline 스타일을 파싱한다.
스타일 정보를 사용하여 DOM 트리에 따라 새로운 트리, 렌더트리를 만든다.
🎈노드 스타일에 관하여🎈
👉노드의 스타일을 처리하는 과정을 ‘attachment’ .
DOM 트리의 모든 노드들은 ‘attach’ 라는 메소드가 있다.
👉 (attach )메소드는 스타일 정보를 계산해서 객체형태로 반환한다.
👉 이 과정은 동기적(synchronous) 작업,
DOM 트리에 새로운 노드가 추가되면 그 노드의 attach 메소드가 실행된다.
따라, 렌더 트리를 만드는 과정에선, 각 요소들의 스타일이 계산되고 , 또 이 계산되는 과정에서 다른 요소들의 스타일 속성들을 참조한다.
Layout
렌더 트리가 다 만들어지고 나면, 레이아웃 과정을 거친다.
각 노드들은 스크린의 좌표가 주어지고, 정확히 어디에 나타나야 할 지 위치가 주어짐.
Painting
그 다음 작업은 렌더링 된 요소들에 색을 입히는 과정.
트리의 각 노드들을 거쳐가면서 paint() 메소드를 호출. 후에, 스크린에 원하는 정보가 나타나는것.
최종 정리
💥문제점 : DOM의 조작 문제는 30개의 노드를 하나하나 수정하면, 30번의 레이아웃 재계산과, 30번의 (잠재적)리엔더딩을 초래함💥
따라 ,
🟣Virtual DOM = DOM 차원에서의 더블 버퍼링
변화가 일어나면 그걸 오프라인 DOM 트리에 적용시킴.
렌더링 ㄴㄴ, 연산 비용이 적어요.
연산이 끝나고나면 그 최종적인 변화를 실제 DOM 에 던져줌
딱 한번. 모든 변화를 하나로 묶어서. 연산의 횟수를 줄이는것.
관리하는 과정을 수동으로 하나하나 작업 할 필요 없이, 자동화하고 추상화 변화된 값이 있으면 자동으로 업데이트를 해줌🟣
3. JSX
const element = <h1>Hello, world!</h1>;React에서는 본질적으로 렌더링 로직이 UI 로직(이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등)과 연결된다는 사실을 받아들임.
➕JSX에 표현식 포함하기
EX)
name 이라는 변수를 선언한 후 중괄호로 감싸 JSX 안에 사용.
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);